
要約: スマートフォン ソフトウェアのインストールベースの中で、天気予報アプリは比較的上位にランクされています。これは、ユーザーが天気に非常に注意を払っていることを示しています。なぜなら、人々は仕事をしているか休暇中の旅行をしているかにかかわらず、自然の天候に応じてさまざまな活動を計画する必要があるからです。この記事に従って、WeChat ユーザーがいつでも天気を確認できるようにする「マイクロ天気」アプレットを開発します。
はじめに: スマートフォン ソフトウェアのインストールベースの中で、天気予報アプリは比較的上位にランクされています。これは、ユーザーが天気に非常に注意を払っていることを示しています。なぜなら、人々は仕事をしているか休暇中の旅行をしているかにかかわらず、自然の天候に応じてさまざまな活動を計画する必要があるからです。この記事に従って、WeChat ユーザーがいつでも天気を確認できるようにする「マイクロ天気」アプレットを開発します。
今後 2 日間で、編集者が協力して「Micro Weather」アプレットを開発します。この記事では、まず「Micro Weather」の API とインターフェイス コードの作成について説明します。この記事は「ゼロから学ぶWeChatミニプログラム開発」から抜粋したものです。
ソフトウェアシステムでは、WeChatアプレットは通常フロントエンドとして使用され、通常はサポートを提供するバックエンドシステムを必要とし、開発者(またはオペレーター)はクラウドサーバーを購入する(または独自の独立したホストを持つ)必要があります。 ) )、その上にバックエンド システムをデプロイします。多くの初心者にとって、これらの条件を達成するのは簡単ではありません。ただし、オンラインの無料 API インターフェイスを使用することもできます。開発者は、フロントエンド システム (WeChat アプレット) を作成し、フロントエンド システムでこれらの無料 API を直接呼び出すだけで、対応するデータを取得できます。
1 天気予報 API
天気予報 APP を開発するには、まず天気予報データのソースを考慮する必要があります。天気予報のデータ ソースを使用する場合のみ、必要に応じて天気予報を WeChat アプレットに表示できます。実際、WeChat アプレットは気象情報を表示するフロントエンド システムであり、天気予報 API はバックエンド システムです。天気予報 API はオンラインで無料で入手できるため、この場合の開発者はバックエンド システムを開発する必要はなく、API 要件に従ってアクセスするだけで済みます。
中国の永久カレンダーの天気予報インターフェイス
中国の永久カレンダーの天気予報インターフェイスのアドレスは次のとおりです:
wthrcdn.etouch.cn/weather_mini?city=Beijing
このインターフェイスは非常にシンプルで、必要なのは次のことだけです。都市の名前を指定すると、インターフェイスが返されます。データも JSON 形式であり、具体的な形式は次のとおりです:
{ "desc": "OK", "status": 1000, "data": { "wendu": "15", "ganmao": "昼夜温差较大,较易发生感冒,请适当增减衣服。体质较弱的朋友请注意防护。", "forecast": [{ "fengxiang": "北风", "fengli": "3-4级", "high": "高温 14℃", "type": "晴", "low": "低温 3℃", "date": "19日星期六"
},
{ "fengxiang": "无持续风向", "fengli": "微风级", "high": "高温 4℃", "type": "雨夹雪", "low": "低温 -1℃", "date": "20日星期天"
},
{ "fengxiang": "北风", "fengli": "3-4级", "high": "高温 0℃", "type": "小雪", "low": "低温 -7℃", "date": "21日星期一"
},
{ "fengxiang": "北风", "fengli": "3-4级", "high": "高温 -3℃", "type": "晴", "low": "低温 -9℃", "date": "22日星期二"
},
{ "fengxiang": "无持续风向", "fengli": "微风级", "high": "高温 -3℃", "type": "多云", "low": "低温 -10℃", "date": "23日星期三"
}], "yesterday": { "fl": "微风", "fx": "无持续风向", "high": "高温 10℃", "type": "霾", "low": "低温 6℃", "date": "18日星期五"
}, "aqi": "40", "city": "北京"
}
