IDEA で SpringBoot を構築する Web-MVC プロジェクトに関するよくある質問を共有します
この記事では、IDEA で SpringBoot web-mvc プロジェクトを構築する際に発生する問題の概要を主に紹介します。必要な友人は参照してください。
ここ数日間、私は web-mvc SpringBoot プロジェクトを構築する方法を勉強していました。 IDEA を参照してください。オンライン チュートリアルでは段階的にセットアップされていますが、まだ多くの問題があります。
今後皆さんが回り道をしないように、ここ数日間の私の調査結果をここで共有させていただきます。皆さんのお役に立てれば幸いです。
ここではまず、idea2016.2.1 jdk1.8.0_31 の構成情報を紹介します。 SpringBoot には Tomcat が組み込まれているため、追加の Tomcat 構成は必要ありません。次に、idea 上で SpringBoot をビルドする方法について説明します。 web-mvc プロジェクト
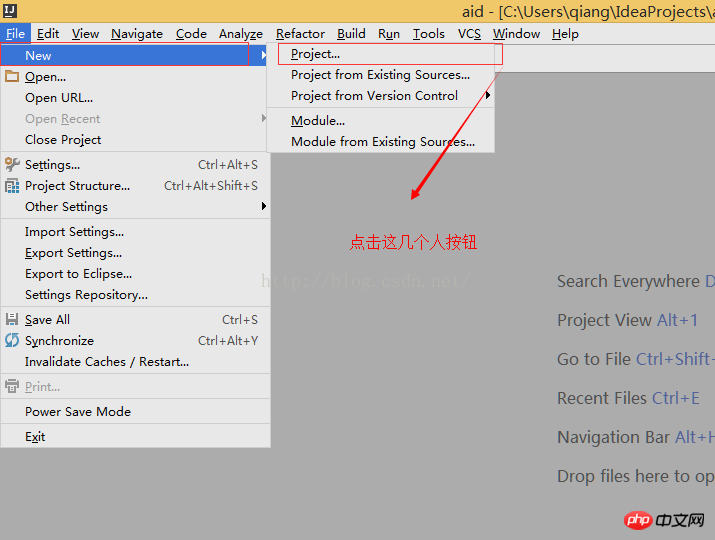
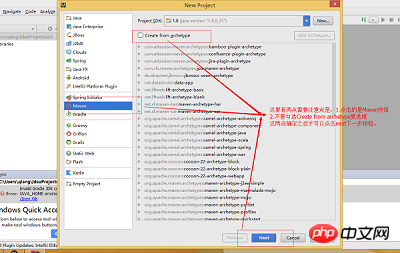
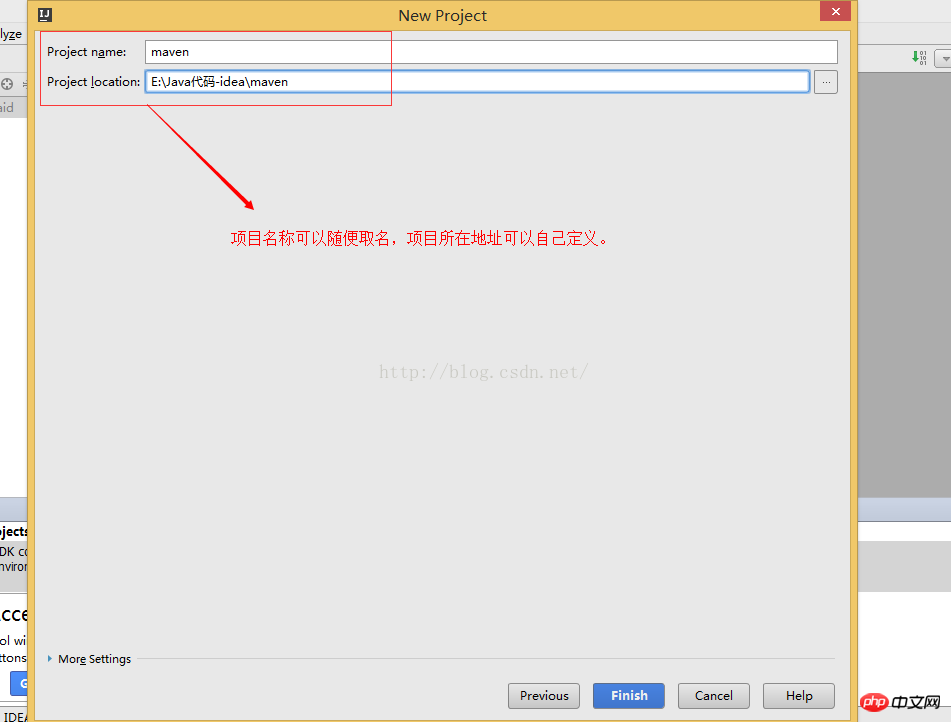
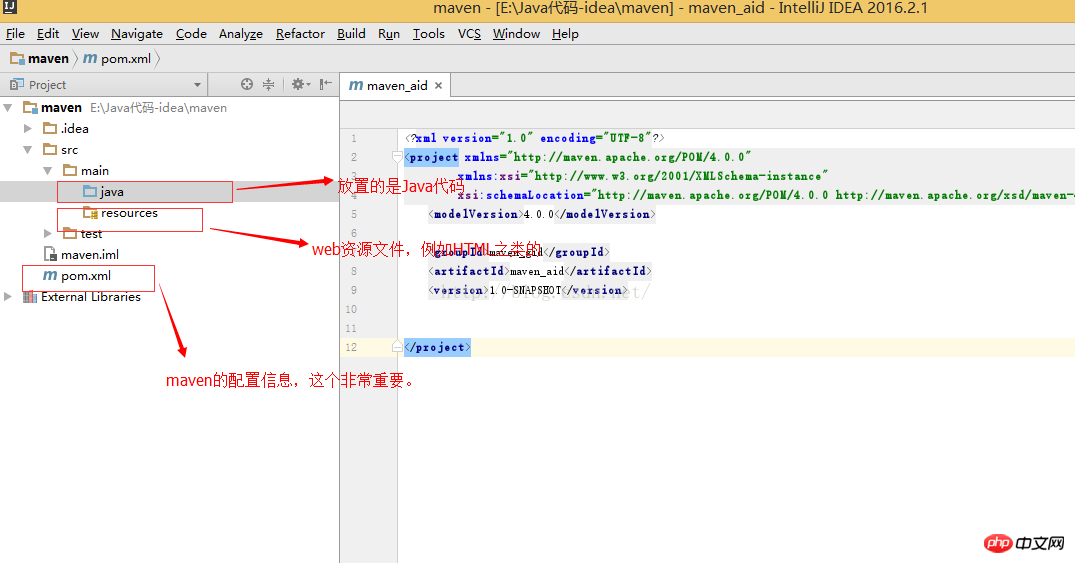
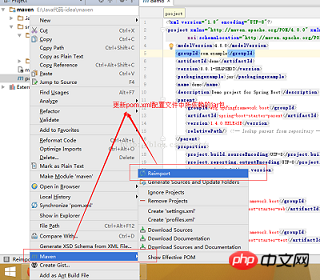
ステップ 1:IDEA で新しい通常の Maven プロジェクトを作成します。具体的な手順については、以下の図を参照してください。いくつかの手順で、基本的な Maven プロジェクトが構築されました。次の手順では、SpringBoot でさまざまな構成ファイル情報の構築を開始します。
ステップ 2:
 ここで特に重要なことは、静的ファイルには通常、css、js、画像などの静的リソース ファイルが保存され、テンプレート ファイルには通常、さまざまな HTML ファイルが保存されます。また、これら 2 つのファイルはデフォルトで存在しており、特別な設定を行わずに直接パスを参照できます。
ここで特に重要なことは、静的ファイルには通常、css、js、画像などの静的リソース ファイルが保存され、テンプレート ファイルには通常、さまざまな HTML ファイルが保存されます。また、これら 2 つのファイルはデフォルトで存在しており、特別な設定を行わずに直接パスを参照できます。
 以下の図示のケースとコードケースを見てください:
以下の図示のケースとコードケースを見てください:

csstest.css のコード情報:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.example</groupId>
<artifactId>demo</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packagingexample>jar</packagingexample>
<name>demo</name>
<description>Demo project for Spring Boot</description>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>1.4.0.RELEASE</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project> welcome.html のコード情報: body {
