インターフェイス操作のハイジャックと HTML5 セキュリティの詳細な図解説明
1. インターフェース操作のハイジャック
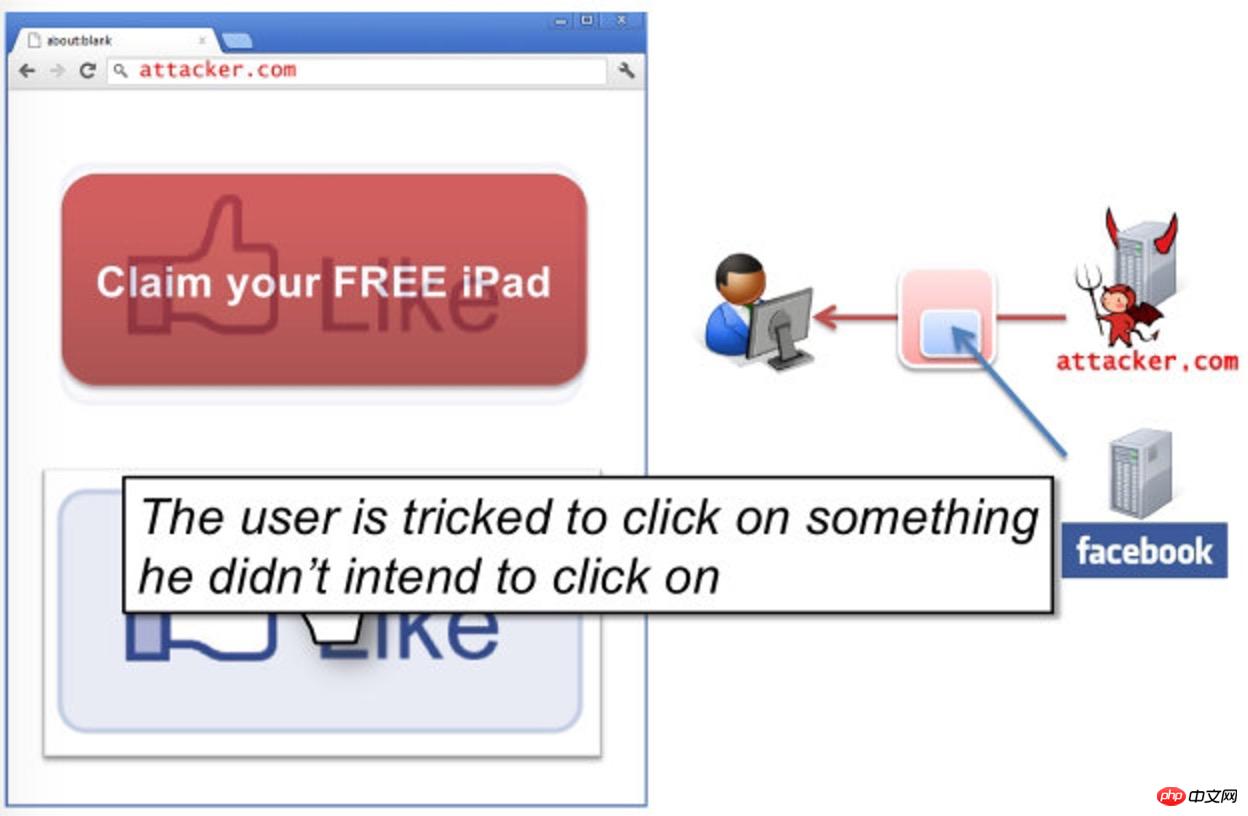
1) クリックジャッキング
クリックジャッキングは視覚的な欺瞞の一種です。
攻撃者は、透明で目に見えない iframe を使用して Web ページ上の特定の場所を覆い、ユーザーに iframe をクリックするように誘導します。

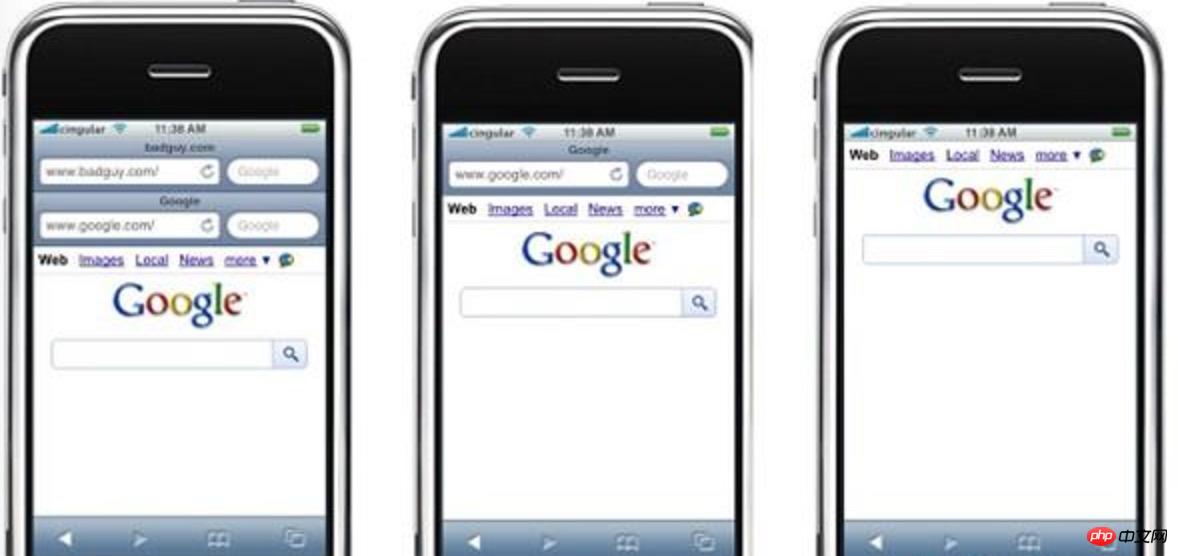
2) TapJacking
現在、モバイルデバイスの使用率はますます高くなっており、その特性に応じてTapJacking(タッチスクリーンハイジャック)が派生しています。
携帯電話の画面範囲は限られており、スペースを節約するために、モバイルブラウザはアドレスバーを非表示にすることができ、携帯電話での視覚的な欺瞞を簡単に実装できます。

3) X-Frame-Options 従来のインターフェイスハイジャックの場合は、iframe を無効にして iframe を防止します。
HTTP ヘッダーには応答ヘッダー X-Frame-Optionsがあり、次の 3 つの値から選択できます: 1: このページ
は iframe ページをロードできません。 。2. SAMEORIGIN: このページは同じドメイン名の iframe ページを読み込むことができます。
3. ALLOW-FROM uri: このページは、指定されたソースから iframe ページをロードできます。
2. HTML5 セキュリティHTML5 に追加されたいくつかの新しいタグと 属性は、XSS などの Web 攻撃に新たな変化をもたらしました。これらの変更は、
HTML5 セキュリティ チートシート
にまとめられています。 1) URL の悪意のあるコードを隠す
反映された XSS では、悪意のあるコードが URL パラメータに書き込まれるため、ユーザーは次のリンクのような悪意のあるコードも見ることができます: http://www.csrf.net/csrf.html?id=<script>111</script>
pushState() には、stateobject、タイトル、およびオプションの URL アドレスの 3 つのパラメーターがあります。
history.pushState({},"", location.href.split('?').shift());
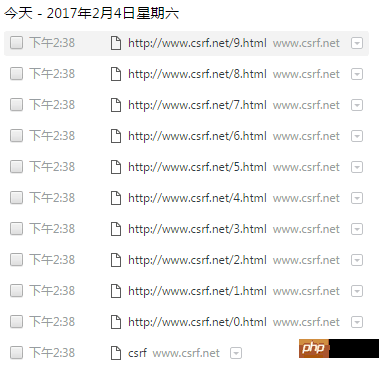
新しい URL アドレスは次のとおりです:
