Asp.net SignalRの応用とグループチャット機能の実装について詳しく解説
この記事は主に Asp.net SignalR アプリケーションを共有し、グループ チャット機能を実装しています。興味のある友人は参照してください。
ASP.NET SignalR のプロセスを簡素化するライブラリです。開発者はリアルタイム Web 機能をアプリケーションに追加できます。リアルタイム Web 機能は、クライアントが新しいデータを要求するまでサーバーに待機させるのではなく、サーバー コードが接続されたクライアントが利用可能になるとすぐにコンテンツをプッシュできる機能です。 (公式紹介文より)
SignalR 公式サイト
-1. この記事を書いた理由
前回の記事 B/S (Web) リアルタイム通信ソリューションでは、SignalR の詳しい紹介がなかったので、新しい記事を開始しました。特に SignalR について紹介します。この記事ではハブ機能に焦点を当てます。
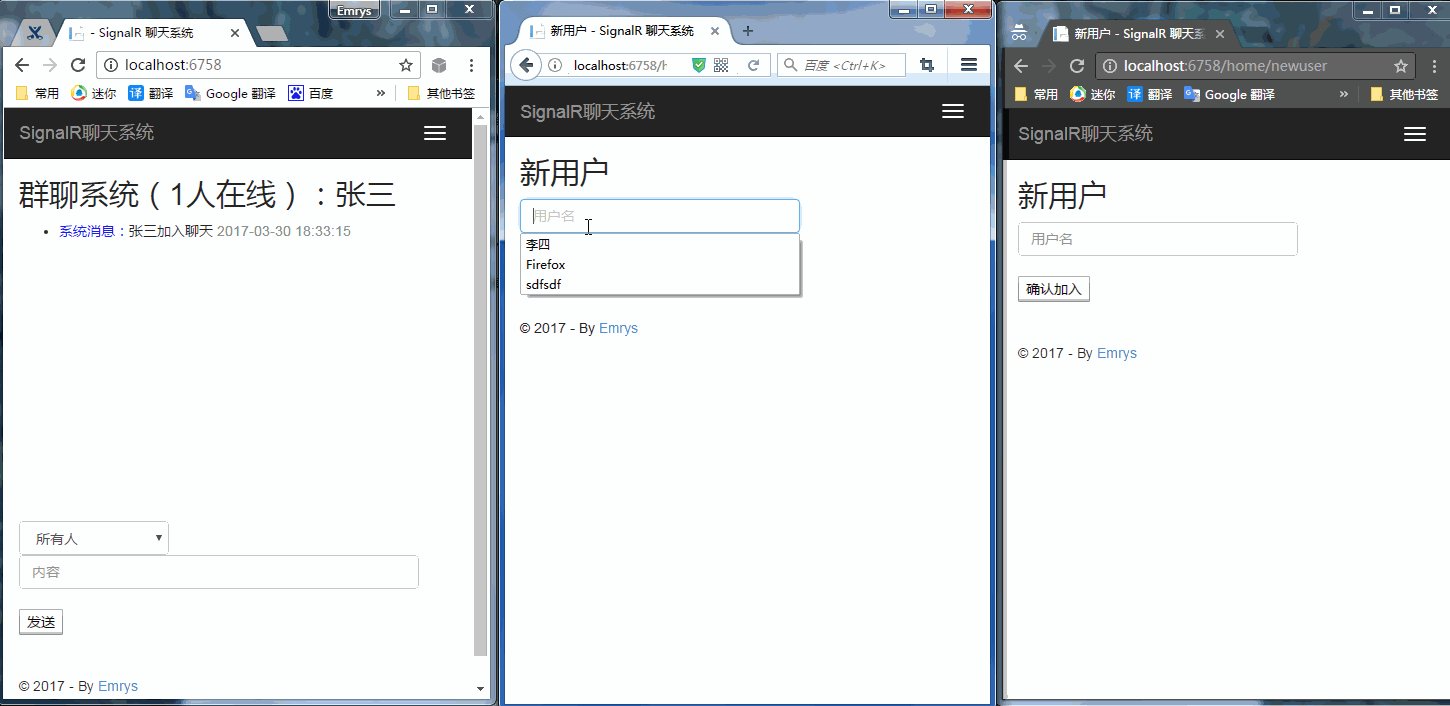
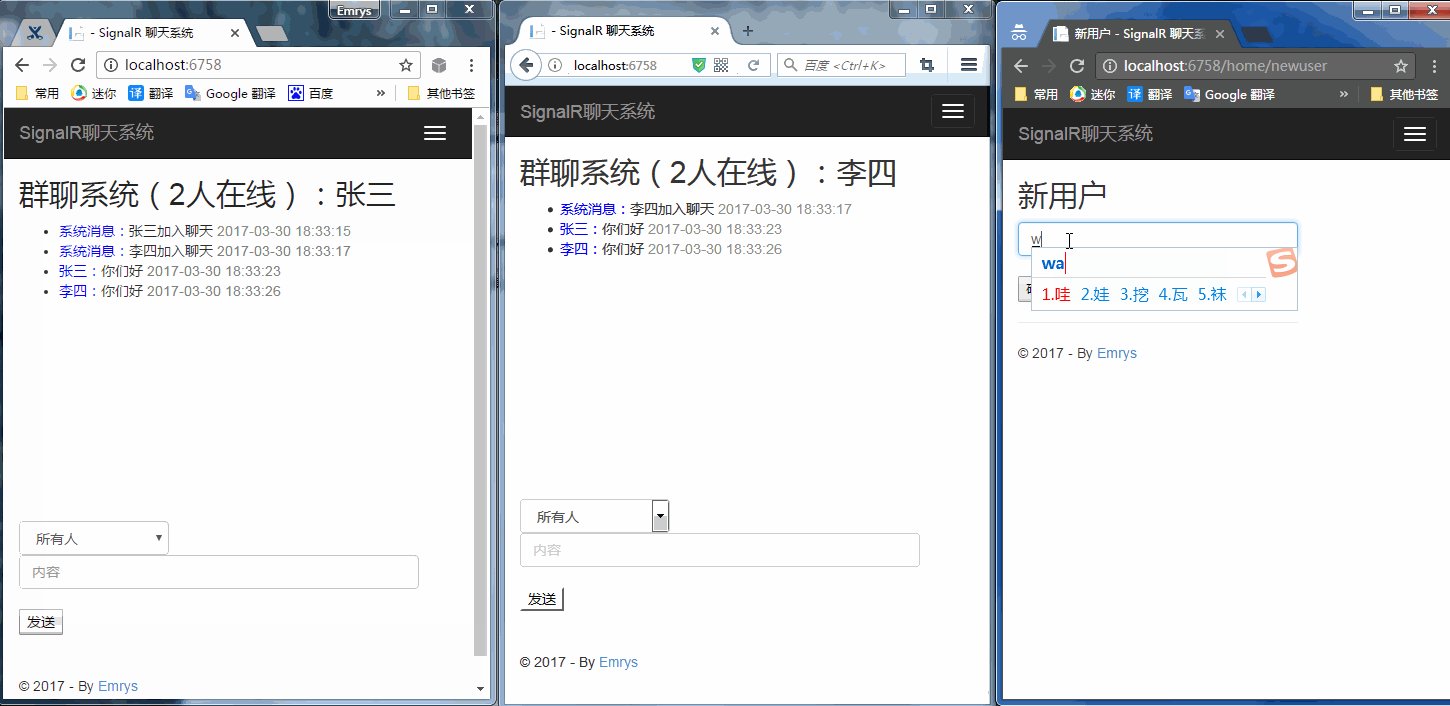
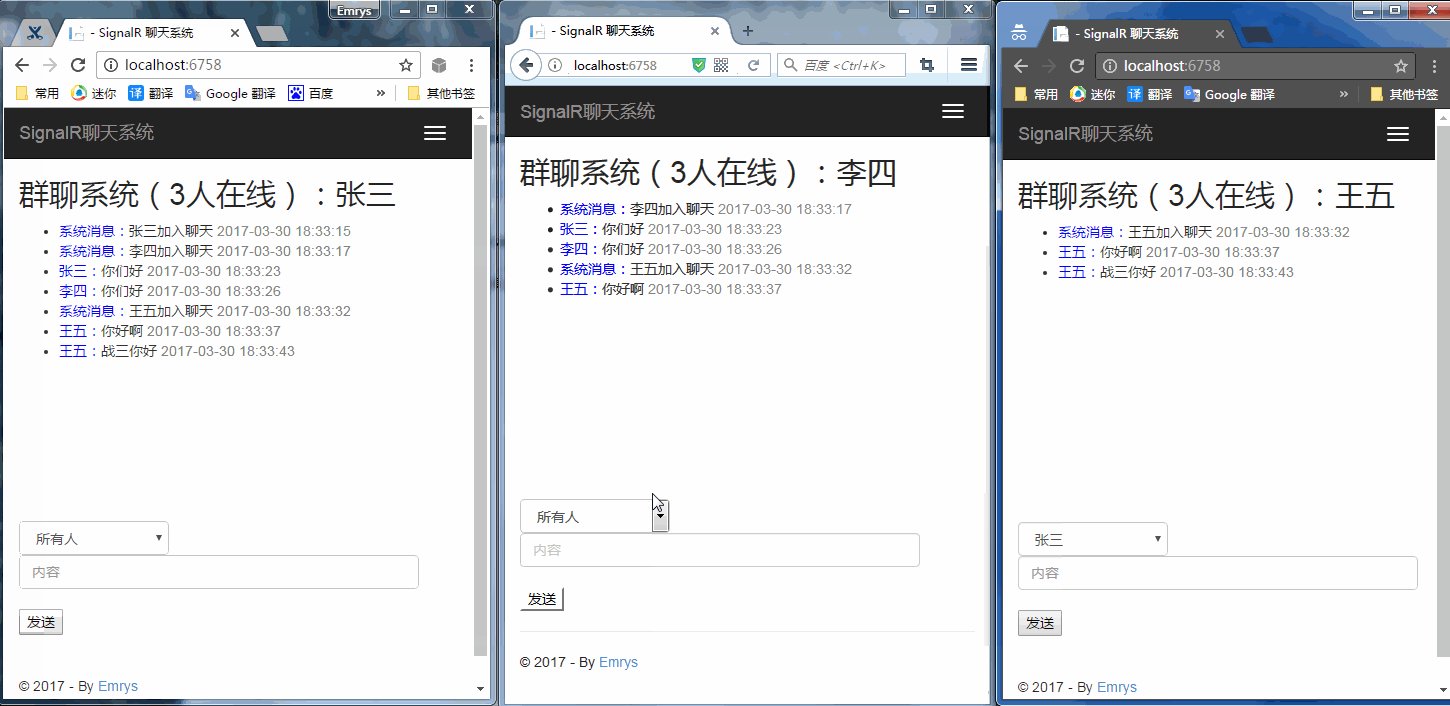
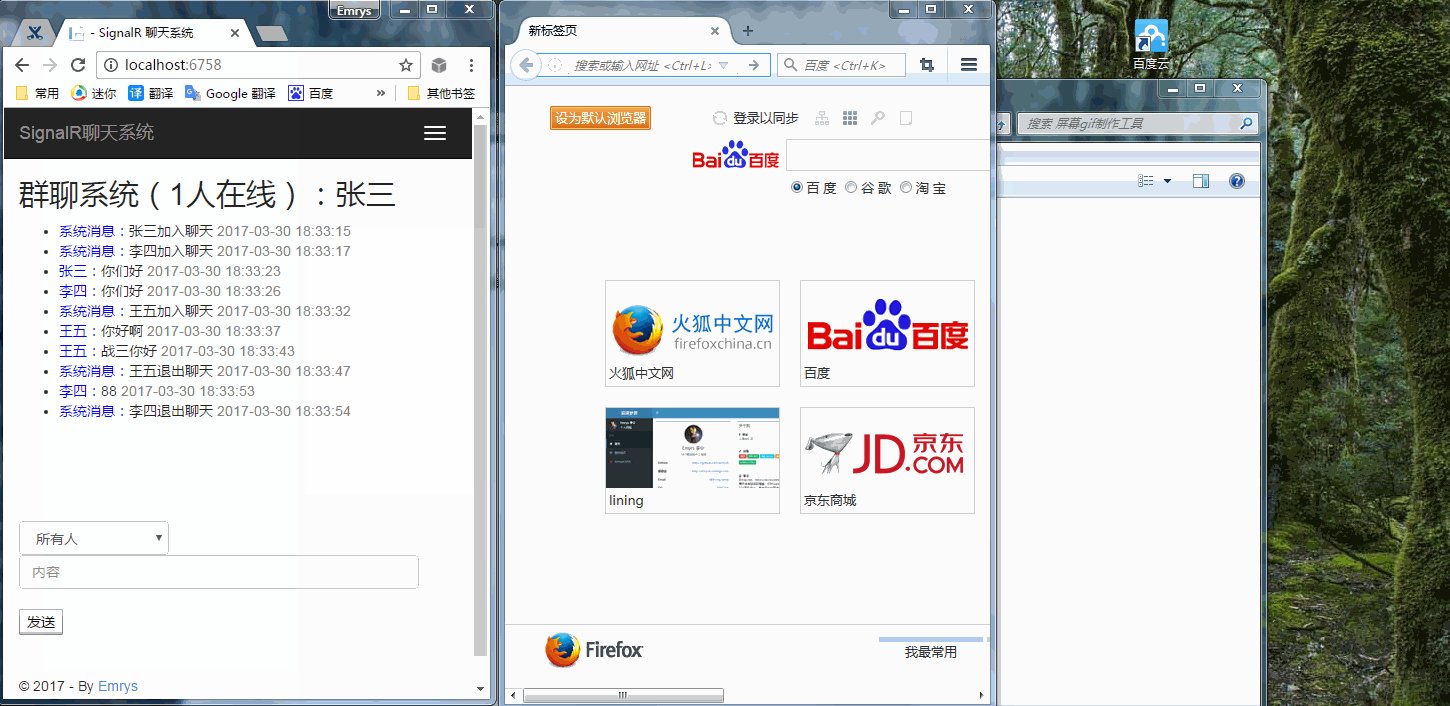
0. まずは最終的な実装を見てみましょう

1. 準備作業
1.1をダウンロードします。 NuGet の alR パッケージ。

1.2. Owin と SignalR を構成する
1.2.1. 新しい Startup クラスを作成し、SignalR を登録しますpublic class Startup
{
public void Configuration(IAppBuilder app)
{
app.MapSignalR();
}
}<script src="~/Scripts/jquery-1.10.2.js"></script> <script src="~/Scripts/jquery.signalR-2.2.1.min.js"></script> <script src="~/signalr/hubs"></script>
[HubName("simpleHub")]
public class SimpleHub : Hub
{
public void SendMsg(string msg)
{
}
}2. 原理と簡単なプログラミング
実際、原理を理解するのは非常に簡単です。http はステートレスであるため、クライアントはリクエストのたびにサーバーから切断されます。簡単にサーバーを見つけるのは簡単ですが、サーバーがクライアントにメッセージを送信する場合はさらに面倒です。理解できない場合は、前の記事「B/S (Web) リアルタイム通信ソリューション」を参照してください。
クライアントコード
<script type="text/javascript">