padding: 0px;
margin: auto;
font-family: "黑体", "仿宋", Arial, "Arial Unicode MS", System;
background-color: #00F;
font-size: 20px;
text-align: left;
}
<html> <head> <title>Title</title> </head> <link href="css/csstest.css" rel="external nofollow" rel="stylesheet"/> <body> <p>welcome page is login.........</p> </body> </html>
4 SpringBoot で Web-Mvc のコントローラーとプロジェクトの起動エントリを作成します:
 DemoApplication.Java 固有のコード:
DemoApplication.Java 固有のコード:
#修改tomcat的默认的端口号,将8080改为8888 server.port=8888
HelloController.java 固有のコード:
package example;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class DemoApplication {
public static void main(String[] args) {
SpringApplication.run(DemoApplication.class, args);
}
}このようにして、SpringBoot Web-mvc プロジェクトは次のようになります。正常にビルドされた場合、具体的な手順は次のようになります。
もう一つ重要なことは、ポート番号を変更したため、アクセスする際にはアドレスを 127.0.0.1:8888/index として記述する必要があります。
以上がIDEA で SpringBoot を構築する Web-MVC プロジェクトに関するよくある質問を共有しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7643
7643
 15
15
 1392
1392
 52
52
 91
91
 11
11
 33
33
 151
151
 アイデアコミュニティ版とプロフェッショナル版の違い
Nov 07, 2023 pm 05:23 PM
アイデアコミュニティ版とプロフェッショナル版の違い
Nov 07, 2023 pm 05:23 PM
IDEA Community Edition と Professional Edition の違いには、認証方法、機能、サポートとアップデート、プラグイン サポート、クラウド サービスとチーム コラボレーション、モバイル開発サポート、教育と学習、統合とスケーラビリティ、エラー処理とデバッグ、セキュリティとプライバシーが含まれます。保護など詳細な紹介: 1. 認証方法. コミュニティ バージョンは無料で、使用されているオペレーティング システムに関係なく、すべての開発者に適しています. コミュニティ バージョンは、オープン ソース プロジェクトと商用プロジェクトをサポートしています. プロフェッショナル バージョンは有料で、商用開発に適しています. professional バージョンには 30 日間の試用期間があり、その後継続して使用するにはライセンスを購入する必要があります。
