ミニプログラム開発の基礎: データバインディング (8)
教程接微信小程序开发教程(基础篇)7-数据绑定上,当需要展示一组数据时,可以使用wx:for
//.wxml
<view wx:for="{{array}}">
{{index}}: {{item.message}}
</view>
//.js
age({
data: {
array: [{
message: 'foo',
}, {
message: 'bar'
}]
}
})其中index是当前数据索引的默认变量名,item是当前数据项的默认变量名。
也可以使用 wx:for-item 和 wx:for-index 来指定别名
<view wx:for="{{array}}" wx:for-index="idx" wx:for-item="itemName">
{{idx}}: {{itemName.message}}
</view>也可以嵌套使用,如下面是一个九九乘法表
<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="i">
<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="j">
<view wx:if="{{i <= j}}">
{{i}} * {{j}} = {{i * j}}
</view>
</view>
</view>类似block wx:if,也可以将wx:for用在
<block wx:for="{{[1, 2, 3]}}">
<view> {{index}}: </view>
<view> {{item}} </view>
</block>wx:key
要理解为什么需要wx:key,先来看一个例子:
//.wxml
<checkbox wx:for="{{objectArray}}" value="{{item.name}}" style="display: block;"> {{item.name}} </checkbox>
<button bindtap="addToFront">在上方添加一个新的check组件</button>
//.js
Page({
data: {
objectArray: [
{id: 1, name: '我没有被选中'},
{id: 2, name: '我没有被选中'},
],
},
addToFront: function(e) {
const length = this.data.objectArray.length
this.data.objectArray = [{id: length, name: '我没有被选中'}].concat(this.data.objectArray)
this.setData({
objectArray: this.data.objectArray
})
},
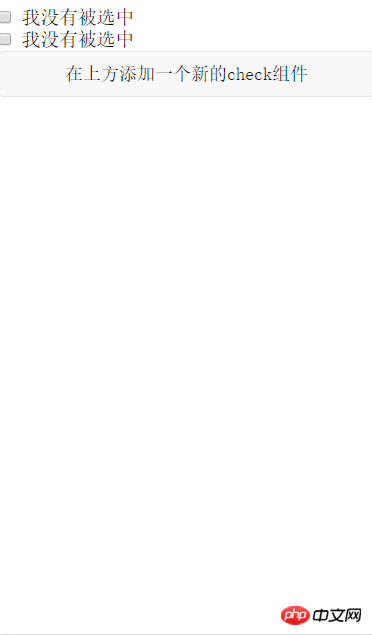
})上面的代码创建了两个checkbox组件和一个按钮,当点击按钮会在最上方新增一个checkbox组件。
编译代码,会显示如下界面:

这里写图片描述
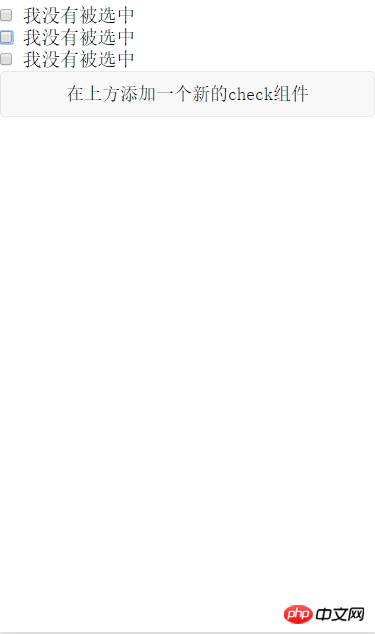
点击按钮,界面如下:

这里写图片描述
ok,到这里一切正常 ,为了更好的说明问题,加入checkbox选中事件的处理,当checkbox被选中时,将文字修改为"我被选中了",相关代码如下:
//wxml
<checkbox-group bindchange="checkboxChange">
<checkbox wx:for="{{objectArray}}" value="{{item.id}}" style="display: block;" > {{item.name}}
</checkbox>
</checkbox-group>
<button bindtap="addToFront">在上方添加一个新的check组件</button>
//js
Page({
data: {
objectArray: [
{id: 1, name: '我没有被选中'},
{id: 2, name: '我没有被选中'},
],
},
addToFront: function(e) {
const length = this.data.objectArray.length
this.data.objectArray = [{id: length + 1, name: '我没有被选中'}].concat(this.data.objectArray)
this.setData({
objectArray: this.data.objectArray
})
},
checkboxChange: function(e){
console.log('checkboxChange')
const length = this.data.objectArray.length
let checkBoxArray = this.data.objectArray
for (let i = 0; i < length; i++) {
let ischecked = false
for (let j = 0; j < e.detail.value.length; j++){
if (checkBoxArray[i].id == e.detail.value[j]){
checkBoxArray[i].name = '我被选中了'
ischecked = true
}
}
if (!ischecked){
checkBoxArray[i].name = '我没有被选中'
}
}
this.setData({
objectArray: this.data.objectArray
})
}
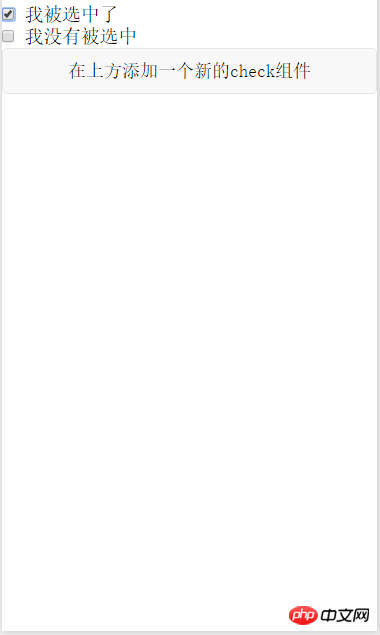
})当选中第一个checkbox时,界面如下

