HTML5 で実装されたいくつかのクールな画像効果を共有する
今日は、php中国語ウェブサイトjs特殊効果ダウンロードのコラムで、jQueryとHTML5を使用した7つの超クールな画像特殊効果アプリケーションを選択しました。それらの一部は、フォーカス画像プラグインでもあります
1。 3D 服のスイング 超クールな HTML5 3D アニメーション特殊効果
これまでに多くの HTML5 3D アニメーション特殊効果を紹介してきましたが、最も古典的なものは HTML5 WebGL 水の波紋特殊効果です。今日は、HTML5 の 3D 衣服スイング アニメーションの特殊効果を紹介します。このアニメーションは、ロープにぶら下がっている衣服をシミュレートし、まるで風に吹かれているかのように動きます。とてもリアルで眩しい。

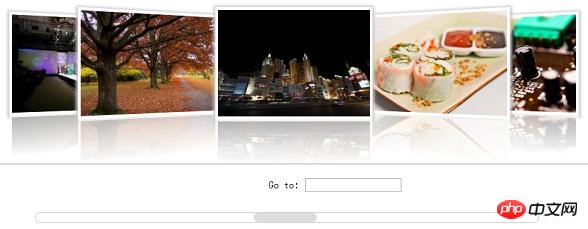
2. jQuery商品画像スライド表示アニメーション
ECサイトで画像を表示する必要がある場合、今回共有したjQuery商品画像スライド表示プラグインを使用すると便利です。アニメーションは、製品画像の表示効果に対する優れた解決策です。このプラグインを使用すると、商品画像をグループ化し、グループごとに表示を切り替えることができます。

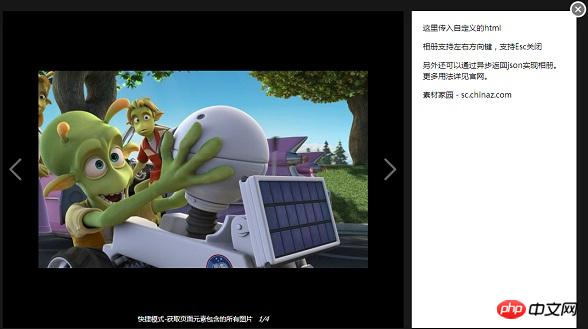
3. QQ スペースのアルバム画像閲覧を模倣する jQuery プラグイン
今日は、QQ スペースを模倣する、jQuery ベースのフォト アルバム画像閲覧プラグインを共有します。この jQuery アルバム画像閲覧プラグインは、サムネイル上に画像閲覧ウィンドウをポップアップ表示します。このプラグインには次の機能があります。1. 画像を切り替えるための左キーと右キーをサポートします。2. アルバム閲覧モードを終了するための ESC キーをサポートします。渡すことができます。欠点は、アニメーションが適用されないため、画像の閲覧エクスペリエンスがあまり高くないことですが、jQuery アニメーションまたは CSS3 を使用することで実現できます。





以上がHTML5 で実装されたいくつかのクールな画像効果を共有するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7662
7662
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





