CSS3 での Flexbox レイアウトのグラフィック コードとテキスト コードの共有
CSS3 は、スケーラブルで柔軟な Webページ レイアウトメソッド フレックスボックス レイアウトを提供し、非常に強力な機能を備えており、多くの複雑なレイアウトを簡単に実装できます。レイアウトの割合が多く、コード量が多くてわかりにくい。 フレックスボックス レイアウトをよりよく理解するために、最初に紹介するいくつかの概念を以下に示します。
 表示されている場合:
表示されている場合:
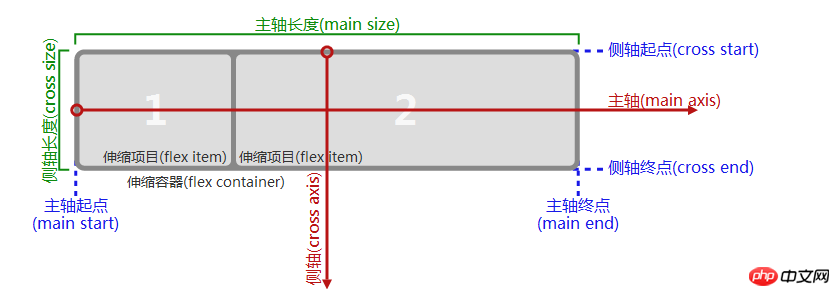
(1) 主軸 (横軸)、スケーラブルなコンテナが水平方向と垂直方向に配置されます。フレックスボックス レイアウト このコンテナ内のスケーラブルなアイテムを水平方向に拡張可能にしたい場合は、水平方向が主軸、垂直方向が副軸になります。その逆;
(2) 主軸(側軸)の長さ どちらが主軸でどちらが側軸であるかを決定した後、主軸方向の格納式コンテナのサイズ(幅または高さ)を呼びます。主軸の長さ (横軸方向のコンテナのサイズ (幅または高さ)) を横軸の長さと呼びます
(3) 主軸 (横軸) の始点と終点。たとえば、主軸の方向は水平方向であり、通常、Web ページのレイアウトは水平方向に左から右に配置され、スケーラブル コンテナの左側の境界になります。は主軸の始点、右側の境界線は主軸の終点、側軸は垂直方向、通常は上から下にあるため、上の境界線が側軸の始点になります。下の境界線は横軸の終点です。
(4) フレキシブル コンテナ: スケーラブルなボックスを構築したい場合は、これらのスケーラブルな項目を display:flex
attributebox でラップする必要があります。はスケーラブル コンテナと呼ばれます。( 5) フレキシブル プロジェクト: フレキシブル レイアウトを必要とするフレキシブル コンテナに含まれる要素は、フレキシブル プロジェクトと呼ばれます。上記の概念を明確にした後、フレックスボックス レイアウトを構築できます。フレックスボックス コンテナを構築し、コンテナ内に配置します。 以下のように、その中にスケーラブルなアイテムをいくつか配置します。
CSS コード:
.flex-container{
display:flex;
width:600px;
height:230px;
background-color: #ccc;
}.flex-item{
background-color:blue;
width: 100px;
margin: 5px; }HTML コード:
<p class="flex-container">
<p class="flex-item ">A</p>
<p class="flex-item ">B</p>
<p class="flex-item ">A</p>
<p class="flex-item ">B</p>
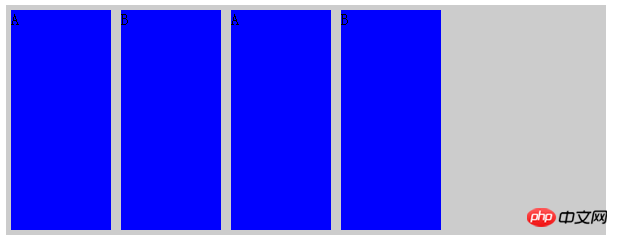
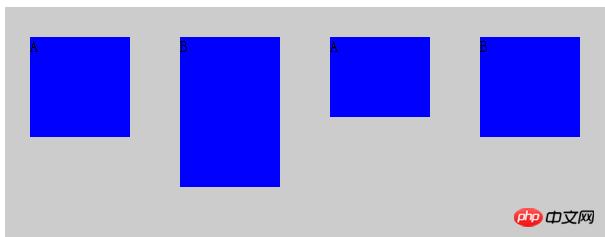
</p>効果は次のとおりです:
スケーラブルなアイテムは水平方向に一列に配置され、同時にスケーラブルなアイテムは左に整列します。
display: flex は、このコンテナがスケーラブルなコンテナであることを意味し、inline- の値を取ることもできます。 flex の違いは、前者はコンテナをブロックレベル要素としてレンダリングし、後者は
は、このコンテナがスケーラブルなコンテナであることを意味し、inline- の値を取ることもできます。 flex の違いは、前者はコンテナをブロックレベル要素としてレンダリングし、後者は
としてレンダリングすることです。
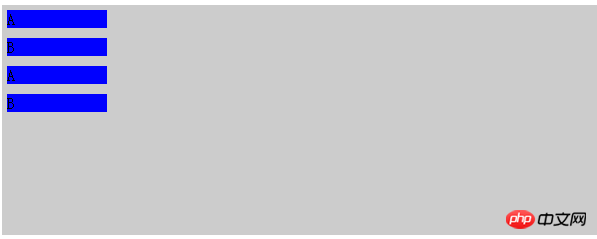
ここにはいくつかのデフォルト属性がありますが、設定されていませんが、デフォルト値は機能します: flex-direction
