CSS半透明ボーダーの実装例を詳しく解説(写真)
CSS半透明ボーダーの詳細な実装例(写真)
1.半透明ボーダー
質問:
コンテナに赤い背景と黒い半透明ボーダーを設定したい場合は、次のように書きます:
border: 20px solid rgba(0,0,0,0.5); background: red;
しかし、効果は次のようになります (図 1-1.png); なぜ、私たちの 半透明色 は半透明の境界線を実装していないのでしょうか?

図 1-1.png
解決策:
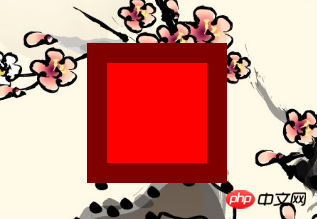
上記のデフォルトの動作は、background-clipプロパティを使用して調整し、その値をpaddingボックスに設定して、その効果を調整できます。 want が表示されます (図 1-2.png);
border: 20px solid rgba(0,0,0,0.5); background: red; background-clip: padding-box;

Figure 1-2.png
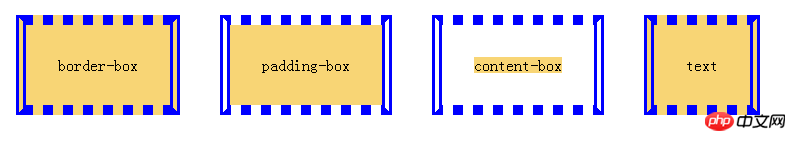
2.background-clip
では、background-clip 属性を使用します。この属性を見てください;
background-clip:
要素の背景 (背景 画像 または色) が境界線の下に広がるかどうかを設定します。 U 値
| Border-box | |||||||||
|---|---|---|---|---|---|---|---|---|---|
| Padding-box | 背景はありません境界線の下、つまり、背景は|||||||||
| content-box | 背景はコンテンツ領域(content-box)の外縁までトリミングされます|||||||||
| text | |||||||||
| では、背景が前景テキストにトリミングされます。 | 示例 CSS content span {
border: 10px blue;
border-style: dotted double;
margin: 1em;
padding: 2em;
background: #F8D575;
}
.border-box { background-clip: border-box; }
.padding-box { background-clip: padding-box; }
.content-box { background-clip: content-box; }
.text { background-clip: text; }ログイン後にコピー
HTML content <span class="border-box">border-box</span> <span class="padding-box">padding-box</span> <span class="content-box">content-box</span> <span class="text">text</span> ログイン後にコピー
效果:(图2-1.png)
图2-1.png 3.border-style
4.border-image 初始值:
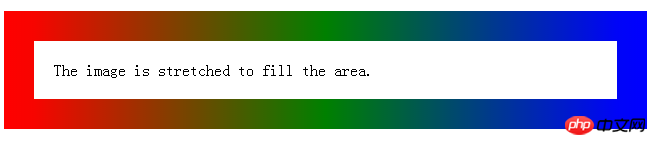
4.1 border-image-source: none | where where
Gradient示例: CSS content .gradient {
border: 30px solid;
border-image-source: linear-gradient(to right, red, green, blue);
/*border-image-source: linear-gradient(90deg, red, green, blue);*/
border-image-slice: 10;
padding: 20px;
}ログイン後にコピー
HTML content <p class="gradient">The image is stretched to fill the area.</p> ログイン後にコピー
效果:(图4-1.png)
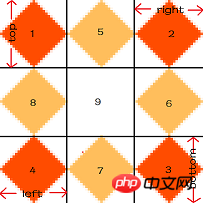
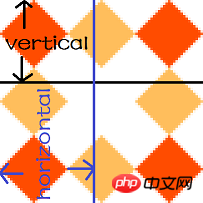
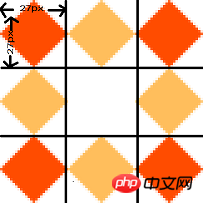
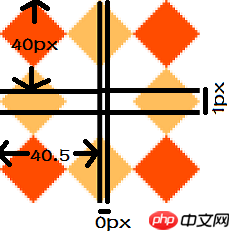
图4-1.png 4.2 border-image-slice: [ 这个 border-imge-slice 属性传入1~4个参数(number没有单位专指像素或百分比值)将图片分割成9个部分,1,2,3,4四个区块是不会拉伸,不会平铺,称之为盲区,5,6,7,8四个区块可以通过 border-image-repeat 来控制拉伸平铺和重复( stretch:默认值,拉伸; repeat:平铺; round:整数次平铺; ),第9区块不显示,传入参数 fill 则显示第9区块,分割情况如下图(图4-2.png && 图2-3.png):
图4-2.png
图4-3.png 我们通过上面这张图片(81px^81px)来看传入不同个数的参数是如何分割这张图片的; 1个参数 /* border-image-slice: slice */ border-image-slice: 27; border: 30px solid transparent; padding: 20px; border-image-source:url([https://mdn.mozillademos.org/files/4127/border.png](https://mdn.mozillademos.org/files/4127/border.png)); ログイン後にコピー
图4-4.png
图4-5.png(效果图) 2个参数(参考图4-3.png) /* border-image-slice: vertical horizontal */ border-image-slice: 40 40.5; border: 30px solid transparent; padding: 20px; border-image-source:url([https://mdn.mozillademos.org/files/4127/border.png](https://mdn.mozillademos.org/files/4127/border.png)); ログイン後にコピー
图4-6.png
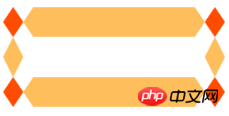
