HTML57 ハイブリッド モバイル開発フレームワークについて説明します
モバイル開発を学び始めるのに最適な時期です。誰もがモバイル アプリケーションのアイデアを持っているはずです。ネイティブ アプリケーション プログラミングの経験は必要ありません。必要なのは HTML 関連の知識だけで、ある程度の CSS と JavaScript があれば十分です。 HTML5 モバイル アプリケーションは遅すぎるという意見をいつも聞くのであれば、私が言えるのは、まず、HTML5 はますます改良され、モバイル ハードウェアはますます強力になることです。どうすればよいでしょうか。携帯電話上のアプリケーションに関して言えば、多くのアプリケーションがひそかにハイブリッド開発を使用していることに気づきましたか?
クロスプラットフォームのモバイル アプリケーションの開発に役立つフレームワークはすでにたくさんあります。この記事では、最も優れた 7 つのフレームワークのみを紹介します。
IONIC

IONIC は、現在最も有望な HTML5 モバイル アプリケーション開発フレームワークです。 SASS を通じてアプリケーションを構築します。SASS は、開発者が強力なアプリケーションを開発するのに役立つ多くの UI コンポーネントを提供します。 JavaScript MVVM フレームワークと AngularJS を使用してアプリケーションを強化します。データの双方向バインディングを提供し、Web およびモバイル開発者にとってその使用が一般的な選択肢になります。今度の AngularJS 2.0 はモバイル開発に焦点を当てており、IONIC は良い結果を達成すると信じています。
IONIC の開発チームは、開発者が IONIC Creator を通じて IONIC アプリケーションを迅速に作成できる方法を間もなく開発する予定です。ドラッグ アンド ドロップ機能をサポートするビジュアル開発ツールが間もなく登場し、数分でアプリを開発することはもはや単なる冗談ではなくなります。
Mobile Angular UI

Mobile Angular UI は、ブートストラップ 3 と AngularJS を使用したレスポンシブなモバイル開発 HTML5 フレームワークです。
モバイル Angular UI のキーワードは次のとおりです:
ブートストラップ 3
AngularJS
ブートストラップ 3 ブートストラップでは使用できないスイッチ、オーバーレイ、サイドバーなどのモバイル コンポーネント。
angular-route、angular-touch、angular-animate などの AngularJS モジュール
レスポンシブ メディア クエリはブートストラップを別のファイルとして扱います。必要なものだけを含める必要があります。 Mobile Angular UIu には jQuery の依存関係は含まれていません。必要なのは、いくつかの AngularJS 命令を通じてフレンドリーなユーザー エクスペリエンスを作成することだけです。
さらに詳しく知りたい場合は、Mobile Angular UI のデモ ページを参照してください。詳しく知りたい場合は、「取得」を読むことをお勧めします。 Mobile Angular UI から始まりました。
Intel XDK

Intel XDK は、Inter によって開発されたクロスプラットフォーム開発ツールです。Windows および Mac バージョンでは、Intel を通じて簡単にアプリケーションを開発でき、Twitter ブートストラップ、jQuery などの多くの開発フレームワークも提供します。モバイルとトップコート
Appcelerator Titanium

Appcelerator の Titanium は、オープンソース フレームワークであるという点で他のフレームワークとは異なります。
Titanium は、ハイブリッド モバイル アプリ開発のためのワンストップ ソリューションです。ダウンロードするだけで済みます。 Titanium Studio はすべてを解決できます。Titanium SDK には、多くのモバイル プラットフォーム API とバックエンド クラウド サービスが含まれています。
Titanium は、モバイル アプリケーション用に迅速に開発された MVC フレームワークである Alloy を使用しており、開発時間を大幅に短縮し、コードの再利用を向上させることができます。
Titanium Studio では、いくつかのコード テンプレートも提供しています。これらのテンプレートに慣れることができ、関連するチュートリアルも間もなく開始されます。
Sencha Touch

