WeChat ログインと ASP.NET Core の統合例の図
この記事では主に WeChat ログインを統合する ASP.NET Core の関連情報を紹介します。興味のある方は参考にしてください。
ツール:
Visual Studio 2015 update 3
Asp.
1 準備
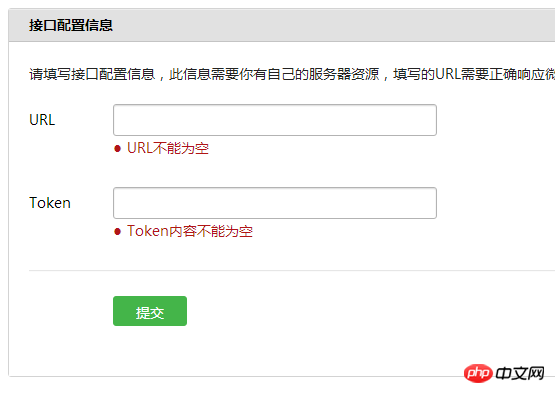
WeChat パブリック プラットフォーム インターフェイス テスト アカウントを申請します。アプリケーション URL: (mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login)。インターフェイス テスト アカウントの申請にパブリック アカウントは必要なく、パブリック プラットフォームのすべての高度なインターフェイスを直接体験してテストできます。1.1 インターフェース情報を構成する

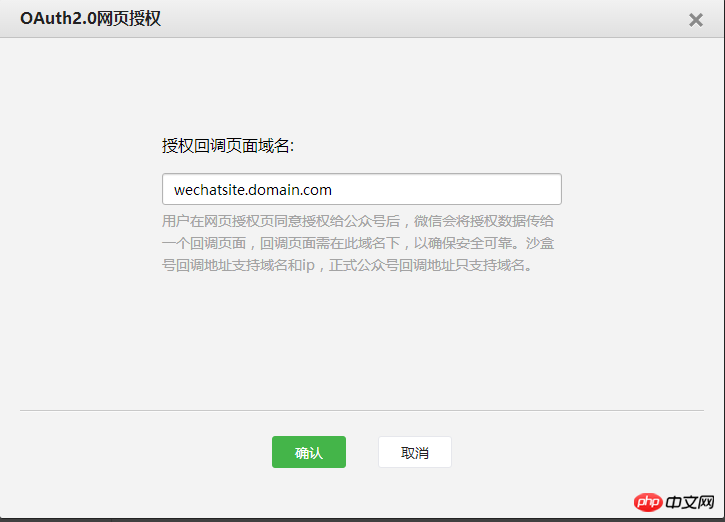
1.2 Web ページの認証情報を変更する


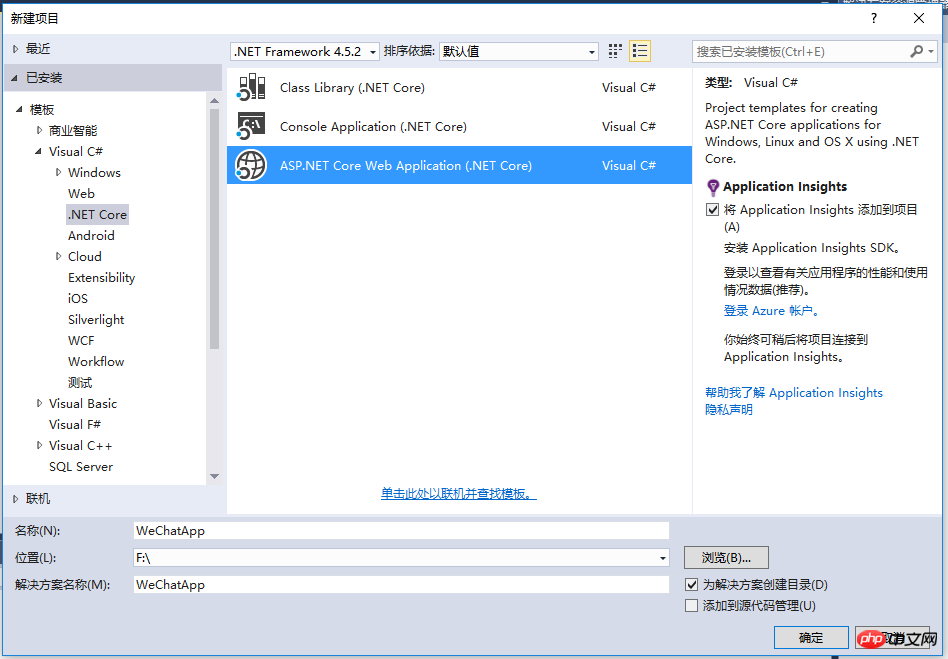
2 新しい Web サイト プロジェクトを作成します
2.1 ASP.NET Core Web アプリケーション テンプレートを選択します

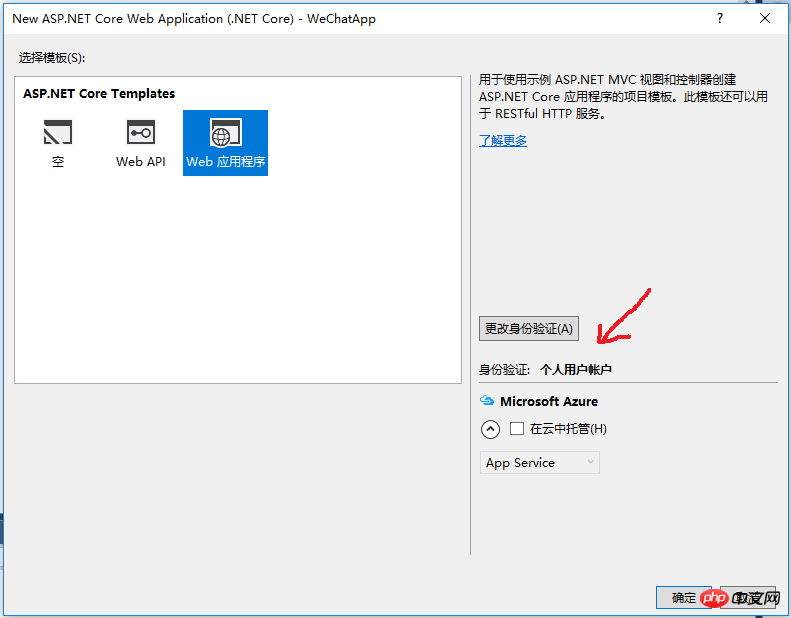
2.2 Web アプリケーションを選択し、認証を個人ユーザー アカウントに変更します

3 WeChatログイン機能を統合します
3.1 参照を追加します
project.jsonファイルを開き、参照を追加しますMicrosoft.AspNetCore.Authentication.OAuth
3.2コードファイル
プロジェクトに新しいフォルダーを作成し、WeChatOAuth という名前を付け、コード ファイルを追加します (すべてのコードはこの記事の最後に添付されています)。
3.3 WeChat ログインミドルウェアを登録します
Startup.cs ファイルを開き、Configure にコードを追加します:app.UseWeChatAuthentication(new WeChatOptions()
{
AppId = "******",
AppSecret = "******"
});
4 コード
WeChatAppBuilderExtensions.cs: WeChatDefaults.cs:
// Copyright (c) .NET Foundation. All rights reserved.
// Licensed under the Apache License, Version 2.0. See License.txt in the project root for license information.
namespace Microsoft.AspNetCore.Authentication.WeChat
{
public static class WeChatDefaults
{
public const string AuthenticationScheme = "WeChat";
public static readonly string AuthorizationEndpoint = "https://open.weixin.qq.com/connect/oauth2/authorize";
public static readonly string TokenEndpoint = "https://api.weixin.qq.com/sns/oauth2/access_token";
public static readonly string UserInformationEndpoint = "https://api.weixin.qq.com/sns/userinfo";
}
}WeChatHandler.cs
WeChat Middleware.cs// Copyright (c) .NET Foundation. All rights reserved.
// Licensed under the Apache License, Version 2.0. See License.txt in the project root for license information.
