
5番目の記事は、FlaskをベースにしたWebアプリケーションの開発について紹介しています。興味のある方は参考にしてください。
以下の2つの役割があります。 、一般ユーザーおよび管理者ユーザー、少なくとも一般ユーザーの場合、ユーザー登録の機能が必要になります。ユーザー登録の開発は次のとおりです。
ユーザーテーブル
まず、ユーザーが登録時に提供する必要がある情報を考えます: ユーザー名、パスワード、ニックネーム、メールアドレス、誕生日、性別、自己紹介 これに従ってユーザーモデルを変更します。情報:
class User(db.Model):
__tablename__="users"
id=db.Column(db.Integer,primary_key=True)
username=db.Column(db.String(50),unique=True,index=True)
password=db.Column(db.String(50))
nickname=db.Column(db.String(50))
email=db.Column(db.String(100))
birthday=db.Column(db.DateTime)
gender=db.Column(db.Integer)
remark=db.Column(db.String(200))
role_id=db.Column(db.Integer,db.ForeignKey("roles.id"))次に、スクリプトを使用して db を変更します
python default.py db migrate -m "修改用户表"
Enter を押すと、インターフェイスに次のように内容が表示されます:

次に、データベースの差分を変更します
python default.py db upgrade
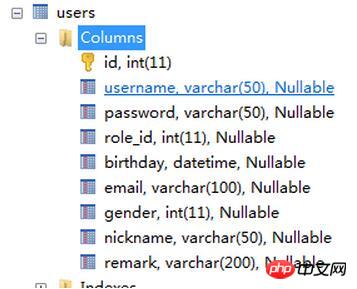
次に、テーブル構造を見てください。 db:

変更は成功しました
登録インターフェース
次に、新しい register.html テンプレートを作成し、ログインフォームを設定します:
{% extends "base.html"%}
{% block content %} <!--具体内容-->
<p class="container">
<p class="row"></p>
<p class="row">
<p>
<p class="page-header">
<h1>欢迎您注册</h1>
</p>
{% for message in get_flashed_messages() %}
<p class="alert alert-warning">
<button type="button" class="close" data-dismiss="alter">×</button>
{{message}}
</p>
{% endfor %}
<form method="post">
<p class="form-group">
<label for="username">用户名</label>
<input type="text" class="form-control" name="username" id="username" placeholder="请输入用户名">
</p>
<p class="form-group">
