PC 上で .NET WeChat 開発を使用してスキャン コードの登録とログイン機能を実装する方法の詳細な説明
この記事は、.NET WeChat によって開発された PC 側の WeChat コード スキャン登録およびログイン機能の実装に関する関連情報を主に紹介します。これは非常に優れており、必要な友人は参考にすることができます。 1. はじめに
まず、この記事の焦点は実装のアイデアであることを述べておきます。コードの効率性について厳しい要件があるプロジェクトがある場合、コードとデータベースの設計は主にそのアイデアを示すためのものです。コピーしないでください。
2. 解決策を探しています
従来の方法で考えると、WeChat は認証を通じて完全に登録できますが、PC 側では従来の方法は携帯電話番号を入力するだけで、またはメールなどでお待ちください。この方法で登録すると、次の問題が発生します
オプション 2: WeChat 側での認証と PC 側での登録後、ユーザーはリンクとして携帯電話番号を入力することが「強制」されます。これにより問題が発生します。ユーザーの携帯電話が本物であることを確認する必要があります。これは、携帯電話の確認コードを通じて実行できます (電子メールの場合も同様です)。ただし、次の状況を想定します。携帯電話番号が 2 つある場合、PC で登録するときに 1 つを入力し、WeChat で登録するときにもう 1 つを入力します。関連していますか?答えは残念ながらです。なお、PC側で登録した後は入力せず(ダブルクォーテーションを強制した理由)、WeChat側で認証してログインしました。この時点では、2 つのデータがあり、それらを関連付ける方法を見つけるのを待っています。これは、自分で穴を掘る典型的な開発者です。このアプローチはある程度は機能しますが、その厳密さは開発者にとって受け入れられません。
3. 原点回帰の解決策
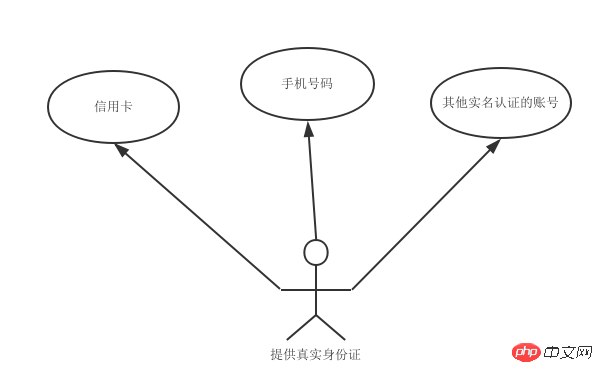
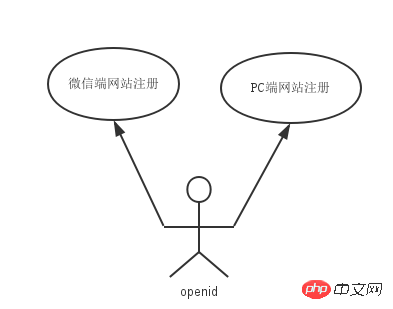
分析: 上記の解決策には問題があるので、最初に脇に置きましょう。考えを整理するために、問題の根源に立ち返ってみましょう。関連する質問には一意の識別子が必要です。固有の識別子は、私たちがクレジットカードを申し込む際に必要となるIDカード番号と同じで、実名制でナンバーカードを購入する場合にもIDカードが必要となります。私たちがシステム管理者であると仮定すると、ID 番号から間違いなくあなたの携帯電話番号と銀行カード番号を知ることができます。


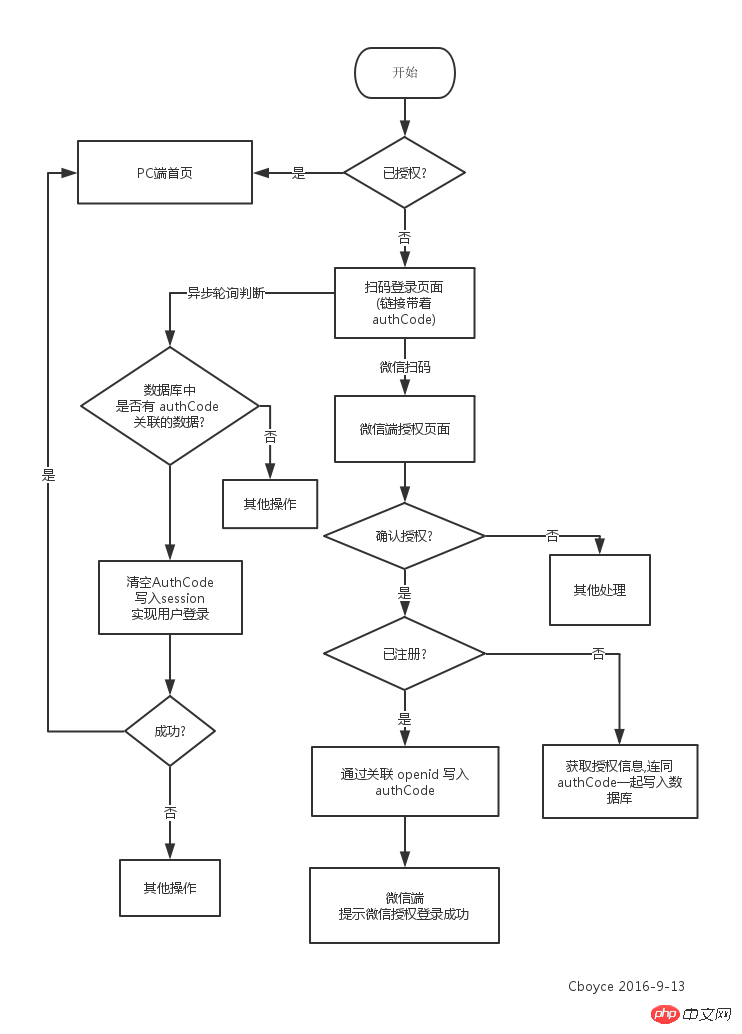
PC WeChatスキャンコードログインプロセス

コアコード
アイデアとプロセスを理解したら、開発アイデアが共通であり、開発に直接進みましょう。言語 あなたの才能を発揮してください。
