
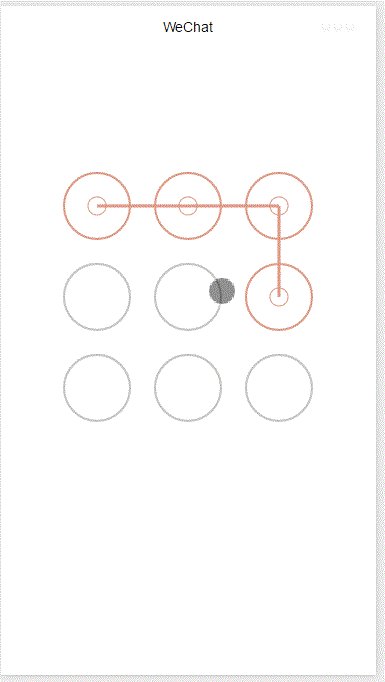
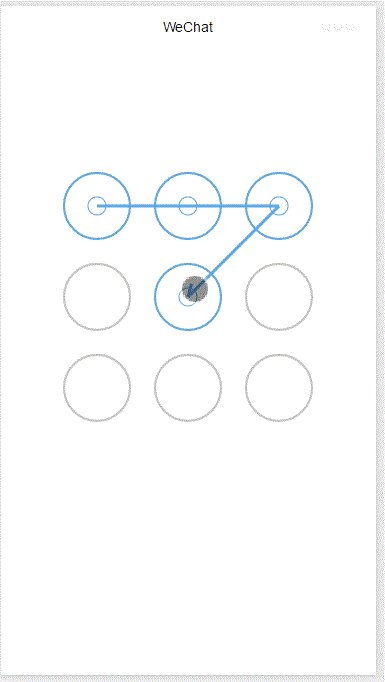
ジェスチャーによるロック解除はアプリの一般的なロック解除方法であり、パスワードを入力するよりも操作がはるかに便利です。以下に、WeChat アプレットに基づいて電話のロックを解除する方法を示します。最終的な実装効果は次のとおりです:

ジェスチャーロック解除
関数全体は、最初にキャンバスコンポーネントを追加し、スタイルを設定します
<!--index.wxml-->
<view class="container">
<canvas canvas-id="id-gesture-lock" class="gesture-lock" bindtouchstart="onTouchStart"
bindtouchmove="onTouchMove" bindtouchend="onTouchEnd"></canvas>
</view>
.gesture-lock {
margin: 100rpx auto;
width: 300px;
height: 300px;
background-color: #ffffff;
}ジェスチャーロック解除の実装コードは、gesture_lock.js にあります。 (完全なソース コードのアドレスについては、最後を参照してください)。
初期化
constructor(canvasid, context, cb, opt){
this.touchPoints = [];
this.checkPoints = [];
this.canvasid = canvasid;
this.ctx = context;
this.width = opt && opt.width || 300; //画布长度
this.height = opt && opt.height || 300; //画布宽度
this.cycleNum = opt && opt.cycleNum || 3;
this.radius = 0; //触摸点半径
this.isParamOk = false;
this.marge = this.margeCircle = 25; //触摸点及触摸点和画布边界间隔
this.initColor = opt && opt.initColor || '#C5C5C3';
this.checkColor = opt && opt.checkColor || '#5AA9EC';
this.errorColor = opt && opt.errorColor || '#e19984';
this.touchState = "unTouch";
this.checkParam();
this.lastCheckPoint = null;
if (this.isParamOk) {
// 计算触摸点的半径长度
this.radius = (this.width - this.marge * 2 - (this.margeCircle * (this.cycleNum - 1))) / (this.cycleNum * 2)
this.radius = Math.floor(this.radius);
// 计算每个触摸点的圆心位置
this.calCircleParams();
}
this.onEnd = cb; //滑动手势结束时的回调函数
}主に、キャンバスの長さと幅、キャンバスのコンテキスト、ジェスチャー ロックの数 (3 x 3、4 x 4)、ジェスチャー ロックの色などのいくつかのパラメーターを設定します。 、ジェスチャーのスライド終了時のコールバック関数は待機します。そして、ジェスチャーロックの半径を計算します。
各ジェスチャー ロックの中心位置を計算します
calCircleParams() {
let n = this.cycleNum;
let count = 0;
for (let i = 0; i < n; i++) {
for (let j = 0; j < n; j++){
count++;
let touchPoint = {
x: this.marge + i * (this.radius * 2 + this.margeCircle) + this.radius,
y: this.marge + j * (this.radius * 2 + this.margeCircle) + this.radius,
index: count,
check: "uncheck",
}
this.touchPoints.push(touchPoint)
}
}
}ジェスチャー ロックを描画します
for (let i = 0; i < this.touchPoints.length; i++){
this.drawCircle(this.touchPoints[i].x, this.touchPoints[i].y, this.radius, this.initColor)
}
this.ctx.draw(true);次のステップは、ユーザーのスライド動作を識別し、ユーザーがどの円を横切ったのかを特定し、ユーザーのジェスチャーを識別することです。
touchstart和touchmoveイベント内のトリガーを検出し、キャンバスを更新します
