
CSS 位置決めメカニズム
CSS には、通常のフロー、フローティング、および絶対位置決めという 3 つの基本的な位置決めメカニズムがあります。
特に指定がない限り、すべてのボックスは通常の流れに配置されます。つまり、通常のフロー内の要素の位置は、(X)HTML 内の要素の位置によって決まります。
ブロックレベルのボックスが上から下に順番に配置され、ボックス間の垂直距離はボックスの垂直マージンから計算されます。
インラインボックスは横一列に配置されます。それらの間隔は、水平方向のパディング、境界線、およびマージンを使用して調整できます。ただし、垂直方向のパディング、境界線、およびマージンはインライン ボックスの高さには影響しません。ラインによって形成される水平ボックスは ライン ボックス と呼ばれます。ライン ボックスは常に、そこに含まれるすべてのインライン ボックスを収容できる十分な高さになります。ただし、行の高さを設定すると、このボックスの高さが大きくなる可能性があります。
次の章では、相対位置決め、絶対位置決め、フローティングについて詳しく説明します。
CSS 位置プロパティ
position プロパティを使用すると、要素ボックスの生成方法に影響する 4 つの異なるタイプの配置から選択できます。
position 属性値の意味:
static
デフォルト値。位置決めを行わない場合、要素は通常のフローで表示されます (上、下、左、右、または z-index 宣言は無視されます)。要素ボックスは正常に生成されます。ブロックレベル要素はドキュメント フローの一部として長方形のボックスを作成し、インライン要素は親要素内に配置される 1 つ以上のライン ボックスを作成します。
relative
要素ボックスは一定の距離だけオフセットされます。要素は、配置されていない形状と元のスペースを保持します。
absolute
要素ボックスはドキュメント フローから完全に削除され、その要素を含むブロックに対して相対的に配置されます。包含ブロックは、文書内の別の要素または最初の包含ブロックである場合があります。通常のドキュメント フローで要素が以前に占めていたスペースは、その要素が存在しないかのように閉じられます。この要素は、通常のフローで最初に生成されたボックスのタイプに関係なく、配置後にブロック レベルのボックスを生成します。
修正
要素ボックスは位置を絶対に設定するように動作しますが、その要素ボックスを含むブロックはビューポート自体です。
inherit
は、position 属性の値が親要素から継承される必要があることを指定します。
ヒント: 要素の位置は通常のフロー内の位置を基準にしているため、相対配置は実際には通常のフロー配置モデルの一部とみなされます。
相対的な位置決めは、非常に理解しやすい概念です。要素が相対的に配置されている場合は、その位置に表示されます。次に、垂直または水平位置を設定することで、要素をその原点に対して「相対的に」移動できます。

相対配置を使用する場合、要素は、移動されたかどうかに関係なく、元のスペースを占有することに注意してください。したがって、要素を移動すると、他のボックスが覆われてしまいます。
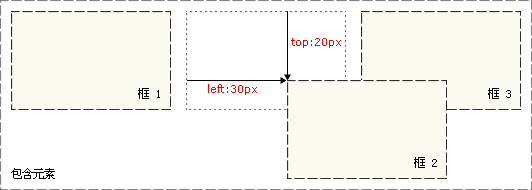
絶対配置に設定された要素ボックスはドキュメント フローから完全に削除され、その要素を含むブロック (ドキュメント内の別の要素または最初の要素を含むブロックである可能性があります) を基準に配置されます。通常のドキュメント フローで要素が以前に占めていたスペースは、その要素が存在しないかのように閉じられます。この要素は、通常のフローで最初に生成されたボックスのタイプに関係なく、配置後にブロック レベルのボックスを生成します。
絶対配置では、要素の位置がドキュメント フローから独立するため、スペースを占有しません。これは、要素の位置が通常のフロー内の位置を基準とするため、実際には通常のフロー位置決めモデルの一部とみなされる相対位置決めとは異なります。
通常のフロー内の他の要素は、絶対に配置された要素が存在しないかのようにレイアウトされます。

