
この記事では主に MVC ページ間のパラメーター転送方法を詳しく紹介し、MVC ページ間で値を転送する 2 つの方法を共有します。1 つは Html.RenderPartial メソッド、もう 1 つは Html.RenderAction メソッドです。 MVC ページ間の値の転送については、以下で Html.RenderAction メソッドと Html.RenderPartial メソッドの違いを説明します。
1. Html.RenderAction メソッド ページ間でパラメーターを渡す方法:Html.RenderAction メソッドは、別のページのコントローラーにアクセスし、他のページのコントローラー内の対応するアクションのパラメーターにパラメーターを渡します。真ん中。
例: このようなコントローラーとアクション (部分ビュー) があります
public class TopController : Controller
{
// GET: Top
public ActionResult Index(string content)
{
ViewBag.content = content;
return PartialView();
}
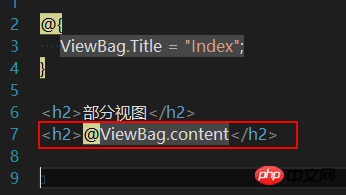
}このインデックスでは、受け取ったパラメーターを ViewBag.content に書き込み、フロントエンドの View インターフェイスからそれらを取得します。次のようになります:
 それでは、Html.RenderAction メソッドを使用してこのページにパラメータを渡し、表示するにはどうすればよいでしょうか?
それでは、Html.RenderAction メソッドを使用してこのページにパラメータを渡し、表示するにはどうすればよいでしょうか?
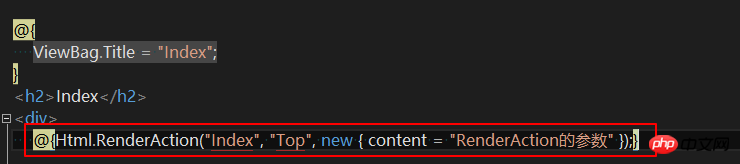
 これは、Html.RenderAction メソッドを使用して、Top の Index ページにパラメーターを渡します。
これは、Html.RenderAction メソッドを使用して、Top の Index ページにパラメーターを渡します。
皆さんもう習いましたか?
2. Html.RenderPartial メソッドHtml.RenderPartial メソッドは、Html.RenderAction とは異なり、別のページのコントローラーに対応するアクションにパラメーターを渡すのではなく、別のインターフェイスのモデルに直接パラメーターを渡します。
そのため、Html.RenderAction によって渡された値は、コントローラーを介してモデルに直接入力されません。
具体的な操作を見てみましょう。
1. まず、単純なモデルを作成します。
public class Person
{
public string Name { get; set; }
public string Sex { get; set; }
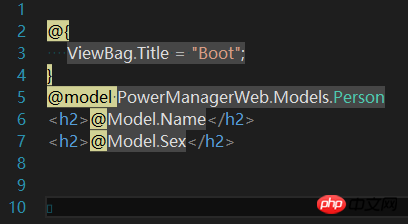
}2. インターフェイスのブート ページを作成します (ブート自体によって選択された名前)。そのビューは次のとおりです:
 上記のコードでは、ページのモデルを Person クラスに定式化します。 2 つの
上記のコードでは、ページのモデルを Person クラスに定式化します。 2 つの
このページを作成したら、このページに値を渡す必要があります。では、Html.RenderPartial を使用して値を渡すにはどうすればよいでしょうか。 以下のように:
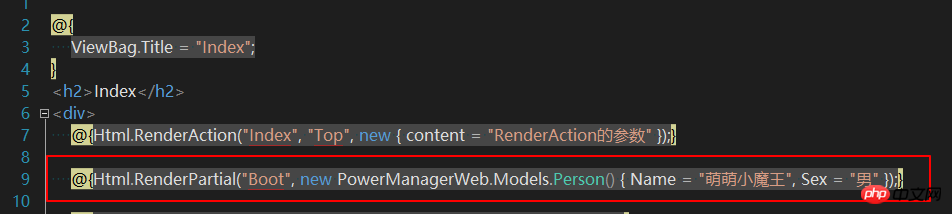
 上の赤いボックスは、Html.RenderPartial を使用して値を渡します。
上の赤いボックスは、Html.RenderPartial を使用して値を渡します。
このメソッドにはいくつかの欠点があるようです。はい、Html.RenderPartial を使用して値を渡すたびにモデルを構築することは不可能です。これはほとんど災害です。では、それを避けるにはどうすればよいでしょうか?
