ブートストラップ フレームワーク (Python) を美しくするためのサンプル チュートリアル
前の章の内容を踏まえると、実際、ページレイヤーに関する限り、機能は簡単に実装できますが、まだ美しさが大きく欠けていることは明らかです。現在、優れたフロントエンドがいくつかあります。 AmazeUI、Tencent WeUI などの CSS フレームワークは、flask とよく統合されているブートストラップ フレームワークです
[関連ビデオの推奨: ブートストラップ チュートリアル]
インストール フレームワーク
ブートストラップのフレームワークを直接参照しますテンプレート内の CDN またはローカル パス さらに、flask のブートストラップ統合パッケージを直接適用することもできます。まず、統合パッケージをインストールする必要があります:
pip3.6 install flask-bootstrap
これは flask 拡張パッケージです。 flask のすべての拡張パッケージはデフォルトで flask.ext で始まり、bootstrap についても同様です。まず、デフォルト ファイルの先頭にあるパッケージをインポートします:
from flask.ext.bootstrap。 import Bootstrap
次に、ブートストラップを初期化してコードを変更します:
bootstrap=Bootstrap(app)
初期化後、Jinja2 の継承メソッドを使用して、これに含まれる Bootstrap の一連の基本テンプレートを使用できます。パッケージ。基本テンプレートは、ブートストラップ内の一連の要素を直接参照します。
jinja2 でのテンプレート継承の使用方法を覚えていますか? 使用する前に、まずベース テンプレートの構造を見てください:
{% block doc -%}
<!DOCTYPE html>
<html{% block html_attribs %}{% endblock html_attribs %}>
{%- block html %}
<head>
{%- block head %}
<title>{% block title %}{{title|default}}{% endblock title %}</title>
{%- block metas %}
<meta name="viewport" content="width=device-width, initial-scale=1.0">
{%- endblock metas %}
{%- block styles %}
<!-- Bootstrap -->
<link href="{{bootstrap_find_resource('css/bootstrap.css', cdn='bootstrap')}}" rel="external nofollow" rel="stylesheet">
{%- endblock styles %}
{%- endblock head %}
</head>
<body{% block body_attribs %}{% endblock body_attribs %}>
{% block body -%}
{% block navbar %}
{%- endblock navbar %}
{% block content -%}
{%- endblock content %}
{% block scripts %}
<script src="{{bootstrap_find_resource('jquery.js', cdn='jquery')}}"></script>
<script src="{{bootstrap_find_resource('js/bootstrap.js', cdn='bootstrap')}}"></script>
{%- endblock scripts %}
{%- endblock body %}
</body>
{%- endblock html %}
</html>
{% endblock doc -%} ソース コードからわかるように、このベース テンプレートは 12 個のブロックを定義しています。ドキュメント全体 (doc)、html 属性 (html_attribs)、html 全体 (html)、ヘッド部分全体 (head)、タイトル部分 (title)、メタコード部分 (metas)、CSS スタイル (styles)、本文属性 ( body_attribs)、ボディ パーツ (body)、ナビゲーション (navbar)、
ページ コンテンツ (content)、js (スクリプト)
とタイトル、メタ、css、js にはすべてデフォルトのコンテンツがあるため、{{super( )}} 使用するときは
この基本テンプレートの構造に従って、login.html のコードを次のように変更します:
{% extends "bootstrap/base.html"%}
{% block title%}牛博客 {% endblock %}<!--覆盖title标签-->
{% block navbar %}
<nav class="navbar navbar-inverse"><!-- 导航部分 -->
导航
</nav>
{% endblock %}
{% block content %} <!--具体内容-->
<p class="container">
<p class="container">
<form method="post">
<p class="form-group">
<label for="username">用户名</label>
<input type="text" class="form-control" id="username" placeholder="请输入用户名">
</p>
<p class="form-group">
<label for="passworld">密码</label>
<input type="password" class="form-control" id="passworld" placeholder="请输入密码">
</p>
<button type="submit" class="btn btn-default">登录</button>