ポジショニングに関する主な問題は、それぞれのポジショニングの意味を覚えておくことです。それで、ここで学んだことを復習してみましょう: 相対配置はドキュメント内の要素の初期位置を「基準」としますが、絶対配置要素は 最も近い位置にある祖先 を基準に配置されます。要素に配置された祖先要素がない場合、その位置は、元の包含ブロックを基準としています。
注: ユーザーエージェントに応じて、最初の包含ブロックはキャンバスまたはHTML要素になる場合があります。
ヒント: 絶対配置ボックスはドキュメント フローから独立しているため、ページ上の他の要素を覆うことができます。で設定できます z-index 属性を使用して、これらのボックスの積み重ね順序を制御します。
フローティング ボックスは、その外端がそれを含むボックスまたは別のフロート ボックスの境界線に触れるまで、左右に移動できます。
フローティング ボックスはドキュメントの通常のフローにないため、ドキュメントの通常のフロー内のブロック ボックスは、フローティング ボックスが存在しないかのように動作します。
float 属性は、要素が浮動する方向を定義します。歴史的に、このプロパティは常に画像に適用され、テキストが画像の周りを回り込むようにしていましたが、CSS では任意の要素をフローティングにすることができます。フローティング要素は、要素のタイプに関係なく、ブロック レベルのボックスを作成します。
非置換要素をフローティングにする場合は、明示的な幅を指定します。それ以外の場合は、可能な限り狭くなります。
ラインボックスと清掃
フロートの隣のラインボックスはフロートのためのスペースを作るために短くされ、ラインボックスはフロートを囲みます。
そのため、フローティング ボックスを作成すると、テキストが画像の周りを折り返すことができます:

ライン ボックスがフローティング ボックスの周りを折り返さないようにするには、以下を適用する必要があります。 クリア属性。 clear 属性の値は、左、右、両方、またはなしのいずれかであり、ボックスのどの辺がフローティング ボックスの隣にあってはいけないかを示します。
この効果を実現するには、要素の上端がフローティングボックスの下に垂直に落ちるように、クリアされた要素の上マージンに十分なスペースを追加します:

これは便利なツールです。要素をフローティング要素用のスペースを残すようにします。
フロートとクリーンアップについて詳しく見てみましょう。画像をテキスト ブロックの左側にフローティングさせ、その画像とテキストを背景色と境界線を持つ別の要素内に含めたいとします。次のコードを作成できます:
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
<p class="news">
<img src="news-pic.jpg" />
<p>some text</p>
</p>この場合、問題が発生します。フローティング要素はドキュメント フローの外にあるため、画像とテキストを囲む p はスペースを占有しません。
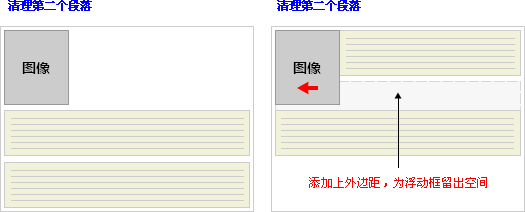
周囲の要素が浮動要素を視覚的に囲むようにするにはどうすればよいですか? Clear はこの要素のどこかに適用する必要があります:

残念ながら、clean を適用する既存の要素がないため、空の要素を追加してクリアすることしかできないため、新しい問題が発生します。
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
<p class="news">
<img src="news-pic.jpg" />
<p>some text</p>
</p>これで目的の効果を実現できますが、追加のコードを追加する必要があります。クリアできる要素も多くありますが、レイアウトの目的で無意味なマークアップを追加しなければならない場合もあります。
しかし、別の方法があります。それは、コンテナを浮かせることです。p:
.news {
background-color: gray;
border: solid 1px black;
float: left;
}
.news img {
float: left;
}
.news p {
float: right;
}
<p class="news">
<img src="news-pic.jpg" />
<p>some text</p>
</p>これで、必要な効果が得られます。残念ながら、次の要素はこの浮動要素の影響を受けます。この問題を解決するために、レイアウト内のすべてをフローティングし、適切な意味のある要素 (多くの場合、サイトのフッター) を使用してそれらのフロートをクリーンアップすることを選択する人もいます。これは、不要なマークアップを削減または削除するのに役立ちます。
フローティング モジュールに負のマージンを使用すると、対応するフローティング モジュールをカバーできます。負のマージンのマージン属性は、他のモジュールの位置に影響を与えません。その移動基準点はそれ自体に基づいています。これはプラスのマージンとは大きく異なります。プラスのマージンは、隣接するモジュールの位置を基準点として移動し、周囲のモジュールを適度に排除します。
CSS を使用して要素を中央揃えにするのは簡単なことではありません。同じ合法的な CSS 中央揃え設定でも、ブラウザーが異なると動作が異なります。まず、CSS で要素を水平方向に中央揃えにする一般的な方法をいくつか見てみましょう。
1.使用自动外边距实现居中
CSS中首选的让元素水平居中的方法就是使用margin属性—将元素的margin-left和margin-right属性设置为auto即可。在实际使用中,我们可以为这些需要居中的元素创建一个起容器作用的p。需要特别注意的一点就是,必须为该容器指定宽度:
p#container {
margin-left: auto;
margin-right: auto;
width: 168px;
} 在大多数主流浏览器中,这种方法都非常有效,即使是Windows平台上的IE6,在其标准兼容模式(compliance mode)下也能够正常显示。但不幸的是,在更低版本的IE中,这种设置却并不能实现居中效果。所以若想在实际项目中使用这种方法,那么就要确保用户的IE浏览器版本不低于6.0。
尽管在支持上不尽如人意,但大多数设计师都建议尽可能地使用这种方法。该方法也被认为是在各种用CSS实现元素水平居中方法中最正确、最合理的一种。
2.使用text-align实现居中
另一种实现元素居中的方法是使用text-align属性,将该属性值设置为center并应用到body元素上即可。这种做法是彻头彻尾的hack,但它却能兼容大多数浏览器,所以在某些情况下也自然必不可少。
之所以说它是hack,是因为这种方法并没有将文本属性应用到文本上,而是应用到了作为容器的元素上。这也给我们带来了额外的工作。在创建好布局必须的p之后,我们要按照如下代码为body应用text-align属性:
body{
text-align:center;
} 之后会出现什么问题吗?body的所有子孙元素都会被居中显示。
因此,我们就需要用再写一条规则,让其中的文本回到默认的居左对齐:
p {
text-align:left;
} 可以想象这条附加的规则将带来一些不便。另外,真正完全遵循标准的浏览器并不会改变容器的位置,而只会让其中的文字居中显示。
3.组合使用自动外边距和文本对齐
因为文本对齐居中方式有着良好的向下兼容性,且自动外边距方式也被大多数当代浏览器支持,所以很多设计师将二者组合起来使用,以期让居中效果得到最大限度的跨浏览器支持:
body {
text-align: center;
}
#container {
margin-left: auto;
margin-right: auto;
border: 1px solid red;
width: 168px;
text-align: left
} 可是这始终是个hack,无论如何也算不上完美。我们还是需要为居中容器中的文本编写附加的规则,但至少在各个浏览器中看起来都不错。
4.负外边距解决方案
负外边距解决方案远不是仅仅为元素添加负外边距这么简单。这种方法需要同时使用绝对定位和负外边距两种技巧。
下面是该方案的具体实现方法。首先,创建一个包含居中元素的容器,然后将其绝对定位于相对页面左边边缘50%的位置。这样,该容器的左外边距将从页面50%宽度的位置开始算起。
然后,将容器的左外边距值设置为负的容器宽度的一半。这样即可将该容器固定在页面水平方向的中点。
#container {
background: #ffc url(mid.jpg) repeat-y center;
position: absolute;
left: 50%;
width: 760px;
margin-left: -380px;
}看,没有任何hack!虽然这并不是首选的解决方案,但也是个不错的方法,且适用性极广—甚至在Netscape Navigator 4.x中都没有任何问题,很令人吃惊,不是吗?所以若想得到最广泛的浏览器支持,那么这种方法将会是最好的选择。
元素是文档结构的基础,在CSS中,每个元素生成了一个包含了元素内容的框(box,也译为“盒子”)。但是不同的元素显示的方式会有所不同,例如
和就不同,而和 也不一样。在文档类型定义(DTD)中对不同的元素规定了不同的类型,这也是DTD对文档之所以重要的原因之一。 1. 替换和不可替换元素 从元素本身的特点来讲,可以分为替换和不可替换元素。 a) 替换元素 替换元素就是浏览器根据元素的标签和属性,来决定元素的具体显示内容。 例如浏览器会根据 (X)HTML中的标签的src属性的值来读取图片信息并显示出来,而如果查看(X)HTML代码,则看不到图片的实际内容;又例如根据标签的type属性来决定是显示输入框,还是单选按钮等。
、、