
この記事では主に ASP.NET MVC5+EF6+EasyUI バックエンド管理システムと WeChat パブリック プラットフォーム開発のためのリソース環境の準備について紹介します。興味のある方は参考にしてください
前書き:
今回は。企業の WeChat パブリック アカウントの機能を拡張する方法を学びます。WeChat のパブリック アカウントは、企業のトラフィックとブランド プロモーションの主要な方法でもあります。仕事をうまくやりたいなら、まずツールを強化する必要があります。 WeChat では、プログラムを外部ネットワーク環境に公開する必要があるため、デバッグ速度が遅すぎて面倒です。 開発に入る前に十分な準備を整え、その後の急速な開発に備える必要がありますイントラネットの浸透とは何ですか?
外部ネットワークがドメイン名を通じてローカル IIS サイトにアクセスできるようにすることを目的としています。ソフトウェア環境:
Windows10+IIS10 (バックアップとしてローカルサイトをIIS10に設定、サイトの公開はチュートリアルではありません)知識ポイント: ピーナッツシェル(メイン) ngrok開始:
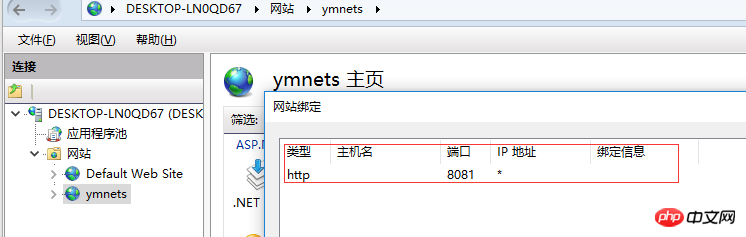
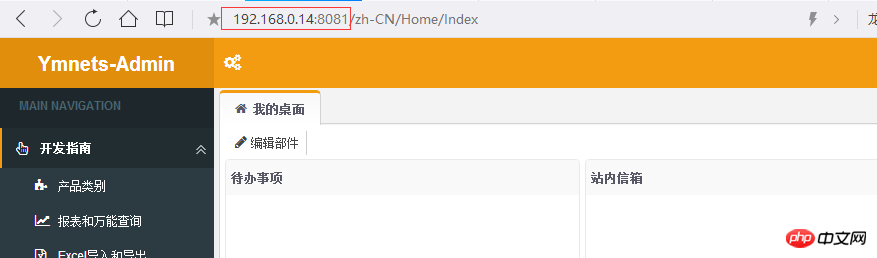
まずサイトを IIS に公開します。ここでサイトをローカル IIS に公開し、ポートを 8081 にバインドします。デフォルトの 80 を使用できます。 6 元の) ピーナッツシェルは、6 元の範囲で通信ネットワークのみをサポートしており、プロセスは大まかに次のとおりです。 