注: 次のコードは例として C# 言語を使用し、MVC + EF を使用しています (注: uuid は上記の authCode と同等です)
ログイン ページのバックエンド コードをスキャンします
public ActionResult Login()
{
//如果已登录,直接跳转到首页
if (User.Identity.IsAuthenticated)
return RedirectToAction("Index", "Home");
string url = Request.Url.Host;
string uuid = Guid.NewGuid().ToString();
ViewBag.url = "http://" + url + "/home/loginfor?uuid=" + uuid;//构造授权链接
ViewBag.uuid = uuid;//保存 uuid
return View();
}QR コードはプラグイン jquery .qrcode.js を使用して生成されます。詳細について知りたい場合は、Github にアクセスしてください。 ここで注意すべき点は、プラグインでは QR コード生成方法、キャンバス、またはテーブルを指定できることです。IE をサポートする必要がある場合は、テーブル生成を使用するように指定してください
コードは次のとおりです:
jQuery('#qrcode').qrcode({
render : "table",
text : "http://baidu.com"
});このトピックでは、ログイン ページのメイン コードは次のとおりです
<!--生成二维码的容器 p-->
<p id="qrcode-container">
</p>
<script src="~/Plugins/Jquery/jquery-1.9.1.min.js"></script>
<script src="~/Plugins/jquery-qrcode/jquery.qrcode.min.js"></script>
<script>
jQuery(function () {
//生成二维码
jQuery('#qrcode-container').qrcode("@ViewBag.url");
//轮询判断用户是否授权
var interval = setInterval(function () {
$.post("@Url.Action("UserLogin","Home")", { "uuid": "@ViewBag.uuid" }, function (data, status) {
if ("success" == status) {
//用户成功授权=>跳转
if ("success" == data) {
window.location.href = '@Url.Action("Index", "Home")';
clearInterval(interval);
}
}
});
}, 200);
})