<p style="margin-bottom: 7px; margin-top: 14px;"> onTouchStart(e) {<br/> // 不识别多点触控<br/> if (e.touches.length > 1){<br/> this.touchState = "unTouch";<br/> return;<br/> }<br/> this.touchState = "startTouch";<br/> this.checkTouch(e);<br/> let point = {x:e.touches[0].x, y:e.touches[0].y};<br/> this.drawCanvas(this.checkColor, point);<br/> }<br/><br/> onTouchMove(e) {<br/> if (e.touchState === "unTouch") {<br/> return;<br/> }<br/> if (e.touches.length > 1){<br/> this.touchState = "unTouch";<br/> return;<br/> }<br/> this.checkTouch(e);<br/> let point = {x:e.touches[0].x, y:e.touches[0].y};<br/> this.drawCanvas(this.checkColor, point);<br/> }<br/></p>ユーザーが円を越えたかどうかを検出します
checkTouch(e) {
for (let i = 0; i < this.touchPoints.length; i++){
let point = this.touchPoints[i];
if (isPointInCycle(e.touches[0].x, e.touches[0].y, point.x, point.y, this.radius)) {
if (point.check === 'uncheck') {
this.checkPoints.push(point);
this.lastCheckPoint = point;
}
point.check = "check"
return;
}
}
}キャンバスを更新します
drawCanvas(color, point) {
//每次更新之前先清空画布
this.ctx.clearRect(0, 0, this.width, this.height);
//使用不同颜色和形式绘制已触发和未触发的锁
for (let i = 0; i < this.touchPoints.length; i++){
let point = this.touchPoints[i];
if (point.check === "check") {
this.drawCircle(point.x, point.y, this.radius, color);
this.drawCircleCentre(point.x, point.y, color);
}
else {
this.drawCircle(this.touchPoints[i].x, this.touchPoints[i].y, this.radius, this.initColor)
}
}
//绘制已识别锁之间的线段
if (this.checkPoints.length > 1) {
let lastPoint = this.checkPoints[0];
for (let i = 1; i < this.checkPoints.length; i++) {
this.drawLine(lastPoint, this.checkPoints[i], color);
lastPoint = this.checkPoints[i];
}
}
//绘制最后一个识别锁和当前触摸点之间的线段
if (this.lastCheckPoint && point) {
this.drawLine(this.lastCheckPoint, point, color);
}
this.ctx.draw(true);
}ユーザーがスライドを終了したときにコールバック関数を呼び出し、認識されたジェスチャを渡す
onTouchEnd(e) {
typeof this.onEnd === 'function' && this.onEnd(this.checkPoints, false);
}
onTouchCancel(e) {
typeof this.onEnd === 'function' && this.onEnd(this.checkPoints, true);
}ジェスチャエラーをリセットして表示する
gestureError() {
this.drawCanvas(this.errorColor)
}
reset() {
for (let i = 0; i < this.touchPoints.length; i++) {
this.touchPoints[i].check = 'uncheck';
}
this.checkPoints = [];
this.lastCheckPoint = null;
this.drawCanvas(this.initColor);
}呼び出し方法
onloadメソッドでロックオブジェクトを作成し、ユーザータッチイベントで対応するメソッドを呼び出す
onLoad: function () {
var s = this;
this.lock = new Lock("id-gesture-lock", wx.createCanvasContext("id-gesture-lock"), function(checkPoints, isCancel) {
console.log('over');
s.lock.gestureError();
setTimeout(function() {
s.lock.reset();
}, 1000);
}, {width:300, height:300})
this.lock.drawGestureLock();
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
that.update()
})
},
onTouchStart: function (e) {
this.lock.onTouchStart(e);
},
onTouchMove: function (e) {
this.lock.onTouchMove(e);
},
onTouchEnd: function (e) {
this.lock.onTouchEnd(e);
}以上がWeChat アプレット開発ジェスチャ ロック解除コードの例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。