}上記では、気温を含む大量の JSON データが返されていることがわかります。日のウェンドゥ、寒さの説明ガンマオ、予測配列に保存された過去 5 日間の気象データ、および昨日に保存された昨日の気象データ。
2 インターフェースの設計
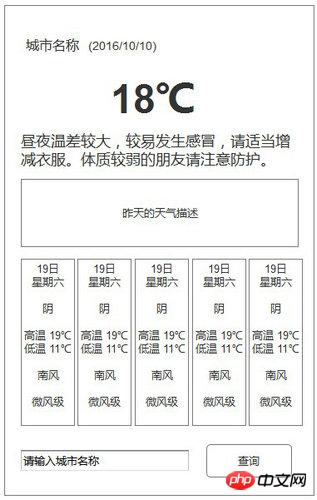
このケースでは、現在の天気と過去 5 日間の天気を 1 つのページに表示すると同時に、都市ごとにクエリを実行する機能も提供します。名前を入力すると、検索した都市の天気予報情報を表示できます。 UIデザインは以下の通りです。

写真では、上部に問い合わせた都市名、右側に現在の日付が表示されます。次に、クエリ都市の気温と寒さの説明を大きなフォント サイズで表示します。以下に、過去 5 日間の天気情報を表示する 5 つの小さなカードが配置されています。下部には、照会する都市の名前を入力できます。「照会」ボタンをクリックすると、指定した都市の天気予報情報を照会できます。 。
アプレットを初めて開いたとき、ユーザーはまだクエリの都市名を入力していないため、初期の天気予報情報の表示を容易にするためにデフォルトの都市名を設定する必要があります。
3 インターフェイス コードを作成する
使用する API を選択し、UI インターフェイスのレイアウトを設計した後、WeChat アプレット プロジェクトを作成し、ロジック層のインターフェイス コードと JavaScript コードを作成できます。
1 プロジェクトを作成する
本書の前章の事例を踏まえて、まず以下の手順でプロジェクトを作成します。
(1) ch11という名前のプロジェクトディレクトリを作成します。
(2) WeChat アプレット開発ツールを起動し、起動インターフェースの「プロジェクトの追加」ボタンをクリックして、次のダイアログ ボックスを開きます。

(3) 上記ダイアログボックスに対応するプロジェクト名を入力し、プロジェクトを保存するディレクトリを選択し、「プロジェクトの追加」ボタンをクリックすると、プロジェクトのフレームワークが作成されます。
このプロジェクトにはページが 1 つしかないため、他のページを追加したり、インデックス ページの既存のコンテンツを削除したり、インデックス ページに wxml や js コードを記述する必要はありません。
(4) 表示タイトルを変更し、app.json ファイルを開いて次の内容に変更します。
{ "pages":[ "pages/index/index", "pages/logs/logs"
], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "微天气", "navigationBarTextStyle":"black"
}
}2 インターフェースコードを記述する
UI デザインに基づいて、index.wxml ファイルを開き、ファイルの元のコンテンツを編集し、次の wxml コードを入力します。
<view class="content">
<!--显示当天的天气信息-->
<view class="info">
<!--城市名称 当前日期-->
<view class="city">{{city}} ({{today}})</view>
<!--当天温度-->
<view class="temp">{{weather.wendu}}℃</view>
<!--感冒描述-->
<view class="weather">{{weather.ganmao}}</view>
</view>
<!--昨天的天气信息-->
<view class="yesterday">
<view class="detail"><text class="yesterday-title">昨天</text>
{{weather.yesterday.date}}</view>
<view class="detail"> {{weather.yesterday.type}} <!--天气类型,如阴、晴-->
{{weather.yesterday.fx}} <!--风向-->
{{weather.yesterday.fl}} <!--风力-->
{{weather.yesterday.low}} <!--最低温度-->
{{weather.yesterday.high}} <!--最高温度-->
</view>
</view>
<view class="forecast" >
<view class="next-day" wx:key="{{index}}" wx:for="{{weather.forecast}}" >
<!--日期-->
<view class="detail date">{{item.date}}</view>
<!--天气类型-->
<view class="detail">{{item.type}}</view>
<!--最高温度-->
<view class="detail">{{item.high}}</view>
