組織体制調整の具体例(Python)
Flask ベースの Web アプリケーションの誕生に関する 7 番目の記事です。この記事は主に組織構造の調整を紹介するもので、興味のある方は参考にしてください。
これで、すべての Py コードが py ファイルに書き込まれます。この方法では、プログラムが責任を持つようになると、開発と保守の両方に多くの問題が発生することは明らかです。
Flask フレームワークはプロジェクトに特定の組織構造の使用を強制するものではないため、ここで使用される組織構造は他のプロジェクトと必ずしも同じではありません。

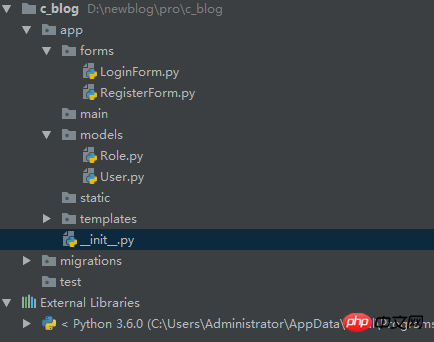
default.pyのコードによれば、フォームモデル、データモデル、ビューメソッドの3つに大別できるので、モデルもこのカテゴリーで区別されます。したがって、他の言語(Java)から得た経験によれば、各クラスはpyファイルであり、対応するフォルダーに配置されます

単一のファイルでは、マルチ後のすべての設定が単一のファイルに書き込まれます。 -ファイルの再構築では、これを行うのは明らかに不適切であるため、別の設定ファイルを作成する必要があります:
class Config: SECRET_KEY="Niu_blog String" SQLALCHEMY_DATABASE_URI='mysql://root:1234@localhost/cblog' SQLALCHEMY_COMMIT_ON_TEARDOWN=True LOGIN_PROTECTION="strong" LOGIN_VIEW="login"
次に、初期化ファイル (app/__init__.py):
from flask import Flask from flask_bootstrap import Bootstrap from flask_sqlalchemy import SQLAlchemy from flask_login import LoginManager import pymysql pymysql.install_as_MySQLdb() from config import Config bootstrap = Bootstrap() db = SQLAlchemy() login_manager=LoginManager(); def create_app(): app = Flask(__name__) app.config.from_object(Config) bootstrap.init_app(app) login_manager.init_app(app) login_manager.session_protection=Config.LOGIN_PROTECTION login_manager.login_view=Config.LOGIN_VIEW db.init_app(app) return app
ブループリントを使用するには、さらなるモジュール化も可能ですブループリントの機能は、asp.net mvc の領域に似ており、さまざまなモジュールのビュー メソッドを統合し、URL によって区別します。 まず、入り口であるインデックス ページがメイン ブループリントとして定義されます。次のように:
メイン フォルダーを作成します
新しいブループリント初期化ファイル __init__.py を作成します
ビュー メソッド ファイル view.py を作成します
エラー ページ ビュー メソッド error.py を作成しますメインのブループリント
初期化ファイルのコードは次のとおりです:
from flask import Blueprint
main=Blueprint("main",__name__) # 创建蓝本
from . import errors,views現在、ビュー メソッド ファイルにはインデックス メソッドが 1 つだけあり、コードは次のとおりです:
from flask import render_template
from . import main
@main.route("/")
def index():
return render_template("index.html",site_name='myblog')エラー ページのコードは省略されています
メイン ブループリントの URL はプレフィックスを使用しません
その後、ログイン、登録、およびログアウト ページはパーミッション ブループリント (認証) に集中し、パーミッション ブループリントの初期化コードは次のとおりです:
from flask import Blueprint
auth=Blueprint("auth",__name__)
from . import viewsビューは主に、以前に完了したビュー:
from . import auth
from .. import db,login_manager
from ..forms.LoginForm import LoginForm(*)
from ..models.User import User (*)
from flask_login import login_user,logout_user
from flask import render_template,flash,redirect,url_for
@auth.route("/login",methods=["GET","POST"])
def login():
form = LoginForm()
print(url_for("main.index"))
if form.validate_on_submit():
username = form.username.data
password = form.password.data
print(User)
user = User.query.filter_by(username=username, password=password).first()
if user is not None:
login_user(user, form.remember_me.data)
print(url_for("main.index"))
return redirect(url_for("main.index"))
else:
flash("您输入的用户名或密码错误")
return render_template("/auth/login.html", form=form) # 返回的仍为登录页
return redirect(url_for("main.index"))
return render_template("/auth/login.html",form=form)
@auth.route("/logout",methods=["GET","POST"])
def logout():
