WeChat アプレットのリッチ テキストは、HTML およびマークダウン解析をサポートします。wxParse Alpha0.1
wxParse
WeChat アプレット リッチ テキスト解析カスタム コンポーネント、HTML およびマークダウン解析をサポート、最初の WeChat アプレット リッチ テキスト解析コンポーネントになる可能性があります

wxParse.gif
コード ライブラリ
githubアドレス: github.com/icindy/wxParse
Example
-
cnodeのバージョンwxParseの使い方
githubアドレス: github.com/icindy/wechat-webapp-cnode
現在の状況
バージョン番号: Alpha0.1 - 現時点では直接使用には適していません版本号: Alpha0.1-目前还不太适合直接使用
目前项目不属于完整版,只是大概完成了基础的构思项目,能够解析基本的html,基础的markdown。
希望大家能够发现问题,提交问题,也可以foke提交您的修改代码
项目目前在只是测试版,需要进一步完善
需要完善样式wxParse,wxss
需要加强markdown解析html
其他
组成
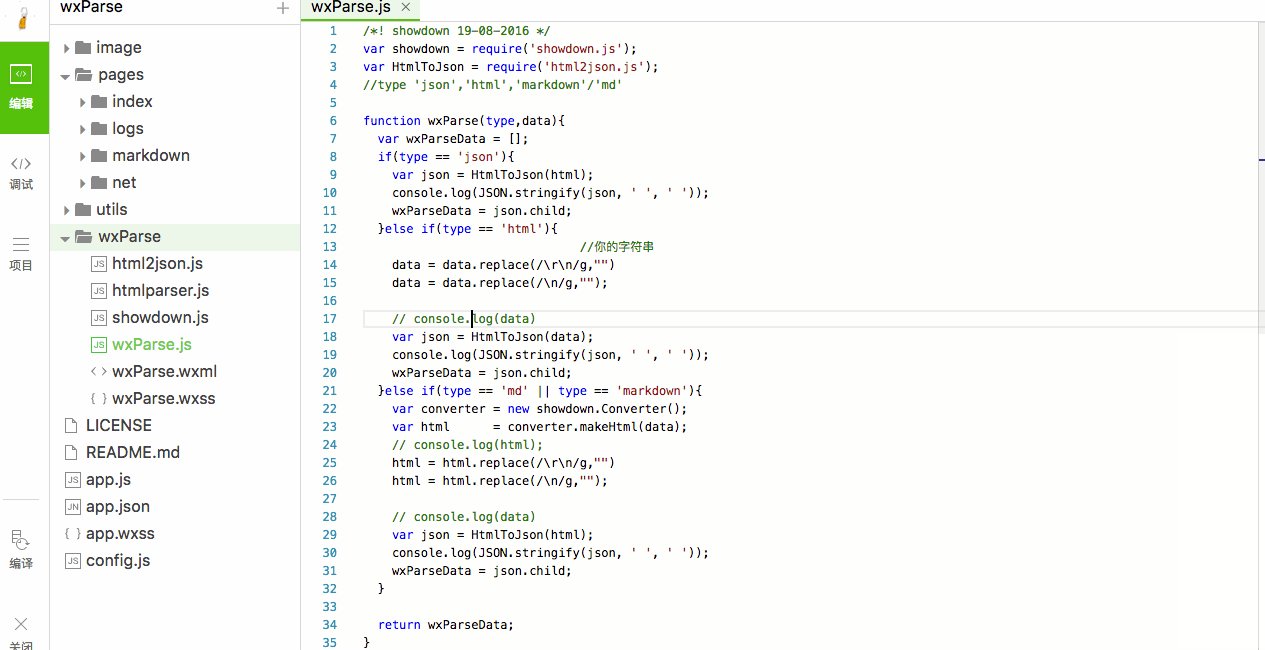
-wxParse --wxParse.js(工具类入口输出口) --wxParse.wxml(模版文件) --wxParse.wxss(定义css)
使用方法
复制整个文件夹
wxParse/到根目录把样式文件
wxParse.wxss引入到您调用本插件的作用域喜爱@import "你的路径/wxParse/wxParse.wxss";
ログイン後にコピー在需要使用的模版的
x.wxml中引入模版文件wxParse.wxml<import src="你的路径/wxParse/wxParse.wxml"/> <view class="wxParse"> <template is="wxParse" data="{{wxParseData}}"/> </view>ログイン後にコピー在对应的js中引入
wxParse.js文件var WxParse = require('你的路径/wxParse/wxParse.js');
ログイン後にコピー设置对应data值数组
wxParseData現在のプロジェクトは、基本的なコンセプトのプロジェクトが大まかに完成しただけで、基本的な HTML と基本的なマークダウンを解析できます。
このプロジェクトは現在ベータ版にすぎず、さらなる改善の必要があります
