
要約: 前回は、「Micro Weather」の API とインターフェイスのコードの作成について紹介しました。今日は引き続き、ロジック層のコードとクエリ コードの作成について紹介します。 この記事は「ゼロから学ぶWeChatミニプログラム開発」から抜粋したものです。
ロジック層のコードを書く
index.jsに初期化データが設定されていないため、インターフェース上で特定のデータが見えず、インターフェースが設定要件を満たしていない影響も生じます。
次に、ロジック層のコードindex.jsを書きます。インターフェース設計の効果を確認するために、最初に初期データを書き、その後、他の関連するビジネスロジックコードを徐々に詳しく書きます。
1 データ初期化コードを書く
大量のデータがindex.wxmlに書かれているため、最初にindex.jsで初期化する必要があり、その後、結果は開発ツールのシミュレータでプレビューできます。
index.js ファイルを開き、元の内容を削除し、次のコードを書き換えます。
Page({ data: { weather:{ wendu:18, ganmao:'昼夜温差较大,较易发生感冒,请适当增减衣服。体质较弱的朋友请注意防护。', yesterday:{ date:'17日星期四', type:'阴', fx:'南风', fl:'微风级', low:'低温 8℃', high:'高温 16℃'
}, forecast:[
{ date:'18日星期五', type:'阴', high:'高温 16℃', low:'低温 8℃', fengxiang:'南风', fengli:'微风级'
},{ date:'18日星期五', type:'阴', high:'高温 16℃', low:'低温 8℃', fengxiang:'南风', fengli:'微风级'
},{ date:'18日星期五', type:'阴', high:'高温 16℃', low:'低温 8℃', fengxiang:'南风', fengli:'微风级'
},{ date:'18日星期五', type:'阴', high:'高温 16℃', low:'低温 8℃', fengxiang:'南风', fengli:'微风级'
},{ date:'18日星期五', type:'阴', high:'高温 16℃', low:'低温 8℃', fengxiang:'南风', fengli:'微风级'
}
]
}, today:'2016-11-18', city:'北京', //城市名称
inputCity:'', //输入查询的城市名称
}
}) 上記の初期化データを書き込んだ後、index.js を保存します。 の左側のプレビュー領域で、次のインターフェイスの効果が確認できます。開発ツール。

