Django がリッチ テキスト エディター CKEditor をマスターする方法を教えます
最近、django管理者でリッチテキストエディタを使用する必要があります。私はCKEditorリッチテキストエディタを使用しているので、次の記事では主にdjangoでリッチテキストを使用する方法を紹介しています。テキストエディタCKEditorのメソッド。
はじめに
django は、すぐに始めるのが簡単な Webフレームワーク で、コンテンツ主導型の Web サイト (独立したブログなど) を作成するのに非常に便利です。残念ながら、Django は、コンテンツベースの Web サイトのバックエンド管理に不可欠なコントロールである公式のリッチ テキスト エディターを提供していません。 ckeditor は、javascript に基づいて広く使用されているオープンソース Web ページ エディターです。さまざまな プログラミング言語 と組み合わせることができ、python も例外ではありません。この記事では、Django ベースのブログ システムで ckeditor を完璧に使用する方法を紹介します。
使い方1. インストール
pip install django-ckeditor
2. 'ckeditor'settings.py
のINSTALLED_APPSを変更します。djang-ckeditorはckeditor-init.jsファイルでJQueryを使用するため、 settings.py で CKEDITOR_JQUERY_URL を設定して、JQuery ライブラリのパスを指定します (例:
CKEDITOR_JQUERY_URL ='https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js'
)。 4. STATIC_ROOT を設定し、
を実行して、CKEditor に必要なメディア リソースを STATIC_ROOT で指定されたパスにコピーします。STATIC_ROOT = os.path.join(BASE_DIR,'static/')
python manage.py collectstatic 5、
5、
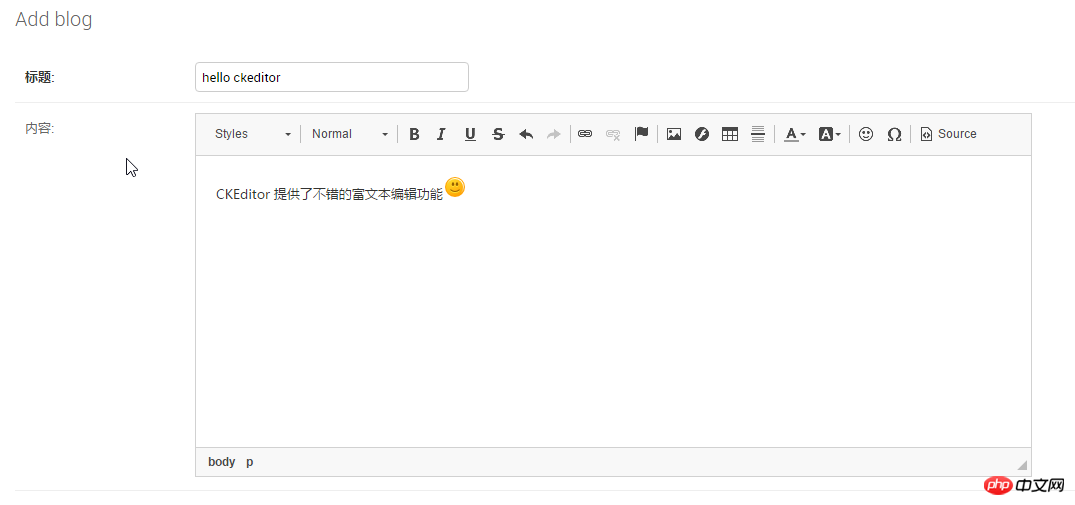
from django.db import models from ckeditor.fields import RichTextField class Blog(models.Model): title = models.CharField(max_length=50,verbose_name="标题") content = RichTextField(blank=True,null=True,verbose_name="内容") def unicode(self): return self.name
効果:

ファイルアップロード1. ckeditor_uploader を settings.py
の INSTALLED_APPS に追加します。または Django の Storage
API を使用して、Django のデフォルトでは、MEDIA_ROOT と MEDIA_URL が使用されます。これらは settings.py で定義する必要があります。さらに、MEDIA_ROOT にある CKEDITOR_UPLOAD_PATH を指定することもできます: MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR,'media/')
CKEDITOR_UPLOAD_PATH = 'uploads/'
url(r'^ckeditor/', include('ckeditor_uploader.urls')),
が追加されていない場合、次のエラーが発生する可能性があります:
 4. (オプション) CKEDITOR_IMAGE_BACK
4. (オプション) CKEDITOR_IMAGE_BACK
を settings.py に追加し、サムネイルを有効にします。例: 以上がDjango がリッチ テキスト エディター CKEditor をマスターする方法を教えますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。CKEDITOR_IMAGE_BACKEND = 'PIL'
from ckeditor_uploader.fields import RichTextUploadingField
class Post(models.Model):
content = RichTextUploadingField()

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1666
1666
 14
14
 1425
1425
 52
52
 1327
1327
 25
25
 1273
1273
 29
29
 1253
1253
 24
24
 Djangoのバージョンを確認する方法
Dec 01, 2023 pm 02:25 PM
Djangoのバージョンを確認する方法
Dec 01, 2023 pm 02:25 PM
Django のバージョンを確認する手順: 1. ターミナルまたはコマンド プロンプト ウィンドウを開きます; 2. Django がインストールされていることを確認します Django がインストールされていない場合は、パッケージ管理ツールを使用してインストールし、 pip install django コマンドを入力します。 3. インストールが完了したら、python -m django --version を使用して Django のバージョンを確認できます。