var ticker = $.connection.simpleHub;
$.connection.hub.start();
$("#btn").click(function () {
// 链接完成以后,可以发送消息至服务端
ticker.server.sendMsg("需要发送的消息");
});
</script>[HubName("simpleHub")]
public class SimpleHub : Hub
{
public void SendMsg(string msg)
{
// 获取链接id
var connectionId = Context.ConnectionId;
// 获取cookie
var cookie = Context.RequestCookies;
}
}リンク ID、Cookie など、Context で必要なものを取得することもできます。 
サーバーコード
[HubName("simpleHub")]
public class SimpleHub : Hub
{
public void SendMsg(string msg)
{
Clients.All.msg("发送给客户端的消息");
}
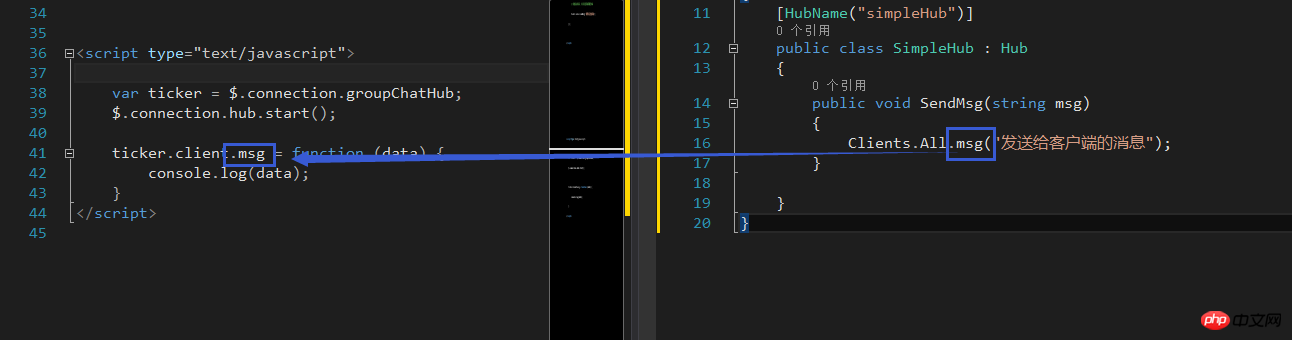
}<script type="text/javascript">
var ticker = $.connection.groupChatHub;
$.connection.hub.start();
ticker.client.msg = function (data) {
console.log(data);
}
</script>ここでは、クライアントにメッセージを送信する方法のデモを示します。 SignalR の比較 重要な機能ですが、ここでは解決する必要がある問題が 2 つあります。 
解決策:
問題 1. クライアントは機能のグループまたはクライアントにメッセージを送信できます
// 所有人
Clients.All.msg("发送给客户端的消息");
// 特定 cooectionId
Clients.Client("connectionId").msg("发送给客户端的消息");
// 特定 group
Clients.Group("groupName").msg("发送给客户端的消息");3. SignalR はグループ チャットを実装します
上記の紹介とコードはすでに b=>s と s=>b を実装できるため、グループ チャットと個人チャットを実装するのは比較的簡単です。
由于功能比较简单,所有我把用户名存到了cookie里,也就说第一次进来时需要设置cookie。
还有就是在hub中要实现OnConnected、OnDisconnected和OnReconnected,然后在方法中设置用户和connectionid和统计在线用户,以便聊天使用。
hub代码
/// <summary>