 コードを効率的に記述するための 5 つの IntelliJ IDEA プラグイン
Jul 16, 2023 am 08:03 AM
コードを効率的に記述するための 5 つの IntelliJ IDEA プラグイン
Jul 16, 2023 am 08:03 AM
人工知能 AI は現在、将来のトレンドと開発の方向性として広く認識されています。 AI がすべての仕事を置き換えるのではないかと心配する人もいますが、実際には、AI が置き換えるのは反復性が高く、生産性の低い仕事だけです。したがって、私たちは一生懸命働くのではなく、より賢く働くことを学ぶ必要があります。この記事では、生産性を向上させ、退屈な繰り返し作業を軽減し、作業をより効率的かつ便利にする 5 つの AI 駆動 Intellij プラグインを紹介します。 1GithubCopilotGithubCopilot は、OpenAI と GitHub が共同開発した人工知能コード支援ツールです。 OpenAI の GPT モデルを使用してコードのコンテキストを分析し、新しいコードを予測して生成します
 複数の SpringBoot プロジェクトを開始する方法のアイデア
May 28, 2023 pm 06:46 PM
複数の SpringBoot プロジェクトを開始する方法のアイデア
May 28, 2023 pm 06:46 PM
1. 準備 Idea を使用して helloworld SpringBoot プロジェクトをビルドします。開発環境説明: (1) SpringBoot2.7.0 (2) アイデア:IntelliJIDEA2022.2.2 (3) OS:MacOS環境が異なり、一部操作が若干異なりますが、全体的な考え方は同じです。 2. SpringBoot2.1 を複数起動する 解決策 1: 設定ファイルのポートを変更する SpringBoot プロジェクトでは、設定ファイルでポート番号を設定できるため、最も簡単な解決策は設定ファイルのポートを変更することです。ファイル application.(properties/yml)
 アイデア springBoot プロジェクトに空のマッパーが自動的に挿入される問題を解決する方法
May 17, 2023 pm 06:49 PM
アイデア springBoot プロジェクトに空のマッパーが自動的に挿入される問題を解決する方法
May 17, 2023 pm 06:49 PM
SpringBoot プロジェクトで、永続層フレームワークとして MyBatis が使用されている場合、自動インジェクションを使用するとマッパーが null ポインター例外を報告するという問題が発生する可能性があります。これは、自動挿入中に SpringBoot が MyBatis の Mapper インターフェイスを正しく識別できず、追加の構成が必要になるためです。 1. Mapper インターフェイスにアノテーションを追加する @Mapper アノテーションを Mapper インターフェイスに追加して、このインターフェイスが Mapper インターフェイスでありプロキシする必要があることを SpringBoot に伝えます。例は次のとおりです: @MapperpublicinterfaceUserMapper{//...}2
 アイデアとはどのようなソフトウェアですか?