属性、その値はrow、column、column-reverseです。 、row-reverse、デフォルト値は row です。これは、スケーラブルな項目を水平方向に拡張することを意味します。column を使用する場合、Column-reverse と row-reverse は反対方向に拡張することを意味します。平たく言えば、flex-direction 属性はスピンドル側の軸の方向を定義するために使用されます。
上記の効果に flex-direction を追加します: 列の効果は次のとおりです:justify-content 属性は、主軸方向のスケーラブルな項目の配置を示すために使用されます。 flex-start、flex-end、center、space-between、space-around です。ここで、flex-start、flex-end は主軸の始点と終点を基準にして整列することを意味し、center は中央に整列することを意味します。 space-between は両端を揃えて残りのスペースを主軸方向に移動することを意味します 均等に分配すること、space-around は中心を揃えて残りのスペースを主軸方向に均等に分配することを意味します
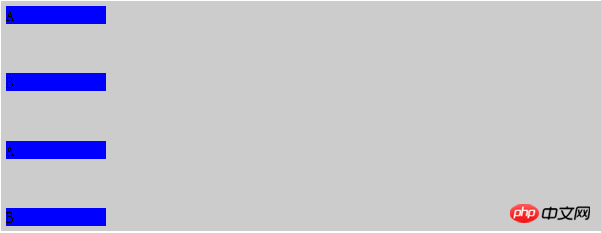
justify-content:space-between
.flex-container{
display:flex;
width:600px;
height:230px;
background-color: #ccc;
justify-content: space-between;
}.flex-item{
background-color:blue;
width: 100px;
margin: 5px;
}個別に分割されることがわかります。 スケーラブルなアイテムが主軸方向の両端に整列し、残りのスペースを均等に分割します。 -content:space-around
CSS コード:
.flex-container{
display:flex;
width:600px;
height:230px;
background-color: #ccc;
justify-content: space-around;
}.flex-item{
background-color:blue;
width: 100px;
margin: 5px;
} 効果は次のとおりです: 
この属性により、スケーラブルなアイテムが許可されることがわかります。主軸に沿って中心に配置され、残りのスペースが均等に分散されます。
align-items属性: この属性は、横軸方向のスケーラブルな項目の配置を示すために使用されます。可能な値は、flex-start、flex-end、center、baseline、stretch です。説明が必要なものです。はベースライン値であり、計算されたベースラインに基づいてこれらのアイテムをこのベースラインに沿って配置します。ベースラインの計算は、次のように、スケーラブルなアイテムのサイズと内容によって異なります。 CSSコード:
.flex-container{
display:flex;
flex-direction: row;
width:600px;
height:230px;
background-color: #ccc;
justify-content: space-around;
align-items:baseline;
}
.flex-item{
background-color:blue;
width: 100px;
margin: 5px;; }
.a{
margin-top: 10px;
height: 100px;
}
.b{
margin-top: 20px;
height: 150px;
}
.c{
margin-top: 30px;
height: 80px;
}HTML代码:
<p class="flex-container">
<p class="flex-item a">A</p>
<p class="flex-item b">B</p>
<p class="flex-item c">A</p>
<p class="flex-item a">B</p>
</p>效果如下:

可以看到四个可伸缩项目在侧轴方向上(垂直方向)高度不一,margin不一样,但是最后都按照计算出来的一个基准线对齐;
align-items:stretch;
这个是取值会让可伸缩项目在侧轴方向上进行拉伸,前提是这些项目在侧轴方向上没有设置尺寸,否则会按照你设置的尺寸来渲染。
css代码:
.flex-container{
display:flex;
flex-direction: row;
width:600px;
height:230px;
background-color: #ccc;
justify-content: space-around;
align-items:stretch;
}
.flex-item{
background-color:blue;
width: 100px; /*height: 100px;*/
margin: 5px;; }HTML代码:
<p class="flex-container">
<p class="flex-item ">A</p>
<p class="flex-item ">B</p>
<p class="flex-item ">A</p>
<p class="flex-item ">B</p>
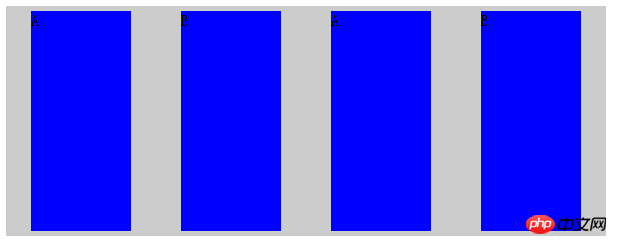
</p>效果如下:

可以看到这些可伸缩项目在侧轴方向上被拉伸了,因为在垂直方向上没有设置高度。
到目前为止,我们所有的伸缩项目都是在一行或者一列上进行的,并没有进行换行和换列,flex-wrap属性表示是否支持换行或者换列,它有nowrap,wrap,wrap-reverse三个取值,nowrap是默认值,表示不换行或者换列,wrap表示换行或者换列,wrap-reverse表示支持换行或者换列,但是会沿着相反方向进行排列(如主轴是垂直方向换行后就按照先下后上的顺序来排列伸缩项)
css代码:
.flex-container{
display:flex;
flex-direction: row;
width:600px;
height:230px;
background-color: #ccc;
justify-content: space-around;
align-items:baseline;
flex-wrap: wrap;
}
.flex-item{
background-color:blue;
width: 100px;
height: 70px;
margin: 5px;; }HTML代码:
<p class="flex-container">
<p class="flex-item ">A</p>
<p class="flex-item ">B</p>
<p class="flex-item ">A</p>
<p class="flex-item ">B</p>
<p class="flex-item ">A</p>
<p class="flex-item ">B</p>
<p class="flex-item ">A</p>
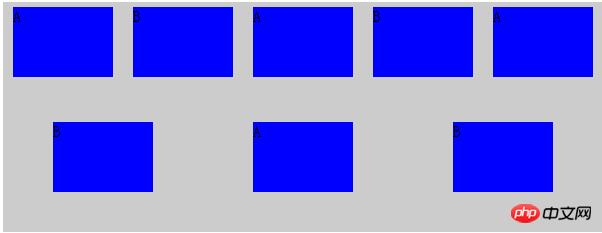
<p class="flex-item ">B</p></p>效果如下:

可以看到伸缩项增多之后一行难以放下的时候会接着换行。wrap属性保证换行后按照正常的从上到下顺序排列
align-content属性用来表示换行之后各个伸缩行的对齐方式,它的取值有 stretch,flex-start,flex-end,center,space-between,space-around,意义和align-items属性取值意义相同,上面我们将7个伸缩项目分成了两行来排列,
将css代码添加align-content属性,html代码不变,如下:
CSS代码:
.flex-container{
display:flex;
flex-direction: row;
width:600px;
height:230px;
background-color: #ccc;
justify-content: space-around;
align-items:baseline;
flex-wrap: wrap;