<label for="passworld">密码</label>
<input type="password" class="form-control" name="password" id="passworld" placeholder="请输入密码">
</p>
<p class="form-group">
<label for="email">昵称</label>
<input type="email" class="form-control" name="nickname" id="nickname" placeholder="请输入昵称">
</p>
<p class="form-group">
<label for="birthday">生日</label>
<input type="date" class="form-control" name="birthday" id="birthday" placeholder="请输入生日">
</p>
<p class="form-group">
<label >性别</label>
<label class="form-control">
<input type="radio" name="gender" value="0" id="gender0"><label for="gender0">男</label>
<input type="radio" name="gender" value="1" id="gender1"><label for="gender1">女</label>
</label>
</p>
<p class="form-group">
<label for="email">电子邮箱</label>
<input type="email" class="form-control" name="email" id="email" placeholder="请输入电子邮箱">
</p>
<button type="submit" class="btn btn-default">登录</button>
</form>
</p>
</p>
</p>
{% endblock %}次に、default.py ファイルに登録ルートを追加します。コードは次のとおりです:
@app.route("/register",methods=["GET"])
def register():
return render_template("/register.html")通常どおりインターフェースを実行し、ポストルートを追加します:
@app.route("/register",methods=["Post"])
def registerPost():
user=User();
user.username=request.form.get("username","")
user.password = request.form.get("password", "")
user.birthday = request.form.get("birthday", "")
user.email = request.form.get("email", "")
user.gender = request.form.get("gender", "")
user.nickname = request.form.get("nickname", "")