 Django vs. Flask: Python Web フレームワークの比較分析
Jan 19, 2024 am 08:36 AM
Django vs. Flask: Python Web フレームワークの比較分析
Jan 19, 2024 am 08:36 AM
Django と Flask はどちらも Python Web フレームワークのリーダーであり、それぞれに独自の利点と適用可能なシナリオがあります。この記事では、これら 2 つのフレームワークを比較分析し、具体的なコード例を示します。開発の概要 Django はフル機能の Web フレームワークであり、その主な目的は、複雑な Web アプリケーションを迅速に開発することです。 Django は、ORM (オブジェクト リレーショナル マッピング)、フォーム、認証、管理バックエンドなどの多くの組み込み機能を提供します。これらの機能により、Django は大規模なデータを処理できるようになります。
 Django フレームワークの長所と短所: 知っておくべきことすべて
Jan 19, 2024 am 09:09 AM
Django フレームワークの長所と短所: 知っておくべきことすべて
Jan 19, 2024 am 09:09 AM
Django は、Web 開発ライフサイクルのあらゆる側面をカバーする完全な開発フレームワークです。現在、このフレームワークは世界中で最も人気のある Web フレームワークの 1 つです。 Django を使用して独自の Web アプリケーションを構築する場合は、Django フレームワークの長所と短所を理解する必要があります。具体的なコード例も含め、知っておくべきことはすべてここにあります。 Django の利点: 1. 迅速な開発 - Django は Web アプリケーションを迅速に開発できます。豊富なライブラリと内部を提供します。
 Django のバージョンの違いは何ですか?
Nov 20, 2023 pm 04:33 PM
Django のバージョンの違いは何ですか?
Nov 20, 2023 pm 04:33 PM
違いは次のとおりです。 1. Django 1.x シリーズ: これは、バージョン 1.0、1.1、1.2、1.3、1.4、1.5、1.6、1.7、1.8、および 1.9 を含む、Django の初期バージョンです。これらのバージョンは主に基本的な Web 開発機能を提供します; 2. Django 2.x シリーズ: これは、2.0、2.1、2.2 およびその他のバージョンを含む Django の中期バージョンです; 3. Django 3.x シリーズ: これは最新バージョンですDjango シリーズ。バージョン 3.0、3 などを含む。
 Django バージョンをアップグレードする方法: 手順と考慮事項
Jan 19, 2024 am 10:16 AM
Django バージョンをアップグレードする方法: 手順と考慮事項
Jan 19, 2024 am 10:16 AM
Django バージョンをアップグレードする方法: 手順と考慮事項、必要な特定のコード例 はじめに: Django は、より優れたパフォーマンスとより多くの機能を提供するために継続的に更新およびアップグレードされる強力な Python Web フレームワークです。ただし、古いバージョンの Django を使用している開発者にとって、Django のアップグレードはいくつかの課題に直面する可能性があります。この記事では、Djangoのバージョンアップの手順や注意点、具体的なコード例を紹介します。 1. Djan をアップグレードする前にプロジェクト ファイルをバックアップします。
 Django はフロントエンドですか、それともバックエンドですか?
Nov 21, 2023 pm 02:36 PM
Django はフロントエンドですか、それともバックエンドですか?
Nov 21, 2023 pm 02:36 PM
バックエンドは django です。詳細: Django は主にバックエンド フレームワークですが、フロントエンド開発と密接に関連しています。 Django のテンプレート エンジン、静的ファイル管理、RESTful API などの機能を通じて、フロントエンド開発者はバックエンド開発者と協力して、強力でスケーラブルな Web アプリケーションを構築できます。
 Djangoのバージョンを確認する方法
Nov 30, 2023 pm 03:08 PM
Djangoのバージョンを確認する方法
Nov 30, 2023 pm 03:08 PM
Django のバージョンを確認する方法: 1. コマンド ラインで確認するには、ターミナルまたはコマンド ライン ウィンドウで「python -m django --version」コマンドを入力します。 2. Python 対話型環境で確認するには、「import django」と入力します。 print(django.get_version())" code; 3. Django プロジェクトの設定ファイルを確認し、インストールされているアプリケーション情報を含む INSTALLED_APPS という名前のリストを見つけます。
 Javaにはどのようなテキストエディタがありますか?
Oct 16, 2023 am 11:14 AM
Javaにはどのようなテキストエディタがありますか?
Oct 16, 2023 am 11:14 AM
Java テキスト エディタには、Eclipse、IntelliJ IDEA、NetBeans、Visual Studio Code、Sublime Text、Atom、jEdit、BlueJ、Code::Blocks、Notepad++ などが含まれます。