using Microsoft.AspNetCore.Authentication.OAuth;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Http.Authentication;
using Microsoft.AspNetCore.Http.Extensions;
using Microsoft.Extensions.Primitives;
using Newtonsoft.Json.Linq;
using System;
using System.Collections.Generic;
using System.Net.Http;
using System.Net.Http.Headers;
using System.Security.Claims;
using System.Text;
using Microsoft.AspNetCore.Mvc;
using System.Threading.Tasks;
namespace Microsoft.AspNetCore.Authentication.WeChat
{
internal class WeChatHandler : OAuthHandler<WeChatOptions>
{
public WeChatHandler(HttpClient httpClient)
: base(httpClient)
{
}
protected override async Task<AuthenticateResult> HandleRemoteAuthenticateAsync()
{
AuthenticationProperties properties = null;
var query = Request.Query;
var error = query["error"];
if (!StringValues.IsNullOrEmpty(error))
{
var failureMessage = new StringBuilder();
failureMessage.Append(error);
var errorDescription = query["error_description"];
if (!StringValues.IsNullOrEmpty(errorDescription))
{
failureMessage.Append(";Description=").Append(errorDescription);
}
var errorUri = query["error_uri"];
if (!StringValues.IsNullOrEmpty(errorUri))
{
failureMessage.Append(";Uri=").Append(errorUri);
}
return AuthenticateResult.Fail(failureMessage.ToString());
}
var code = query["code"];
var state = query["state"];
var oauthState = query["oauthstate"];
properties = Options.StateDataFormat.Unprotect(oauthState);
if (state != Options.StateAddition || properties == null)
{
return AuthenticateResult.Fail("The oauth state was missing or invalid.");
}
// OAuth2 10.12 CSRF
if (!ValidateCorrelationId(properties))
{
return AuthenticateResult.Fail("Correlation failed.");
}
if (StringValues.IsNullOrEmpty(code))
{
return AuthenticateResult.Fail("Code was not found.");
}
//获取tokens
var tokens = await ExchangeCodeAsync(code, BuildRedirectUri(Options.CallbackPath));
var identity = new ClaimsIdentity(Options.ClaimsIssuer);
AuthenticationTicket ticket = null;
if (Options.WeChatScope == Options.InfoScope)
{
//获取用户信息
ticket = await CreateTicketAsync(identity, properties, tokens);
}
else
{
//不获取信息,只使用openid
identity.AddClaim(new Claim(ClaimTypes.NameIdentifier, tokens.TokenType, ClaimValueTypes.String, Options.ClaimsIssuer));
ticket = new AuthenticationTicket(new ClaimsPrincipal(identity), properties, Options.AuthenticationScheme);
}
if (ticket != null)
{
return AuthenticateResult.Success(ticket);
}
else
{
return AuthenticateResult.Fail("Failed to retrieve user information from remote server.");
}
}
/// <summary>
/// OAuth第一步,获取code
/// </summary>
/// <param name="properties"></param>
/// <param name="redirectUri"></param>
/// <returns></returns>
protected override string BuildChallengeUrl(AuthenticationProperties properties, string redirectUri)
{
//加密OAuth状态
var oauthstate = Options.StateDataFormat.Protect(properties);
//
redirectUri = $"{redirectUri}?{nameof(oauthstate)}={oauthstate}";
var queryBuilder = new QueryBuilder()
{
{ "appid", Options.ClientId },
{ "redirect_uri", redirectUri },
{ "response_type", "code" },
{ "scope", Options.WeChatScope },
{ "state", Options.StateAddition },
};
return Options.AuthorizationEndpoint + queryBuilder.ToString();
}
/// <summary>
/// OAuth第二步,获取token
/// </summary>
/// <param name="code"></param>
/// <param name="redirectUri"></param>
/// <returns></returns>
protected override async Task<OAuthTokenResponse> ExchangeCodeAsync(string code, string redirectUri)
{
var tokenRequestParameters = new Dictionary<string, string>()
{
{ "appid", Options.ClientId },
{ "secret", Options.ClientSecret },
{ "code", code },
{ "grant_type", "authorization_code" },
};
var requestContent = new FormUrlEncodedContent(tokenRequestParameters);
var requestMessage = new HttpRequestMessage(HttpMethod.Post, Options.TokenEndpoint);
requestMessage.Headers.Accept.Add(new MediaTypeWithQualityHeaderValue("application/json"));
requestMessage.Content = requestContent;
var response = await Backchannel.SendAsync(requestMessage, Context.RequestAborted);
if (response.IsSuccessStatusCode)
{
var payload = JObject.Parse(await response.Content.ReadAsStringAsync());