user.role_id = 1 #暂时约定公开用户角色为1
#判断,其中用户名,密码,昵称不能为空
if(len(user.username.strip())==0):
flash("用户名不能为空")
return render_template("/register.html")
if(len(user.password.strip())==0):
flash("用户密码不能为空")
return render_template("/register.html")
if (len(user.nickname.strip()) == 0):
flash("用户昵称不能为空")
return render_template("/register.html")
db.session.add(user);
flash("您已注册成功")
return render_template("/register.html")コードは少し冗長で美しくありませんが、基本的な意図は明確に表現でき、機能は実装できます。問題は、新しいフィールドを追加する場合、コードの 3 つの部分 (html、form.get、検証) を変更する必要があり、クライアント側の HTML 部分が検証されないことです。検証が追加されると、さらに修正が必要になります。では、フォームを最適化するツールはあるのでしょうか? 答えはもちろん、今度は「番です」です。
WTFフォームフレームワークのご紹介
前と同様に、最初にプラグインをインストールする必要があります。
pip3.6 install flask-wtf
次に、必要なパッケージを導入します
from flask.ext.wtf import Form from wtforms import StringField,PasswordField,SubmitField,RadioField from wtforms.validators import DataRequired,EqualTo,Length
以下のフォームRegisterFormを作成します:
class RegisterForm(Form):
username = StringField("请输入用户名", validators=[DataRequired()])
password = PasswordField("请输入密码", validators=[DataRequired()])
repassword=PasswordField("确认密码", validators=[EqualTo("password")])
nickname= StringField("昵称")
birthday= DateField("出生日期")
email= StringField("邮箱地址", validators=[Email()])
gender= RadioField("性别", choices=[("0", "男"), ("1", "女")], default=0)
remark= TextAreaField("自我简介")
submit=SubmitField("提交")register.htmlテンプレートを変更します:
{% extends "base.html"%}
{% block content %} <!--具体内容-->
