
チュートリアルが始まります:
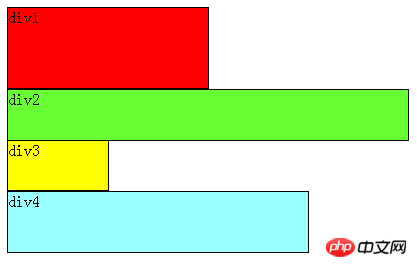
まず第一に、p はブロックレベルの要素であり、ページ上の排他的な行を占有し、上から下に配置される、伝説的な フロー であることを知っておく必要があります。以下の図に示すように:

p1 の幅が非常に小さい場合でも、ページ上の 1 行で p1 と p2 を収容でき、p2 は p1 の後にランク付けされないことがわかります。要素は独自の行を占めます。
上記の理論は、標準フローの p を参照していることに注意してください。
レイアウトがどんなに複雑であっても、基本的な出発点は「 複数の p 要素 を 1 行に表示する方法」です。
標準ストリームではもう需要を満たすことができないのは明らかなので、float を使用する必要があります。
フローティングとは、特定の p 要素を標準フローから離脱させ、標準フローと同じレベルではない標準フロー上に浮かせることと理解できます。
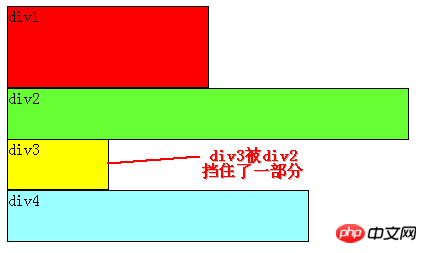
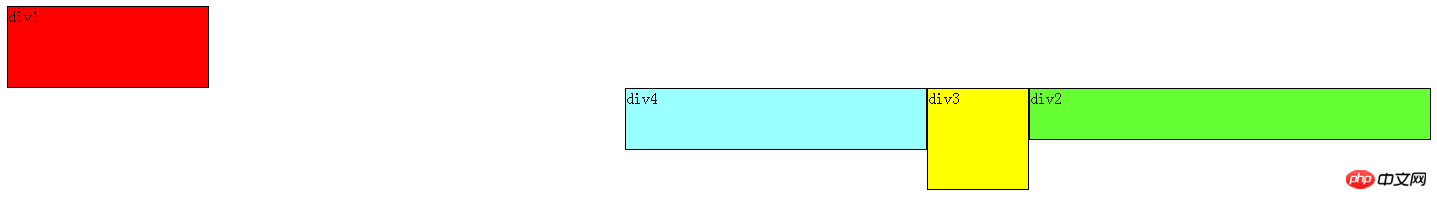
例えば、上図のp2が浮いているとすると、標準フローから外れますが、p1、p3、p4はまだ標準フロー内にあるので、p3は自動的に上に移動し、p2の位置を占めます。 、フローを再編成します。図に示すように:

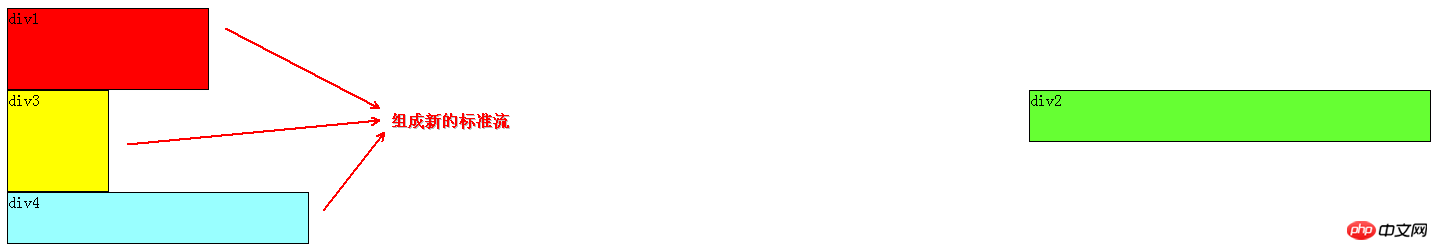
p2 が float に設定されているため、p3 は自動的に上に移動し、 p2 の位置を置き換え、p1、p3 が移動することがわかります。 、p4を順に並べてNewストリームとします。また、フロートが標準の流れよりも上に浮いているため、p2 が p3 の一部をブロックし、p3 が「短く」見えるようになります。
ここで p2 は左フローティング (float:left;) を使っていますが、これはフローティングしてから左に配置すると理解できますし、右フローティング (float:right;) は当然右に配置することを意味します。ここでの左右とは、ページの左端と右端を指します。
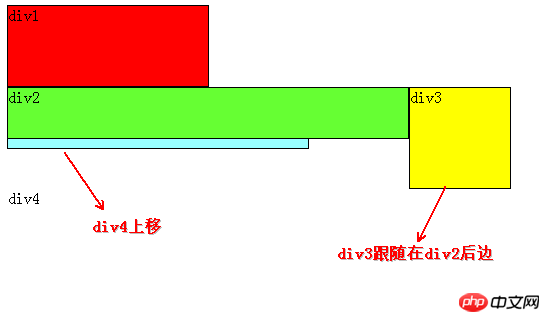
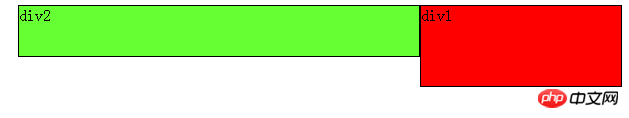
p2 を右にフローティングすると、次のような効果になります:
同じ理由で、P2 と P3 はフローティングに属さないため、P4 は自動的に上に移動します。 "new new" new "new" new "New" 標準フローを形成し、 floating は標準フロー
floating は標準フロー
p
要素 A
が浮動であり、A 要素の前の要素も浮動である場合、A 要素は前の要素に続きます。 背面 側 (これら 2 つの要素を 1 行に配置できない場合、A 要素は次の行に押し込まれます) A 要素の前の要素が 要素の場合標準ストリームでは、Aの相対的な垂直位置は変わりません。つまり、Aの上部は常に前の要素の下部と位置合わせされます。 p
の順序は、HTMLコード内のpの順序によって決まります。 ページの端に近い端が front
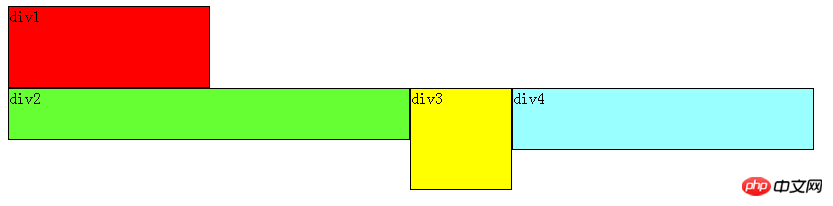
、ページの端から遠い端が backです。 読者の理解を助けるために、さらにいくつかの例を示します。 、 P2、P3、P4 をすべて左 上記の結論に従って、理解するにはおかずに従ってください: P4 から始めて、要素が上の P3 は上に浮動しているため、p4 は p3 に従うことになります。p3 は、上の要素 p2 も浮動であることを検出し、p3 は、上の要素 p1 が標準ストリーム内の要素であることを検出します。 p2 の位置は変更されず、上部は p1 要素の下部と整列したままになります。浮かせたままなので左側がページの端に近いので左側が前なのでp2は一番左になります。 があるたびに右に浮かせているので右側がページの端に近いので右側が前なのでp2は一番右になります。 、 P2 と P4 を左にフロートすると、レンダリングは次のようになります。 p4 常にそれ自体の上部が前の要素 p3 ( 標準フローの要素) の下部と この時点で、フロートの追加をマスターした読者の皆さんおめでとうございます。また、フロートのクリアも上記に基づいて非常に簡単に理解できます。 , 上記を学ぶと、要素がフローティングされる前は垂直に配置される標準的なフローになっていることがわかり、フローティングされた後は水平に配置されることが理解できます。 フロートをクリアすることは、水平配置を破壊することとして理解できます。 フロートをクリアするためのキーワードは : デフォルト値。浮遊オブジェクトは両側で許可されます 左: 浮遊オブジェクトは左側で許可されません 右: 浮遊オブジェクトは右側で許可されません 両方: 浮遊オブジェクトは許可されません 定義は非常に簡単です理解することはできますが、読者が実際に使用すると、そうではないことがわかります。 定義に間違いはありませんが、あまりにも曖昧すぎて迷ってしまいます。 上記の根拠に基づいて、ページ上に p1 と p2 の 2 つの要素しかない場合、それらは両方とも左フローティングです。 シナリオは次のとおりです。 CSS のclear float (clear) については、覚えておく必要があります: このルールは、clearを使用する要素自体にのみ影響し、他の要素には影響しません。 どうやって理解しますか?上の例では、p2 を移動させたいのですが、p1 要素の CSS スタイルで Clear float を使用し、p1 の右側の浮動要素をクリアする (clear:right;) ことで p2 を強制的に下に移動させようとしています。このクリアフロートは p1 で呼び出されるため、p1 にのみ影響し、p2 には影響しません。 Xiaocai の結論によると、p2 を下に移動したい場合は、p2 の CSS スタイルで float を使用する必要があります。この例では、p2 の左側に浮動要素 p1 があるため、p2 の CSS スタイルで clear:left; を使用して、浮動要素が p2 要素の左側に表示されないように指定します。 , そのため、p2 は強制的に 1 行下に移動します。 それでは、ページ上に p1 と p2 の 2 つの要素しかなく、両方とも右にフローティングしている場合はどうなるでしょうか?読者はこの時点で次のようにシーンを自分で推測できるはずです: この時点で p2 を p1 に下げたい場合は、どうすればよいでしょうか?同じことがおかずに基づいています。これが P2 であることを望みます。フローティングは、それを呼び出す要素にのみ影響するため、P2 の CSS スタイルでフロートを呼び出す必要があります。 p2 の右側に浮動要素 p1 があることがわかります。p2 の CSS スタイルで Clear:right; を使用して、p2 の右側に浮動要素が表示されないように指定できます。 、そのため、p2 は強制的に 1 行下に移動し、p1 の下にランク付けされます。 

 。
。 

以上がCSS float-float/clear の詳細なグラフィックとテキストの説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。