</form>
</p>
</p>
{% endblock %}プログラムを実行すると、現在の表示結果は次のようになります:

生成された HTML コードは次のとおりです: :
<!DOCTYPE html> <html> <head> <title>牛博客 </title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- Bootstrap --> <link href="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="stylesheet"> </head> <body> <nav class="navbar navbar-inverse"><!-- 导航部分 --> 导航 </nav> <!--具体内容--> <p class="container"> <form method="post"> <p class="form-group"> <label for="username">用户名</label> <input type="text" class="form-control" id="username" placeholder="请输入用户名"> </p> <p class="form-group"> <label for="passworld">密码</label> <input type="password" class="form-control" id="passworld" placeholder="请输入密码"> </p> <button type="submit" class="btn btn-default">登录</button> </form> </p> <script src="//cdnjs.cloudflare.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> <script src="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </body> </html>
これらの CDN のアドレスに注意してください。場合によっては、これらのアドレスが壁によってブロックされている場合があります。
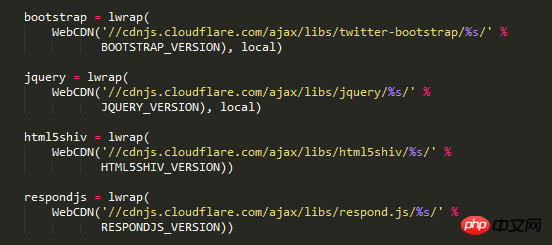
変更する方法は、Python インストール ディレクトリで Libsite-packagesflask_bootstrap フォルダーを見つけることです。フォルダーの下に __init__.py ファイルがあります。これを開くと、次のコードが表示されます。ちなみに、I Bootcdn はよく使われる CDN サーバーです
以下は、test と 123 を入力した後のテストです。
前のテストログイン成功ページがまだ残っています。これは明らかに間違っています。通常、 、BBS またはブログは、便宜上、ユーザー名またはパスワードが間違っている場合、すべて同時にホームページにジャンプします。ログイン ページにプロンプトが表示されます。default.py コードを次のように変更します。
from flask import session #导入session对象
@app.route("/login",methods=["POST"])
def loginPost():
username=request.form.get("username","")
password=request.form.get("password","")
if username=="test" and password=="123" :
session["user"]=username
return render_template("/index.html",name=username,site_name='myblog')
else:
return "登录失败" ログインに成功した後のソース コードは次のとおりです。 
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>myblog</title> </head> <body> <h1>这个站点的名字为 myblog </h1> </body> </html>
{% extends "base.html" % }
の最初の行を
{% extends "bootstrap/base.html" %}に変更します
更新to: <!DOCTYPE html>
<html>
<head>
<title>blog</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Bootstrap -->
<link href="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<h1>这个站点的名字为 myblog </h1>
</body>
</html>
ブートストラップ フレームワークが正常に参照されていることがわかりますが、この時点ではナビゲーション パーツがすべて欠落しています。もちろん、カスタム ベース テンプレートを直接変更して、他のテンプレートを使用することはできません。基本テンプレートを次のように変更します:
{%extends "bootstrap/base.html "%}
{% block title%}牛博客 {% endblock %}<!--覆盖title标签-->
{% block navbar %}
<nav class="navbar navbar-inverse"><!-- 导航部分 -->
导航
</nav>
{% endblock %}
{% block content %} <!--具体内容-->
<p class="container">
</p>
{% endblock %}{% extends "base.html" %}
{% block content %}
<h1>这个站点的名字为 {{site_name}} </h1>
{% endblock %}{% extends "base.html"%}
{% block content %} <!--具体内容-->