这里写图片描述
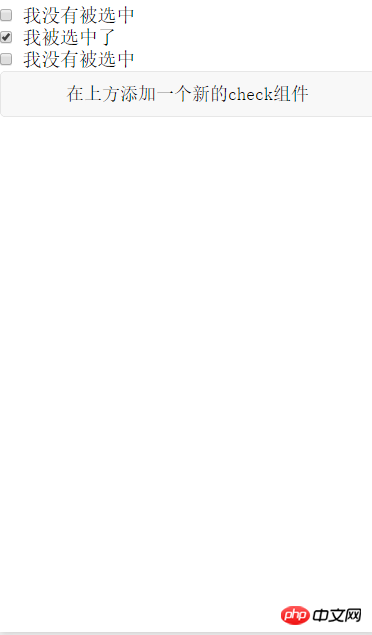
这时如果点击添加组件按钮会怎样呢,期望的效果应该如下

这里写图片描述
然而实际效果确是下图这样的

这里写图片描述
可以看到渲染引擎并没有将选中的效果和数据绑定起来,导致出现了预期之外的结果。如果想要达到预期效果,就要使用wx:key
<checkbox-group bindchange="checkboxChange">
<checkbox wx:for="{{objectArray}}" wx:key = "id" value="{{item.id}}" style="display: block;" > {{item.name}}
</checkbox>
</checkbox-group>
<button bindtap="addToFront">在上方添加一个新的check组件</button>将.wxml文件修改为上述代码所示,就可以实现预期效果,重点就在 wx:key = "id" 这一句
如果列表中项目的位置会动态改变或者有新的项目添加到列表中,并且希望列表中的项目保持自己的特征和状态(如
中的输入内容,的选中状态),需要使用 wx:key来指定列表中项目的唯一的标识符。
wx:key的值以两种形式提供
1 字符串,代表在 for 循环的 array 中 item 的某个 property,该 property的值需要是列表中唯一的字符串或数字,且不能动态改变。
2 保留关键字*this代表在 for 循环中的 item 本身,这种表示需要item 本身是一个唯一的字符串或者数字,
上面引用自微信官方教程。除了用于保持视图组件的状态外,使用wx:key还有助于提高渲染效率
当数据改变触发渲染层重新渲染的时候,会校正带有 key的组件,框架会确保他们被重新排序,而不是重新创建,以确保使组件保持自身的状态,并且提高列表渲染时的效率。
以上がミニプログラム開発の基礎: データバインディング (8)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7514
7514
 15
15
 1378
1378
 52
52
 79
79
 11
11
 19
19
 64
64
 MySQLを使用してSwiftUIにデータバインディング機能を実装する方法
Jul 30, 2023 pm 12:13 PM
MySQLを使用してSwiftUIにデータバインディング機能を実装する方法
Jul 30, 2023 pm 12:13 PM
MySQL を使用して SwiftUI にデータ バインディング機能を実装する方法 SwiftUI 開発では、データ バインディングによってインターフェイスとデータの自動更新が実現され、ユーザー エクスペリエンスが向上します。人気のリレーショナル データベース管理システムとして、MySQL は大量のデータを保存および管理できます。この記事ではMySQLを使ってSwiftUIにデータバインディング機能を実装する方法を紹介します。 MySQL データへの接続とクエリを提供する Swift のサードパーティ ライブラリ MySQLConnector を利用します。
 Vue ドキュメントのデータ バインディング関数の詳細な説明
Jun 20, 2023 pm 10:15 PM
Vue ドキュメントのデータ バインディング関数の詳細な説明
Jun 20, 2023 pm 10:15 PM
Vue は、主にユーザー インターフェイスの構築に使用されるオープン ソースの JavaScript フレームワークです。 Vue の中核はデータ バインディングであり、データとビューの間の双方向バインディングを実現する便利で効率的な方法を提供します。 Vue のデータ バインディング メカニズムは、いくつかの特別な関数を通じて処理されます。これらの関数は、テンプレート内のデータを JavaScript オブジェクト内の対応するプロパティに自動的にバインドするのに役立ちます。これにより、JavaScript オブジェクト内のプロパティが変更されると、テンプレート内のデータも自動的にバインドされます。
 v-once ディレクティブを使用して Vue でデータ バインディングの 1 回限りのレンダリングを実装する方法
Jun 11, 2023 pm 01:56 PM
v-once ディレクティブを使用して Vue でデータ バインディングの 1 回限りのレンダリングを実装する方法
Jun 11, 2023 pm 01:56 PM
Vue は、データ バインディング プロセスを簡素化するための多くの命令を提供する人気のあるフロントエンド JavaScript フレームワークであり、非常に便利な命令の 1 つが v-once です。この記事では、v-once ディレクティブの使用方法と、Vue でデータ バインドされたワンタイム レンダリングを実装する方法について詳しく説明します。 v-once 命令とは何ですか? v-once は Vue のディレクティブであり、その機能は要素またはコンポーネントのレンダリング結果をキャッシュして、後続の更新でレンダリング プロセスをスキップできるようにすることです。