/// SignalR Hub 群聊类
/// </summary>
[HubName("groupChatHub")] // 标记名称供js调用
public class GroupChatHub : Hub
{
/// <summary>
/// 用户名
/// </summary>
private string UserName
{
get
{
var userName = Context.RequestCookies["USERNAME"];
return userName == null ? "" : HttpUtility.UrlDecode(userName.Value);
}
}
/// <summary>
/// 在线用户
/// </summary>
private static Dictionary<string, int> _onlineUser = new Dictionary<string, int>();
/// <summary>
/// 开始连接
/// </summary>
/// <returns></returns>
public override Task OnConnected()
{
Connected();
return base.OnConnected();
}
/// <summary>
/// 重新链接
/// </summary>
/// <returns></returns>
public override Task OnReconnected()
{
Connected();
return base.OnReconnected();
}
private void Connected()
{
// 处理在线人员
if (!_onlineUser.ContainsKey(UserName)) // 如果名称不存在,则是新用户
{
// 加入在线人员
_onlineUser.Add(UserName, 1);
// 向客户端发送在线人员
Clients.All.publshUser(_onlineUser.Select(i => i.Key));
// 向客户端发送加入聊天消息
Clients.All.publshMsg(FormatMsg("系统消息", UserName + "加入聊天"));
}
else
{
// 如果是已经存在的用户,则把在线链接的个数+1
_onlineUser[UserName] = _onlineUser[UserName] + 1;
}
// 加入Hub Group,为了发送单独消息
Groups.Add(Context.ConnectionId, "GROUP-" + UserName);
}
/// <summary>
/// 结束连接
/// </summary>
/// <param name="stopCalled"></param>
/// <returns></returns>