Sep 02, 2022 pm 05:05 PM
アイデアとはどのようなソフトウェアですか?
Sep 02, 2022 pm 05:05 PM
Idea は、JetBrains Software Company が開発した Java 統合開発環境ツール ソフトウェアです。 IDEA はインテリジェントなコーディングを提唱しており、その特別な機能には、インテリジェントな選択、コーディング支援、柔軟な組版、動的構文検出、コード検査、JSP の完全サポート、プリセット テンプレート、バージョン管理の完全なサポート、インテリジェント コードなどが含まれます。
 IdeaでSpringbootホットデプロイが無効になる問題の解決方法
May 18, 2023 pm 06:01 PM
IdeaでSpringbootホットデプロイが無効になる問題の解決方法
May 18, 2023 pm 06:01 PM
一、启アイデア自動make機能1-コンパイラーからのAutomakeを有効にするPRESS:CTRL+SHIFT+ATYPE:makeprojectautomaticallyPRESS:EnterEnableMakeProjectautomatically機能2-アプリケーションの実行中にAutomakeを有効にするPRESS:CTRL+SHIFT+ATYPE:Registryキーcompiler.automake.allowを見つけます。
 IntelliJ IDEA で Java Stream 操作をデバッグする方法
May 09, 2023 am 11:25 AM
IntelliJ IDEA で Java Stream 操作をデバッグする方法
May 09, 2023 am 11:25 AM
ストリーム操作は Java8 のハイライトです。 java.util.stream は非常に強力ですが、実際の作業ではほとんど使用していない開発者がまだ多くいます。最も不満の理由の 1 つは、デバッグが難しいということです。実際、最初の頃はそうでした。 as stream は DEBUG では使用できません 1 行のコードだと、実際には次のステップになると多くの操作が一度に渡されるため、どの行に問題があるのか判断するのが困難です。プラグイン: JavaStreamDebugger 使用している IDEA バージョンが比較的新しい場合、このプラグインはすでに含まれているため、インストールする必要はありません。まだインストールされていない場合は、手動でインストールしてから以下に進みます。
 基本チュートリアル: IDEA を使用して Maven プロジェクトを作成する
Feb 19, 2024 pm 04:43 PM
基本チュートリアル: IDEA を使用して Maven プロジェクトを作成する
Feb 19, 2024 pm 04:43 PM
IDEA (IntelliJIDEA) は、開発者がさまざまな Java アプリケーションを迅速かつ効率的に開発できるようにする強力な統合開発環境です。 Java プロジェクト開発では、Maven をプロジェクト管理ツールとして使用すると、依存ライブラリの管理やプロジェクトのビルドなどをより適切に行うことができます。この記事では、IDEA で Maven プロジェクトを作成する基本的な手順を詳しく説明し、具体的なコード例を示します。ステップ 1: IDEA を開いて新しいプロジェクトを作成する IntelliJIDEA を開く