</script>ユーザーが API コードを承認するかどうかを判断するためのポーリング
public string UserLogin(string uuid)
{
//验证参数是否合法
if (string.IsNullOrEmpty(uuid))
return "param_error";
WX_UserRecord user = db.WX_UserRecord.Where(u => u.uuId == uuid).FirstOrDefault();
if (user == null)
return "not_authcode";
//写入cookie
FormsAuthentication.SetAuthCookie(user.OpenId, false);
//清空uuid
user.uuId = null;
db.SaveChanges();
return "success";
}WeChat 承認アクション
public ActionResult Loginfor(string uuid)
{
#region 获取基本信息 - snsapi_userinfo
/*
* 创建微信通用类 - 这里代码比较复杂不在这里贴出
* 迟点我会将整个 Demo 稍微整理放上 Github
*/
WechatUserContext wxcontext = new WechatUserContext(System.Web.HttpContext.Current, uuid);
//使用微信通用类获取用户基本信息
wxcontext.GetUserInfo();
if (!string.IsNullOrEmpty(wxcontext.openid))
{
uuid = Request["state"];
//判断数据库是否存在
WX_UserRecord user = db.WX_UserRecord.Where(u => u.OpenId == wxcontext.openid).FirstOrDefault();
if (null == user)
{
user = new WX_UserRecord();
user.OpenId = wxcontext.openid;
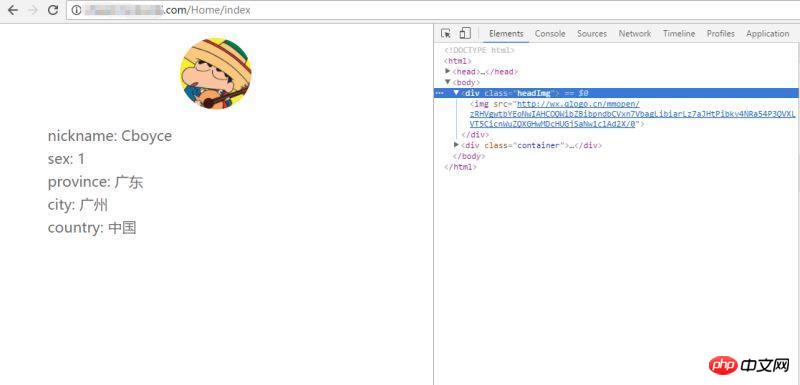
user.City = wxcontext.city;
user.Country = wxcontext.country;
user.CreateTime = DateTime.Now;
user.HeadImgUrl = wxcontext.headimgurl;
user.Nickname = wxcontext.nickname;
user.Province = wxcontext.province;
user.Sex = wxcontext.sex;
user.Unionid = wxcontext.unionid;
user.uuId = uuid;