<!--最低温度-->
<view class="detail">{{item.low}}</view>
<!--风向-->
<view class="detail">{{item.fengxiang}}</view>
<!--风力-->
<view class="detail">{{item.fengli}}</view>
</view>
</view>
<view class="search-area">
<input bindinput="inputing" placeholder="请输入城市名称"
value="{{inputCity}}" />
<button type="primary" size="mini" bindtap="bindSearch">查询</button>
</view></view>以上wxml代码添加了注释,每一部分的作用都在注释中进行了描述。
3 编写界面样式代码
保存以上wxml代码之后,在开发工具左侧的预览区中并没有看到UI设计图中的UI效果。为了达到设计的布局效果,需要编写样式代码对wxml组件进行控制。其实,在上面的wxml代码中,已经为各组件设置了class属性,接下来只需要在index.wxss中针对每一个class编写相应的样式代码即可,具体代码如下:
.content{ height: 100%; width:100%; display:flex; flex-direction:column; font-family: 微软雅黑, 宋体; box-sizing:border-box; padding:20rpx 10rpx; color: #252525; font-size:16px; background-color:#F2F2F8;
}/*当天天气信息*/.info{ margin-top:50rpx; width:100%; height:160px;
}/*城市名称*/.city{ margin: 20rpx; border-bottom:1px solid #043567;
}/*当天温度*/.temp{ font-size: 120rpx; line-height: 130rpx; text-align: center; padding-top:20rpx; color:#043567;
}/*感冒描述*/.weather{ line-height: 22px; margin: 10px 0; padding: 0 10px;
}/*昨天天气信息*/.yesterday{ width:93%; padding:20rpx; margin-top:50rpx; border-radius:10rpx; border:1px solid #043567;
}/*昨天的*/.yesterday-title{ color:red;
}/*最近五天天气信息*/.forecast{ width: 100%; display:flex; margin-top:50rpx; align-self:flex-end;
}/*每一天的天气信息*/.next-day{ width:20%; height:450rpx; text-align:center; line-height:30px; font-size:14px; margin: 0 3rpx; border:1px solid #043567; border-radius:10rpx;
}/*日期*/.date{ margin-bottom:20rpx; border-bottom:1px solid #043567; color:#F29F39;
}/*搜索区域*/.search-area{ display:flex; background: #f4f4f4; padding: 1rem 0.5rem;
}/*搜索区域的输入框*/.search-area input{ width:70%; height: 38px; line-height: 38px; border: 1px solid #ccc; box-shadow: inset 0 0 10px #ccc; color: #000; background-color:#fff; border-radius: 5px;
}/*搜索区的按钮*/.search-area button{ width: 30%; height: 40px; line-height: 40px; margin-left: 5px;
} 在上面的wxss代码中,每一个class设置前都有相应的注释,可与wxml代码对应起来。
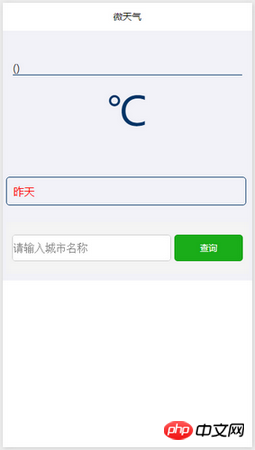
保存好index.wxss文件之后,开发工具左侧预览区可看到下面的界面效果。

以上がWeChat ミニプログラム開発に関する「Micro Weather」チュートリアル (1)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。