{% import "bootstrap/wtf.html" as wtf %} <!--导入bootstrap模板 -->
<p class="container">
<p class="row"></p>
<p class="row">
<p>
<p class="page-header">
<h1>欢迎您注册</h1>
</p>
{% for message in get_flashed_messages() %}
<p class="alert alert-warning">
<button type="button" class="close" data-dismiss="alter">×</button>
{{message}}
</p>
{% endfor %}
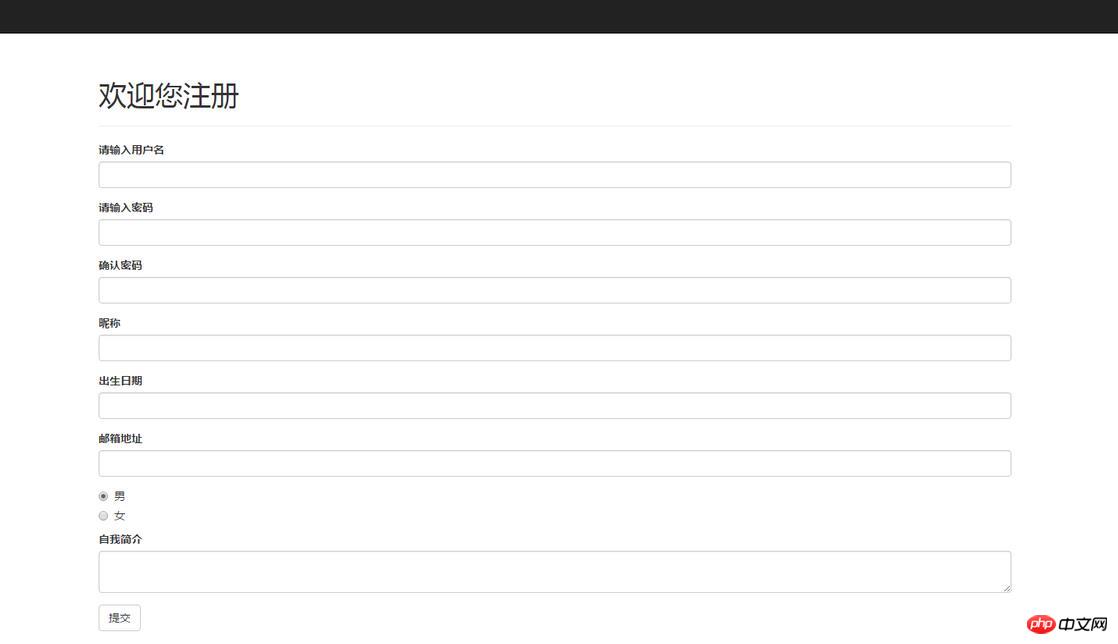
{{ wtf.quick_form(form)}} <!--创建表单-->
</p>
</p>
</p>
{% endblock %}実行、出力結果:

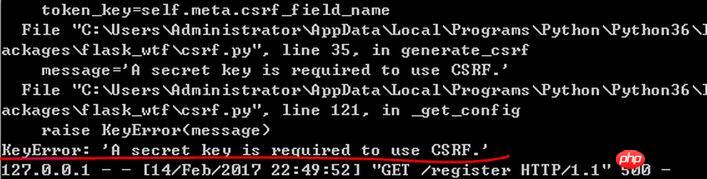
Aou、エラーが報告されました、内容を確認してください出力は次のとおりです。 エラーは何ですか:

赤い線に注意してください。これは CSRF エラーです。問題がわかれば、実際には簡単に修正できます。デフォルトでは、フレームワークに秘密キーを追加することで、次の行を追加します:
app.config['SECRET_KEY'] = "Niu_blog String"
秘密キー文字列はカスタマイズ可能です
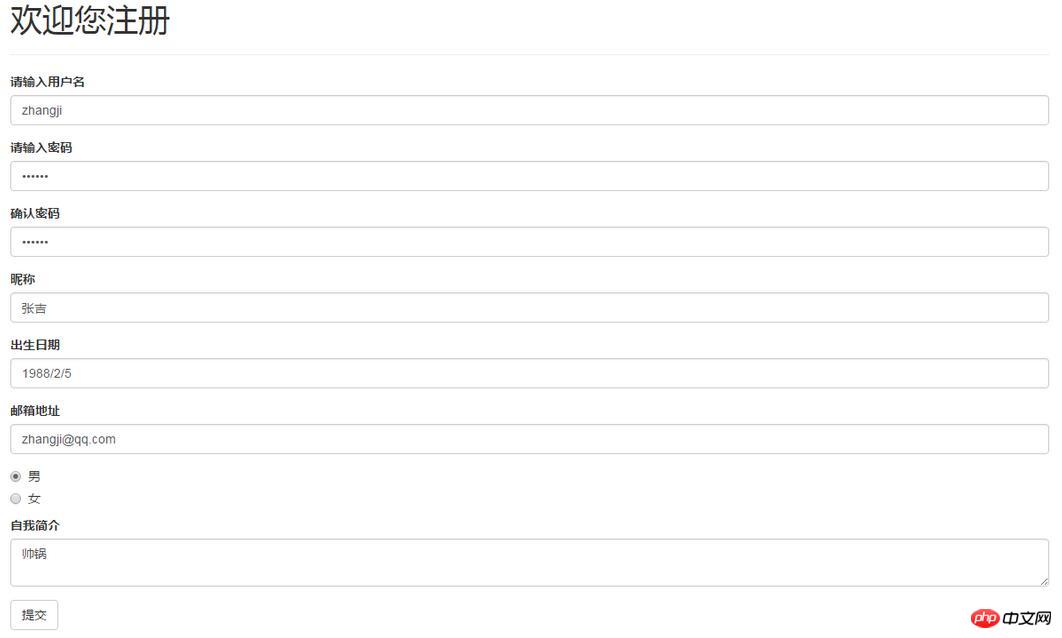
そして、再度実行すると、インターフェースが表示されます:

次に、default.py の変更を続けてこの登録を完了します
この時点では registerPost メソッドが削除されていることに注意してください
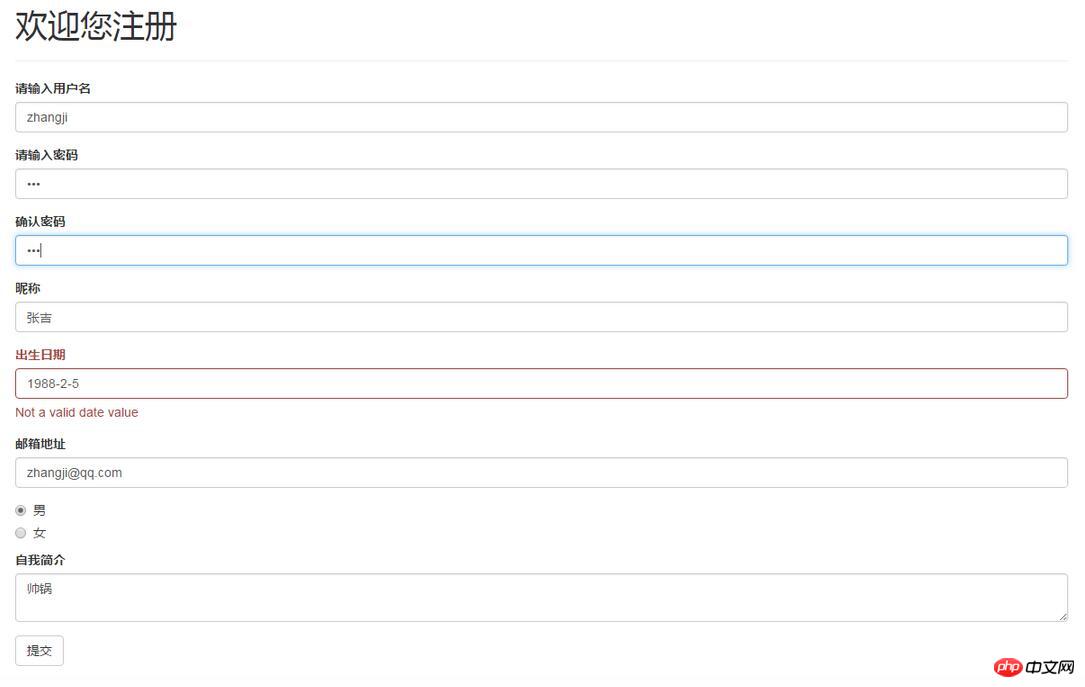
クリックして送信: 
ああ、日付の形式が間違っているのはなぜですか?これをソース コードから読み取る必要があります: 
@app.route("/register",methods=["GET","POST"])
def register():
form=RegisterForm()
if form.validate_on_submit():
user=User()
user.username=form.username.data
user.password=form.password.data
user.birthday=form.birthday.data
user.email=form.email.data
user.gender=form.gender.data
user.nickname=form.nickname.data
user.role_id=1 #暂时约定公开用户角色为1
db.session.add(user)
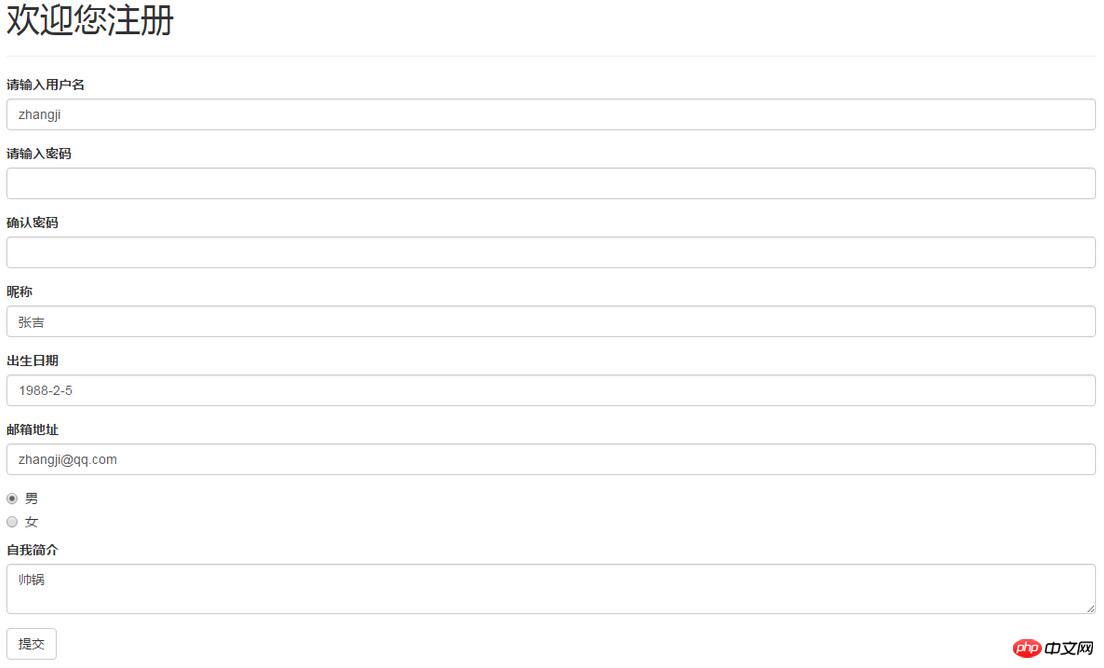
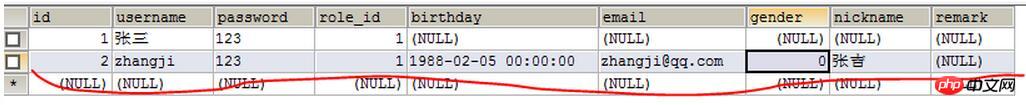
return render_template("/register.html",form=form) コードの都合上、送信が成功した後もこのページに戻ってコンテンツを挿入しているため、表示に問題はないことに注意してください。 データベースを見てください: 

