ブレークポイントのデバッグに js を使用するにはどうすればよいですか?
虽然网上已经有多的数不清的调试教程了,但仍然没有发现哪篇文章写的通俗易懂,索性自己尝试写写自己的一些使用习惯或者说是心得,希望对那些还不是很懂得使用断点调试的孩子有一些帮助(大神请无视~)。
1. ブレークポイントデバッグとは何ですか?難しいですか?
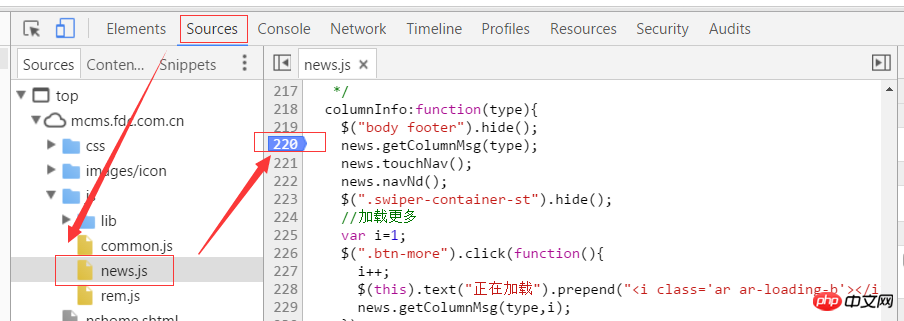
ブレークポイントのデバッグは、実際にはそれほど複雑ではありません。アウトバウンド呼び出しがないことを簡単に理解すると、ブラウザを開いてソースを開き、js ファイルを見つけて行番号をクリックするだけです。操作はとても簡単そうに見えますが、実はどこでポイントをブレイクすれば良いか悩む人も多いのでは? (まず、Chrome ブラウザーのブレークポイントを例として、ブレークポイントのスクリーンショットを見てみましょう)


手順を覚えていますか?
Chrome ブラウザでページを開く → f12 を押して開発者ツールを開く → ソースを開く → デバッグしたい js コード ファイルを開く → 行番号をクリックします。バージン ブレークポイントの設定が完了しました。はい。 、はは〜〜
2. ブレークポイントを適切に設定するにはどうすればよいですか?
ブレークポイントの操作は非常に簡単です。重要な問題は、コード内の問題を見つけるためにブレークポイントを設定する方法です。誰でも簡単に理解できるように、上の図の例を示します。


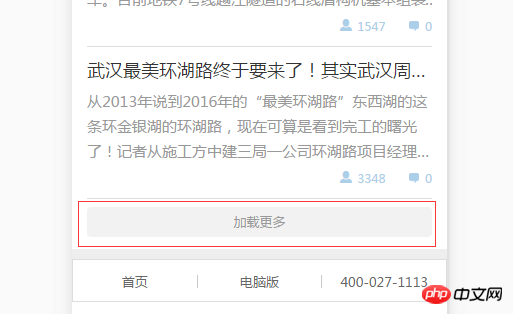
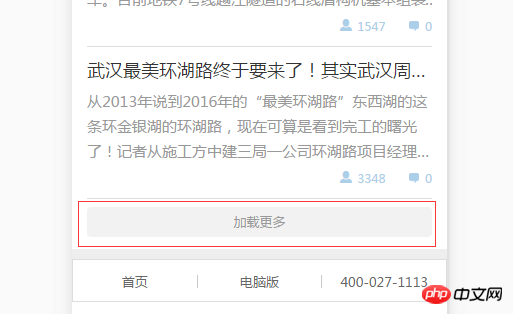
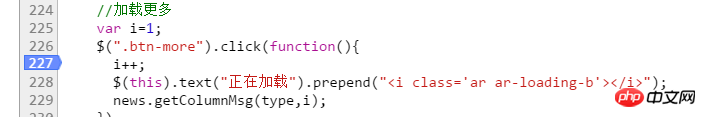
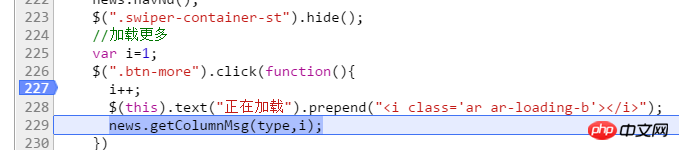