align-content: space-between;
}
.flex-item{
background-color:blue;
width: 100px;
height: 70px;
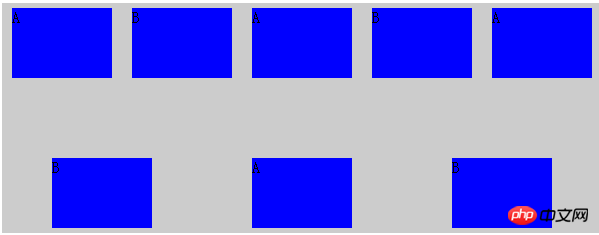
margin: 5px;; }效果如下:

可以看到两个伸缩行在侧轴(垂直)方向上两端对齐了。
flex-flow属性,该属性是个复属性,它是flex-direction和flex-wrap的复合属性,flex-direction:row;flex-wrap:wrap就等同于flex-flow:row wrap
order属性,该属性用来表示伸缩项目的排列方式,正常情况下伸缩项目会按照主轴起点到主轴终点排列,遇到换行或者换列会按照从侧轴起点到终点进行排列(除非设置了某些 对齐方式的reverse),但是某些情况下这种默认显示顺序不符合要求,可以采用给伸缩项添加order属性来指定排列顺序,默认情况下,每个伸缩项的order都是0,改属性可正可负,越大的值会被排列在越后面。
css代码:
.flex-container{
display:flex;
width:600px;
height:230px;
background-color: #ccc;
justify-content: space-around;
align-items:baseline;
flex-flow: row wrap;
align-content: space-between;
}
.flex-item{
background-color:blue;
width: 100px;
height: 70px;
margin: 5px;; }
.order1{
order:1;
}
.order2{
order:2;
}HTML代码:
<p class="flex-container">
<p class="flex-item order1">1</p>
<p class="flex-item order2">2</p>
<p class="flex-item ">3</p>
<p class="flex-item ">4</p>
<p class="flex-item ">5</p>
<p class="flex-item ">6</p>
<p class="flex-item ">7</p>
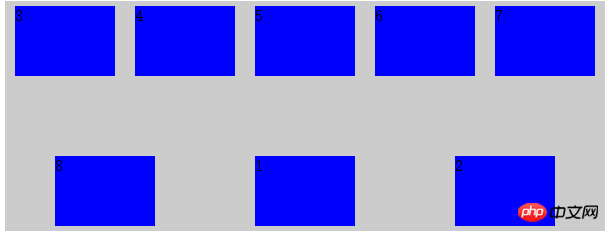
<p class="flex-item ">8</p></p>效果如下:

默认情况下,会按照HTML的顺序1-8进行显示,但是由于给p1和2设置了大于0的order,所以他们被放在了最后显示(因为其他没有被设置的p的order默认属性都是0)
margin属性在flexbox布局中有很强大的作用,如果给某个可伸缩项设置某个方向上的margin为auto,那么这个可伸缩项就会在这个方向上占用该方向的剩余空间来作为自己的这个方向上的margin。
css代码:
.flex-container{
display:flex;
width:600px;
height:230px;
background-color: #ccc;
justify-content: space-around;
align-items:baseline;
flex-flow: row wrap;
align-content: space-between;
}
.flex-item{
background-color:blue;
width: 100px;
height: 70px;
margin: 5px;; }
.a{
margin-right:auto;
}HTML代码:
<p class="flex-container">
<p class="flex-item a">1</p>
<p class="flex-item ">2</p>
<p class="flex-item ">3</p></p>效果如下:

由于给伸缩项1添加了margin-right为auto,所以它独占了本行的剩余空间作为它的right margin值。
利用这个特性,我们在flexbox布局中很容易实现可伸缩元素的垂直水平居中,