まずログイン フォームを作成します:class DateField(DateTimeField):
"""
Same as DateTimeField, except stores a `datetime.date`.
"""
def __init__(self, label=None, validators=None, format='%Y-%m-%d', **kwargs):
super(DateField, self).__init__(label, validators, format, **kwargs)
def process_formdata(self, valuelist):
if valuelist:
date_str = ' '.join(valuelist)
try:
self.data = datetime.datetime.strptime(date_str, self.format).date()
except ValueError:
self.data = None
raise ValueError(self.gettext('Not a valid date value'))
class LoginForm(Form):
username=StringField("请输入用户名",validators=[DataRequired()])
password=PasswordField("请输入密码")
submit=SubmitField("登录")ルーティング メソッドを変更します:
{% extends "base.html"%}
{% import "bootstrap/wtf.html" as wtf %}
{% block content %} <!--具体内容-->
<p class="container">
<p class="row"></p>
<p class="row">
<p class="col-md-4 col-md-offset-4 col-sm-6 col-sm-offset-3">
<p class="page-header">
<h1>欢迎您登陆</h1>
</p>
{% for message in get_flashed_messages() %}
<p class="alert alert-warning">
<button type="button" class="close" data-dismiss="alter">×</button>
{{message}}
</p>
{% endfor %}
{{ wtf.quick_form(form)}}
</p>
</p>
</p>
{% endblock %}サービスを再起動し、プログラムを実行します。 、zhangjiと123を入力し、ホームページにログインしました
ホームページに戻ります これで、ホームページはコンテンツがなく真っ白になり、通常のライトブログでは、ログイン後、記事をフォローした後、投稿ボタンが表示されるはずです。 . ただし、最初にログイン状態を記録する必要があります。これについては次の章で説明します。
以上がユーザー登録機能開発の詳細例(Python)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。