<p class="container">
<form method="post">
<p class="form-group">
<label for="username">用户名</label>
<input type="text" class="form-control" name="username" id="username" placeholder="请输入用户名">
</p>
<p class="form-group">
<label for="passworld">密码</label>
<input type="password" class="form-control" name="password" id="passworld" placeholder="请输入密码">
</p>
<button type="submit" class="btn btn-default">登录</button>
</form>
</p>
{% endblock %}ページのスタイルはログイン ページと一致していますが、現在、ユーザー名とパスワードが間違っている場合 (つまり、入力が test と 123 でない場合)、以前と同様にログイン エラーが返されるだけでなく、ユーザーは文字列以外の文字列を使用できません。ユーザーのステータスを反映するメソッドが必要です。この点に関して、flask には flash 関数が用意されています。
from flask import flash
@app.route("/login",methods=["POST"])
def loginPost():
username=request.form.get("username","")
password=request.form.get("password","")
if username=="test" and password=="123" :
session["user"]=username
return render_template("/index.html",name=username,site_name='myblog')
else:
flash("您输入的用户名或密码错误")
return render_template("/login.html") #返回的仍为登录页login.html テンプレートを変更します。 
{% extends "base.html"%}
{% block content %} <!--具体内容-->
<p class="container">
{% for message in get_flashed_messages() %}
<p class="alert alert-warning">
<button type="button" class="close" data-dismiss="alter">×</button>
{{message}}
</p>
{% endfor %}
<form method="post">
<p class="form-group">
<label for="username">用户名</label>
<input type="text" class="form-control" name="username" id="username" placeholder="请输入用户名">
</p>
<p class="form-group">
<label for="passworld">密码</label>
<input type="password" class="form-control" name="password" id="passworld" placeholder="请输入密码">
</p>
<button type="submit" class="btn btn-default">登录</button>
</form>
</p>
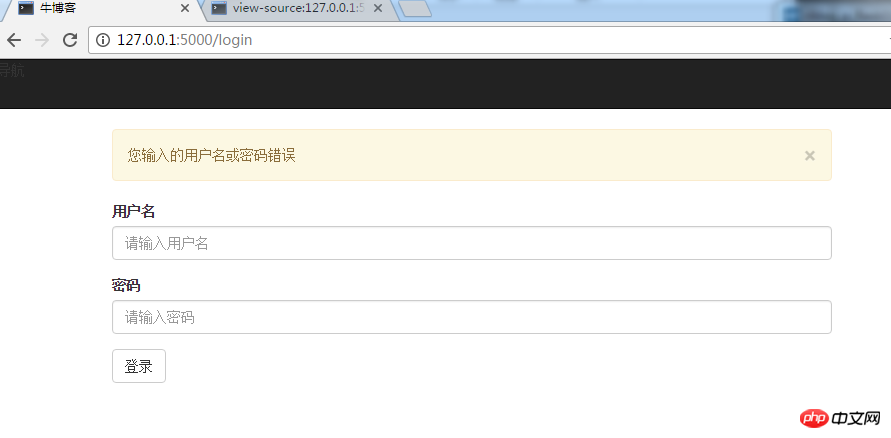
{% endblock %}ステータスは完璧に表示されています。
 美化を続けます
美化を続けます
栅格系统简单说就是将一个container或container-fluid中分为12个列,每个列都可以合并或偏移,与html中的table类似,并且支持响应式,通过xs,sm,md,lg来进行不同屏幕尺寸的区分。下面用栅格系统对登录页进行一下修改:
{% extends "base.html"%}
{% block content %} <!--具体内容-->
<p class="container">
<p class="row"></p>
<p class="row">
<#-- col-md-4表示合并4列,col-md-offset-4表示偏移4列 sm意思相同 --#>
<p class="col-md-4 col-md-offset-4 col-sm-6 col-sm-offset-3">
<p class="page-header">
<h1>欢迎您登陆</h1>
</p>
{% for message in get_flashed_messages() %}
<p class="alert alert-warning">
<button type="button" class="close" data-dismiss="alter">×</button>
{{message}}
</p>
{% endfor %}
<form method="post">
<p class="form-group">
<label for="username">用户名</label>
<input type="text" class="form-control" name="username" id="username" placeholder="请输入用户名">
</p>
<p class="form-group">
<label for="passworld">密码</label>
<input type="password" class="form-control" name="password" id="passworld" placeholder="请输入密码">
</p>