図に示すように、さらにロードする関数を実装しているとします。上記ではありますが、現在読み込み中です。クリックしてもデータが読み込まれないという問題があります。このとき、まず何を考えるべきでしょうか。 (最初の反応がわかるように、答えを別の行に書いてください)
最初に考えたのは、私のクリックは成功したでしょうか?クリックイベント内のメソッドは実行されますか?この質問の答えを知りたい場合は、すぐにブレークポイントを設定してみましょう。ブレークポイントはどこですか?まずは自分で考えてみてください。
次の写真:


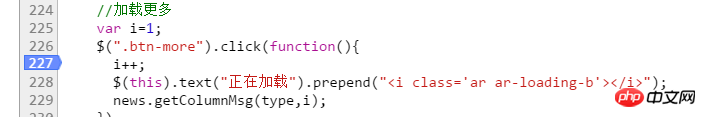
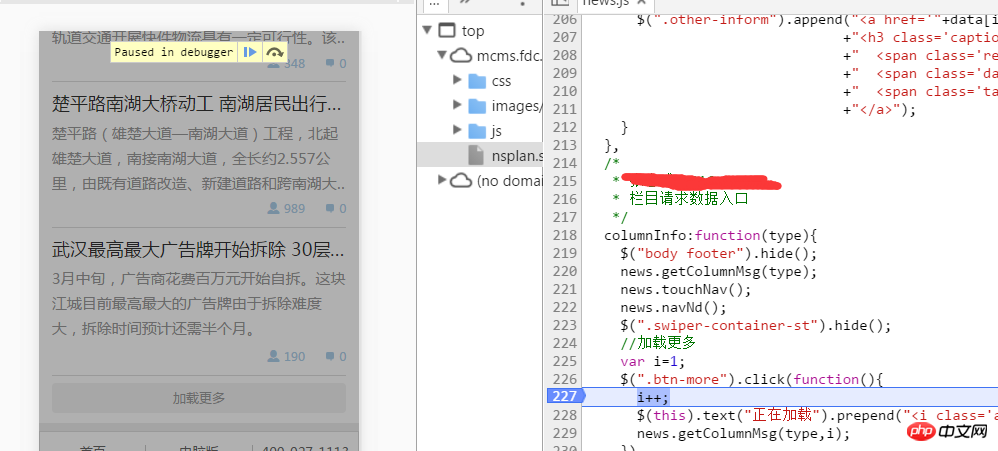
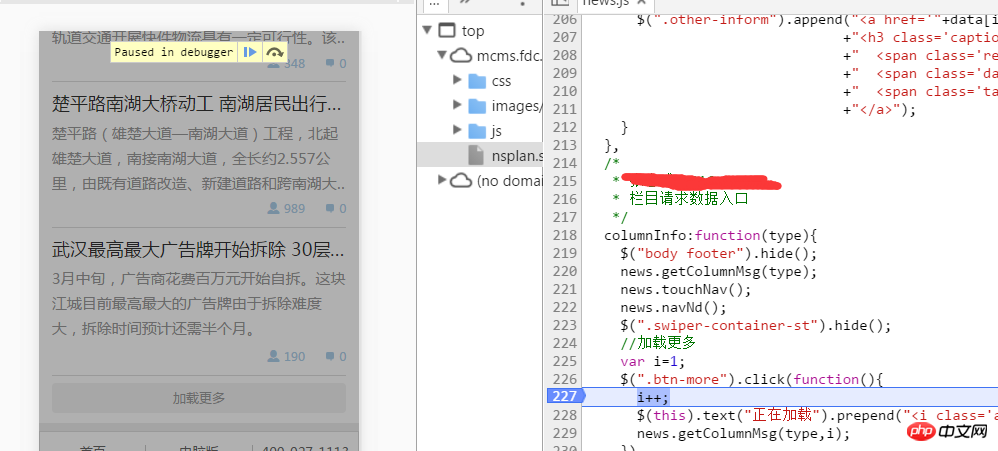
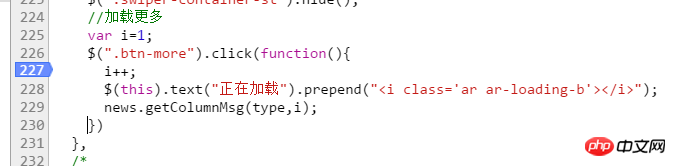
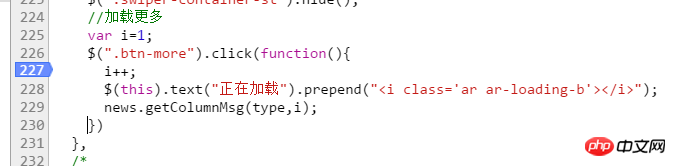
考えてみましたか?そうです。クリックが成功したかどうかを知りたいので、もちろん、コード内のクリック イベントにブレークポイントを追加しますが、選択部分ではなくクリック メソッド内の関数が実行されるため、226 行目にはブレークポイントを追加しないでください。ライン 226 上のデバイス。ブレークポイントが設定されました。次に何をしますか?自分で考えてみてください~
上の写真を続けてください:


それからもちろん戻って、さらに読み込むボタンをクリックします。なぜですか?額。 。 。ご質問があれば、この絵文字を使用させてください 
 [さらに読み込む] ボタンをクリックせずにクリック イベントをトリガーするにはどうすればよいですか?クリックイベントをトリガーせずにクリックイベント内の関数を実行するにはどうすればよいですか?とどろいている。 。でも、皆さんはそんなレベルの低い質問はしないと思いますよ〜冗談じゃないよ〜