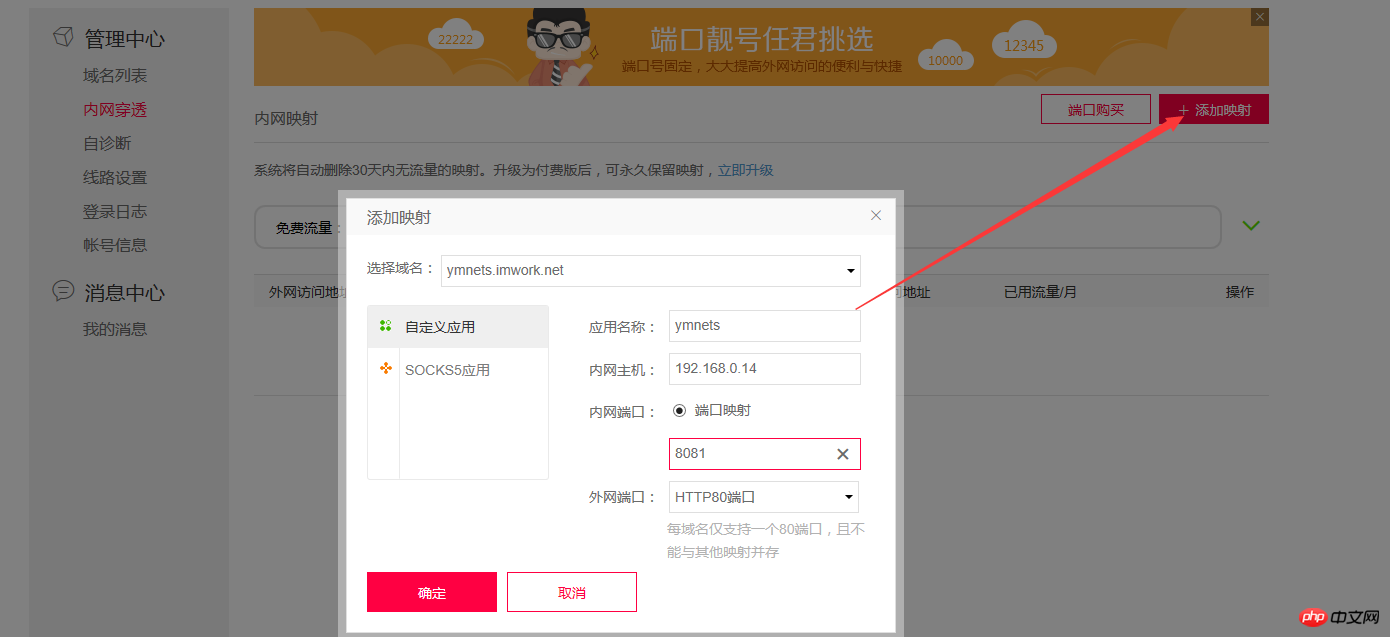
3. イントラネットの浸透 - マッピングの追加
シンプルな構成なので、ymnets.imwork.net 経由でローカル IIS サイトにアクセスできます。構成の単純さがわかります
2 .Ngrok (無料で可能)
 Ngrok、無料ですし、設定もそれほど複雑ではありません
Ngrok、無料ですし、設定もそれほど複雑ではありません
アドレス: https://dashboard.ngrok.com/user/login
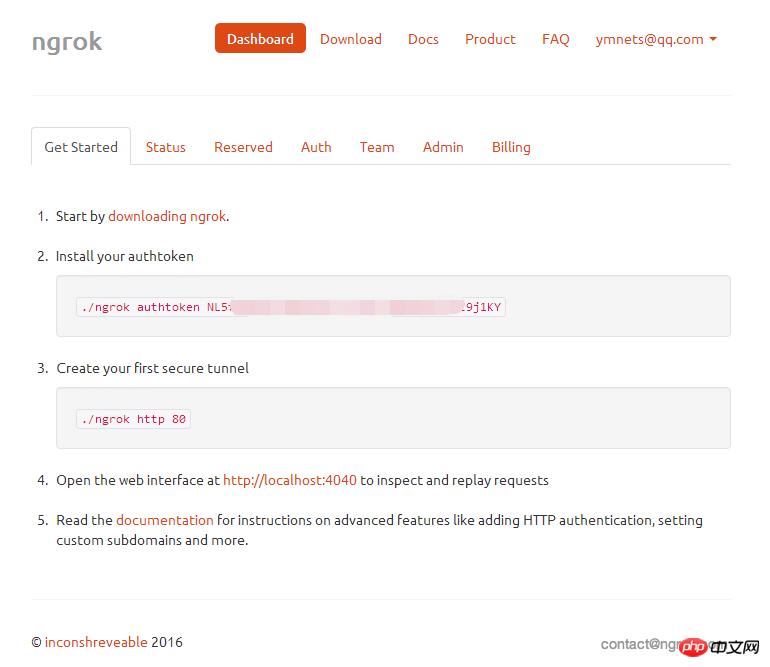
アカウントを登録し、上記のダウンロードをクリックしてくださいソフトウェアをダウンロード (4MB) し、ソフトウェアを解凍して開きます: 

Web サイト インターフェイス:
1. クリックします。 tab Tag Auth
2.ソフトウェアインターフェースにトークンをコピーngrok authtokenNL................................................................. ......j1KY
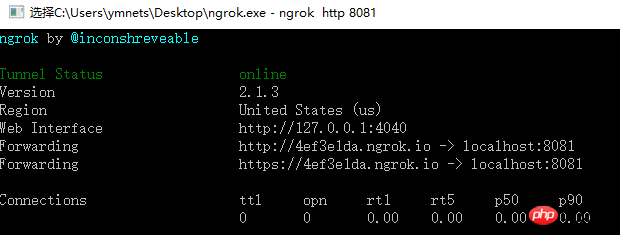
 3. コマンドを再度入力します: ngrok http 8081
3. コマンドを再度入力します: ngrok http 8081
注: IIS 用に上記で設定したポートは 8081 ですが、他のポートがある可能性があります。実際の状況に応じて設定する必要があります。ポート 80 をサポートします
次のインターフェイスがポップアップし、成功を示します
4. http://127.0.0.1:4040/inspect/http を開きます。 2 つのサイトがあることがわかります。これは、外部ネットワークがローカル IIS サイトにアクセスできるアドレスです。

5. 固定ドメイン名
上記のドメイン名はすべて変更されるため、固定ドメイン名が必要な場合は、デバッグ サイトのアドレスを設定する必要があります。ドメイン名
アドレス:dashboard.ngrok.com/billing/plan

次に、コマンド
を渡します。
ngrok http -subdomain=inconshreveable 8081 Forwarding http://inconshreveable.ngrok.io -> 127.0.0.1:80 Forwarding https://inconshreveable.ngrok.io -> 127.0.0.1:80
最後に、inconshreveable.ngrok.io のドメイン名をカスタマイズすることでアクセスできます
1. ネットワークが許可している場合は、固定ドメイン名は料金がかかります。それならピーナッツシェルを使ったほうがまだ早いような気がします
3. 無料であれば、WeChatの開発やデバッグにもngrokを使うことができます4.ngrokは不安定で、時々ネットワークの問題が発生しますエラー、個人的なネットワークの問題かどうかはわかりません5. フォローアップはすべてピーナッツシェルテストです以上がASP.NET MVC5+EF6+EasyUI WeChat バックグラウンド管理システム例の分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。