logout_user()
return redirect(url_for("main.index"))
@login_manager.user_loader
def load_user(user_id):
return User.query.get(int(user_id))アスタリスクでマークされた 2 行に注意してください。ファイル内にインポートする必要がある py ファイルと py オブジェクトに注意してください。LoginForm ファイルのコードは次のとおりです。
from flask_wtf import FlaskForm
from wtforms import StringField,PasswordField,SubmitField,BooleanField
from wtforms.validators import DataRequired
class LoginForm(FlaskForm):
username=StringField("请输入用户名",validators=[DataRequired()])
password=PasswordField("请输入密码")
remember_me=BooleanField("记住我")
submit=SubmitField("登录")User ファイルのコードは次のとおりです:
from flask_login import UserMixin
from .. import db
class User(UserMixin,db.Model):
__tablename__="users"
id=db.Column(db.Integer,primary_key=True)
username=db.Column(db.String(50),unique=True,index=True)
password=db.Column(db.String(50))
nickname=db.Column(db.String(50))
email=db.Column(db.String(100))
birthday=db.Column(db.DateTime)
gender=db.Column(db.Integer)
remark=db.Column(db.String(200))
role_id=db.Column(db.Integer,db.ForeignKey("roles.id"))flask プラグインのインポート方法が、flask.ext.* から新バージョンで推奨されている flask_* メソッドに変更されていることに注意してください。思い出させてくれたブロガー仲間の Zhi Dian Xiaabaicai に感謝します。
もちろん、最後にブループリントを登録する必要があるため、create_app メソッドの最終的なコードは次のとおりです:
def create_app(): app = Flask(__name__) app.config.from_object(Config) bootstrap.init_app(app) login_manager.init_app(app) login_manager.session_protection=Config.LOGIN_PROTECTION login_manager.login_view=Config.LOGIN_VIEW db.init_app(app) from .main import main as main_blueprint from .auth import auth as auth_blueprint app.register_blueprint(main_blueprint) #无url前缀 app.register_blueprint(auth_blueprint,url_prefix="/auth") #url前缀为/auth return app
最後の変更は、新しい manager.py ファイルを作成し、スタートアップ コードを構成する方法です。
from app import create_app, db
from flask_script import Manager,Shell
from flask_migrate import Migrate,MigrateCommand
from app.models.User import User
from app.models.Role import Role
import pymysql
pymysql.install_as_MySQLdb()
app=create_app()
manager=Manager(app);
migrate = Migrate(app, db)
def make_shell_context():
return dict(app=app,db=db,User=User,Role=Role) #注册shell命令
manager.add_command("db", MigrateCommand) #新增db命令用于数据库迁移
manager.add_command("shell" ,Shell(make_context=make_shell_context()))
if __name__ =='__main__':
manager.run()最も素朴なメソッドを使用して実行すると、実行結果はdefault.pyのみの場合と同じです。この時のシステムディレクトリは次のとおりです。参考までに:
以上が組織体制調整の具体例(Python)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 29
29
 React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法
Sep 27, 2023 am 11:09 AM
React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法
Sep 27, 2023 am 11:09 AM
React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法 はじめに: インターネットの発展に伴い、Web アプリケーションのニーズはますます多様化および複雑化しています。使いやすさとパフォーマンスに対するユーザーの要件を満たすために、最新のテクノロジー スタックを使用してネットワーク アプリケーションを構築することがますます重要になっています。 React と Flask は、フロントエンドおよびバックエンド開発用の 2 つの非常に人気のあるフレームワークであり、うまく連携してシンプルで使いやすい Web アプリケーションを構築します。この記事では、React と Flask を活用する方法について詳しく説明します。
 ゼロから始めて、Flask をインストールし、個人ブログを迅速に確立する方法を段階的にガイドします。