图4-7.png(效果图) 3个参数 /* border-image-slice: top horizontal bottom */ border-image-slice: 27 40 27; border: 30px solid transparent; padding: 20px; border-image-source:url([https://mdn.mozillademos.org/files/4127/border.png](https://mdn.mozillademos.org/files/4127/border.png)); ログイン後にコピー
图4-8.png(效果图) 4个参数(参考图4-2.png) /* border-image-slice: top right bottom left */ border-image-slice: 27 40 27 27; border: 30px solid transparent; padding: 20px; border-image-source:url([https://mdn.mozillademos.org/files/4127/border.png](https://mdn.mozillademos.org/files/4127/border.png)); ログイン後にコピー
图4-9.png(效果图) 4.3 border-image-width: [ 语法: border-image-width: all /* One-value syntax */ E.g. border-image-width: 3; border-image-width: vertical horizontal /* Two-value syntax */ E.g. border-image-width: 2em 3em; border-image-width: top horizontal bottom /* Three-value syntax */ E.g. border-image-width: 5% 15% 10%; border-image-width: top right bottom left /* Four-value syntax */ E.g. border-image-width: 5% 2em 10% auto; ログイン後にコピー
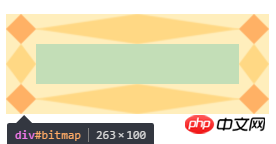
设置边框图片的width,如果超出了设置的border-width,会向内扩展;查看下方示例,比较(图4-10.png && 图4-11.png); 示例: border: 30px solid transparent;
padding: 20px;
border-image-source: url("https://mdn.mozillademos.org/files/4127/border.png");
border-image-slice: 27;ログイン後にコピー
图4-10.png border: 30px solid transparent; padding: 20px; border-image-source:url([https://mdn.mozillademos.org/files/4127/border.png](https://mdn.mozillademos.org/files/4127/border.png)); border-image-slice: 27; border-image-width: 1 2 1 1; ログイン後にコピー
图4-11.png 4.4 border-image-outset: [ 语法: /* border-image-outset: sides */ border-image-outset: 30%; /* border-image-outset:vertical horizontal */ border-image-outset: 10% 30%; /* border-image-outset: top horizontal bottom */ border-image-outset: 30px 30% 45px; /* border-image-outset:top right bottom left */ border-image-outset: 7px 12px 14px 5px; ログイン後にコピー
效果是将边框图片延伸到盒子外面,查看下放示例,比较(图4-12.png && 图4-13.png); 示例: border: 30px solid transparent; padding: 20px; border-image-source:url([https://mdn.mozillademos.org/files/4127/border.png](https://mdn.mozillademos.org/files/4127/border.png)); border-image-slice: 27; margin: 60px; ログイン後にコピー
图4-12.png border: 30px solid transparent; padding: 20px; border-image-source:url([https://mdn.mozillademos.org/files/4127/border.png](https://mdn.mozillademos.org/files/4127/border.png)); border-image-slice: 27; margin: 60px; border-image-outset: 2 1 1 1; ログイン後にコピー
图4-13.png 4.4 border-image-repeat: [ stretch | repeat | round ]{1,2}
语法: border-image-repeat: type /* One-value syntax */ E.g. border-image-value: stretch; border-image-repeat: horizontal vertical /* Two-value syntax */ E.g. border-image-width: round space; ログイン後にコピー
|
以上がCSS半透明ボーダーの実装例を詳しく解説(写真)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7640
7640
 15
15
 1391
1391
 52
52
 90
90
 11
11
 32
32
 150
150
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。