public override Task OnDisconnected(bool stopCalled)
{
// 人员链接数-1
_onlineUser[UserName] = _onlineUser[UserName] - 1;
// 判断是否断开了所有的链接
if (_onlineUser[UserName] == 0)
{
// 移除在线人员
_onlineUser.Remove(UserName);
// 向客户端发送在线人员
Clients.All.publshUser(_onlineUser.Select(i => i.Key));
// 向客户端发送退出聊天消息
Clients.All.publshMsg(FormatMsg("系统消息", UserName + "退出聊天"));
}
// 移除Hub Group
Groups.Remove(Context.ConnectionId, "GROUP-" + UserName);
return base.OnDisconnected(stopCalled);
}
/// <summary>
/// 发送消息,供客户端调用
/// </summary>
/// <param name="user">用户名,如果为0,则是发送给所有人</param>
/// <param name="msg">消息</param>
public void SendMsg(string user, string msg)
{
if (user == "0")
{
// 发送给所有用户消息
Clients.All.publshMsg(FormatMsg(UserName, msg));
}
else
{
//// 发送给自己消息
//Clients.Group("GROUP-" + UserName).publshMsg(FormatMsg(UserName, msg));
//// 发送给选择的人员
//Clients.Group("GROUP-" + user).publshMsg(FormatMsg(UserName, msg));
// 发送给自己消息
Clients.Groups(new List<string> { "GROUP-" + UserName, "GROUP-" + user }).publshMsg(FormatMsg(UserName, msg));
}
}
/// <summary>
/// 格式化发送的消息
/// </summary>
/// <param name="name"></param>
/// <param name="msg"></param>
/// <returns></returns>
private dynamic FormatMsg(string name, string msg)
{
return new { Name = name, Msg = HttpUtility.HtmlEncode(msg), Time = DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss") };