css代码;
.flex-container{
display:flex;
width:600px;
height:230px;
background-color: #ccc;
justify-content: space-around;
align-items:baseline;
flex-flow: row wrap;
align-content: space-between;
}
.flex-item{
background-color:blue;
width: 100px;
height: 70px;
margin: 5px;; }
.a{
margin:auto;
}HTML代码:
<p class="flex-container">
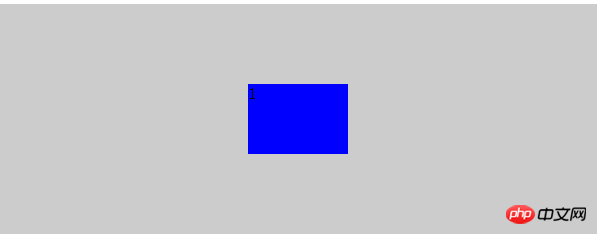
<p class="flex-item a">1</p></p>效果如下:

align-self属性,该属性是给各个可伸缩项设置自己的在侧轴上的对齐方式的,之前在容器上设置的align-item属性是作为一个整体设置的,所有的元素对齐方式都一样,align-self属性会覆盖之前的align-item属性,让每个可伸缩项在侧轴上具有不同的对齐方式,取值和align-item相同:
css代码:
.flex-container{
display:flex;
flex-direction: row;
width:600px;
height:230px;
background-color: #ccc;
justify-content: space-around;
align-items:baseline;
align-content: space-between;
}
.flex-item{
background-color:blue;
width: 100px;
height: 70px;
margin: 5px;; }
.a{
align-self:flex-start ;
}
.b{
align-self:flex-end;
}
.c{
align-self:center;
}html代码:
<p class="flex-container">
<p class="flex-item a">1</p>
<p class="flex-item b">2</p>
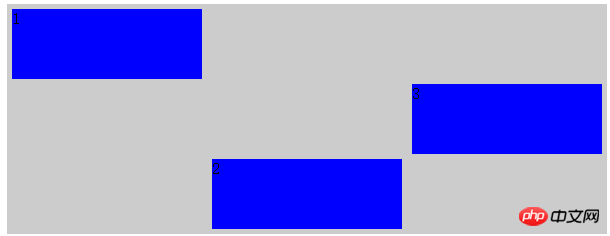
<p class="flex-item c">3</p></p>效果如下:

可以看到三个伸缩项在侧轴上被赋予了不同的对齐方式。
flex属性,这个属性是加在伸缩项上面的,它定义了伸缩项如何分配主轴尺寸,通常取值为auto或者数字,auto浏览器会自动均分,数字会按照伸缩项所占的数字比重来分配空间,
这个属性会覆盖伸缩项在主轴上设定的尺寸,当给主轴上伸缩项设定了尺寸(宽或高)和这个属性的时候,事实上还是会按照这个属性来进行空间分配。
css代码:
.flex-container{
display:flex;
flex-direction: row;
width:600px;
height:230px;
background-color: #ccc;
justify-content: space-around;
align-items:baseline;
align-content: space-between;
}
.flex-item{
background-color:blue;
width: 100px;
height: 70px;
margin: 5px;; }
.a{
align-self:flex-start ;
flex:1;
}
.b{
align-self:flex-end;
flex:2;
}
.c{
align-self:center;
flex:1;
}HTML代码:
<p class="flex-container">
<p class="flex-item a">1</p>
<p class="flex-item b">2</p>
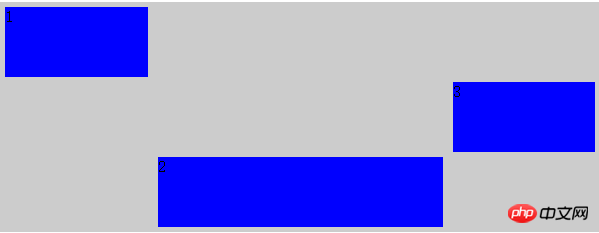
