
前書き: 以下では、WeChat 決済の開発プロセスの詳細を写真とテキストで紹介します。私のエッセイのプロセスに従ってコードを確認してください。 WeChat 経由で支払う方法も学びました。また、支払いについても面接でよく聞かれる質問です。
本文:
1. まず、WeChat 支払いを開始する前に、開発者が知っておくべきことがいくつかあります:
pay.weixin.qq.com/wiki/doc /api /app.php?chapter=3_1
すると、次のページが表示されます。これは、WeChat SDK 決済機能を開発して使用するときに参照して理解できることがたくさんあります。問題が発生しました。関連情報を見つけるには、ここにアクセスすることもできます:

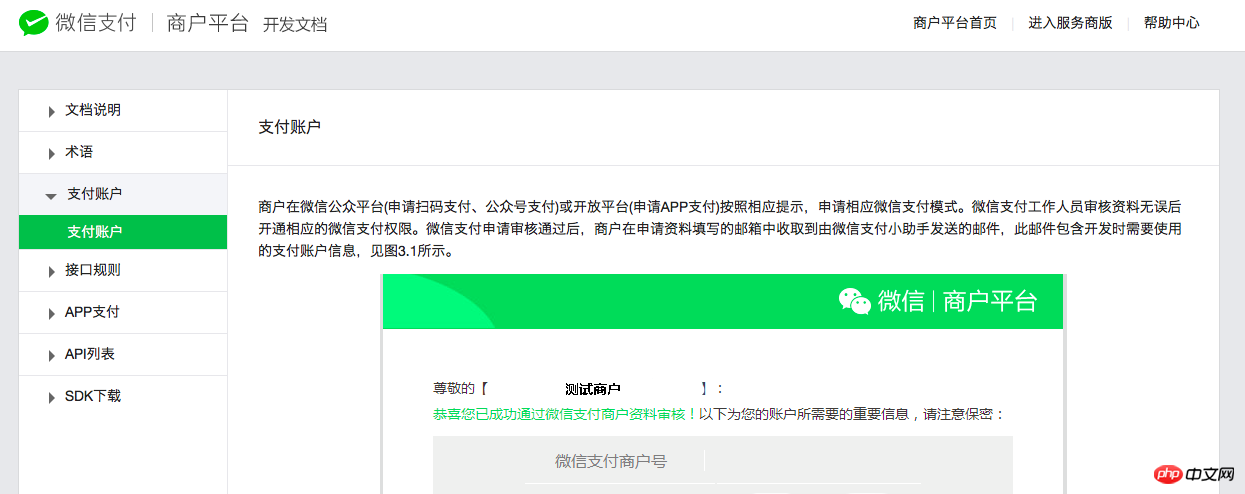
次に、この開発ドキュメントの「支払いアカウント>支払いアカウント」をクリックして、現在のページを一番下までスクロールするように読者に伝えます。 APPIDについて:

注:このAPPIDは開発中にWeChat決済を使用するために必要であり、このAPPIDはWeChat決済プラットフォームに登録し、300元を支払い、多くの情報を記入することによって販売者のみが使用できます関連する重要な情報をアップロードし、APPID を取得するために必要なその他の手順を実行します。
商用アプリアプリケーションに関しては、顧客がアプリWeChatを使用して購入すると、プログラムはこの一意のAPPIDに基づいて販売者を見つけ、消費者の金額を販売者のアカウントに送金します。

開発者へのメリット: 開発者向けに、WeChat 決済プラットフォームはテスト デモを提供し、デモ ソース コード内のコードをテストするための便利な APPID も提供します。これにより、開発者は APPID を購入するために 300 元を費やす必要がなくなります。
2. 読者がこの WeChat SDK の使用プロセスをより便利に、より具体的に学ぶために、通常のプロジェクトを作成し、その上で直接 WeChat SDK を使用し、WeChat 支払いを完了します。
pay.weixin.qq.com/wiki/doc/api/app/app.php?chapter=11_1
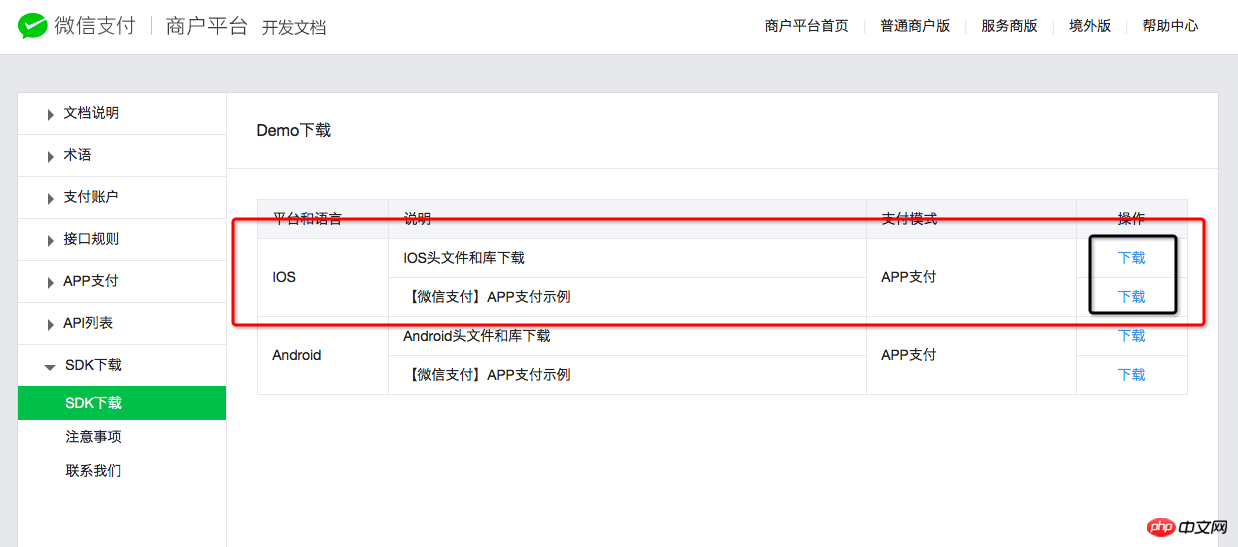
クリックしたら、SDK をダウンロードし、使用方法を学ぶことができるデモもダウンロードします。将来さらに探索するためにソース コードを保存することもできます:

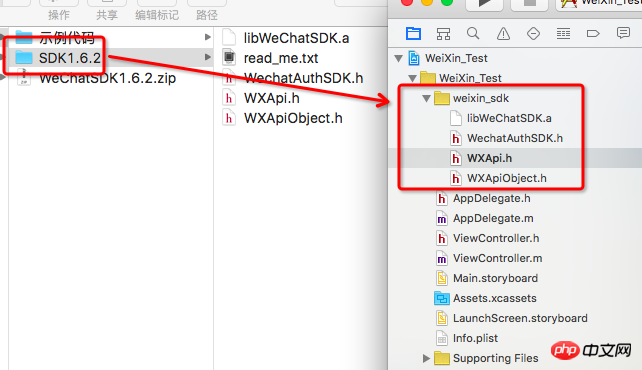
新しいプロジェクトに、ダウンロードした SDK ファイルをドラッグします。ダウンロードした SDK ファイルには 5 つのファイルがあります。必要に応じて、中のプロンプト情報を開いて読むことができます:

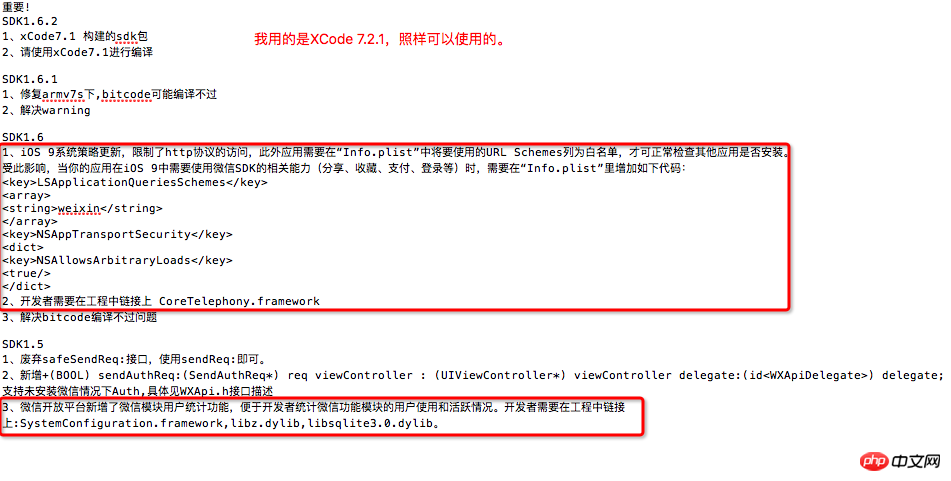
実際、最初に read_me.txt ファイルを開いてみましょう。これには、で解決された問題が記載されています。最近のバージョンのアップデートと SDK 使用上の注意事項 赤枠部分は以降の操作で使用します。SO read_me ファイルは非常に重要です。

3. さて、read_me.txtに従って必要な処理をしてみましょう:
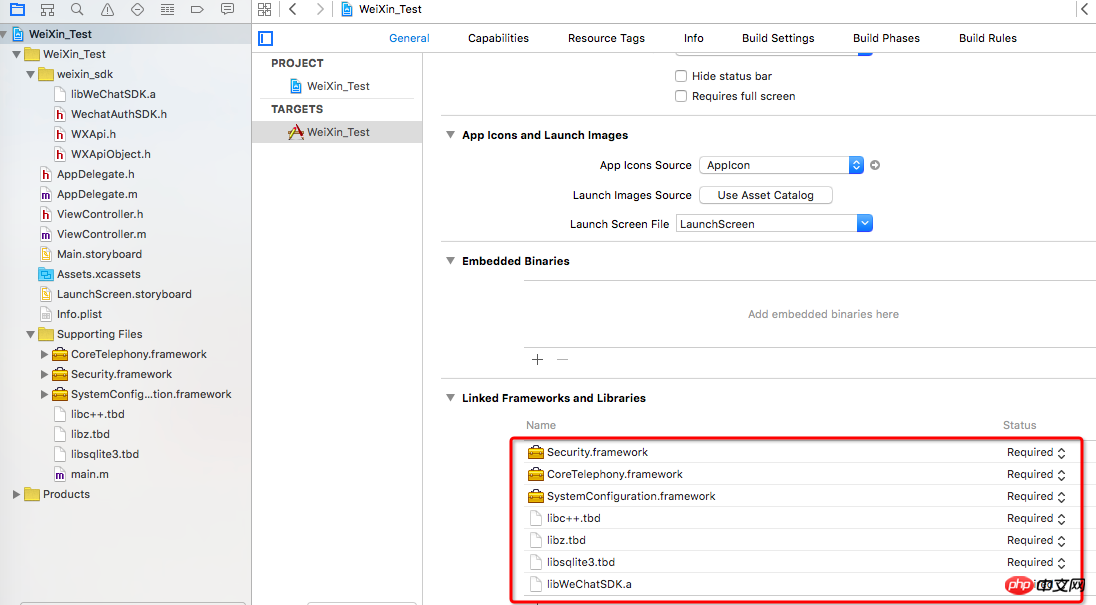
Xcode 7バージョン以降は、フレームワークとリンクライブラリをインポートする必要があります:

XCode 7より前の場合は、おそらくまだ、Foundation.framework や UIKit.framework などのフレームワークを手動でインポートする必要があります。
次に、read_me.txt のプロンプトに従って、その plist コードを info.plist ファイルにコピーします。
1 <key>LSApplicationQueriesSchemes</key>2 <array>3 <string>weixin</string>4 </array>5 <key>NSAppTransportSecurity</key>6 <dict>7 <key>NSAllowsArbitraryLoads</key>8 <true/>9 </dict>
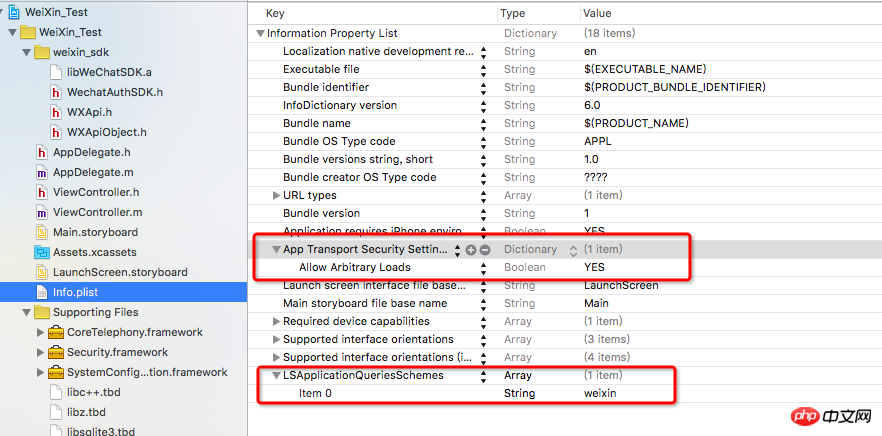
次に、info.plist ファイルをプロパティ リスト表示ビューに切り替えると、さらに表示されます。 2 つの項目が選択されました:

App Transport Security 設定は、iOS9 ではデフォルトで http プロトコルへのアクセスが制限されているため、XCode7 以降の開発中に手動で設定を追加する必要があります。
LSApplicationQueriesSchemes は、現在のアプリケーションが WeChat の関連機能 (共有、収集、支払い、ログインなど) を使用できるように、使用する URL スキームをホワイトリストに登録できます。
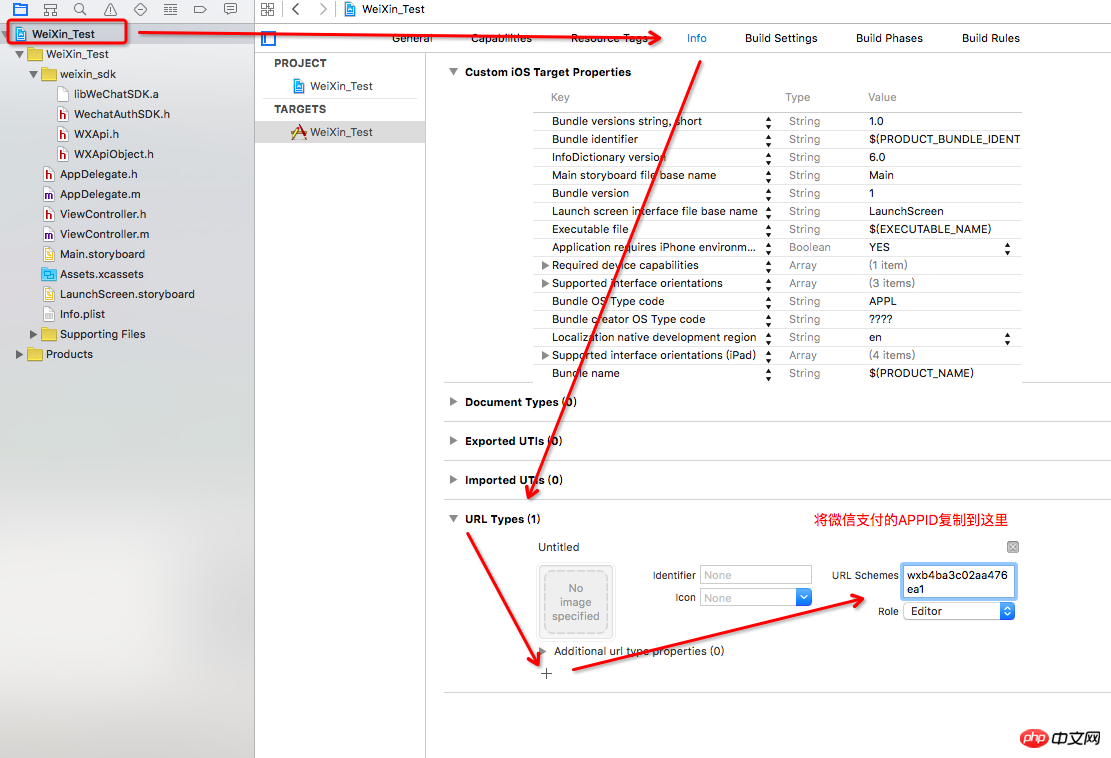
最後の操作が 1 つあり、WeChat 支払いに使用する APPID を URL スキーム [English Skiːm] に設定します。

4. コードの入力を開始できます:
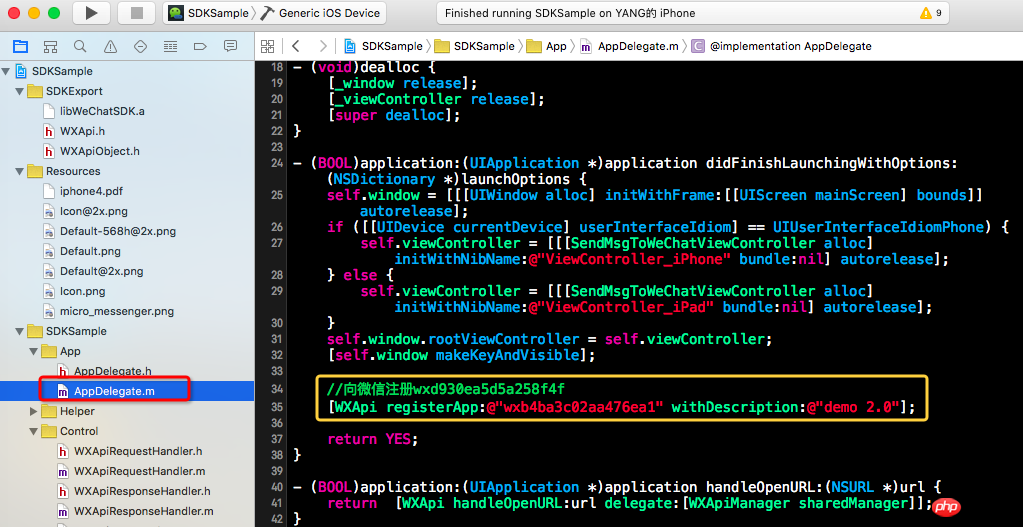
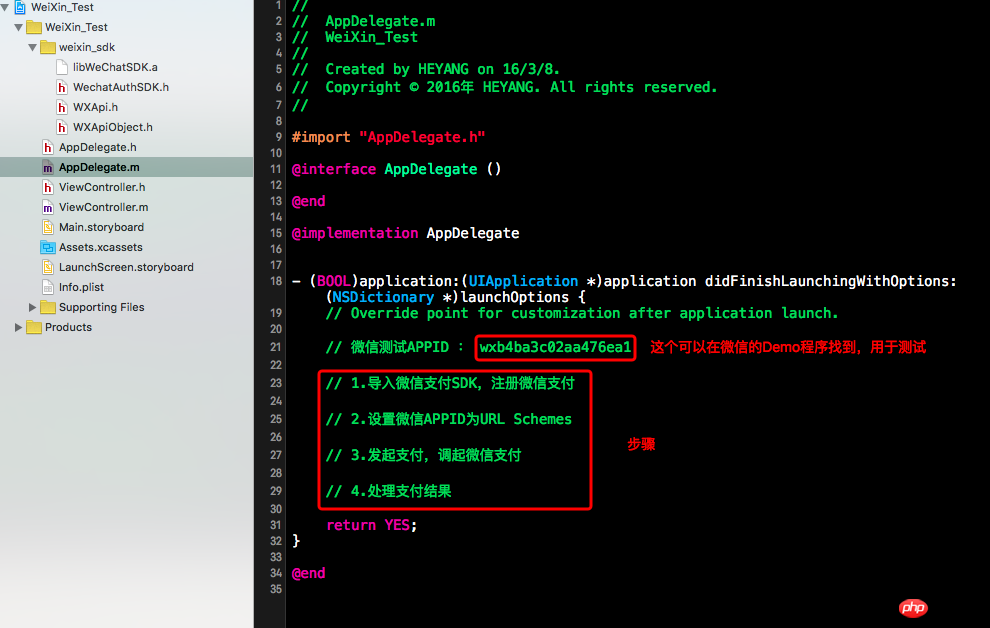
WeChat 決済プラットフォームからダウンロードしたデモ プログラムを開くと、その AppDelegate のソース コードでテスト用の APPID を見つけることができます:

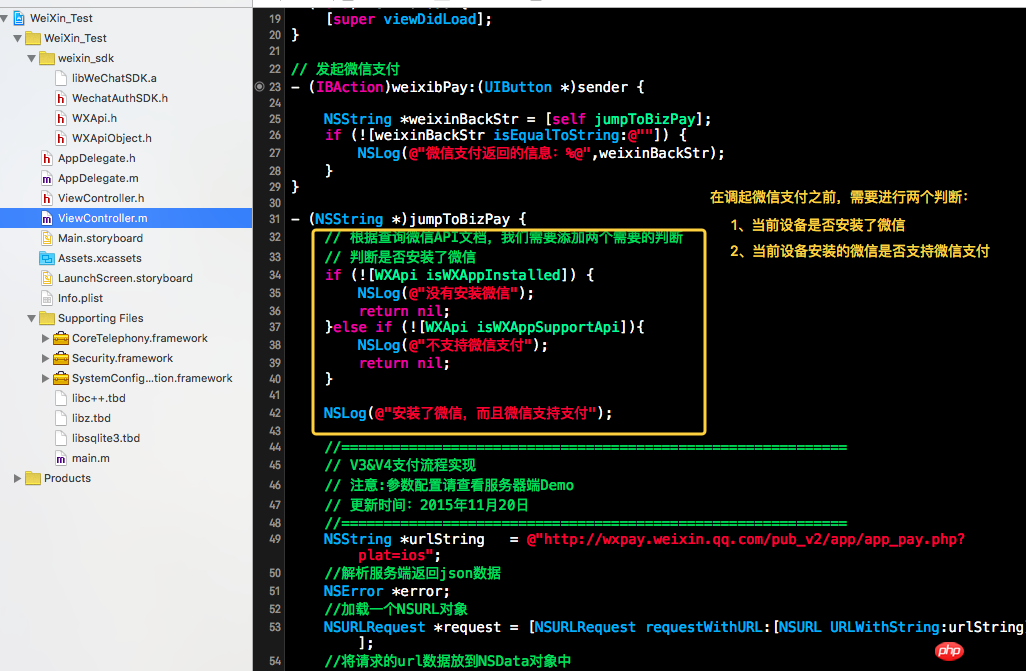
然后回到自己建立的工程中,写下了微信支付的流程:

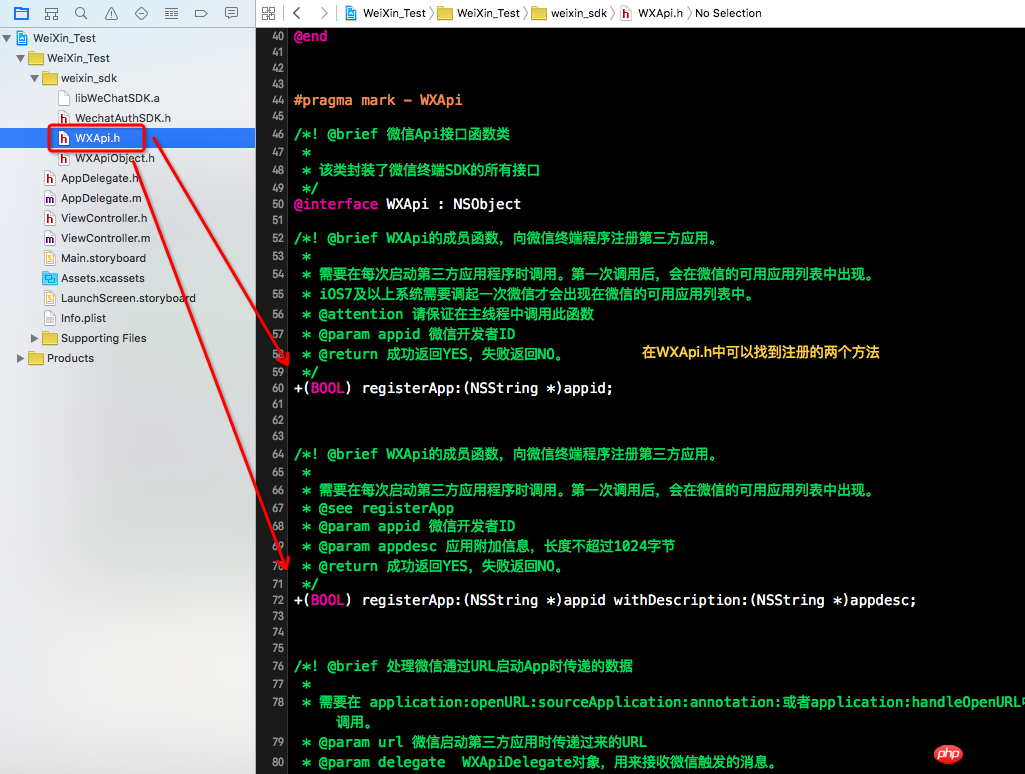
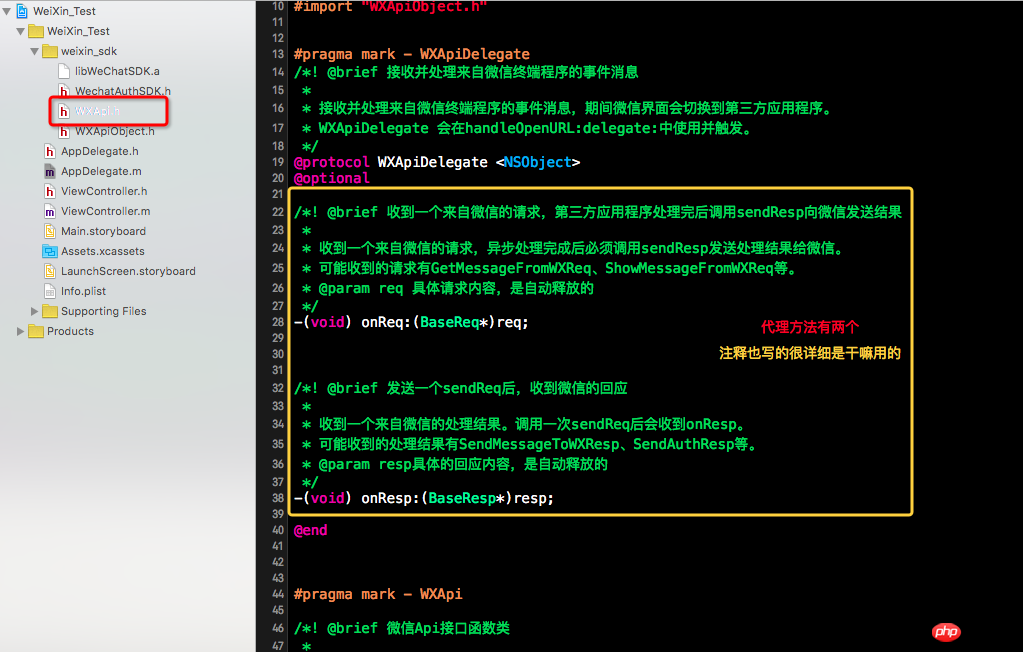
既然要注册微信,那么我们先到微信SDK的头文件中查看一下,发现只提供了两个注册方法,注释也写的很清楚:

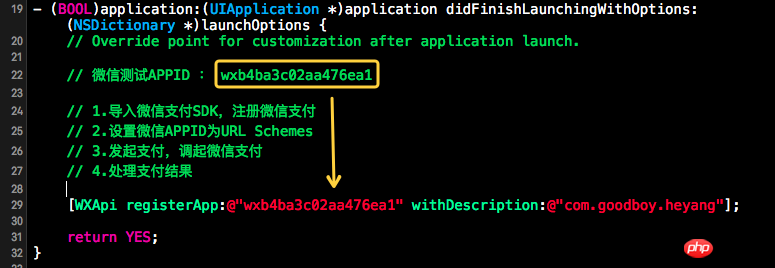
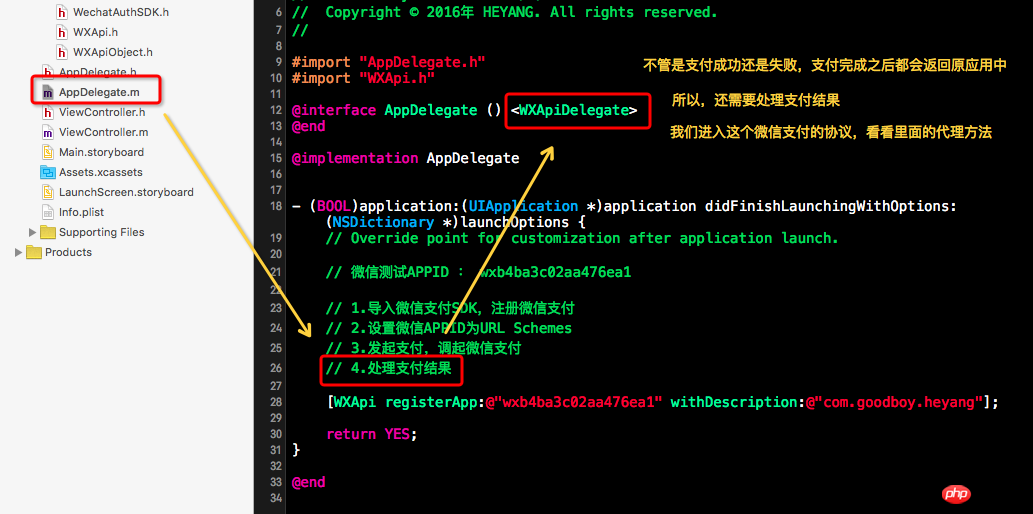
然后我们导入这个头文件之后,直接根据已经有的APPID进行注册:

好,其实步骤:1、导入微信支付SDK,注册微信支付。然后2、设置微信APPID为URL Schemes前面已经做好了。
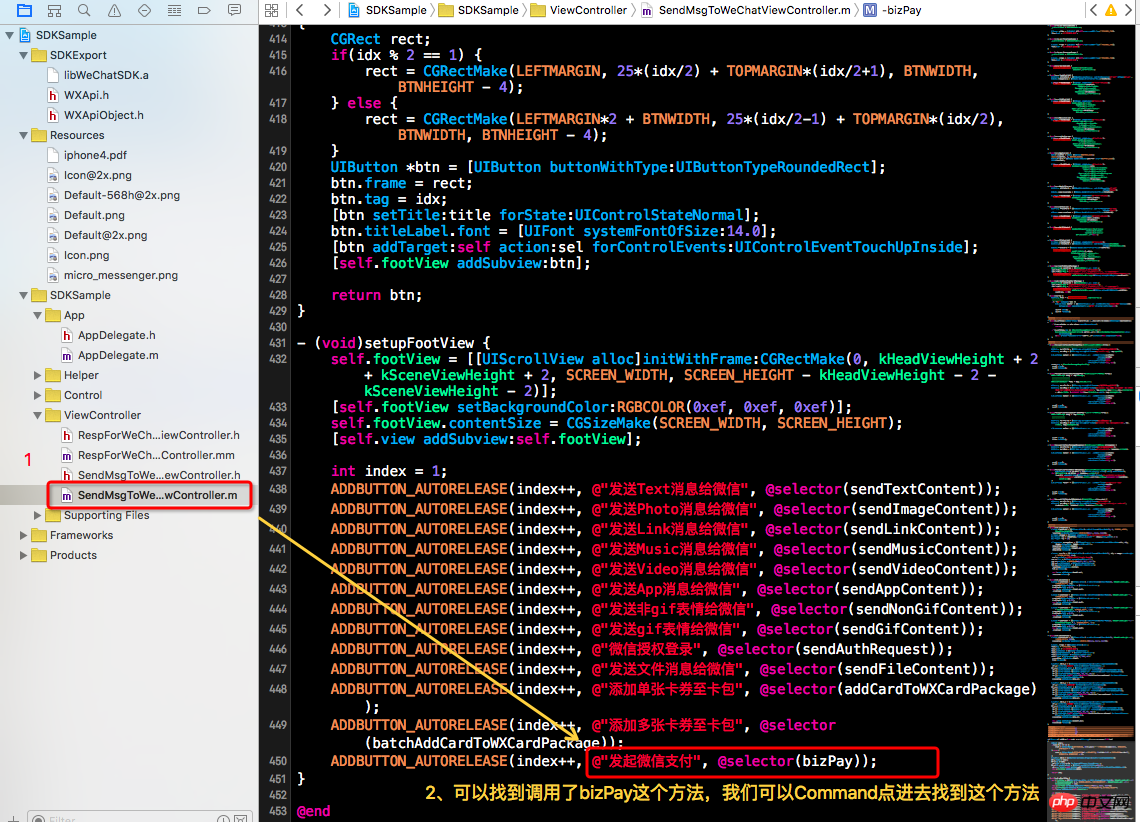
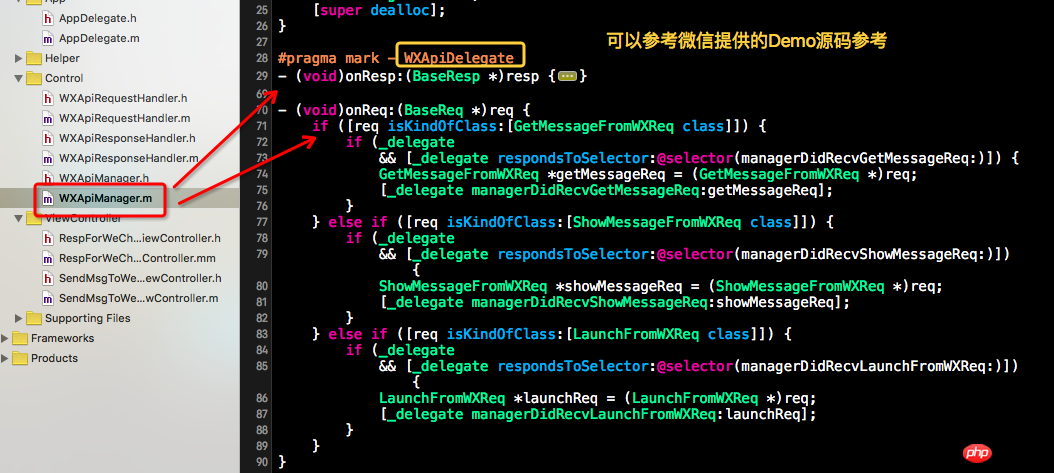
然后我们需要进行3、发起支付,调其微信支付,在这之前,我们直接看看微信官方提供给我们的Demo:


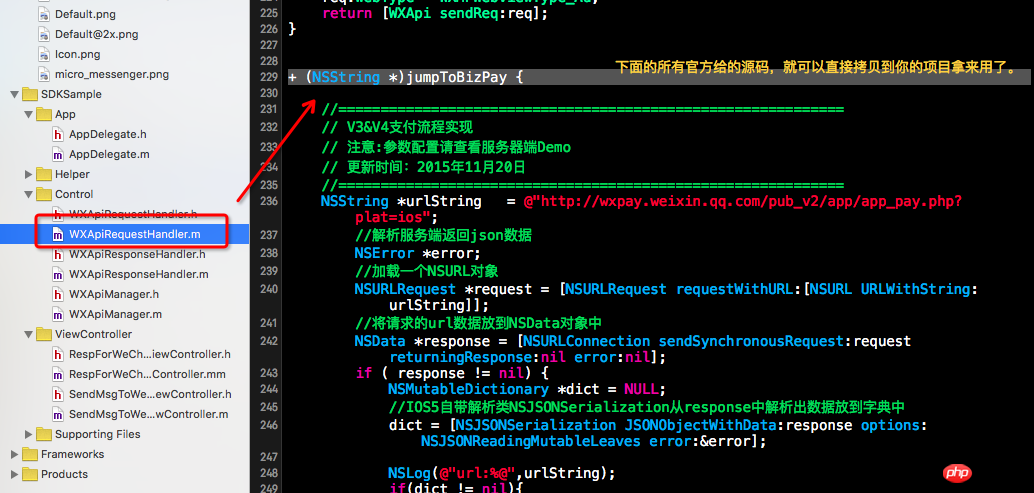
最后我们找到了Demo中完整的可以直接用的这部分发起微信支付的源码:

将这段直接拷贝到我的工程中,有那么一点经验的开发者就会注意到一些,比如Demo源码使用了MRC的autorelease,你可以手动去掉,类方法可以换成实例方法,根据你的实际项目开发需求:
1 - (NSString *)jumpToBizPay { 2 3 //============================================================ 4 // V3&V4支付流程实现 5 // 注意:参数配置请查看服务器端Demo 6 // 更新时间:2015年11月20日 7 //============================================================ 8 NSString *urlString = @"http://wxpay.weixin.qq.com/pub_v2/app/app_pay.php?plat=ios"; 9 //解析服务端返回json数据10 NSError *error;11 //加载一个NSURL对象12 NSURLRequest *request = [NSURLRequest requestWithURL:[NSURL URLWithString:urlString]];13 //将请求的url数据放到NSData对象中14 NSData *response = [NSURLConnection sendSynchronousRequest:request returningResponse:nil error:nil];15 if ( response != nil) {16 NSMutableDictionary *dict = NULL;17 //IOS5自带解析类NSJSONSerialization从response中解析出数据放到字典中18 dict = [NSJSONSerialization JSONObjectWithData:response options:NSJSONReadingMutableLeaves error:&error];19 20 NSLog(@"url:%@",urlString);21 if(dict != nil){22 NSMutableString *retcode = [dict objectForKey:@"retcode"];23 if (retcode.intValue == 0){24 NSMutableString *stamp = [dict objectForKey:@"timestamp"];25 26 //调起微信支付27 PayReq* req = [[PayReq alloc] init];28 req.partnerId = [dict objectForKey:@"partnerid"];29 req.prepayId = [dict objectForKey:@"prepayid"];30 req.nonceStr = [dict objectForKey:@"noncestr"];31 req.timeStamp = stamp.intValue;32 req.package = [dict objectForKey:@"package"];33 req.sign = [dict objectForKey:@"sign"];34 [WXApi sendReq:req];35 //日志输出36 NSLog(@"appid=%@\npartid=%@\nprepayid=%@\nnoncestr=%@\ntimestamp=%ld\npackage=%@\nsign=%@",[dict objectForKey:@"appid"],req.partnerId,req.prepayId,req.nonceStr,(long)req.timeStamp,req.package,req.sign );37 return @"";38 }else{39 return [dict objectForKey:@"retmsg"];40 }41 }else{42 return @"服务器返回错误,未获取到json对象";43 }44 }else{45 return @"服务器返回错误";46 }47 }哦,对了,还有一个很简单但很必要的操作忘记展示出来了:

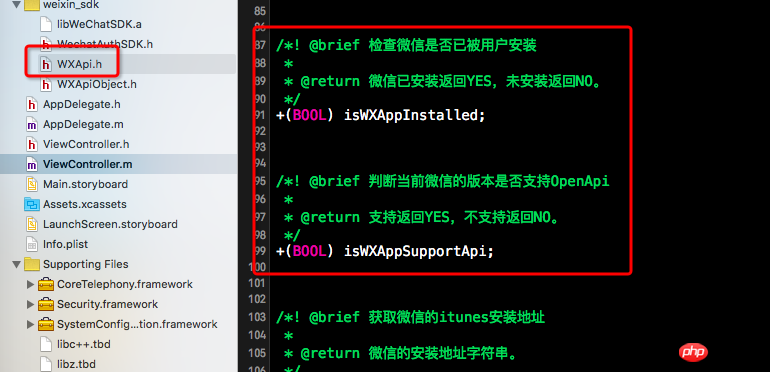
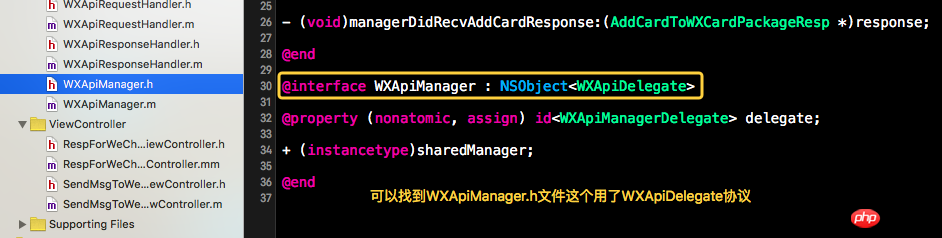
进一步,我们在微信的SDK源码头文件中,可以找到两个很有用的方法,你也可以在微信支付平台打开开发者文档找到这两个方法的介绍:

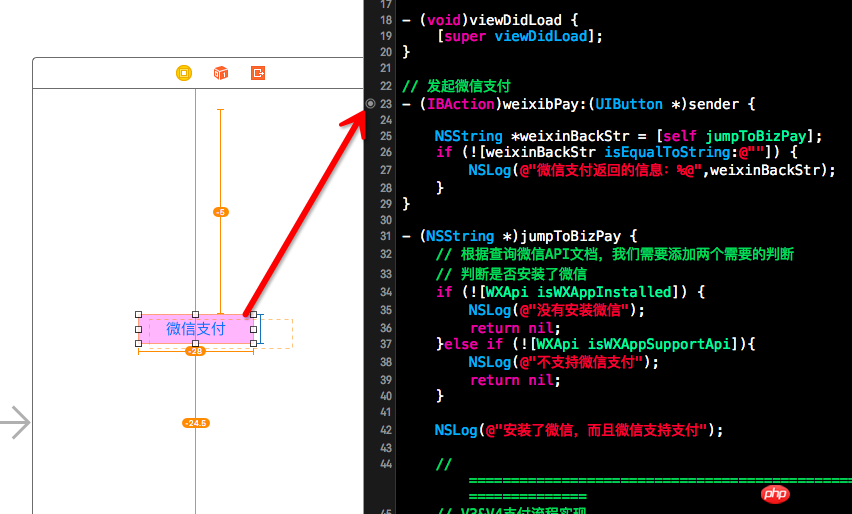
然后我将其运用在我的工程中

好,就这样,步骤:3、发起微信支付,调起微信 到这里就完成了。
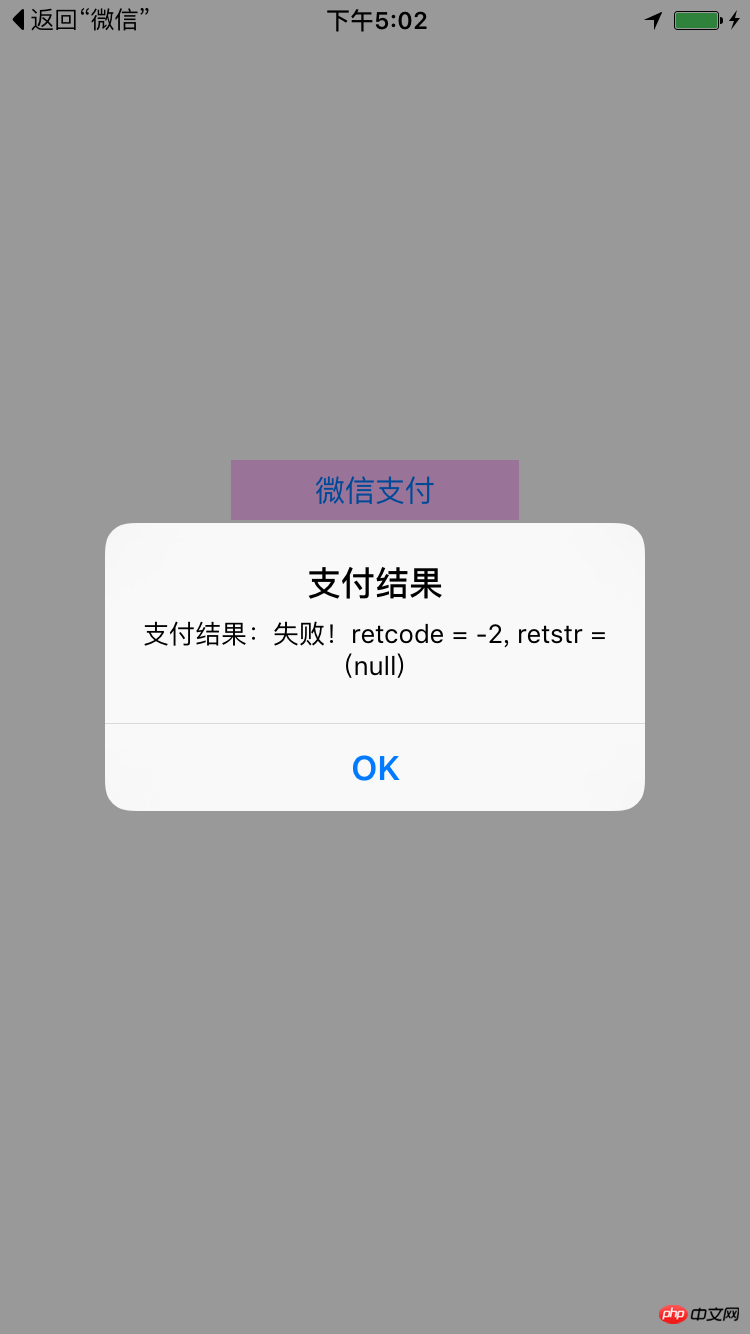
最后还需要做的就是,处理返回微信支付返回信息,使用了微信知否功能,不管是支付成功和失败,甚至还是用户自己取消支付,都会需要返回当前应用,并返回相关的信息。
这里就需要用到微信SDK的处理返回信息的代理协议和代理方法了:

在微信SDK的头文件中,我们可以找到protocol协议:

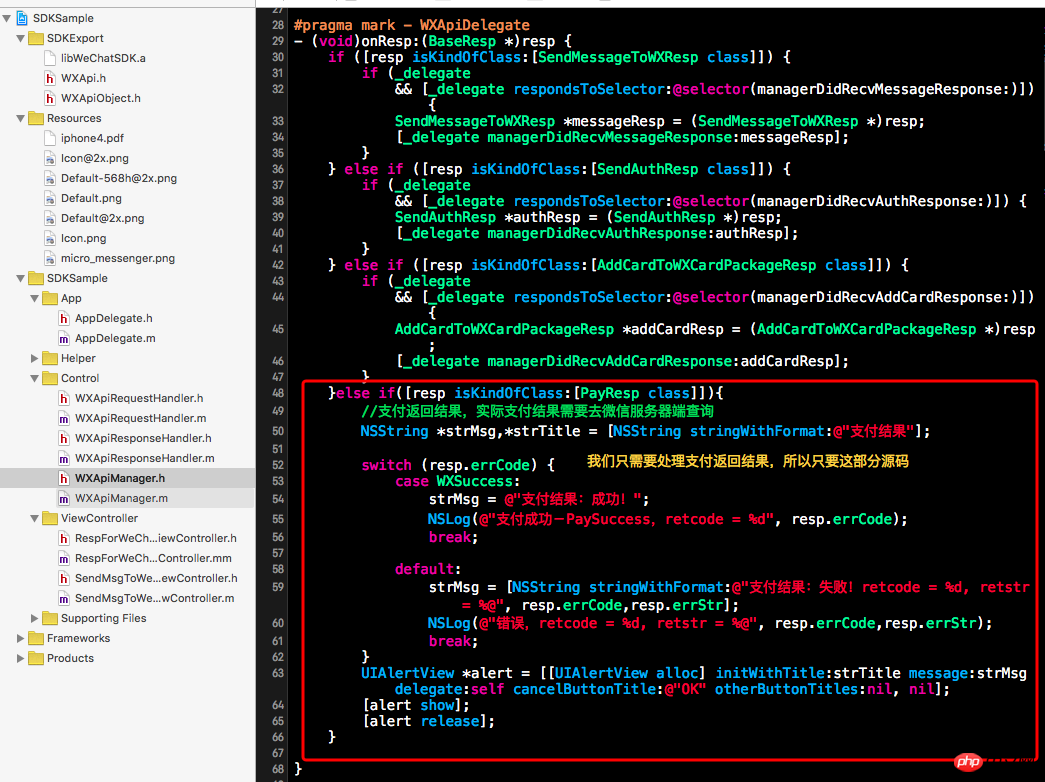
好,我们也官方Demo中看看它是如何使用的:


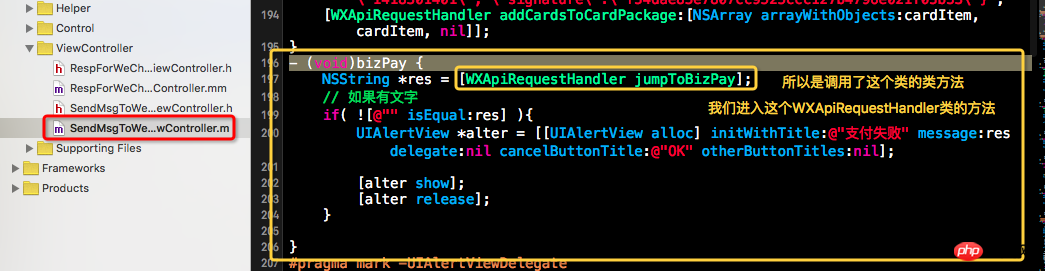
而我们只需要使用下面红色框框起来的部分代码,直接拷贝拿来使用:

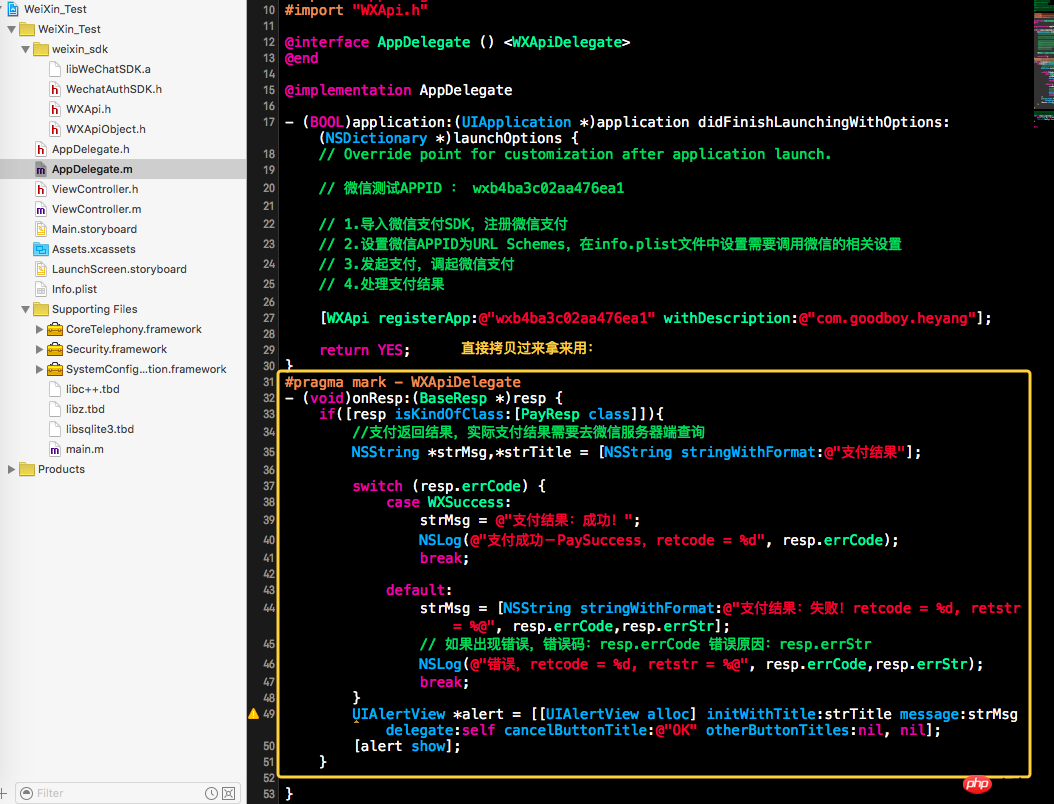
回到我的简易工程中,直接粘贴在里面用:

那么这里面的返回信息中主要就有两个东西:resp.errCode错误码 和 resp.errStr错误原因,这两个东西在实际开发中经常遇到,所以也是面试会问到的一个细节。
接着你可以通过点进连接:pay.weixin.qq.com/wiki/doc/api/app.php?chapter=8_5 可以在官方开发文档中找到:

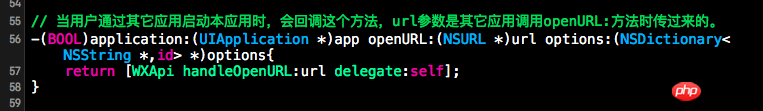
然后,根据实际开发需求,我们可能还需要回传微信app的相关信息:
在当前AppDelegate.m文件添加一个代理方法:

5. この時点で、WeChat の支払い使用プロセス全体が完了しました。これで、シミュレーターをインストールするのは簡単ではないため、実際のマシンを使用してテストできます。




転載には出典を明記してください: www.cnblogs.com/goodboy-heyang/p/5255818.html、労働の成果を尊重してください。
最後に、マスター github にも WeChat の説明とソース コードがあることを偶然発見しました:
github.com/renzifeng/WXPay
ただし、99 米ドルを費やして購入しなかった人のために。開発者アカウント、この github 上記のプロジェクト インスタンスが作成された当時、XCode は実機テストをサポートしていなかったために、上記でダウンロードしたソース コードを実機で直接テストすることはできないと推定されます。開発者アカウントではありませんでした。

以上がIOS WeChatで決済を開発する手順の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。