string ErrCode = payload.Value<string>("errcode");
string ErrMsg = payload.Value<string>("errmsg");
if (!string.IsNullOrEmpty(ErrCode) | !string.IsNullOrEmpty(ErrMsg))
{
return OAuthTokenResponse.Failed(new Exception($"ErrCode:{ErrCode},ErrMsg:{ErrMsg}"));
}
var tokens = OAuthTokenResponse.Success(payload);
//借用TokenType属性保存openid
tokens.TokenType = payload.Value<string>("openid");
return tokens;
}
else
{
var error = "OAuth token endpoint failure";
return OAuthTokenResponse.Failed(new Exception(error));
}
}
/// <summary>
/// OAuth第四步,获取用户信息
/// </summary>
/// <param name="identity"></param>
/// <param name="properties"></param>
/// <param name="tokens"></param>
/// <returns></returns>
protected override async Task<AuthenticationTicket> CreateTicketAsync(ClaimsIdentity identity, AuthenticationProperties properties, OAuthTokenResponse tokens)
{
var queryBuilder = new QueryBuilder()
{
{ "access_token", tokens.AccessToken },
{ "openid", tokens.TokenType },//在第二步中,openid被存入TokenType属性
{ "lang", "zh_CN" }
};
var infoRequest = Options.UserInformationEndpoint + queryBuilder.ToString();
var response = await Backchannel.GetAsync(infoRequest, Context.RequestAborted);
if (!response.IsSuccessStatusCode)
{
throw new HttpRequestException($"Failed to retrieve WeChat user information ({response.StatusCode}) Please check if the authentication information is correct and the corresponding WeChat Graph API is enabled.");
}
var user = JObject.Parse(await response.Content.ReadAsStringAsync());
var ticket = new AuthenticationTicket(new ClaimsPrincipal(identity), properties, Options.AuthenticationScheme);
var context = new OAuthCreatingTicketContext(ticket, Context, Options, Backchannel, tokens, user);
var identifier = user.Value<string>("openid");
if (!string.IsNullOrEmpty(identifier))
{
identity.AddClaim(new Claim(ClaimTypes.NameIdentifier, identifier, ClaimValueTypes.String, Options.ClaimsIssuer));
}
var nickname = user.Value<string>("nickname");
if (!string.IsNullOrEmpty(nickname))
{
identity.AddClaim(new Claim(ClaimTypes.Name, nickname, ClaimValueTypes.String, Options.ClaimsIssuer));
}
var sex = user.Value<string>("sex");
if (!string.IsNullOrEmpty(sex))
{
identity.AddClaim(new Claim("urn:WeChat:sex", sex, ClaimValueTypes.String, Options.ClaimsIssuer));
}
var country = user.Value<string>("country");
if (!string.IsNullOrEmpty(country))
{
identity.AddClaim(new Claim(ClaimTypes.Country, country, ClaimValueTypes.String, Options.ClaimsIssuer));
}
var province = user.Value<string>("province");
if (!string.IsNullOrEmpty(province))
{
identity.AddClaim(new Claim(ClaimTypes.StateOrProvince, province, ClaimValueTypes.String, Options.ClaimsIssuer));
}
var city = user.Value<string>("city");
if (!string.IsNullOrEmpty(city))
{
identity.AddClaim(new Claim("urn:WeChat:city", city, ClaimValueTypes.String, Options.ClaimsIssuer));
}
var headimgurl = user.Value<string>("headimgurl");
if (!string.IsNullOrEmpty(headimgurl))
{
identity.AddClaim(new Claim("urn:WeChat:headimgurl", headimgurl, ClaimValueTypes.String, Options.ClaimsIssuer));
}
var unionid = user.Value<string>("unionid");
if (!string.IsNullOrEmpty(unionid))
{
identity.AddClaim(new Claim("urn:WeChat:unionid", unionid, ClaimValueTypes.String, Options.ClaimsIssuer));
}
await Options.Events.CreatingTicket(context);
return context.Ticket;
}
}
}// Copyright (c) .NET Foundation. All rights reserved.
// Licensed under the Apache License, Version 2.0. See License.txt in the project root for license information.
using System;
using System.Globalization;
using System.Text.Encodings.Web;
using Microsoft.AspNetCore.Authentication.OAuth;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.DataProtection;
using Microsoft.AspNetCore.Http;
using Microsoft.Extensions.Logging;
using Microsoft.Extensions.Options;
namespace Microsoft.AspNetCore.Authentication.WeChat
{
/// <summary>
/// An ASP.NET Core middleware for authenticating users using WeChat.
/// </summary>
public class WeChatMiddleware : OAuthMiddleware<WeChatOptions>
{
/// <summary>
/// Initializes a new <see cref="WeChatMiddleware"/>.