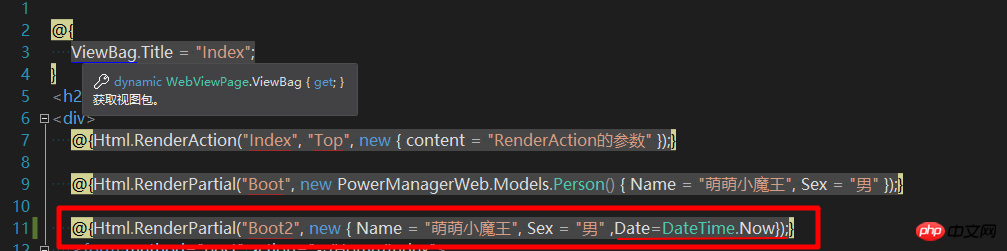
Html.RenderPartial を使用して値を別のインターフェイスに渡す理想的な方法は次のようになります:
 上の赤いボックスに示すように。匿名オブジェクトを使用してパラメータをラップして渡すだけですが、別のページはそれを受け入れますか?
上の赤いボックスに示すように。匿名オブジェクトを使用してパラメータをラップして渡すだけですが、別のページはそれを受け入れますか?
おそらく、あなたはすでにテストしているでしょう、そして答えは「いいえ」です。モデルの名前と性別に移動すると、エラーが報告されます (すべての庭の友人がすでに試していると思います)
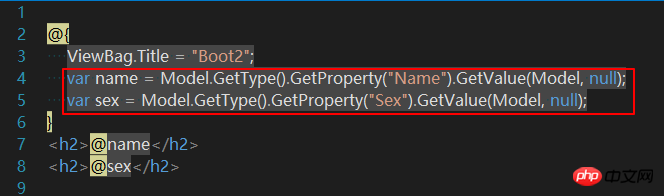
それでは、このページがこの方法でパラメータ転送を受け入れることができるようにするにはどうすればよいでしょうか?以下のように:
 上記のメソッドを使用して値を取得すると、渡された匿名オブジェクトの対応する属性が取得されます。将来的には値を渡すのが非常に便利になります。
上記のメソッドを使用して値を取得すると、渡された匿名オブジェクトの対応する属性が取得されます。将来的には値を渡すのが非常に便利になります。
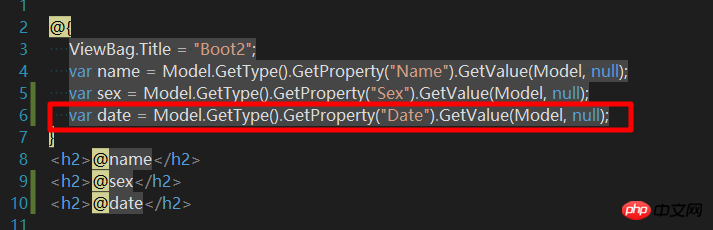
渡されるパラメータのタイプもさまざまなタイプにすることができます。例:
 DateTime タイプのパラメータを追加しました。その後、他のインターフェイスは同じままで、接続は正しくなります。
DateTime タイプのパラメータを追加しました。その後、他のインターフェイスは同じままで、接続は正しくなります。
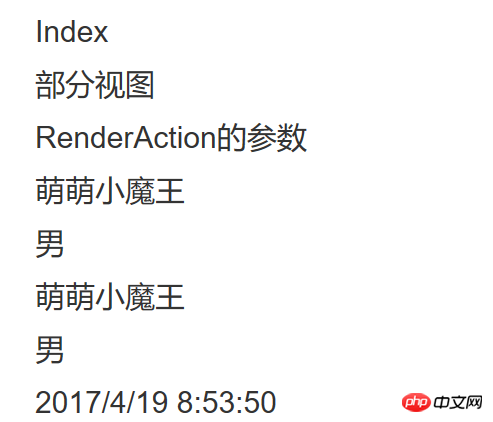
 Page
Page
 それでは、MVC ページ間のパラメーターの受け渡しについてここで共有しましょう。
それでは、MVC ページ間のパラメーターの受け渡しについてここで共有しましょう。
以上がMVCページ間のパラメータ転送の分析例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。