}
}js代码
<script type="text/javascript">
$(function () {
// 链接hub
var ticker = $.connection.groupChatHub;
$.connection.hub.start();
// 接收服务端发送的消息
$.extend(ticker.client, {
// 接收聊天消息
publshMsg: function (data) {
$("#msg").append("<li><span class='p'>" + data.Name + ":</span>" + data.Msg + " <span class='time'>" + data.Time + "</span></li>")
$("#msg").parents("p")[0].scrollTop = $("#msg").parents("p")[0].scrollHeight;
},
// 接收在线人员,然后加入Select,以供单独聊天选中
publshUser: function (data) {
$("#count").text(data.length);
$("#users").empty();
$("#users").append('<option value="0">所有人</option>');
for (var i = 0; i < data.length; i++) {
$("#users").append('<option value="' + data[i] + '">' + data[i] + '</option>')
}
}
});
// 发送消息按钮
$("#btn-send").click(function () {
var msg = $("#txt-msg").val();
if (!msg) {
alert('请输入内容!'); return false;
}
$("#txt-msg").val('');
// 主动发送消息,传入发送给谁,和发送的内容。
ticker.server.sendMsg($("#users").val(), msg);
});
});
</script>html代码
<h2>
群聊系统(<span id="count">1</span>人在线):@ViewBag.UserName
</h2>
<p style="overflow:auto;height:300px">
<ul id="msg"></ul>
</p>
<select id="users" class="form-control" style="max-width:150px;">
<option value="0">所有人</option>
</select>