/// </summary>
/// <param name="next">The next middleware in the HTTP pipeline to invoke.</param>
/// <param name="dataProtectionProvider"></param>
/// <param name="loggerFactory"></param>
/// <param name="encoder"></param>
/// <param name="sharedOptions"></param>
/// <param name="options">Configuration options for the middleware.</param>
public WeChatMiddleware(
RequestDelegate next,
IDataProtectionProvider dataProtectionProvider,
ILoggerFactory loggerFactory,
UrlEncoder encoder,
IOptions<SharedAuthenticationOptions> sharedOptions,
IOptions<WeChatOptions> options)
: base(next, dataProtectionProvider, loggerFactory, encoder, sharedOptions, options)
{
if (next == null)
{
throw new ArgumentNullException(nameof(next));
}
if (dataProtectionProvider == null)
{
throw new ArgumentNullException(nameof(dataProtectionProvider));
}
if (loggerFactory == null)
{
throw new ArgumentNullException(nameof(loggerFactory));
}
if (encoder == null)
{
throw new ArgumentNullException(nameof(encoder));
}
if (sharedOptions == null)
{
throw new ArgumentNullException(nameof(sharedOptions));
}
if (options == null)
{
throw new ArgumentNullException(nameof(options));
}
if (string.IsNullOrEmpty(Options.AppId))
{
throw new ArgumentException(string.Format(CultureInfo.CurrentCulture, nameof(Options.AppId)));
}
if (string.IsNullOrEmpty(Options.AppSecret))
{
throw new ArgumentException(string.Format(CultureInfo.CurrentCulture, nameof(Options.AppSecret)));
}
}
/// <summary>
/// Provides the <see cref="AuthenticationHandler{T}"/> object for processing authentication-related requests.
/// </summary>
/// <returns>An <see cref="AuthenticationHandler{T}"/> configured with the <see cref="WeChatOptions"/> supplied to the constructor.</returns>
protected override AuthenticationHandler<WeChatOptions> CreateHandler()
{
return new WeChatHandler(Backchannel);
}
}
}以上がWeChat ログインと ASP.NET Core の統合例の図の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7654
7654
 15
15
 1393
1393
 52
52
 91
91
 11
11
 37
37
 110
110
 OUYI Exchange App国内ダウンロードチュートリアル
Mar 21, 2025 pm 05:42 PM
OUYI Exchange App国内ダウンロードチュートリアル
Mar 21, 2025 pm 05:42 PM
この記事では、中国のOUYI OKXアプリの安全なダウンロードに関する詳細なガイドを提供します。国内のアプリストアの制限により、ユーザーはOUYI OKXの公式Webサイトからアプリをダウンロードするか、公式Webサイトが提供するQRコードを使用してスキャンおよびダウンロードすることをお勧めします。ダウンロードプロセス中に、公式Webサイトのアドレスを確認し、アプリケーションの許可を確認し、インストール後にセキュリティスキャンを実行し、2要素の検証を有効にしてください。 使用中は、地方の法律や規制を遵守し、安全なネットワーク環境を使用し、アカウントのセキュリティを保護し、詐欺に対して警戒し、合理的に投資してください。 この記事は参照のみであり、投資のアドバイスを構成していません。
 H5とミニプログラムとアプリの違い
Apr 06, 2025 am 10:42 AM
H5とミニプログラムとアプリの違い
Apr 06, 2025 am 10:42 AM
H5。ミニプログラムとアプリの主な違いは次のとおりです。技術アーキテクチャ:H5はWebテクノロジーに基づいており、ミニプログラムとアプリは独立したアプリケーションです。経験と機能:H5は軽量で使いやすく、機能が限られています。ミニプログラムは軽量で、インタラクティブが良好です。アプリは強力で、スムーズな経験があります。互換性:H5はクロスプラットフォーム互換性があり、アプレットとアプリはプラットフォームによって制限されています。開発コスト:H5には、開発コストが低く、中程度のミニプログラム、最高のアプリがあります。適用可能なシナリオ:H5は情報表示に適しており、アプレットは軽量アプリケーションに適しており、アプリは複雑な機能に適しています。
 Gateio Exchangeアプリ古いバージョンGateio Exchangeアプリ古いバージョンダウンロードチャネル
Mar 04, 2025 pm 11:36 PM
Gateio Exchangeアプリ古いバージョンGateio Exchangeアプリ古いバージョンダウンロードチャネル
Mar 04, 2025 pm 11:36 PM
Gateio Exchangeアプリは、公式のサードパーティのアプリケーション市場、フォーラムコミュニティ、その他のチャネルをカバーする古いバージョン用のチャネルをダウンロードします。また、古いバージョンを簡単に取得し、新しいバージョンやデバイスの互換性を使用する際の不快感を解決するのに役立ちます。
 会社のセキュリティソフトウェアがアプリケーションと競合する場合はどうすればよいですか? HUESセキュリティソフトウェアをトラブルシューティングする方法は、一般的なソフトウェアを開きませんか?