[さらに読み込む] ボタンをクリックせずにクリック イベントをトリガーするにはどうすればよいですか?クリックイベントをトリガーせずにクリックイベント内の関数を実行するにはどうすればよいですか?とどろいている。 。でも、皆さんはそんなレベルの低い質問はしないと思いますよ〜冗談じゃないよ〜
では、続きを読みましょう 上の写真は、左側のページが覆われていることがわかります。レイヤーが覆われ、ページの上部に英語の文字列と 2 つのボタンが表示されます。この場合、英語の意味に関係なく、右側のコードの 227 行目が背景色で追加されます。これらのボタンの内容とその機能については、この画像からどのような情報が得られるでしょうか?引き続き考えてください~
上記の状況が発生した場合は、クリック イベント内の関数が呼び出され、クリック イベントが有効になることをさらに説明してください。そして、この問題の最初の「犯罪容疑者」は排除されました。
追加:
上記の状況が発生しない場合はどうすればよいですか?ということは、クリックイベントが反映されなかったということでしょうか?では、クリック イベントが有効にならない原因は何でしょうか?自分で考えてみてください~
クリック イベントが有効にならない理由は、複数のセレクター エラー、構文エラー、選択された要素が後で生成されるなど、さまざまです。どうやって解決すればいいでしょうか?
セレクターエラー、コンソール部分の内容を引き続き見ることができます、対処方法がわかると思います
構文エラー、よく確認してください、馴染みのない構文はBaiduと比較することができます
選択された要素は生成されます後で、最も簡単な処理は、.on() メソッドを使用して処理することです。詳細については、Baidu を参照してください。
それでは、次に「犯罪容疑者」の身元はどこにロックされるのでしょうか?