<input type="text" onkeydown='if (event.keyCode == 13) { $("#btn-send").click() }' class="form-control" id="txt-msg" placeholder="内容" style="max-width:400px;" />
<br />
<button type="button" id="btn-send">发送</button>这样就消息了群聊和发送给特定的人聊天功能。
3.1、封装主动发送消息的单例
/// <summary>
/// 主动发送给用户消息,单例模式
/// </summary>
public class GroupChat
{
/// <summary>
/// Clients,用来主动发送消息
/// </summary>
private IHubConnectionContext<dynamic> Clients { get; set; }
private readonly static GroupChat _instance = new GroupChat(GlobalHost.ConnectionManager.GetHubContext<GroupChatHub>().Clients);
private GroupChat(IHubConnectionContext<dynamic> clients)
{
Clients = clients;
}
public static GroupChat Instance
{
get
{
return _instance;
}
}
/// <summary>
/// 主动给所有人发送消息,系统直接调用
/// </summary>
/// <param name="msg"></param>
public void SendSystemMsg(string msg)
{
Clients.All.publshMsg(new { Name = "系统消息", Msg = msg, Time = DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss") });
}
}如果需要发送消息,直接调用SendSystemMsg即可。
GroupChat.Instance.SendSystemMsg("消息");
4、结语
啥也不说了直接源码
github.com/Emrys5/SignalRGroupChatDemo
以上がAsp.net SignalRの応用とグループチャット機能の実装について詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7536
7536
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 86
86
 WeChatグループチャットからユーザーを削除する詳細な方法
Mar 25, 2024 pm 05:00 PM
WeChatグループチャットからユーザーを削除する詳細な方法