上記のコードは、主に 5 日間の気象データをシミュレートするため、非常に長くなります。実際には、アプレットの実行中は、アプレットを開いた直後に気象データを API 経由で取得する必要があるため、上記の初期化データが必要になります。コードでは、次のステートメントを使用して天気を空のオブジェクトとして初期化するだけで、上記の天気に追加された属性データを削除できます。
weather:{}2 現在位置の都市名を取得します
このケースの要件によると、ユーザーがこのケースを開くと、ユーザーが現在位置する都市の気象情報を最初に取得する必要があります。これには、ユーザーが現在いる都市の名前が必要です。この機能を完了するには、いくつかの紆余曲折が必要です。
まず、WeChat アプレットの API を使用して、現在の地理的位置の経度と緯度を取得できます (つまり、wx.getLocation)。この API を通じて、ユーザーの位置の経度と緯度を取得できます。
ユーザーの経度と緯度を使用して、その経度と緯度に対応する都市名もクエリする必要があります。これは、Baidu Map インターフェイスを使用して実現できます。Baidu Map Geocoding API サービスのアドレスは次のとおりです:
api.map.baidu.com/geocoder/v2/
このインターフェイスを呼び出すには、次のパラメーターを渡す必要があります。
出力: インターフェイスによって返されるデータ形式を json または xml に設定します。
ak: これは、ユーザーが Baidu に登録を申請するために使用するキーです。v2 以降、パラメーターは「ak」に変更され、以前のバージョンのパラメーターは「key」でした。
sn: ユーザーが使用する ak 検証方法が sn 検証である場合、このパラメーターを有効にする必要があります。
callback: jsonp関数を実装するためのコールバック関数を通じて戻り値をjson形式で返すコールバック関数。たとえば、ブラウザに次のアドレスを入力してください:
pi.map.baidu.com/geocoder/v2/ak = asat5n3tnhia4apw0snpexn5&location = 30.572269,104.066541&output = json&pois =上記の JSON データでは、受信した緯度と経度に対応する都市名を result.addressComponent.city を通じて取得できます。したがって、この場合、このようにして、ユーザが現在位置する都市の名前を取得することができる。 上記の分析に基づいて、index.js の onLoad イベント処理関数に次のコードを記述します。
{ "status": 0, "result": { "location": { "lng": 104.06654099999996, "lat": 30.572268897395259
}, "formatted_address": "四川省成都市武侯区G4201(成都绕城高速)", "business": "", "addressComponent": { "country": "中国", "country_code": 0, "province": "四川省", "city": "成都市", "district": "武侯区", "adcode": "510107", "street": "G4201(成都绕城高速)", "street_number": "", "direction": "", "distance": ""
}, "pois": [], "poiRegions": [], "sematic_description": "环球中心w6区西南108米", "cityCode": 75
}
}都市名を取得した後、次のインターフェースを使用して、指定した都市名の天気予報情報を取得できます: wthrcdn.etouch.cn/weather_mini ?city=都市名 上記のインターフェイスでは、都市名に「都市」という単語が含まれていません。たとえば、「成都市」は「成都」に渡すだけで済みます。 このセクションの前半でこのインターフェイスを紹介したとき、インターフェイスが正常に実行された後に返される JSON データのみを確認しました。受信した都市名が間違っている場合は、次の JSON データが返されます:
var util = require('../../utils/util.js');
Page({ data: {
……
},onLoad: function (options) { this.setData({ today:util.formatTime(new Date()).split(' ')[0] //更新当前日期
}); var self = this;
wx.getLocation({ type: 'wgs84', success: function (res) {
wx.request({ url:'http://api.map.baidu.com/geocoder/v2/' +
'?ak=ASAT5N3tnHIa4APW0SNPeXN5&location='+
res.latitude+',' + res.longitude + '&output=json&pois=0', data: {}, header: { 'Content-Type': 'application/json'
}, success: function (res) { var city = res.data.result.addressComponent.city.replace('市','');//城市名称
self.searchWeather(city); //查询指定城市的天气信息
}
})
}
})
},
}) プログラムでは、データはステータスで判断可能 クエリが成功したかどうかを確認します。
都市名に基づいて天気予報情報をクエリするコードは繰り返し呼び出す必要があるため、クエリ中の呼び出しを容易にするために別の関数として記述されています。
searchWeather:function(cityName){ var self = this;
wx.request({ //天气预报查询接口
url: 'http://wthrcdn.etouch.cn/weather_mini?city='+cityName,
data: {},
header: { 'Content-Type': 'application/json'
},
success: function (res) { if(res.data.status == 1002) //无此城市
{ //显示错误信息
wx.showModal({
title: '提示',
content: '输入的城市名称有误,请重新输入!',
showCancel:false,
success: function(res) { self.setData({inputCity:''});
}
})
}else{ var weather = res.data.data; //获取天气数据
for(var i=0;i<weather.forecast.length;i++)
{ var d = weather.forecast[i].date; //处理日期信息,添加空格
weather.forecast[i].date = ' ' + d.replace('星期',' 星期');
} self.setData({
city:cityName, //更新显示城市名称
weather:weather, //更新天气信息
inputCity:'' //清空查询输入框
})
}
}
})
} 在上面代码中,获取的date中保存的是“19日星期六”这种格式的字符串,为了使日期和星期分别显示在两行中,这里使用了一种小技巧,就是在日期字符串中添加了2个全角状态的空格,这样在显示这个字符串时自动断行。
编写好以上这些代码之后,保存,在开发工具左侧可看到已经获取当前的天气数据,而不是前面初始化的数据了。

这样,本案例的主要代码就算编写完成了。不过,还只能显示用户当前所在地的天气信息,如果要查看其他城市的天气,还需要继续编写相应的查询代码。
查询天气预报
查询代码的编写很简单,只需要获取用户输入的城市名称,然后传入searchWeather函数即可。具体的代码如下:
//输入事件
inputing:function(e){ this.setData({inputCity:e.detail.value});
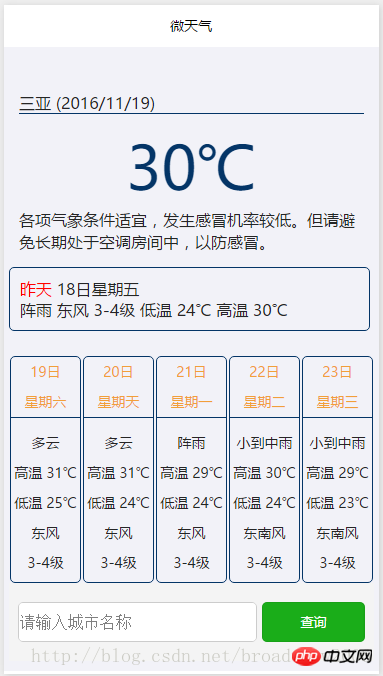
}, //搜索按钮 bindSearch:function(){ this.searchWeather(this.data.inputCity); } 保存以上代码之后,在开发工具左侧模拟器中输入查询的城市名称,如输入“三亚”,单击“查询”按钮,界面中即可显示“三亚”的天气信息。

如果在下方输入框输入一个不存在的城市名称,将显示下面的提示信息。

以上がWeChat ミニプログラム開発に関する「Micro Weather」チュートリアル (2)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。