WeChat H5 ページの作成プロセスの詳細な説明
背景説明
数日前に WeChat が関連プロジェクト開発を転送した後、これが最初の WeChat 関連プロジェクト開発と呼ばれるのはなぜですか?前回のものはWeChat関連のインターフェースを全く使用しておらず、アニメーションプロモーションページ+フォームでしたが、今回は「WeChat H5ページ」と呼ばれていますが、それほど単純ではないように感じます。これは、私が以前に趣味で書いたもので、WeChatの関連インターフェイス、つまり5分熱に注意を払っただけですが、これまでのところ、公式アカウントはまだ単純な翻訳しか知りません(使用されているBaidu翻訳インターフェイスにはWeChatインターフェイスは含まれていません)。まったく、WeChat のデモなので、まったく注意深く見ていませんでした)。
ここまで言いましたが、一言で言えば「シャオバイ」です
ここで愚痴を言いたいと思います。一時期、偉い人たちが「HTML5って略してH5って言うの?」と議論しているのを見かけましたが、実は最初は気にしていませんでしたが、今回のWeChatプロジェクトが開発されてから少しイライラしたのかもしれません。それは今日の私の気分でした。
現状分析
認定購読番号1件
なし
プロトタイプ図要件の分析
リーダーから指名された引き継ぎ担当者からPPTプロジェクト説明計画書とPPTプロトタイプを渡されました写真、これら写真は私が下手な PS を使用して再コピーしたもので、同様のコンテンツ インターフェイスの一部は省略されています。
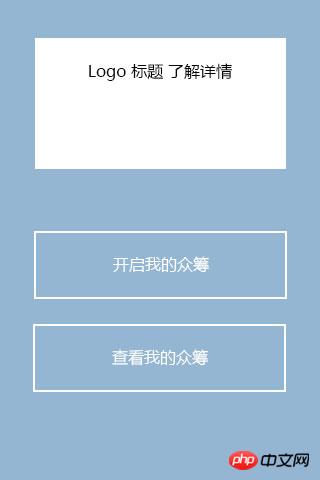
写真 1

ユーザーが「**Technology Company」の公式 WeChat をフォローした後のメッセージプッシュ 以下は公式 WeChat ナビゲーションです。アクティビティ情報をプッシュし、ナビゲーション アクティビティにエントリを追加します。ここでは 2 つの WeChat 関連のインターフェイスを使用する必要があります。
インターフェースリスト
WeChatイベントのフォロー/フォロー解除
カスタムメニュー管理インターフェース
図2

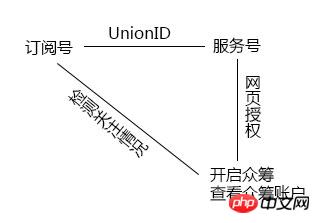
ユーザーがクラウドファンディングの詳細を開いたり表示したりするとき、ユーザーがクラウドファンディングの詳細を開いているかどうかを検出する必要がありますフォローしました クラウドファンディングの詳細を開くには、サブスクリプション アカウントと現在の WeChat ユーザーのユーザー情報が必要です。このインターフェイスは、WeChat 認定サービス アカウントによってのみ使用できます。私はアカウント権限を持っていないので、今回のイベントに協力するために開発専用のサービスアカウントを申請することにしましたが、このイベントに参加するにはサブスクリプションアカウントをフォローしていることが前提となります。したがって、2 つのアカウントを直接接続するには UnionID が必要です。
UnionID に関しては、WeChat パブリック プラットフォーム と WeChat オープン プラットフォーム の 2 つのプラットフォームを区別する必要があります。これら 2 つのアカウントをリンクする必要がある場合は、UnionID を使用する必要があることに気付きました。
まずアカウントをバインドします。
WeChatオープンプラットフォームに登録してログインします
管理センター--公式アカウント--バインド

次に、バックアップ用の認証サブスクリプションアカウントを介して、フォローしているすべてのユーザーのunionidストレージテーブルを取得します。またはフォローを解除してこのテーブルのデータを更新します。
最終認証ログイン後、現在の認証ユーザーの情報に従ってサービス番号を取得してunionidを返し、ユーザーがサブスクリプションアカウントをフォローしているかどうかを確認し、フォローしていない場合はQRコード表示ページにジャンプします。概要アイデアマップ

インターフェースリスト
ユーザー基本情報を取得するためのWebページ権限
フォロワーリストを取得
ユーザー基本情報を取得IDメカニズム)
図 3

この概略図は、実際には簡単な図です。これを実行するには、実際には複数の追加ページが必要です。