<button type="submit" class="btn btn-default">登录</button>
</form>
</p>
</p>
</p>
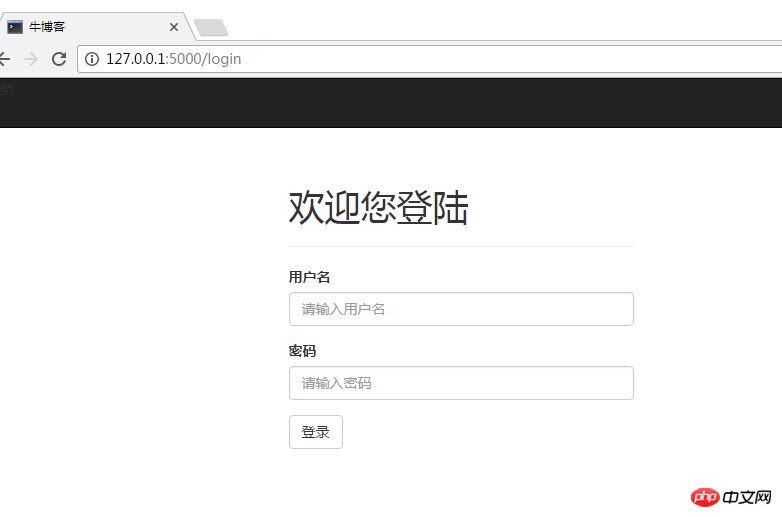
{% endblock %}显示结果如下:

毕竟不是专业美工,没有经过设计,但至少比刚刚美观多了,但登录的用户名和密码写成固定值肯定是不行的,数据库是必不可少的,将在下一章让flask和mysql进行互联。
以上がブートストラップ フレームワーク (Python) を美しくするためのサンプル チュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7513
7513
 15
15
 1378
1378
 52
52
 79
79
 11
11
 19
19
 64
64
 2時間のPython計画:現実的なアプローチ
Apr 11, 2025 am 12:04 AM
2時間のPython計画:現実的なアプローチ
Apr 11, 2025 am 12:04 AM
2時間以内にPythonの基本的なプログラミングの概念とスキルを学ぶことができます。 1.変数とデータ型、2。マスターコントロールフロー(条件付きステートメントとループ)、3。機能の定義と使用を理解する4。
 Python:主要なアプリケーションの調査
Apr 10, 2025 am 09:41 AM
Python:主要なアプリケーションの調査
Apr 10, 2025 am 09:41 AM
Pythonは、Web開発、データサイエンス、機械学習、自動化、スクリプトの分野で広く使用されています。 1)Web開発では、DjangoおよびFlask Frameworksが開発プロセスを簡素化します。 2)データサイエンスと機械学習の分野では、Numpy、Pandas、Scikit-Learn、Tensorflowライブラリが強力なサポートを提供します。 3)自動化とスクリプトの観点から、Pythonは自動テストやシステム管理などのタスクに適しています。
 MongoDBデータベースパスワードを表示するNAVICATの方法
Apr 08, 2025 pm 09:39 PM
MongoDBデータベースパスワードを表示するNAVICATの方法
Apr 08, 2025 pm 09:39 PM
Hash値として保存されているため、Navicatを介してMongoDBパスワードを直接表示することは不可能です。紛失したパスワードを取得する方法:1。パスワードのリセット。 2。構成ファイルを確認します(ハッシュ値が含まれる場合があります)。 3.コードを確認します(パスワードをハードコードできます)。
 Amazon AthenaでAWS接着クローラーの使用方法
Apr 09, 2025 pm 03:09 PM
Amazon AthenaでAWS接着クローラーの使用方法
Apr 09, 2025 pm 03:09 PM
データの専門家として、さまざまなソースから大量のデータを処理する必要があります。これは、データ管理と分析に課題をもたらす可能性があります。幸いなことに、AWS GlueとAmazon Athenaの2つのAWSサービスが役立ちます。
 Redisキューの読み方
Apr 10, 2025 pm 10:12 PM
Redisキューの読み方
Apr 10, 2025 pm 10:12 PM
Redisのキューを読むには、キュー名を取得し、LPOPコマンドを使用して要素を読み、空のキューを処理する必要があります。特定の手順は次のとおりです。キュー名を取得します:「キュー:キュー」などの「キュー:」のプレフィックスで名前を付けます。 LPOPコマンドを使用します。キューのヘッドから要素を排出し、LPOP Queue:My-Queueなどの値を返します。空のキューの処理:キューが空の場合、LPOPはnilを返し、要素を読む前にキューが存在するかどうかを確認できます。
 Redisのサーバーバージョンを表示する方法
Apr 10, 2025 pm 01:27 PM
Redisのサーバーバージョンを表示する方法
Apr 10, 2025 pm 01:27 PM
質問:Redisサーバーバージョンを表示する方法は?コマンドラインツールRedis-Cli-versionを使用して、接続されたサーバーのバージョンを表示します。 Info Serverコマンドを使用して、サーバーの内部バージョンを表示し、情報を解析および返信する必要があります。クラスター環境では、各ノードのバージョンの一貫性を確認し、スクリプトを使用して自動的にチェックできます。スクリプトを使用して、Pythonスクリプトとの接続やバージョン情報の印刷など、表示バージョンを自動化します。
 Redisでサーバーを開始する方法
Apr 10, 2025 pm 08:12 PM
Redisでサーバーを開始する方法
Apr 10, 2025 pm 08:12 PM
Redisサーバーを起動する手順には、以下が含まれます。オペレーティングシステムに従ってRedisをインストールします。 Redis-Server(Linux/Macos)またはRedis-Server.exe(Windows)を介してRedisサービスを開始します。 Redis-Cli ping(Linux/macos)またはRedis-Cli.exePing(Windows)コマンドを使用して、サービスステータスを確認します。 Redis-Cli、Python、node.jsなどのRedisクライアントを使用して、サーバーにアクセスします。
 Navicatのパスワードはどれくらい安全ですか?
Apr 08, 2025 pm 09:24 PM
Navicatのパスワードはどれくらい安全ですか?
Apr 08, 2025 pm 09:24 PM
NAVICATのパスワードセキュリティは、対称暗号化、パスワード強度、セキュリティ対策の組み合わせに依存しています。特定の測定には、SSL接続の使用(データベースサーバーが証明書をサポートして正しく構成することを条件)、NAVICATの定期的な更新、より安全なメソッド(SSHトンネルなど)を使用し、アクセス権を制限し、最も重要なことは、パスワードを記録しないことです。