db.WX_UserRecord.Add(user);
}
user.uuId = uuid;
db.SaveChanges();
}
#endregion
return View();
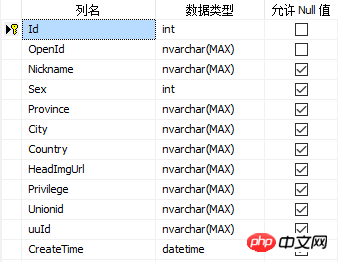
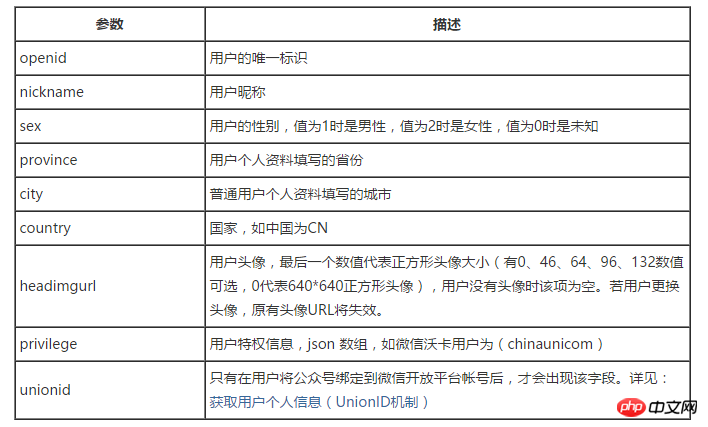
} 最後に添付されるのはデータベース テーブルのデザインです
特別なことは何もありません、WeChat uuId によって返される各パラメーターにカスタム パラメーターを 1 つ追加するだけです

WeChat パラメーターの説明の詳細については、WeChat 開発者ドキュメントを参照してください
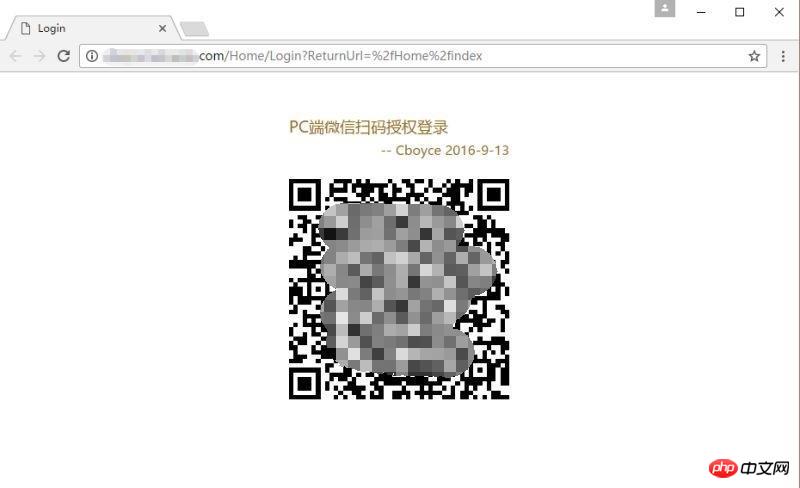
操作の効果

1 QR コードをスキャンしてログを記録します。ページに移動します

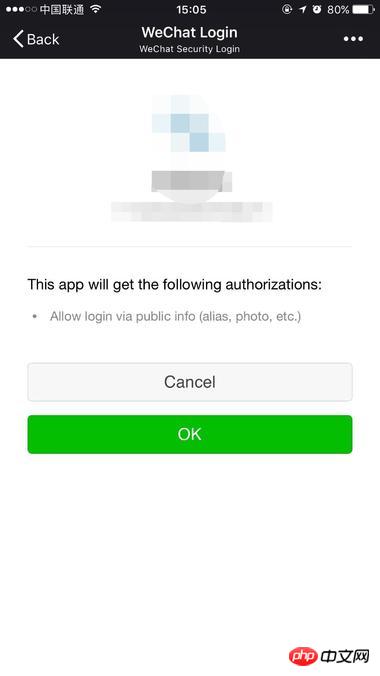
2. ユーザー認証を要求します

3. ユーザーが認証を確認します

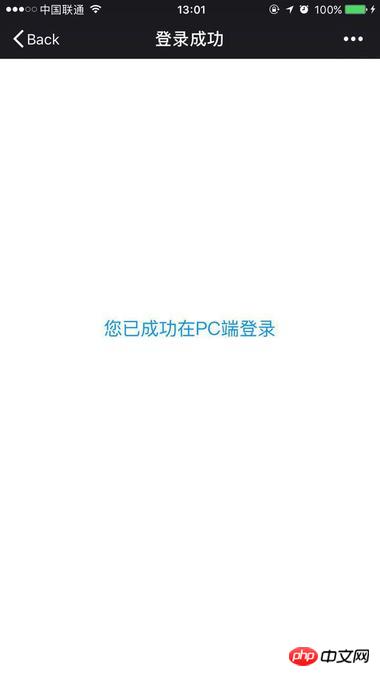
4. PC ログインが完了します

以上がPC 上で .NET WeChat 開発を使用してスキャン コードの登録とログイン機能を実装する方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7489
7489
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 40
40
 Windows PCでアクセスポイントが一時的にいっぱいになるエラーを修正する方法
Mar 16, 2024 pm 03:19 PM
Windows PCでアクセスポイントが一時的にいっぱいになるエラーを修正する方法
Mar 16, 2024 pm 03:19 PM
Windows 11/10 PC で Wi-Fi ルーターまたはモバイル ホットスポットに接続するときに「アクセス ポイントが一時的にいっぱいです」というエラーが発生した場合、これは通常、ネットワークの過負荷または接続されているデバイスの多さが原因です。この問題を解決してインターネットに正常に接続するには、次の方法を試してください。 1. 他のデバイスが切断されるまでしばらく待ってから、再度接続を試みます。 2. Wi-Fi ルーターまたはモバイル ホットスポットを再起動して、ネットワーク キャッシュをクリアし、IP アドレスを再割り当てします。 3. PC の Wi-Fi アダプター ドライバーが最新であることを確認し、デバイス マネージャーで更新を確認します。 4. さまざまな時間に接続してみてください。ピーク時間を避けると、接続の機会が増える可能性があります。 5. AccessP の追加を検討する
 インターネット用語で PC とは何を意味しますか?