Mar 25, 2024 pm 05:00 PM
1. 携帯電話で WeChat ソフトウェアを見つけて開きます。 2. グループから削除する必要があるグループ チャットをクリックして、チャット ページに入ります。 3. チャット ページの右上隅にある [...] をクリックします。 4. 下にスワイプしてグループ メンバーの後ろにある [-] を見つけてクリックします。
 QQ がグループ チャットで私を友達として追加できるようにする方法
Mar 01, 2024 am 11:31 AM
QQ がグループ チャットで私を友達として追加できるようにする方法
Mar 01, 2024 am 11:31 AM
ソーシャル ソフトウェアである QQ を使用すると、グループ チャットを通じて他のユーザーが自分を友達として追加できます。グループチャットで友達に追加する設定方法と有効にする方法を紹介します。モバイル QQ インターフェイスに入ったら、左上隅の個人アバターをクリックしてメニュー ページを開き、ページの左下隅にある「設定」機能をクリックして設定インターフェイスに入ります。 2. 設定ページに移動したら、「プライバシー」項目をクリックして選択します。 3. 次に、プライバシーページに「友達に追加する方法」があるので、クリックして入力します。 4. 新しいページで、[次の方法で私を友達として追加できます] の下にオプションのリストが表示されます。[グループ チャット] の後ろにある対応するスイッチ ボタンをクリックします。ボタンが青色に設定されている場合は、ボタンがオンになっていることを意味し、他のユーザーもグループ チャットに参加できるようになります。
 Baidu Netdisk グループ チャットに参加する方法
Mar 06, 2024 pm 05:19 PM
Baidu Netdisk グループ チャットに参加する方法
Mar 06, 2024 pm 05:19 PM
Baidu Netdisk はファイルの保存と共有機能を提供するだけでなく、ユーザーの多様なニーズを満たすためにその他の多くの実用的な機能も隠しています。その中でも、Baidu Netdisk を介した通信やディスカッション、友達の追加やグループ チャットへの参加、他のユーザーとのファイル共有はすべて、Baidu Netdisk の人気の理由です。では、Baidu Netdisk アプリにグループ チャットを追加するにはどうすればよいでしょうか? 詳細を知りたいユーザーは、この記事に従ってください。 Baidu Netdisk のグループに参加するにはどうすればよいですか? 1. Baidu Netdisk を開き、[共有] をクリックします。 2. 右上隅にあるプラスアイコンをクリックします。 3. クリックして友達/グループを追加します。 4. 検索するグループ番号を入力し、クリックして参加します。
 WeChat グループ チャットが見つからない場合はどうすればよいですか?