イベントの内部に注目してみましょう。クリックイベントがトリガーされるので、次の問題はその内部関数の問題です。理由を聞きたい場合は?豆腐を一丁ください。 。 。
例えば、私はあなたにペンを渡して、紙に単語を書くように頼みますが、その単語が出てこないことに気づきました。私が書いたと言いましたが、紙にはまだ傷が残っています。ペンのインクがなくなったり、ペン先が折れたりする可能性はありますか?この例は、クリック読み込みに似ています。書き込みの動作はクリック操作であり、内部関数はインクまたはペン先です。わかりますか~
それでは、3 つの文が含まれるクリック イベントの内容を分析してみましょう。最初の文は変数 i を自動的に増やすことであり、2 番目の文はボタンに i ラベルを追加することです。文 データをリクエストするために呼び出されるメソッドです。
これら 3 つの文の機能を通じて、疑惑の大部分を 3 番目の文に置き、最初と 2 番目の文に小さな部分を置くことができます。疑わしいですか?その機能はラベルを追加するだけであり、データにはまったく影響しません。ただし、厳密に考慮すると、たとえば、セミコロン?それとも文中に間違った記号がありますか?このような小さな問題が多くの時間を無駄にすることはよくあります。
さて、「犯罪容疑者」をさらにターゲットにするために、上の画像に表示される 2 つのアイコンの 1 つであるツールを紹介したいと思います。下の画像を参照してください。


この小さなアイコンの機能は「ステートメントごとの実行」または「ステップバイステップ実行」と呼ばれる、これは私が個人的に理解している用語です。クリックするたびに、js ステートメントが 1 文後に実行されます。ショートカット キー (F10) もあります。以下の図は、クリック後の効果を示しています。


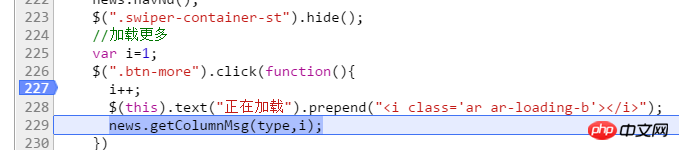
このボタンを 2 回クリックすると (または F10 ショートカット キーを使用すると)、js コードが 227 行目から 227 行目まで実行されました。 229 なので、私はこれを「ステートメントごとの実行」または「ステップバイステップ実行」と呼んでいます。この関数は非常に実用的で、ほとんどのデバッグで使用されます。
お楽しみはまだこれからです~
OK、書き続けてください!
上で述べたように、「ステートメントごとに実行」ボタンを 2 回クリックすると、コードは 227 行目から 229 行目まで実行されました。これは何を意味すると思いますか?これは、文法的に言えば、最初の 2 つの文は正しいという意味でしょうか? また、最初の 2 つの文は疑いを排除するという意味ですか?私はそうは思わない。
「さらに読み込む」は次のページの機能であることは誰もが知っていますが、最も重要なのは「さらに読み込む」ボタンをクリックするたびにページ番号の値が 1 ずつ増加することです。 , そこで次のページのデータが出てこない場合は、[i変数](以下i)であるページ番号の値に問題がある可能性はあるのでしょうか?では、ページ番号に問題があるかどうかを確認するにはどうすればよいでしょうか?まずはみんなで考えてみましょう。
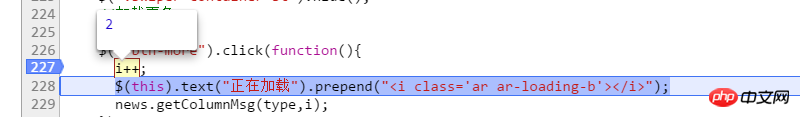
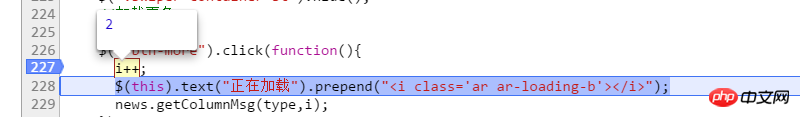
以下では、ページ番号 i] (上の図) の実際の出力値を表示する 2 つの方法を説明します。手順は次のとおりです。
1. 227 行目にブレークポイントを配置します → 2. [さらに読み込む] ボタンをクリックします → 3. [ステートメントごとに実行] ボタンを 1 回クリックすると、JS コードが 228 行目まで実行されます。 → 4. マウスを使用して i++ を選択します (何が選択されているかわかりませんか? 何かをコピーしたい場合、それを選択する必要がありますか? はい、これが選択内容です。) → 5. 選択後、ターゲットの上にマウスを置くと、上に示すような結果が表示されます。
 2 番目のメソッド:
2 番目のメソッド:

このメソッドは、コンソールに i の値を出力することを除いて、実際には最初のメソッドと似ています。 1 つの方法は 3 番目のステップに進みます → 4. ソースと同じレベルでコンソールを開きます → 5. コンソールの下の入力フィールドに i を入力します → 6. Enterキーを押すだけです。
上記の 2 番目の方法では、コンソールと呼んでも構いません。コンソールの機能は、デバッグ プロセス中に非常に強力です。特定の変数の値が出力されるか、必要な要素を選択するためにセレクター [$”.p”) を使用するかどうかなどをコンソールに出力できます。もちろん、最初の方法を直接使用することもできます。
 コンソールで選択したい要素を印刷する方法を説明します。上の画像~
コンソールで選択したい要素を印刷する方法を説明します。上の画像~

はい、クリックしたオブジェクトです - さらにボタン要素を読み込みます。
ここで、コンソールについての私の理解をお伝えしたいと思います。これは、ブラウザ自体が js を解析して実行するために使用する js パーサーですが、ブラウザを使用すると、開発者はデバッグ中にコンソールを使用できます。プロセスでは、js の実行と出力を制御できます。上記の 2 つの方法を通して、使い方は非常に簡単だと思われるかもしれませんが、一部の初心者が遭遇しやすい混乱である可能性があることを思い出していただきたいと思います。
これは初心者にとって非常によくある質問です。なぜ、要点を壊さずにコンソールに変数の値を直接出力できないのですか?個人的には、現時点では i は単なるローカル変数であると理解しています。ブレークポイントを設定しない場合、ブラウザはすべての js を解析しますが、ローカル変数にはアクセスできません。そのため、現時点ではコンソールはローカル変数にのみアクセスします。 i が使用できないというエラーが報告されますが、js がブレークポイントを設定すると、コンソールはローカル変数 i が配置されている関数に解決され、この時点で i にアクセスできます。 それは非常に単純です。コンソール自体は js パーサーであり、$(".xxx") は js ステートメントであるため、当然、コンソールはこのステートメントを解析して結果を出力します。 「ステートメントごとの実行」ボタンとコンソールの使用法を紹介した後、最後にボタン、上の写真を紹介します。このボタン 「ステートメントごと」 「プロセス実行」ボタンは「ステートメントごとの実行」ボタンとは異なります。 「プロセスごとの実行」ボタンは、1 つのメソッドが複数の js ファイルを呼び出す場合によく使用されます。関連する js コードが比較的長い場合、このボタンが使用されます。 上の図:
上の図では、227 行目にのみブレークポイントを設定し、[ステートメントごとに実行] ボタンをすべてクリックしたと仮定します。このとき、もう一度「ステートメントごとに実行」ボタンをクリックすると、以下の画像のjsが入力されます: zepto ライブラリ ファイルは、非常に複雑なものではありません。そのため、[ステートメントで実行] ボタンを長押ししても、まだライブラリ ファイルが表示されないことがわかります。このときどうすればよいでしょうか? 次に、[プロセスごとに実行] ボタンが機能します 227 行目にブレークポイントを設定することに加えて、237 行目にもブレークポイントを設定します。 229 行目まで実行したら、「プロセスをステップバイステップで実行」ボタンを直接クリックすると、 js はライブラリ ファイルを直接スキップして 237 行目まで実行します。実際に使って体験することができます。 この記事では、主に「ステートメントごとに実行」ボタン、「ステップごとに実行」ボタン、コンソールコンソールの 3 つのツールと、その際のアイデアを紹介します。バグのデバッグ。ツールの使用方法については詳しく説明しません。誰もが使い方を知っていれば十分です。より合理的に使用するには、多くの練習を通じて全員がそれを要約し、改善する必要があります〜 、この記事で主に話したいのはバグのデバッグです。