レスポンシブ Web サイトのデザインとは何ですか?
H5 レスポンシブ セルフサービス Web サイト構築システムの利点は何ですか? H5 レスポンシブなセルフサービス Web サイト構築を選択する企業が増えているのはなぜですか?レスポンシブ Web サイトの利点は何ですか? 多くのビジネス友人が H5 レスポンシブ Web サイトについて聞いたことがあると思います。まずは編集者がご紹介します。

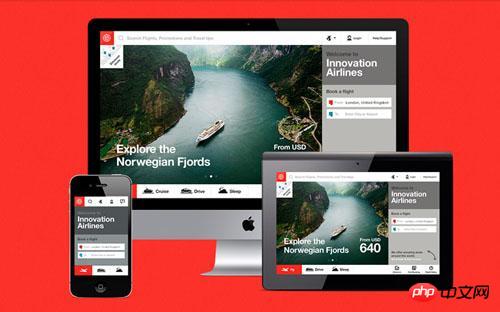
レスポンシブ Web サイトのデザインとは、ページのデザインと開発がユーザーの行動やデバイス環境 (システム プラットフォーム、画面サイズ、画面の向きなど) に応じて応答し、調整される必要があることを意味します。具体的な練習方法は、伸縮性のあるグリッドとレイアウト、画像、CSS メディアクエリの使用など、多くの側面から構成されます。言い換えれば、ページはユーザーのデバイス環境に自動的に応答する機能を備えている必要があります。
現在、多くの企業が Web サイトを構築する際にレスポンシブ Web サイトを選択しています。レスポンシブ Web サイトは、1 つの Web サイトを構築するだけで複数の端末デバイスに対応できるため、別の Web サイトを構築する必要がなくなります。企業の混乱やトラブルも大幅に軽減され、企業Webサイトの構築コストも大幅に削減されます。同時に、多くの企業がレスポンシブ Web サイトを構築する際に H5 レスポンシブ セルフサービス Web サイト構築システムを選択します。H5 レスポンシブ セルフサービス Web サイト構築システムの利点は何ですか?編集部もここで紹介していきます。

H5 レスポンシブ セルフサービス Web サイト構築システムの利点は何ですか:
1. すべてに適応します: PC、携帯電話、I PAD のクロススクリーンのシームレスな接続により、状況に真に適応します。ウェブサイトはすべての端末機器に真に適応できます。
2. 簡単で最適化: レスポンシブな Web サイトの構築と統合されたインタラクティブなポータルにより、検索エンジンの好みが高まります。特定の Web サイトのバージョンを個別に最適化する必要はありません。すべてを行うには 1 つのサイトを最適化するだけで済みます。
3. 豊富な H5 要素: 豊富な H5 アニメーション属性により、Web サイトがより美しく、Web サイトの表示が改善され、ユーザーの閲覧エクスペリエンスが向上します。
4. ビジュアル管理: 表示されているものがそのまま得られるため、デザインのあらゆる詳細を制御でき、レイアウトから要素に至るまでデザインを完全に自由に制御できます。
5. 簡単な操作: ウェブサイト構築ボックスのセルフサービスウェブサイト構築システムを使用すると、ユーザーはプログラミングやプログラミング言語を学ぶ必要がなく、ウェブページの制作、FTP アップロードとダウンロード、写真、テキスト、ボタン、ナビゲーション、商品などのモジュールを自由に追加するだけで、操作は簡単で、ビジネススタイルに合わせたH5レスポンシブWebサイトを構築できます。
ページにはコンテンツの本質のみが表示されるため、ユーザーは多層検索を実行する必要がなく、コンテンツの変換率が高く、どの端末でも効果の変換を完了できます。
Web サイト構築の利便性により、企業の Web サイト構築がより便利になりました。編集者は、H5 レスポンシブ Web サイトがますます普及し、企業にさらなるメリットをもたらすと考えています。
以上がレスポンシブ Web サイトのデザインとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7470
7470
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 29
29
 ViewPortメタタグを使用して、モバイルデバイスのページスケーリングを制御するにはどうすればよいですか?
Mar 13, 2025 pm 08:00 PM
ViewPortメタタグを使用して、モバイルデバイスのページスケーリングを制御するにはどうすればよいですか?