クラウドファンディングを開始すると、このインターフェースには私のクラウドファンディングインターフェースも表示されます。ホームページに表示する必要がある情報には、私のクラウドファンディングの詳細が含まれており、一度自分で資金を集めて、それを WeChat の友達と共有して資金集めに役立てることができます。
WeChat の友達が私が共有するインターフェースに入ったら、最初に「こんにちは、私は参加しています...」という私の招待が表示されます。 WeChat の友人は、自分のクラウドファンディング アカウントを開設して、それを WeChat の友人と共有することもできます。
クラウドファンディングで資金を集めたら、金額の10倍のクーポンと交換できます。
一部のインターフェイスでは、認証サービス アカウントまたは WeChat 認証が必要です。
インターフェースリスト
WeChat共有
WeChat支払い
WeChatカードインターフェース
その他のページ

ゲームのルールを説明します
-
サブスクリプションアカウントをフォロー
よくある質問のまとめ
-
トークン開発者センターの設定について
パブリックアカウントの背景を設定したら、トークンなどの情報を設定します。サーバー環境のデモファイルにトークンを設定します。トークンの保存に失敗した場合は、モードがプレーン テキスト モードに設定されていることを確認し、最初に情報を処理してから、デモ ファイルに設定されたトークンがバックグラウンドと一致していることを確認してください。公式アカウントの設定を行い、最後に echostr<?php //简单总结后就应该是这样子,为了后续开发不应该是这样子,结合实际开发情况使用,但token验证仅仅如此就够了 define("TOKEN", "unofficial"); function checkSignature() { // you must define TOKEN by yourself if (!defined("TOKEN")) { throw new Exception('TOKEN is not defined!'); } $signature = $_GET["signature"]; $timestamp = $_GET["timestamp"]; $nonce = $_GET["nonce"]; $token = TOKEN; $tmpArr = array($token, $timestamp, $nonce); // use SORT_STRING rule sort($tmpArr, SORT_STRING); $tmpStr = implode( $tmpArr ); $tmpStr = sha1( $tmpStr ); if( $tmpStr == $signature ){ return true; }else{ return false; } } if( checkSignature() ) { echo $_GET['echostr']; } ?>ログイン後にコピー を出力します。サブスクリプションアカウントには十分な権限がありません。現時点では、別途適用されたサービスアカウントを利用して開発されています。 UnionIDの使用に関する問題点
この問題については上で説明したので詳しくはまとめません開発プロセスでは、テストアカウントを申請することでテストを開発できます
UnionIDの使用にはいくつかの制限がありますテスト アカウントによって開発された Web アカウントは承認されています。テストする前にテスト アカウントをフォローする必要があります。そうしないと、テスト アカウントがフォローされていないことを示すメッセージが表示されます一部のインターフェイスのテストでは、次に従ってリクエストを開始する必要があります。設定された URL
私の一般的な方法は、ローカル ホスト ファイルを変更してこれを実現することです。他にも解決策はいくつかありますが、これが私が通常使用する方法です。accessTokenの区別