ただし、選択した例には多くのことが含まれています。 。 。すべてを書き出すと長くなるし、誰も読みたがらないと思うので、一部だけ抜粋して説明しましたが、ここから何かを得られるかどうかはわかりません。デバッグについて私が書いた 3 つの文章は見ないでください。実際のプロジェクトで私と同じようにデバッグを実行すると、バグのデバッグに費やす時間はスクリプトの作成にかかる時間よりもはるかに長くなることが予想されます。 。 。実際の場面では、問題が発生したらすぐに頭の中で確認し、問題が発生している可能性が最も高いポイントを見つける習慣を身に付ける必要があります。最も重要なポイントをすぐに見つける方法がない場合。面倒ですが確実な方法は、「ステートメントごとに実行」ボタンを使用して、問題に関連する js 全体を順番に実行することです。実行プロセス中にアイデアを明確にし、値に注意を払うこともできます。ツールが選択した要素が正しいかどうか、これをもう一度実行すると、バグはほぼ解決します。 OK~ 要点の説明は以上です~ 理解できない場合は、下にメッセージを残してください~ また、フロントエンドに関して理解できない知識点や混乱している場合は、次のことを行ってください。時間があれば、皆さんのコメントに応えてドキュメントを書き続けます〜混乱 1: ブレークポイントがない場合、コンソールに「i」と入力しますが、コンソールはエラーを報告します。
混乱 2: コンソールに $(".xxx") を直接入力すると印刷できるのはなぜですか?



最終要約:
したがって、バグのデバッグの考え方は次のようになるべきだと個人的に考えています。まず、js が正常に実行されるかどうか。次に、論理的な問題、変数の問題、パラメーターの問題などが存在するかどうか。 in js; 最後に、上記が問題なければ、さまざまなシンボルを注意深く見てください。 。 。
以上がブレークポイントのデバッグに js を使用するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 JS と Baidu Maps を使用してマップ パン機能を実装する方法
Nov 21, 2023 am 10:00 AM
JS と Baidu Maps を使用してマップ パン機能を実装する方法
Nov 21, 2023 am 10:00 AM
JS と Baidu Map を使用してマップ パン機能を実装する方法 Baidu Map は広く使用されている地図サービス プラットフォームで、Web 開発で地理情報、位置情報、その他の機能を表示するためによく使用されます。この記事では、JS と Baidu Map API を使用してマップ パン機能を実装する方法と、具体的なコード例を紹介します。 1. 準備 Baidu Map API を使用する前に、Baidu Map Open Platform (http://lbsyun.baidu.com/) で開発者アカウントを申請し、アプリケーションを作成する必要があります。作成完了
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株式分析に必須のツール: PHP および JS でローソク足チャートを描画する手順を学びます。特定のコード例が必要です。インターネットとテクノロジーの急速な発展に伴い、株式取引は多くの投資家にとって重要な方法の 1 つになりました。株価分析は投資家の意思決定の重要な部分であり、ローソク足チャートはテクニカル分析で広く使用されています。 PHP と JS を使用してローソク足チャートを描画する方法を学ぶと、投資家がより適切な意思決定を行うのに役立つ、より直感的な情報が得られます。ローソク足チャートとは、株価をローソク足の形で表示するテクニカルチャートです。株価を示しています
 PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株のローソク足チャートを作成する方法。株のローソク足チャートは、株式市場で一般的なテクニカル分析グラフィックです。始値、終値、最高値、株価などのデータを描画することで、投資家が株式をより直観的に理解するのに役立ちます。株価の最低価格、価格変動。この記事では、PHP と JS を使用して株価のローソク足チャートを作成する方法を、具体的なコード例とともに説明します。 1. 準備 開始する前に、次の環境を準備する必要があります。 1. PHP を実行するサーバー 2. HTML5 および Canvas をサポートするブラウザー 3
 JSとBaidu Mapsを使ってマップヒートマップ機能を実装する方法
Nov 21, 2023 am 09:33 AM
JSとBaidu Mapsを使ってマップヒートマップ機能を実装する方法
Nov 21, 2023 am 09:33 AM
JS と Baidu Maps を使用してマップ ヒート マップ機能を実装する方法 はじめに: インターネットとモバイル デバイスの急速な発展に伴い、マップは一般的なアプリケーション シナリオになりました。視覚的な表示方法として、ヒート マップはデータの分布をより直観的に理解するのに役立ちます。この記事では、JS と Baidu Map API を使用してマップ ヒート マップ機能を実装する方法と、具体的なコード例を紹介します。準備作業: 開始する前に、次の項目を準備する必要があります: Baidu 開発者アカウント、アプリケーションの作成、対応する AP の取得
 JSと百度地図を使って地図クリックイベント処理機能を実装する方法
Nov 21, 2023 am 11:11 AM
JSと百度地図を使って地図クリックイベント処理機能を実装する方法
Nov 21, 2023 am 11:11 AM
JS と Baidu Maps を使用してマップ クリック イベント処理を実装する方法の概要: Web 開発では、地理的位置と地理情報を表示するためにマップ関数を使用することが必要になることがよくあります。マップ上のクリック イベント処理は、マップ機能の一般的に使用される重要な部分です。この記事では、JS と Baidu Map API を使用して地図のクリック イベント処理機能を実装する方法と、具体的なコード例を紹介します。手順: Baidu Map の API ファイルをインポートします。まず、Baidu Map API のファイルを HTML ファイルにインポートします。これは、次のコードによって実現できます。
 PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
インターネット金融の急速な発展に伴い、株式投資を選択する人がますます増えています。株式取引では、ローソク足チャートは一般的に使用されるテクニカル分析手法であり、株価の変化傾向を示し、投資家がより正確な意思決定を行うのに役立ちます。この記事では、PHP と JS の開発スキルを紹介し、株価ローソク足チャートの描画方法を読者に理解してもらい、具体的なコード例を示します。 1. 株のローソク足チャートを理解する 株のローソク足チャートの描き方を紹介する前に、まずローソク足チャートとは何かを理解する必要があります。ローソク足チャートは日本人が開発した
 JSとBaidu Mapsを使って地図ポリゴン描画機能を実装する方法
Nov 21, 2023 am 10:53 AM
JSとBaidu Mapsを使って地図ポリゴン描画機能を実装する方法
Nov 21, 2023 am 10:53 AM
JS と Baidu Maps を使用して地図ポリゴン描画機能を実装する方法 現代の Web 開発において、地図アプリケーションは一般的な機能の 1 つになっています。地図上にポリゴンを描画すると、ユーザーが表示および分析できるように特定のエリアをマークするのに役立ちます。この記事では、JS と Baidu Map API を使用して地図ポリゴン描画機能を実装する方法と、具体的なコード例を紹介します。まず、Baidu Map API を導入する必要があります。次のコードを使用して、Baidu Map API の JavaScript を HTML ファイルにインポートできます。