Apr 01, 2025 pm 10:48 PM
会社のセキュリティソフトウェアがアプリケーションと競合する場合はどうすればよいですか? HUESセキュリティソフトウェアをトラブルシューティングする方法は、一般的なソフトウェアを開きませんか?
Apr 01, 2025 pm 10:48 PM
互換性の問題と企業のセキュリティソフトウェアとアプリケーションのトラブルシューティング方法。多くの企業は、イントラネットセキュリティを確保するためにセキュリティソフトウェアをインストールします。ただし、セキュリティソフトウェアが時々...
 H5とアプレットを選択する方法
Apr 06, 2025 am 10:51 AM
H5とアプレットを選択する方法
Apr 06, 2025 am 10:51 AM
H5とアプレットの選択は、要件に依存します。クロスプラットフォーム、迅速な発達、高いスケーラビリティを備えたアプリケーションの場合は、H5を選択します。ネイティブエクスペリエンス、リッチな機能、プラットフォームの依存関係を持つアプリケーションについては、アプレットを選択します。
 H5ページの生産とWeChatアプレットの違いは何ですか
Apr 05, 2025 pm 11:51 PM
H5ページの生産とWeChatアプレットの違いは何ですか
Apr 05, 2025 pm 11:51 PM
H5はより柔軟でカスタマイズ可能ですが、熟練したテクノロジーが必要です。ミニプログラムはすぐに開始でき、メンテナンスが簡単ですが、WeChatフレームワークによって制限されています。
 Binance Virtual Currencyの売買方法に関する詳細なチュートリアル
Mar 18, 2025 pm 01:36 PM
Binance Virtual Currencyの売買方法に関する詳細なチュートリアル
Mar 18, 2025 pm 01:36 PM
この記事では、2025年に更新されたBinance Virtual Currencyの売買に関する簡単なガイドを提供し、Binanceプラットフォームでの仮想通貨取引の操作手順を詳細に説明します。このガイドは、フィアット通貨購入USDT、他の通貨の通貨取引購入(BTCなど)、および市場取引や制限取引を含む販売業務をカバーしています。 さらに、このガイドは、Fiat Currency取引の支払いセキュリティやネットワーク選択などの重要なリスクを特に思い出させ、ユーザーが安全かつ効率的にバイナンストランザクションを実施するのに役立ちます。 この記事を通して、Binanceプラットフォームで仮想通貨を売買するスキルをすばやく習得し、トランザクションリスクを減らすことができます。
 国内で最初のデュアルコア文化および観光デジタルヒト科! Tencent CloudはHuaguoshanの風光明媚なエリアがDeepseekに接続し、「Sage Monkey King」をより賢く暖かくするのを助けます
Mar 12, 2025 pm 12:57 PM
国内で最初のデュアルコア文化および観光デジタルヒト科! Tencent CloudはHuaguoshanの風光明媚なエリアがDeepseekに接続し、「Sage Monkey King」をより賢く暖かくするのを助けます
Mar 12, 2025 pm 12:57 PM
Lianyungang Huaguoshanの風光明媚なエリアは、Tencent Cloudと手をつないで、文化および観光産業で最初の「デュアルコアの脳」デジタルホモサピエンスを立ち上げました - モンキーキング! 3月1日、風光明媚なスポットはモンキーキングをディープシェクプラットフォームに正式に接続し、テンセントフナユアンとディープシークの2つのAIモデル機能を備えており、観光客により賢くて考慮されたサービスエクスペリエンスをもたらしました。 Huaguoshanシーニックエリアは、Tencent Hunyuanモデルに基づいて、Digital Homo SapiensのMonkey Kingを以前に発売しました。今回、Tencent Cloudはさらに、Big Model Knowledge Engineなどのテクノロジーを利用してDeepSeekに接続して「デュアルコア」アップグレードを実現します。これにより、モンキーキングのインタラクティブな能力により、より高いレベル、応答速度が高まり、理解が強くなり、より暖かさが高くなります。モンキーキングには強力な自然言語処理能力があり、観光客から質問するさまざまな方法を理解できます。