access_tokenは公式アカウントのグローバルに一意なチケットであり、公式アカウントは各インターフェースを呼び出す際にaccess_tokenを使用する必要があります。開発者はそれを適切に保存する必要があります。 access_token ストレージ用に少なくとも 512 文字のスペースを予約する必要があります。 access_token の有効期間は現在 2 時間であり、定期的に取得を繰り返すと最後の access_token が無効になります。リクエストの数は限られているため、キャッシュすることが最善です。ただし、ここで言いたいのは、Web アカウントのリクエストには accessToken も必要であり、accessToken は必要ないということです。 Web ページの認証は、access_token のコードを交換することによって行われます。リクエストの制限はありませんが、ユーザー情報をリクエストするときやページを切り替えるときに、現在ログインしているユーザー情報をキャッシュする必要があります。最初は混乱がありましたので、ここで要約します。saeをサーバー環境として使用する際に注意する必要があるいくつかの問題
このプロジェクトの開発にはsaeバージョンを使用しました。saeコードバージョン管理ツール。 git を選択してコードを送信しましたが、なぜエラーが報告されるのでしょうか? sae の環境要因により、Memcache を使用するときに初期化する必要があることが決まります。
データベースのリンク モードは 5.3 以降で PDO シミュレーションを使用することを推奨します。そのため、ここでの設定の問題については、sae の公式バージョンを使用して組み込みの設定を直接使用する場合は、オンライン チュートリアルに従う必要はありません。構成 config_sae.php を手動で作成して追加します。URL 内のデータをエンコードするために使用される php 関数の最適化について学習します
//base64_encode(); //base64_decode(); function base64url_encode($data) { return rtrim(strtr(base64_encode($data), '+/', '-_'), '='); } function base64url_decode($data) { return base64_decode(str_pad(strtr($data, '-_', '+/'), strlen($data) % 4, '=', STR_PAD_RIGHT)); }ログイン後にコピーフロントエンド ルーティング ツール
去年の初め、私は当時、会社のプロジェクトの問題に直面していました。変更されていない一連の CMS ページの問題を解決するために、ページ自体も非リフレッシュ読み込みを実装するときにこの問題を研究しましたが、変更可能な作業条件に関しては実際には成功しませんでしたが、基本的には一連の CMS ページが存在しました。パフォーマンスを考慮していないソリューションは、最終的には「使用されない、使用されない」最適化して放置されます。ちょうどそのとき、張大深さんがmobilebone移动端的骨架,后来由于公司重心的偏移,也就没有继续思考这个问题了,没想到的是这次还会用到mobileboneを作っているのを見ました。
問題をうろうろしているときに、angularについて考えましたが、それは必要ありませんでした。当初はvue-routerを使用する予定でしたが、それは私が望んでいたものとは少し違うように感じたので、あげました。当面は機能しますが、しばらくは vue が非常に優れていることに注目してください。グループ内でアドバイスを求めたとき、@叶小钗さんは自分の剣を勧めましたが、時間の都合上、研究を続けることはできませんでした。私は今でも偉大な巨匠、チャイ・ガーから多くのことを学びたいと思っています。
話はここまで
進捗の為、週末在宅勤務しながら頑張って進めてました、今日連絡してたらリーダーが『これをH5+CSS3でやり直す必要がある。 」最初は、私は実際に上司に何らかの補償をしてもらいたかったのですが、結局のところ、それが私に当然のことだと思っていました。しかし、上司が上司に私に話してくれるよう直接頼んだので、私は職場に戻って上司に報告しなければなりませんでした。直属の上司に「いや、前回の報酬はいりません。少なくとも私の精神的なバランスは崩れています。」このようにして、私はリーダーを拒否しました。今後どうなるかはわかりませんが、この件に関してはまだ原則の問題があると思います。
時間の無駄だったし、精神的に少し残念な気持ちもありましたが、それ以上に「楽しい」経験でした!