Aug 10, 2023 pm 04:34 PM
インターネット用語で PC とは何を意味しますか?
Aug 10, 2023 pm 04:34 PM
PC は「パーソナル コンピュータ」を表す一般的な略語です。パーソナル コンピュータは、データの処理と保存、ソフトウェア プログラムの実行、インターネットへの接続に使用できるユビキタス コンピューティング デバイスです。デジタル化・情報化の時代において、パソコンは単なる道具ではなく、世界への窓口となり、人々が知識を獲得し、生活を豊かにし、自己啓発を図るための重要なツールとなっています。
![Windows PC が BIOS で起動し続ける [修正]](https://img.php.cn/upload/article/000/887/227/171012121854600.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Windows PC が BIOS で起動し続ける [修正]
Mar 11, 2024 am 09:40 AM
Windows PC が BIOS で起動し続ける [修正]
Mar 11, 2024 am 09:40 AM
Windows PC が頻繁に BIOS インターフェイスに入る場合、使用が困難になる可能性があります。コンピューターの電源を入れるたびに BIOS 画面が表示され、再起動しても問題が解決しません。この問題に直面している場合は、この記事で説明する解決策が役に立ちます。コンピューターが BIOS で起動し続けるのはなぜですか? BIOS モードでコンピューターが頻繁に再起動する場合は、不適切なブート シーケンス設定、SATA ケーブルの損傷、接続の緩み、BIOS 構成エラー、ハード ドライブの障害など、さまざまな理由が考えられます。 Windows PC が BIOS で起動し続ける問題を修正する Windows PC が BIOS で起動し続ける場合は、以下の修正プログラムを使用してください。起動順序を確認し、再接続します。
 Windows PC で Samsung Flow を使用する方法
Feb 19, 2024 pm 07:54 PM
Windows PC で Samsung Flow を使用する方法
Feb 19, 2024 pm 07:54 PM
SamsungFlow は、Galaxy 電話を Windows PC に簡単に接続できる便利で実用的なツールです。 SamsungFlow を使用すると、デバイス間でコンテンツを共有したり、通知を同期したり、スマートフォンをミラーリングしたりすることができます。この記事では、Windows パソコンで SamsungFlow を使用する方法を紹介します。 Windows PC でスマートフォン ストリーミングを使用する方法 SamsungFlow を使用して Windows PC と Galaxy Phone を接続するには、Galaxy スマートフォンとタブレットが Android 7.0 以降を実行し、Windows PC が Windows 10 以降を実行していることを確認する必要があります。
 すべての OneDrive ファイルを一度に PC にダウンロードする方法
Feb 19, 2024 pm 06:51 PM
すべての OneDrive ファイルを一度に PC にダウンロードする方法
Feb 19, 2024 pm 06:51 PM
この記事では、すべての OneDrive ファイルを PC に一度にダウンロードする方法を説明します。 OneDrive は、ユーザーがいつでもどこでもファイルにアクセスできるようにする強力なクラウド ストレージ プラットフォームです。場合によっては、ユーザーはファイルをローカルにバックアップしたり、オフラインでアクセスしたりする必要があるかもしれません。これを簡単に行う方法については、読み続けてください。すべての OneDrive ファイルを一度に PC にダウンロードするにはどうすればよいですか?すべての OneDrive ファイルを Windows PC に一度にダウンロードするには、次の手順に従います。 Onedrive を起動し、[マイ ファイル] に移動します。 OneDrive にアップロードされたすべてのファイルはここで利用できるようになります。 CTRL+A を押してすべてのファイルを選択するか、チェックボックスをオンにしてすべての項目の選択を切り替えます。上部にあるダウンロードオプションをクリックし、