Mar 13, 2025 pm 08:00 PM
この記事では、ビューポートメタタグを使用してモバイルデバイスのページスケーリングを制御し、最適な応答性とパフォーマンスのために幅や初期スケールなどの設定に焦点を当てています。
 H5プロジェクトの実行方法
Apr 06, 2025 pm 12:21 PM
H5プロジェクトの実行方法
Apr 06, 2025 pm 12:21 PM
H5プロジェクトを実行するには、次の手順が必要です。Webサーバー、node.js、開発ツールなどの必要なツールのインストール。開発環境の構築、プロジェクトフォルダーの作成、プロジェクトの初期化、コードの書き込み。開発サーバーを起動し、コマンドラインを使用してコマンドを実行します。ブラウザでプロジェクトをプレビューし、開発サーバーURLを入力します。プロジェクトの公開、コードの最適化、プロジェクトの展開、Webサーバーの構成のセットアップ。
 Geolocation APIでユーザーの場所のプライバシーと許可を処理するにはどうすればよいですか?
Mar 18, 2025 pm 02:16 PM
Geolocation APIでユーザーの場所のプライバシーと許可を処理するにはどうすればよいですか?
Mar 18, 2025 pm 02:16 PM
この記事では、Geolocation APIを使用してユーザーの場所のプライバシーと許可を管理し、アクセス許可を要求するためのベストプラクティスを強調し、データセキュリティを確保し、プライバシー法を遵守することについて説明します。
 HTML5ページの可視性APIを使用して、ページが表示されたときに検出するにはどうすればよいですか?
Mar 13, 2025 pm 07:51 PM
HTML5ページの可視性APIを使用して、ページが表示されたときに検出するにはどうすればよいですか?
Mar 13, 2025 pm 07:51 PM
この記事では、HTML5ページの可視性APIを使用して、ページの可視性を検出し、ユーザーエクスペリエンスを向上させ、リソースの使用量を最適化します。重要な側面には、メディアの一時停止、CPU負荷の削減、視認性の変化に基づいて分析の管理が含まれます。
 インタラクティブなユーザーインターフェイスにHTML5ドラッグアンドドロップAPIを使用するにはどうすればよいですか?
Mar 18, 2025 pm 02:17 PM
インタラクティブなユーザーインターフェイスにHTML5ドラッグアンドドロップAPIを使用するにはどうすればよいですか?
Mar 18, 2025 pm 02:17 PM
この記事では、HTML5ドラッグアンドドロップAPIを使用してインタラクティブなユーザーインターフェイスを作成し、要素をドラッグ可能にし、キーイベントを処理し、カスタムフィードバックを使用してユーザーエクスペリエンスを強化する手順を作成する方法について説明します。また、aへの一般的な落とし穴についても説明します
 H5ページの生産には継続的なメンテナンスが必要ですか?
Apr 05, 2025 pm 11:27 PM
H5ページの生産には継続的なメンテナンスが必要ですか?
Apr 05, 2025 pm 11:27 PM
H5ページは、コードの脆弱性、ブラウザー互換性、パフォーマンスの最適化、セキュリティの更新、ユーザーエクスペリエンスの改善などの要因のため、継続的に維持する必要があります。効果的なメンテナンス方法には、完全なテストシステムの確立、バージョン制御ツールの使用、定期的にページのパフォーマンスの監視、ユーザーフィードバックの収集、メンテナンス計画の策定が含まれます。
 H5ページの生産とはどういう意味ですか?
Apr 06, 2025 am 07:18 AM
H5ページの生産とはどういう意味ですか?
Apr 06, 2025 am 07:18 AM
H5ページの制作とは、HTML5、CSS3、JavaScriptなどのテクノロジーを使用したクロスプラットフォーム互換のWebページの作成を指します。そのコアは、ブラウザの解析コード、レンダリング構造、スタイル、インタラクティブ機能にあります。一般的なテクノロジーには、アニメーションエフェクト、レスポンシブデザイン、およびデータ相互作用が含まれます。エラーを回避するには、開発者をデバッグする必要があります。パフォーマンスの最適化とベストプラクティスには、画像形式の最適化、リクエスト削減、コード仕様などが含まれ、読み込み速度とコード品質を向上させます。
 H5ページの生産に適したアプリケーションシナリオ
Apr 05, 2025 pm 11:36 PM
H5ページの生産に適したアプリケーションシナリオ
Apr 05, 2025 pm 11:36 PM
H5(HTML5)は、マーケティングキャンペーンページ、製品ディスプレイページ、企業プロモーションマイクロウェブサイトなどの軽量アプリケーションに適しています。その利点は、クロスプラットフォームと豊富な対話性にありますが、その制限は複雑な相互作用とアニメーション、ローカルリソースアクセス、オフライン機能にあります。