Apr 26, 2024 pm 01:14 PM
WeChat グループ チャットが見つからない場合はどうすればよいですか?
Apr 26, 2024 pm 01:14 PM
1. WeChat アプリを開き、右上隅の検索アイコンをクリックして、WeChat のニックネームを入力します。 2. システムは、ユーザーが参加しているさまざまなグループ チャットを自動的に表示します。 [その他のグループ チャット] ボタンをクリックすると、ユーザーが参加しているすべてのグループ チャットが表示されます。 3. ユーザーは、すべてのグループ チャットでこれまでに見つからなかったグループ チャットを検索できます。
 PHPとSignalRを使用したリアルタイムデータ通信
Jun 28, 2023 am 09:08 AM
PHPとSignalRを使用したリアルタイムデータ通信
Jun 28, 2023 am 09:08 AM
モバイル インターネットの急速な発展に伴い、リアルタイム通信は徐々に非常に重要な要件になってきました。リアルタイム通信の最も基本的な要件はリアルタイム データ通信です。これには、サーバーがクライアントにリアルタイムでデータを送信し、リアルタイムで対話できる必要があります。 PHP と SignalR は、リアルタイム データ通信の実装に関して非常に強力な 2 つのツールです。 PHP はサーバー側コードの作成に使用できる非常に人気のある開発言語であり、SignalR はリアルタイム データ通信の実装に使用できるリアルタイム通信フレームワークです。
 Amapグループチャットに参加する方法
Feb 27, 2024 pm 12:30 PM
Amapグループチャットに参加する方法
Feb 27, 2024 pm 12:30 PM
Amap ソフトウェアは正確なナビゲーション サービスを提供するだけでなく、ユーザーにグループ チャット機能を提供し、旅行をより便利で興味深いものにします。 Amap では、独自のグループ チャットを簡単に作成したり、既存のグループ チャットに参加することを選択したりできます。しかし、Amapアプリでグループチャットを開く方法がよく分からない方も多いと思いますので、以下の記事で詳しく紹介していますので、まだ知らない方はぜひこの記事と合わせて読んでみてください! Amap グループ チャットを開くにはどうすればよいですか? 答え: [Amap] - [メッセージ] - [グループ チャット]。具体的な手順: 1. まず、Amap ソフトウェアを開きます。入力後、下部にホームページ、近く、メッセージ、タクシー、鉱山が表示されます。ここで [メッセージ] をクリックします。 2. 次に、メッセージ ページをクリックします。
 DingTalkグループチャットで緊急通知を公開する詳細な方法
Mar 29, 2024 pm 06:16 PM
DingTalkグループチャットで緊急通知を公開する詳細な方法
Mar 29, 2024 pm 06:16 PM
1. まず、携帯電話でクリックして DingTalk ソフトウェアに入ります。 2. 次に、クリックして、作成したグループ チャットに入ります。 3. 次に、グループ チャット ページの右上隅にある 3 つの小さな点をクリックします。
 Meituan グループ チャットで応答不可メッセージを設定する方法_Meituan グループ チャットで応答不可メッセージを設定する方法
Mar 27, 2024 pm 11:50 PM
Meituan グループ チャットで応答不可メッセージを設定する方法_Meituan グループ チャットで応答不可メッセージを設定する方法
Mar 27, 2024 pm 11:50 PM
1. ストアから商品を購入すると、注文の下にグループ チャットが自動的に表示されます。 2. 以降のメッセージはページ下部の[メッセージ]欄に表示されます。 3. 参加するグループチャットを選択し、右上隅のキャラクター画像ボタンをクリックします。 4. ここでは、グループ チャットの関連情報がすべて表示されます。[メッセージの応答不可] の右側にあるボタンをクリックして、新しいメッセージの通知をオフにします。しかし、販売者がクーポンを発行すると、時間内に全員に通知することになります。