「pushState」は、
for(i=0; i<10; i++)
history.pushState({},"", "/"+i+".html");
2) HTML5 でのボットネット
 ボットネット (ボットネット) とは、特定の悪意のあるプログラムを多数のコンピューターに埋め込み、コントローラーが複数のコンピューターの指示を通じて悪意のあるプログラムを他のコンピューターに直接送信できるようにすることを指します。サイバー攻撃を行う。 Web フロントエンドに基づく
ボットネット (ボットネット) とは、特定の悪意のあるプログラムを多数のコンピューターに埋め込み、コントローラーが複数のコンピューターの指示を通じて悪意のあるプログラムを他のコンピューターに直接送信できるようにすることを指します。サイバー攻撃を行う。 Web フロントエンドに基づく
ボットネットは、
Web Worker テクノロジー と CORS 処理メカニズム
CORS 処理メカニズム
を含む DDOS 攻撃として使用され、Web ワームを介して拡散する可能性があります。 Web Worker は、ブラウザでのユーザーの通常の操作に影響を与えることなく、悪意のある JS コードを非同期的に実行できるマルチスレッド メカニズムです。 CORS 処理メカニズムはブラウザー レベルで機能します。サーバーがクロスサイトを許可しない場合、ブラウザーはサーバーから返された結果をインターセプトします。これは、サーバーがクロスドメイン リクエストに通常どおり応答することを意味します。 那么就可以事先写好一段异步请求的脚本(worker.js),然后通过Web Worker来执行这段脚本,不断的向目标服务器发起请求。var worker_loc = 'worker.js';//封装了ajax请求的脚本
var target = '
//可实例化多个
Web Workervar workers = [];for (i = 0; i < 1; i++) {
workers[i] = new Worker(worker_loc);
workers[i].postMessage(target);//跨域消息传递}
以上がインターフェイス操作のハイジャックと HTML5 セキュリティの詳細な図解説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1663
1663
 14
14
 1419
1419
 52
52
 1313
1313
 25
25
 1263
1263
 29
29
 1237
1237
 24
24
 H5はHTML5と同じですか?