<p class="flex-item c">3</p></p>效果如下:

可以看到伸缩项尽管设置了宽度,但是最终还是按照我们设置的flex比例对水平空间进行了分割。
以上がCSS3 での Flexbox レイアウトのグラフィック コードとテキスト コードの共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7642
7642
 15
15
 1392
1392
 52
52
 91
91
 11
11
 33
33
 150
150
 Windows 11: スタート レイアウトをインポートおよびエクスポートする簡単な方法
Aug 22, 2023 am 10:13 AM
Windows 11: スタート レイアウトをインポートおよびエクスポートする簡単な方法
Aug 22, 2023 am 10:13 AM
Windows 11 では、スタート メニューが再設計され、スタート メニューにフォルダー、アプリ、アプリがあった以前のバージョンとは異なり、ページのグリッドに配置された簡略化されたアプリのセットが特徴です。 [スタート] メニューのレイアウトをカスタマイズし、他の Windows デバイスにインポートおよびエクスポートして、好みに合わせてカスタマイズできます。このガイドでは、スタート レイアウトをインポートして Windows 11 のデフォルト レイアウトをカスタマイズする手順について説明します。 Windows 11 の Import-StartLayout とは何ですか? Import Start Layout は、Windows 10 以前のバージョンでスタート メニューのカスタマイズをインポートするために使用されるコマンドレットです。
 Windows 11でデスクトップアイコンの位置レイアウトを保存する方法
Aug 23, 2023 pm 09:53 PM
Windows 11でデスクトップアイコンの位置レイアウトを保存する方法
Aug 23, 2023 pm 09:53 PM
Windows 11 はユーザー エクスペリエンスの点で多くのことをもたらしましたが、その反復作業で完全にエラーが発生しないわけではありません。ユーザーは時々問題に遭遇することがあり、アイコンの位置が変更されることはよくあります。では、Windows 11 でデスクトップのレイアウトを保存するにはどうすればよいでしょうか?現在のウィンドウの画面解像度を保存する場合でも、デスクトップ アイコンの配置を保存する場合でも、このタスクには組み込みのソリューションとサードパーティのソリューションが用意されています。これは、デスクトップに多数のアイコンがあるユーザーにとってはさらに重要になります。 Windows 11 でデスクトップ アイコンの場所を保存する方法については、この記事を読んでください。 Windows 11 がアイコンのレイアウト位置を保存しないのはなぜですか? Windows 11 がデスクトップ アイコンのレイアウトを保存しない主な理由は次のとおりです。 ディスプレイ設定の変更: 通常、ディスプレイ設定を変更すると、構成されたカスタマイズが変更されます。
 WordPress Web ページの位置ずれを解決するためのガイド
Mar 05, 2024 pm 01:12 PM
WordPress Web ページの位置ずれを解決するためのガイド
Mar 05, 2024 pm 01:12 PM
WordPress Web ページの位置のずれを解決するためのガイド WordPress Web サイトの開発では、Web ページ要素の位置がずれていることがあります。これは、さまざまなデバイスの画面サイズ、ブラウザの互換性、または不適切な CSS スタイル設定が原因である可能性があります。このずれを解決するには、問題を注意深く分析し、考えられる原因を見つけて、段階的にデバッグおよび修復する必要があります。この記事では、WordPress Web ページの位置ずれに関する一般的な問題とその解決策をいくつか紹介し、開発に役立つ具体的なコード例を提供します。
 HTML と CSS を使用してレスポンシブなカルーセル レイアウトを作成する方法