 Vue エラー: v-model は双方向データ バインディングに正しく使用できません。解決方法は?
Aug 19, 2023 pm 08:46 PM
Vue エラー: v-model は双方向データ バインディングに正しく使用できません。解決方法は?
Aug 19, 2023 pm 08:46 PM
Vue エラー: v-model は双方向データ バインディングに正しく使用できません。解決方法は?はじめに: 双方向データ バインディングは、Vue で開発する場合に非常に一般的で強力な機能です。ただし、場合によっては問題が発生することがあります。つまり、双方向データ バインディングに v-model を使用しようとすると、エラーが発生します。この記事では、この問題の原因と解決策について説明し、問題の解決方法を示すコード例を示します。問題の説明: Vue で v-model を使用しようとすると
 ミニプログラム開発におけるPHP権限管理とユーザーロール設定
Jul 04, 2023 pm 04:48 PM
ミニプログラム開発におけるPHP権限管理とユーザーロール設定
Jul 04, 2023 pm 04:48 PM
ミニ プログラム開発における PHP の権限管理とユーザー ロール設定 ミニ プログラムの普及と適用範囲の拡大に伴い、ユーザーからはミニ プログラムの機能とセキュリティに対する要求が高まっています。その中でも権限管理とユーザー ロール設定は、ミニ プログラムのセキュリティを確保する上で重要な部分です。ミニプログラムでの権限管理やユーザーロールの設定にPHPを利用することで、ユーザーのデータやプライバシーを効果的に保護することができますので、その実装方法を紹介します。 1. 権限管理の実装 権限管理とは、ユーザーの ID と役割に基づいてさまざまな操作権限を付与することを指します。小さくて
 ミニプログラム開発におけるPHPページジャンプとルーティング管理
Jul 04, 2023 pm 01:15 PM
ミニプログラム開発におけるPHPページジャンプとルーティング管理
Jul 04, 2023 pm 01:15 PM
ミニ プログラム開発における PHP のページ ジャンプとルーティング管理 ミニ プログラムの開発が急速に進むにつれ、PHP とミニ プログラム開発を組み合わせる開発者が増えています。小規模プログラムの開発では、ページ ジャンプとルーティング管理は非常に重要な部分であり、開発者がページ間の切り替えやナビゲーション操作を実現するのに役立ちます。一般的に使用されるサーバーサイド プログラミング言語として、PHP はミニ プログラムと適切に対話し、データを転送できます。ミニ プログラムにおける PHP のページ ジャンプとルーティング管理について詳しく見てみましょう。 1. ページジャンプベース
 uniapp で小規模なプログラムの開発と公開を実装する方法
Oct 20, 2023 am 11:33 AM
uniapp で小規模なプログラムの開発と公開を実装する方法
Oct 20, 2023 am 11:33 AM
uni-app でミニ プログラムを開発および公開する方法 モバイル インターネットの発展に伴い、ミニ プログラムはモバイル アプリケーション開発の重要な方向性になりました。クロスプラットフォーム開発フレームワークとして、uni-app は WeChat、Alipay、Baidu などの複数の小規模プログラム プラットフォームの開発を同時にサポートできます。以下では、uni-app を使用して小さなプログラムを開発および公開する方法を詳しく紹介し、具体的なコード例をいくつか示します。 1. 小さなプログラムを開発する前の準備. uni-app を使用して小さなプログラムを開発する前に、いくつかの準備を行う必要があります。
 ミニプログラム開発における PHP のセキュリティ保護と攻撃の防止
Jul 07, 2023 am 08:55 AM
ミニプログラム開発における PHP のセキュリティ保護と攻撃の防止
Jul 07, 2023 am 08:55 AM
ミニ プログラム開発における PHP のセキュリティ保護と攻撃の防止 モバイル インターネットの急速な発展に伴い、ミニ プログラムは人々の生活の重要な部分になりました。 PHP は、強力で柔軟なバックエンド開発言語として、小規模プログラムの開発にも広く使用されています。ただし、セキュリティの問題は、プログラム開発において常に注意が必要な側面です。この記事では、小規模プログラム開発における PHP のセキュリティ保護と攻撃防止に焦点を当て、いくつかのコード例を示します。 XSS (クロスサイト スクリプティング攻撃) の防止 XSS 攻撃とは、ハッカーが Web ページに悪意のあるスクリプトを挿入することを指します。




