
この記事では主にHTML5+Canvasとjquery技術を詳しく紹介しており、携帯電話のカメラ機能を呼び出して写真をアップロードします。興味のある友人はそれを参照してください
最近私を使用しているため。は WeChat プロジェクトに取り組んでいましたが、これには証明書のアップロード機能が含まれていました。最初はまったくわかりませんでした。ネットで多くの情報を調べ、QQ グループの多くの人に尋ねました。その後、システムの権限を申請できますが、WeChat はブラウザーで動作し、カスタマイズされたページも WeChat の組み込みブラウザーを通じて開かれ、WeChat ブラウザーは内部で多くの特別な処理を実行し、ブロックします。したがって、ページ上でカメラ機能を呼び出すことも、携帯電話システムのギャラリー ディレクトリを開くこともできません。もちろん、これらは単なる理論上の推測にすぎません。2 日間情報を確認した結果、この問題が発生したことがわかりました。解決することができ、実装プロセスは実際には非常に簡単です。 HTML5のファイルアップロード機能を利用し、canvasと連携するだけです。以下にソースコードを添付します。
<html>
<meta name="viewport" content="height=device-height, width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<meta name="format-detection" content="telephone=yes">
<head>
<meta charset="UTF-8">
<title>上传证件</title>
<style>
body {
margin: 20px 20%;
color:#777;
text-align: center;
}
#result{
margin-top: 20px;
}
</style>
</head>
<body>
<h1 class="text-center">上传证件...</h1>
<hr/>
<input type="file"/>
<p id="result" align="center"></p>
<hr/>
<!-- 引入jQuery -->
<script type="text/javascript" src="../js/jQuery/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="../js/LocalResizeIMG.js"></script>
<!-- mobileBUGFix.js 兼容修复移动设备 -->
<script src="../js/mobileBUGFix.mini.js" type="text/javascript"></script>
<script type="text/javascript">
$("input:file").localResizeIMG({
width: 500,
quality: 0.8,
success: function (result) {
var img = new Image();
img.src = result.base64;
console.log(result.clearBase64);
//$("body").append(img);
$("#result").empty();
$("#result").append(img); //呈现图像(拍照結果)
$.ajax({
url: "upLoadImageServlet",
type: "POST",
data:{formFile:result.clearBase64},
dataType: "HTML",
timeout: 1000,
error: function(){
alert("Error loading PHP document");
},
success: function(result){
//alert(result);
//console.log(result);
alert("Uploads success~")
}
});
}
});
</script>
</body>
</html> 上記で実装されたプロセスは次のとおりです。まず、画像はフロントエンドで圧縮されます。携帯電話によっては、写真の撮影に適している場合があります。高ピクセルで撮影された写真のサイズが比較的大きいため、プラグインを介して圧縮され、Base64 エンコードが AJAX を使用してサーバーに POST され、Base64 でデコードされます。 Java または PHP のバックグラウンド。解決されたパスがアップロードされます。画像のパス アドレスが保存され、ファイルまたはデータベースに書き込まれます。
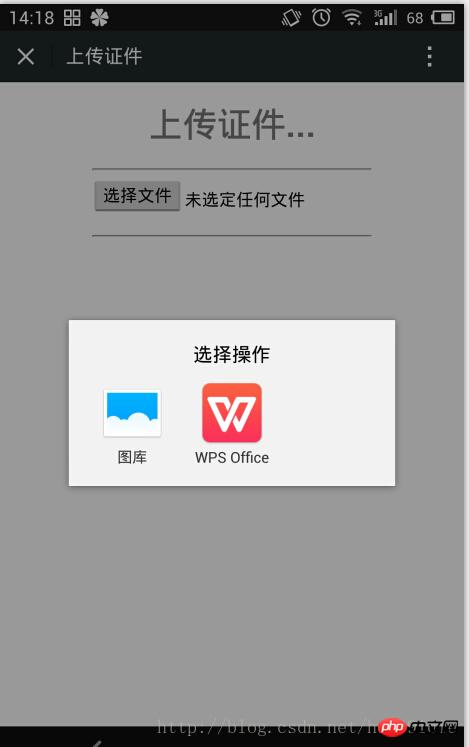
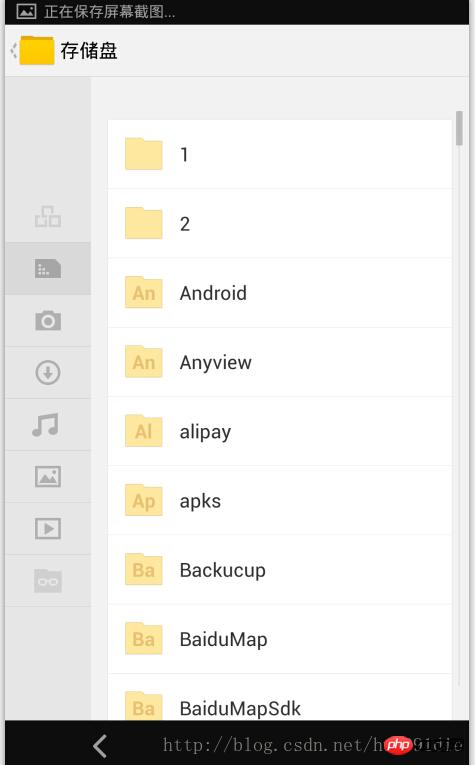
さらに、ここで説明する必要がある問題があります。多くの人が WeChat の組み込みブラウザについて話しています。以前、私は WeChat の組み込みブラウザは WeChat 自体によって開発された一連のブラウザであると常に考えていました。それから多くのことを制限しました。実際、これは事実ではありません。WeChat 自体は新しいブラウザ セットを開発していません。しかし、WeChat がシステムと呼ぶブラウザ自体は、携帯電話のさまざまなシステムに応じて変わります。 WeChat の組み込みブラウザは、携帯電話システムのデフォルト ブラウザを呼び出します。iOS と Android システムのデフォルト ブラウザはどちらも Webkit カーネルですが、HTML5 と CSS3 のサポートの程度が異なる場合があります。ブラウザはシステムの一部にすぎないため、システムのデフォルトのブラウザは個別にアップグレードされません。HTM5 および CSS3 のサポートの程度はシステムのバージョンと大きく関係します。 Android バージョンの WeChat はシステム ブラウザ カーネルを直接呼び出しますが、iOS バージョンは Safari を呼び出します。以下の 1 と 3 の効果はまったく同じであり、3 は WeChat ブラウザによって開かれるシステム ブラウザであることがわかります。 Meizu MX 3 が付属しています。オープンエフェクト。
上記すべてをテストしましたが、正常に実行できます。以下にいくつかの写真を添付します:
1. これは WeChat で開いたときの効果です