Sencha Touch は、iOS/Android/Blackberry を実行する HTML5 モバイル アプリケーション用のクロスプラットフォーム開発フレームワークでもあります。これは長年にわたって存在しており、現在ではハイブリッド プログラミング開発フレームワークとして非常に一般的に使用されています。
Sencha Touch を使用すると、Web アプリをネイティブ アプリのように見せることができます。美しいユーザー インターフェイス コンポーネントと豊富なデータ管理はすべて最新の HTML5 および CSS3 WEB 標準に基づいており、Android および Apple iOS デバイスと完全な互換性があります。
以下はSenchaの公式機能の一部です
1. 最新の WEB 標準 - HTML5、CSS3、JavaScript に基づいています。圧縮と gzip 後のライブラリ全体は約 80KB ですが、一部のコンポーネントを無効にすることでさらに小さくすることができます。
2. 世界最高のデバイスをサポートします。ベータ版は Android および iOS と互換性があり、Android の開発者は Android 専用にカスタマイズされたいくつかのテーマも使用できます。
3. タッチイベントの強化。タッチスタートやタッチエンドなどの標準イベントに基づいて、タップ、スワイプ、ピンチ、回転などの一連のカスタム イベント データ統合が追加されます。
4. データ統合。 Ajax、JSONp、YQL などを介してコンポーネント テンプレートにバインドし、ローカルのオフライン ストレージに書き込むことができる強力なデータ パッケージを提供します。
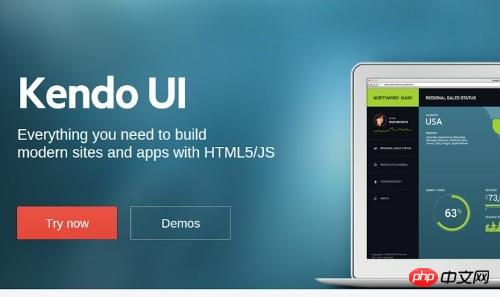
Kendo UI

Telerik の Kendo UI は、迅速な HTML5 UI 開発のための強力なフレームワークです。最新の HTML5、CSS3、JavaScript 標準に基づいています。
Kendo UI には、強力なデータ ソース、多用途のドラッグ アンド ドロップ機能、テンプレート、UI コントロールなど、最新の JavaScript 開発に必要なすべてが含まれています。
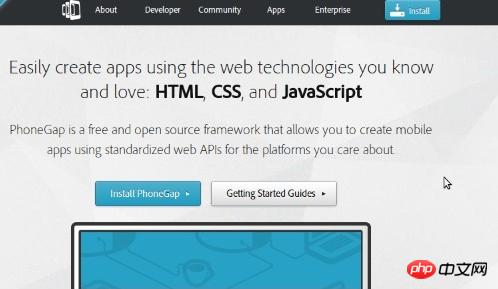
PhoneGap

PhoneGapはおそらく最も古いフレームワークであり、聞いたことがある、あるいは使ったことがある人も多いと思いますが、PhoneGapはオープンソースのCordova商用版をベースにしています。
最初の PhoneGap コードは、2008 年 8 月の iPhoneDevCamp で書かれました。これを作成した主な動機の 1 つは、ほぼすべての新しい iPhone 開発者が直面する単純な事実に基づいていました。それは、Objective-C は Web 開発者にとって非常に馴染みのない環境であり、Objective-C 開発者の数ははるかに多いということです。 。
問題は、Web 開発者が HTML、CSS、JavaScript の知識をすべて活用しながら、カメラや連絡先などの重要なネイティブ iPhone アプリと対話できるフレームワークを誰かが開発できるかということです。
その年、PhoneGap は賞を受賞し、Android プラットフォームのサポートを開始し、より多くのプラットフォームでのコード サポートを必要とするモバイル開発者の数が増え、ますます便利になりました。
PhoneGap の公式ドキュメントにアクセスして、PhoneGap について学び始めることができます。
結論
この記事では、HTML5 標準の正式リリース後、多くの開発者が HTML5 への期待を新たにしており、それがもたらすものであると信じています。私たちにさらなる驚きを。
以上がHTML57 ハイブリッド モバイル開発フレームワークについて説明しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7710
7710
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1232
1232
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