 低コスト Chrome ホストの冒険: ブラック Apple をインストールすることはできませんが、認定された PC と見なすことができます
Jul 11, 2024 pm 04:38 PM
低コスト Chrome ホストの冒険: ブラック Apple をインストールすることはできませんが、認定された PC と見なすことができます
Jul 11, 2024 pm 04:38 PM
そういえば、海外ジャンクシリーズはすでに何冊も出ていますが、それ以前は携帯電話や組み立て済みのPCがほとんどで、前者はプレイアビリティとしては平均的で、後者は不確実性が満載でした。たとえば、前回インストールに 300 ドルを費やしたコンピューターは、現在、ドライバーがノンストップで削除される状態になっています。しかし、「ボロ拾い」とはそういうもので、リスクとメリットが共存するのが常です。たとえば、今回ASUS ChromeBoxを「拾った」のですが、当初はこれをMacmini(偽物)にしようと思っていましたが、途中で予想外の問題が多く発生し、意図した目的を達成できませんでした。結局、次善の策に落ち着いて、それに Windows をフラッシュすることを選択する必要がありました。リンゴを黒くする試みは最後の段階まで落ちましたが、その過程全体はとても楽しかったです。そしてとして
 300元を費やして組み立てたコンピューターは、地元の大型モデルで正常に動作しました
Apr 12, 2024 am 08:07 AM
300元を費やして組み立てたコンピューターは、地元の大型モデルで正常に動作しました
Apr 12, 2024 am 08:07 AM
2023 年が AI 元年とみなされるなら、2024 年は大規模な AI モデルの普及にとって重要な年になる可能性があります。過去 1 年間で、多数の大規模な AI モデルと多数の AI アプリケーションが登場し、Meta や Google などのメーカーも、「AI 人工知能」と同様の独自のオンライン/ローカル大規模モデルを一般に公開し始めています。 「それは手の届かないところにある。」という概念が突然人々に浮かびました。現在、人々は生活の中で人工知能に触れる機会が増えており、注意深く見てみると、アクセスできるさまざまな AI アプリケーションのほぼすべてが「クラウド」上に展開されていることがわかります。大きなモデルをローカルで実行できるデバイスを構築したい場合、ハードウェアは 5,000 元以上の新品の AIPC になります。
 Windows 11 Lite: Windows 11 Lite の概要と PC へのインストール方法
Apr 14, 2023 pm 11:19 PM
Windows 11 Lite: Windows 11 Lite の概要と PC へのインストール方法
Apr 14, 2023 pm 11:19 PM
Microsoft Windows 11 は、フル機能を備え、魅力的に設計されたオペレーティング システムであることはわかっています。ただし、ユーザーからは Windows 11 Lite バージョンを求める声が上がっています。 Windows 11 は大幅な改善を提供しますが、リソースを大量に消費するオペレーティング システムであるため、古いマシンがすぐに乱雑になり、スムーズに実行できなくなる可能性があります。この記事では、Windows 11 Lite バージョンがあるかどうか、またダウンロードしても安全かどうかについてよく寄せられる質問に対処します。フォローする! Windows 11 Lite バージョンはありますか?私たちが話している Windows 11 Lite 21H2 バージョンは、Neelkalpa T によって開発されました。