Feb 19, 2024 pm 04:01 PM
ゼロから始めて、Flask をインストールし、個人ブログを迅速に確立する方法を段階的にガイドします。
Feb 19, 2024 pm 04:01 PM
ゼロから始めて、Flask をインストールし、個人ブログをすぐに構築する方法を段階的に説明します。書くことが好きな人にとって、個人ブログを持つことは非常に重要です。軽量の Python Web フレームワークである Flask は、シンプルで完全に機能する個人ブログを迅速に構築するのに役立ちます。この記事では、ゼロから始めて、Flask をインストールして個人ブログを迅速に構築する方法を段階的に説明します。ステップ 1: Python と pip をインストールする 開始する前に、まず Python と pi をインストールする必要があります
 Django vs. Flask: Python Web フレームワークの比較分析
Jan 19, 2024 am 08:36 AM
Django vs. Flask: Python Web フレームワークの比較分析
Jan 19, 2024 am 08:36 AM
Django と Flask はどちらも Python Web フレームワークのリーダーであり、それぞれに独自の利点と適用可能なシナリオがあります。この記事では、これら 2 つのフレームワークを比較分析し、具体的なコード例を示します。開発の概要 Django はフル機能の Web フレームワークであり、その主な目的は、複雑な Web アプリケーションを迅速に開発することです。 Django は、ORM (オブジェクト リレーショナル マッピング)、フォーム、認証、管理バックエンドなどの多くの組み込み機能を提供します。これらの機能により、Django は大規模なデータを処理できるようになります。
 Flask フレームワークのインストールガイド: Flask を正しくインストールするための詳細な手順
Feb 18, 2024 pm 10:51 PM
Flask フレームワークのインストールガイド: Flask を正しくインストールするための詳細な手順
Feb 18, 2024 pm 10:51 PM
Flask フレームワークのインストール チュートリアル: Flask フレームワークを正しくインストールする方法を段階的に説明します。特定のコード例が必要です。 はじめに: Flask は、シンプルで柔軟な Python Web 開発フレームワークです。学びやすく、使いやすく、強力な機能が満載です。この記事では、Flask フレームワークを正しくインストールする方法を段階的に説明し、参照用の詳細なコード例を提供します。ステップ 1: Python をインストールする Flask フレームワークをインストールする前に、まず Python がコンピュータにインストールされていることを確認する必要があります。 Pから始められます
 Flask と Intellij IDEA の統合: Python Web アプリケーション開発のヒント (パート 2)
Jun 17, 2023 pm 01:58 PM
Flask と Intellij IDEA の統合: Python Web アプリケーション開発のヒント (パート 2)
Jun 17, 2023 pm 01:58 PM
最初の部分では、基本的な Flask と Intellij IDEA の統合、プロジェクトと仮想環境の設定、依存関係のインストールなどを紹介します。次に、より効率的な作業環境を構築するための Python Web アプリケーション開発のヒントをさらに検討していきます。 FlaskBlueprints の使用FlaskBlueprints を使用すると、管理とメンテナンスを容易にするためにアプリケーション コードを整理できます。ブループリントは、パッケージ化された Python モジュールです。
 Flask vs FastAPI: 効率的な Web API 開発のための最良の選択
Sep 27, 2023 pm 09:01 PM
Flask vs FastAPI: 効率的な Web API 開発のための最良の選択
Sep 27, 2023 pm 09:01 PM
FlaskvsFastAPI: WebAPI の効率的な開発のための最良の選択 はじめに: 現代のソフトウェア開発において、WebAPI は不可欠な部分になっています。これらは、異なるアプリケーション間の通信と相互運用性を可能にするデータとサービスを提供します。 WebAPI を開発するためのフレームワークを選択する場合、Flask と FastAPI の 2 つの選択肢が大きな注目を集めています。どちらのフレームワークも非常に人気があり、それぞれに独自の利点があります。この記事ではフロリダ州について見ていきます。
 Flask-RESTful と Swagger: Python Web アプリケーションで RESTful API を構築するためのベスト プラクティス (パート 2)
Jun 17, 2023 am 10:39 AM
Flask-RESTful と Swagger: Python Web アプリケーションで RESTful API を構築するためのベスト プラクティス (パート 2)
Jun 17, 2023 am 10:39 AM
Flask-RESTful と Swagger: Python Web アプリケーションで RESTful API を構築するためのベスト プラクティス (パート 2) 前回の記事では、Flask-RESTful と Swagger を使用して RESTful API を構築するためのベスト プラクティスについて説明しました。 Flask-RESTful フレームワークの基本を紹介し、Swagger を使用して RESTful API のドキュメントを構築する方法を示しました。本
 Flask アプリケーション展開における Gunicorn と uWSGI のパフォーマンスの比較
Jan 17, 2024 am 08:52 AM
Flask アプリケーション展開における Gunicorn と uWSGI のパフォーマンスの比較
Jan 17, 2024 am 08:52 AM
Flask アプリケーションのデプロイメント: Gunicorn と suWSGI の比較 はじめに: Flask は、軽量の Python Web フレームワークとして、多くの開発者に愛されています。 Flask アプリケーションを運用環境にデプロイする場合、適切なサーバー ゲートウェイ インターフェイス (SGI) を選択することが重要な決定となります。 Gunicorn と uWSGI は 2 つの一般的な SGI サーバーであり、この記事ではこれらについて詳しく説明します。