最新の状況では、要件が変更されたため、別の同僚がプロジェクトを引き継いだため、今後もこのエンディングを改善し続けます。
2015年11月24日12時31分、詳しくお話しましょう。同社は純粋に技術的なインターネット企業ではありません。他の部門が技術プロジェクトを開発する必要がある場合は、要求の承認文書を提供する必要があります。現在、部門のリーダーが社内でいくつかの計画を議論し、最終的に計画 A を選択しました。計画 A の要件に従って技術支援が実装されました。納品中に部門のリーダーが直接計画を一時的に変更し、以前の作業は変更されました。無駄だったが、このことには理由があった。この部門は上司の直属の部署であり、稟議書はプロジェクトの策定後にのみ記入することができ、最終的には直接計画を変更することができる。私の理解では、これはリーダーであろうと何であろうと、自分の決断を尊重し、技術的な仕事を尊重するのが基本です。技術的な話でなければ、これは静的な HTML5 ページだと思われるかもしれません。いつ計画を変更しても、予定どおりに完成させるだけで済みます。これは私にとって失礼なことだと思います。私の最終的な選択は、次の新しい要件を拒否することです。これまでの開発は、単に自分で学習してプレイしているだけです。実際には、実際に目にしたり感じたりするほど単純ではないこともあります。これは、「このプロジェクトにどれくらいの費用がかかるか」や「この機能の開発にどれくらいの時間がかかるか」ということと同じです。精度には問題がありますが、絶対的なものではありません。
以上がWeChat H5 ページの作成プロセスの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7479
7479
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 33
33
 PHP WeChat 開発: メッセージの暗号化と復号化を実装する方法
May 13, 2023 am 11:40 AM
PHP WeChat 開発: メッセージの暗号化と復号化を実装する方法
May 13, 2023 am 11:40 AM
PHP は、Web 開発およびサーバーサイド プログラミング、特に WeChat 開発で広く使用されているオープン ソースのスクリプト言語です。現在、ますます多くの企業や開発者が WeChat 開発に PHP を使用し始めています。これは、PHP が本当に学びやすく、使いやすい開発言語となっているためです。 WeChat の開発では、メッセージの暗号化と復号化はデータのセキュリティに関わるため、非常に重要な問題となります。暗号化と復号化の方法を持たないメッセージの場合、ハッカーは簡単にデータを入手でき、ユーザーに脅威を与える可能性があります。
 PHP を使用して WeChat マス メッセージング ツールを開発する
May 13, 2023 pm 05:00 PM
PHP を使用して WeChat マス メッセージング ツールを開発する
May 13, 2023 pm 05:00 PM
WeChat の人気に伴い、マーケティング ツールとして WeChat を使用し始める企業が増えています。 WeChat グループ メッセージング機能は、企業が WeChat マーケティングを行うための重要な手段の 1 つです。ただし、手動送信のみに頼ると、マーケターにとって非常に時間と労力がかかる作業になります。したがって、WeChat マス メッセージング ツールを開発することが特に重要です。この記事では、PHP を使用して WeChat マス メッセージング ツールを開発する方法を紹介します。 1. 準備作業 WeChat マス メッセージング ツールを開発するには、次の技術点を習得する必要があります。 PHP WeChat パブリック プラットフォーム開発の基礎知識 開発ツール: Sub
 PHP WeChat 開発: ユーザータグ管理を実装する方法
May 13, 2023 pm 04:31 PM
PHP WeChat 開発: ユーザータグ管理を実装する方法
May 13, 2023 pm 04:31 PM
WeChat パブリック アカウントの開発において、ユーザー タグ管理は非常に重要な機能であり、開発者がユーザーをよりよく理解し、管理できるようになります。この記事では、PHPを使用してWeChatのユーザータグ管理機能を実装する方法を紹介します。 1. WeChat ユーザーの openid を取得する WeChat ユーザータグ管理機能を使用する前に、まずユーザーの openid を取得する必要があります。 WeChat パブリック アカウントの開発では、ユーザーの承認を通じて openid を取得するのが一般的です。ユーザー認証が完了したら、次のコードを通じてユーザーを取得できます。
 PHP WeChat 開発: グループ メッセージ送信レコードの実装方法