Apr 08, 2025 am 12:16 AM
H5はHTML5と同じですか?
Apr 08, 2025 am 12:16 AM
「H5」と「HTML5」はほとんどの場合同じですが、特定の特定のシナリオでは異なる意味を持つ可能性があります。 1。「HTML5」は、新しいタグとAPIを含むW3C定義標準です。 2。 "H5"は通常、HTML5の略語ですが、モバイル開発では、HTML5に基づくフレームワークを参照する場合があります。これらの違いを理解することは、プロジェクトでこれらの用語を正確に使用するのに役立ちます。
 H5コード:アクセシビリティとセマンティックHTML
Apr 09, 2025 am 12:05 AM
H5コード:アクセシビリティとセマンティックHTML
Apr 09, 2025 am 12:05 AM
H5は、セマンティック要素とARIA属性を介して、WebページのアクセシビリティとSEO効果を改善します。 1.使用などを使用して、コンテンツ構造を整理し、SEOを改善します。 2。ARIA-LabelなどのARIA属性はアクセシビリティを強化し、支援技術ユーザーはWebページをスムーズに使用できます。
 H5は何を参照していますか?コンテキストの探索
Apr 12, 2025 am 12:03 AM
H5は何を参照していますか?コンテキストの探索
Apr 12, 2025 am 12:03 AM
H5ReferStoHtml5、apivotaltechnologyinwebdevelopment.1)html5introduceSnewelementsandapisforrich、dynamicwebapplications.2)Itupp ortsmultimediawithoutplugins、endancingurexperiencecrossdevices.3)semanticelementsimprovecontentstructurendseo.4)H5'srespo
 H5:Web標準とテクノロジーの進化
Apr 15, 2025 am 12:12 AM
H5:Web標準とテクノロジーの進化
Apr 15, 2025 am 12:12 AM
Web標準とテクノロジーは、これまでにHTML4、CSS2、および単純なJavaScriptから進化し、重要な開発を受けてきました。 1)HTML5は、CanvasやWebstorageなどのAPIを導入し、Webアプリケーションの複雑さと互換性を高めます。 2)CSS3はアニメーション関数とトランジション関数を追加して、ページをより効果的にします。 3)JavaScriptは、矢印関数やクラスなど、node.jsおよびES6の最新の構文を通じて開発効率とコードの読みやすさを向上させます。これらの変更により、パフォーマンスの最適化とWebアプリケーションのベストプラクティスの開発が促進されました。
 H5コード:Web開発者向けのベストプラクティス
Apr 16, 2025 am 12:14 AM
H5コード:Web開発者向けのベストプラクティス
Apr 16, 2025 am 12:14 AM
H5コードのベストプラクティスには以下が含まれます。1。正しいDoctype宣言と文字エンコーディングを使用します。 2。セマンティックタグを使用します。 3。HTTPリクエストを削減します。 4.非同期負荷を使用します。 5。画像を最適化します。これらのプラクティスは、Webページの効率、保守性、ユーザーエクスペリエンスを向上させることができます。
 H5はHTML5の速記ですか?詳細の調査
Apr 14, 2025 am 12:05 AM
H5はHTML5の速記ですか?詳細の調査
Apr 14, 2025 am 12:05 AM
H5はHTML5の略語だけでなく、より広い最新のWeb開発テクノロジーエコシステムを表しています。1。H5にはHTML5、CSS3、JavaScript、および関連するAPIおよびテクノロジーが含まれます。 2.より豊かでインタラクティブでスムーズなユーザーエクスペリエンスを提供し、複数のデバイスでシームレスに実行できます。 3. H5テクノロジースタックを使用して、レスポンシブWebページと複雑なインタラクティブ機能を作成できます。
 H5およびHTML5:Web開発で一般的に使用される用語
Apr 13, 2025 am 12:01 AM
H5およびHTML5:Web開発で一般的に使用される用語
Apr 13, 2025 am 12:01 AM
H5とHTML5は、同じこと、つまりHTML5を参照します。 HTML5はHTMLの5番目のバージョンであり、セマンティックタグ、マルチメディアサポート、キャンバスとグラフィックス、オフラインストレージ、ローカルストレージなどの新しい機能をもたらし、Webページの表現力と互換性を向上させます。
 H5:ツール、フレームワーク、およびベストプラクティス
Apr 11, 2025 am 12:11 AM
H5:ツール、フレームワーク、およびベストプラクティス
Apr 11, 2025 am 12:11 AM
H5開発で習得する必要があるツールとフレームワークには、Vue.JS、React、Webpackが含まれます。 1.Vue.jsは、ユーザーインターフェイスの構築に適しており、コンポーネント開発をサポートします。 2.複雑なアプリケーションに適した仮想DOMを介したページレンダリングを最適化します。 3.Webpackは、モジュールのパッケージングに使用され、リソースの読み込みを最適化します。