Oct 20, 2023 pm 04:24 PM
HTML と CSS を使用してレスポンシブなカルーセル レイアウトを作成する方法
Oct 20, 2023 pm 04:24 PM
HTML と CSS を使用してレスポンシブなカルーセル レイアウトを作成する方法 カルーセルは、最新の Web デザインの一般的な要素です。ユーザーの注意を引いたり、複数のコンテンツや画像を表示したり、自動的に切り替えたりすることができます。この記事では、HTMLとCSSを使ってレスポンシブカルーセルレイアウトを作成する方法を紹介します。まず、基本的な HTML 構造を作成し、必要な CSS スタイルを追加する必要があります。以下は単純な HTML 構造です: <!DOCTYPEhtml&g
 H5の位置属性の柔軟な応用スキル
Dec 27, 2023 pm 01:05 PM
H5の位置属性の柔軟な応用スキル
Dec 27, 2023 pm 01:05 PM
H5 でposition 属性を柔軟に使用する方法. H5 開発では、要素の配置とレイアウトが関係することがよくあります。このとき、CSS の位置プロパティが機能します。 Position 属性は、相対配置、絶対配置、固定配置、スティッキー配置など、ページ上の要素の配置を制御できます。この記事では、H5開発においてposition属性を柔軟に活用する方法を詳しく紹介します。
 CSS レイアウト プロパティの最適化のヒント: 位置スティッキーとフレックスボックス
Oct 20, 2023 pm 03:15 PM
CSS レイアウト プロパティの最適化のヒント: 位置スティッキーとフレックスボックス
Oct 20, 2023 pm 03:15 PM
CSS レイアウト属性の最適化のヒント:positionsticky と flexbox Web 開発において、レイアウトは非常に重要な側面です。優れたレイアウト構造により、ユーザー エクスペリエンスが向上し、ページがより美しく、ナビゲートしやすくなります。 CSS レイアウト プロパティは、この目標を達成するための鍵となります。この記事では、一般的に使用される 2 つの CSS レイアウト プロパティ最適化手法、positionsticky と flexbox を紹介し、具体的なコード例を示します。 1. ポジション
 win7でのウィンドウ配置方法を紹介します。
Dec 26, 2023 pm 04:37 PM
win7でのウィンドウ配置方法を紹介します。
Dec 26, 2023 pm 04:37 PM
複数のウィンドウを同時に開いた場合、win7 には複数のウィンドウを異なる方法で配置して同時に表示する機能があり、各ウィンドウの内容をより明確に表示できます。では、win7 にはウィンドウの配置がいくつありますか? それらはどのようなものですか? エディターで見てみましょう。 Windows 7 のウィンドウを配置するにはいくつかの方法があります。つまり、カスケード ウィンドウ、積み重ねられた表示ウィンドウ、および並べて表示するウィンドウの 3 つです。複数のウィンドウを開いているときは、タスクバーの空いているスペースを右クリックします。 3つの窓の配置が確認できます。 1. カスケード ウィンドウ: 2. 積み重ねられた表示ウィンドウ: 3. ウィンドウを並べて表示:
 CSS に含まれる構文の使用シナリオ
Feb 21, 2024 pm 02:00 PM
CSS に含まれる構文の使用シナリオ
Feb 21, 2024 pm 02:00 PM
CSS での contains の構文使用シナリオ CSS では、contain は、要素の内容が外部のスタイルやレイアウトから独立しているかどうかを指定する便利な属性です。これは、開発者がページ レイアウトをより適切に制御し、パフォーマンスを最適化するのに役立ちます。この記事では、contain 属性の構文使用シナリオを紹介し、具体的なコード例を示します。 contains 属性の構文は次のとおりです: contains:layout|paint|size|style|'none'|'stric