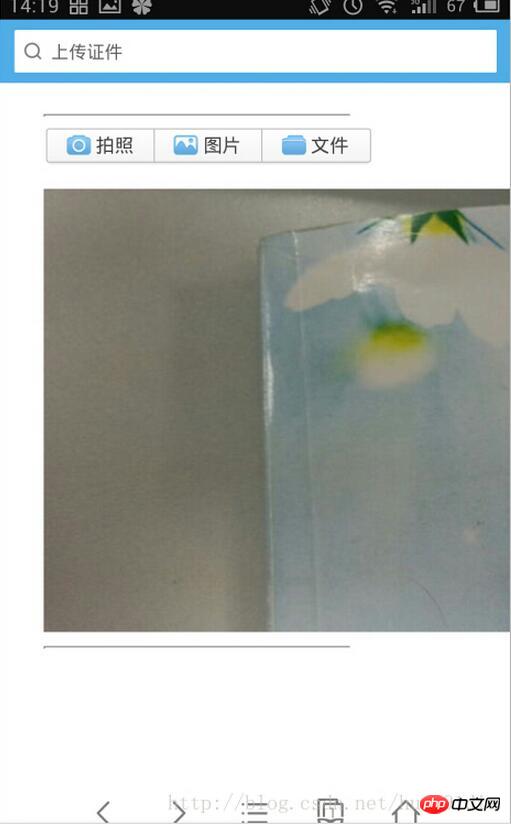
2. これはモバイル UC ブラウザで開いたときの効果です:


3. これはシステム独自のブラウザで開いた場合の効果です (追記: 私の携帯電話は Meizu MX 3)。これはシステム ギャラリー ディレクトリを開きませんが、システムのフォルダー ルート ディレクトリを直接見つけます。 。


次の記事では、Java バックグラウンドでの画像アップロード操作について説明します:
携帯電話のカメラ機能を呼び出して画像アップロードを実装するための HTML5+Canvas の紹介 (パート 2)
h5 を学習する場合は、php 中国語 h5 ビデオ チュートリアル に注意してください。多くの h5 オンライン ビデオ チュートリアルは無料で視聴できます。
以上が携帯電話のカメラ機能を呼び出して写真をアップロードするHTML5+Canvasの紹介(前編)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。