May 13, 2023 pm 04:31 PM
PHP WeChat 開発: グループ メッセージ送信レコードの実装方法
May 13, 2023 pm 04:31 PM
WeChat が人々の生活においてますます重要なコミュニケーション ツールになるにつれ、その機敏なメッセージング機能はすぐに多くの企業や個人に支持されるようになりました。企業にとって、WeChat をマーケティング プラットフォームとして開発することがトレンドになっており、WeChat 開発の重要性が徐々に顕著になってきています。その中でも、グループ送信機能はさらに広く使用されているため、PHP プログラマとしてグループ メッセージ送信レコードを実装するにはどうすればよいでしょうか?以下に簡単に紹介します。 1. WeChat パブリック アカウントに関する開発知識を理解する グループ メッセージ送信レコードの実装方法を理解する前に、
 PHP WeChat 開発: カスタマー サービスのチャット ウィンドウ管理を実装する方法
May 13, 2023 pm 05:51 PM
PHP WeChat 開発: カスタマー サービスのチャット ウィンドウ管理を実装する方法
May 13, 2023 pm 05:51 PM
WeChat は現在、世界最大のユーザーベースを持つソーシャル プラットフォームの 1 つであり、モバイル インターネットの普及に伴い、ますます多くの企業が WeChat マーケティングの重要性を認識し始めています。 WeChat マーケティングを実施する場合、顧客サービスは重要な部分です。カスタマー サービスのチャット ウィンドウをより適切に管理するために、WeChat 開発に PHP 言語を使用できます。 1. PHP WeChat 開発の概要 PHP は、Web 開発の分野で広く使用されているオープン ソースのサーバー側スクリプト言語です。 WeChat パブリック プラットフォームが提供する開発インターフェイスと組み合わせると、PHP 言語を使用して WeChat を実行できます。
 PHP WeChat開発:投票機能の実装方法
May 14, 2023 am 11:21 AM
PHP WeChat開発:投票機能の実装方法
May 14, 2023 am 11:21 AM
WeChat パブリック アカウントの開発では、投票機能がよく使用されます。投票機能はユーザーが気軽に交流に参加できるほか、イベントの開催や意見調査などにも重要なツールです。この記事では、PHPを使用してWeChatの投票機能を実装する方法を紹介します。 WeChat公式アカウントの認証を取得する まずはWeChat公式アカウントの認証を取得する必要があります。 WeChatパブリックプラットフォームでは、WeChatパブリックアカウント、公式アカウント、およびパブリックアカウントに対応するトークンのAPIアドレスを設定する必要があります。 PHP言語を使用した開発の過程では、WeChatが公式に提供するPHを使用する必要があります
 PHP WeChat 開発: 音声認識を実装する方法
May 13, 2023 pm 09:31 PM
PHP WeChat 開発: 音声認識を実装する方法
May 13, 2023 pm 09:31 PM
モバイル インターネットの普及に伴い、WeChat をソーシャル ソフトウェアとして使用する人が増えており、WeChat のオープン プラットフォームは開発者に多くの機会をもたらしています。近年、人工知能技術の発展に伴い、音声認識技術は携帯端末開発において徐々に人気のある技術の一つになってきています。 WeChat 開発では、音声認識をどのように実装するかが多くの開発者にとって懸念事項となっています。この記事では、PHP を使用して音声認識機能を実装する WeChat アプリケーションを開発する方法を紹介します。 1. 音声認識の原理 音声認識の実装方法を紹介する前に、まず言語を理解しましょう
 WeChat 開発に PHP を使用するにはどうすればよいですか?
May 21, 2023 am 08:37 AM
WeChat 開発に PHP を使用するにはどうすればよいですか?
May 21, 2023 am 08:37 AM
インターネットとモバイル スマート デバイスの発展に伴い、WeChat はソーシャルおよびマーケティング分野に欠かせないものになりました。デジタル化が進むこの時代において、WeChat 開発に PHP を使用する方法が多くの開発者の焦点になっています。この記事では主に、PHP を WeChat 開発に使用する方法とそのヒントや注意事項を紹介します。 1. 開発環境の準備 WeChat を開発する前に、まず対応する開発環境を準備する必要があります。具体的には、PHP オペレーティング環境と WeChat パブリック プラットフォームをインストールする必要があります。