必要wxParse、wxssのスタイルを改善する
HTMLのマークダウン解析を強化する必要がある
その他
で構成される
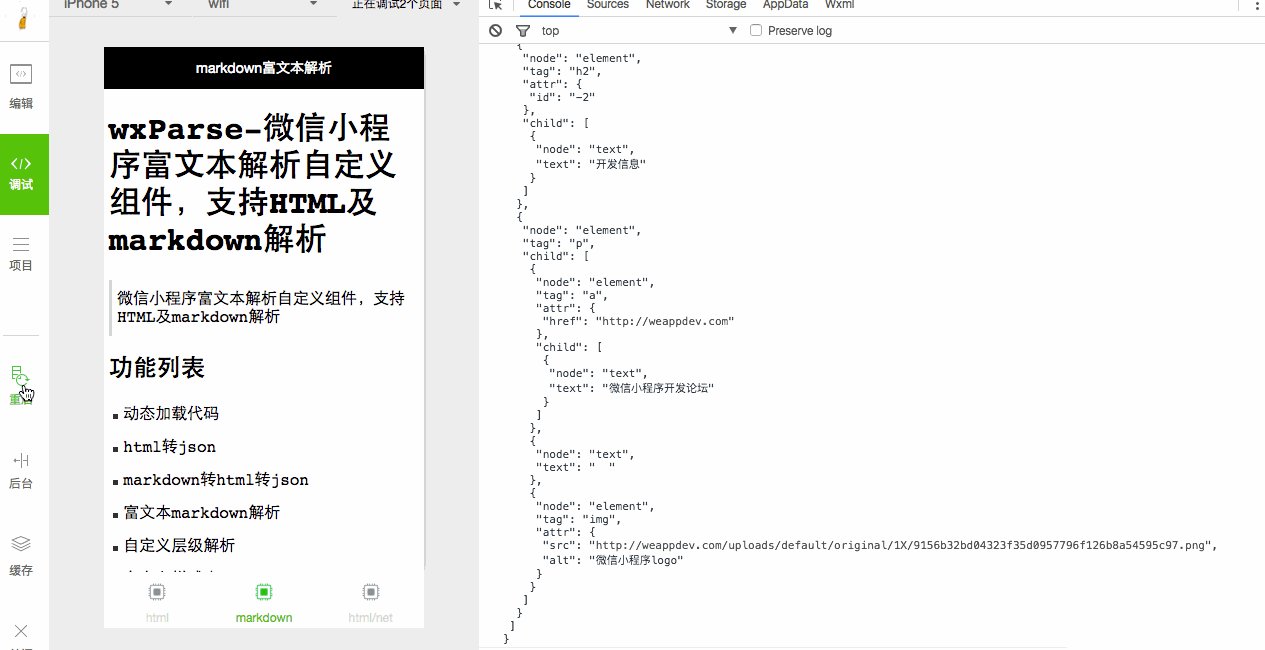
// html解析 onLoad: function () { console.log('onLoad') var html = '<p class="content mousetrap"><h1 id="wxparse">wxParse-微信小程序富文本解析自定义组件,支持HTML及markdown解析</h1> <blockquote><p>微信小程序富文本解析自定义组件,支持HTML及markdown解析</p></blockquote> <h2 id="-">功能列表</h2> <ul> <li>动态加载代码</li> <li>html转json</li> <li>markdown转html转json</li> <li>富文本markdown解析</li> <li>自定义层级解析</li> <li>自定义样式表</li> </ul> <h2 id="-">文件作用</h2> <pre class="hljs scala"><code class="scala"><span class="hljs-comment">// wxParse.wxml</span> <span class="hljs-comment">//用于解析使用的模版</span> .css{ text-align:center; } <p>test p</p></code>开发信息

微信小程序logo
'; var that = this //更新数据 that.setData({ wxParseData:WxParse('html',html) }) }ログイン後にコピー使い方- フォルダ全体をコピーする
- 対応するjsに
// markdown解析 onLoad: function () { console.log('onLoad') var text = '# wxParse-微信小程序富文本解析自定义组件,支持HTML及markdown解析 \n' +' > 微信小程序富文本解析自定义组件,支持HTML及markdown解析 \n\n' +'## 功能列表 \n * 动态加载代码 \n * html转json \n * markdown转html转json \n * 富文本markdown解析 \n * 自定义层级解析 \n * 自定义样式表 \n' +'## 文件作用 \n' +' " // wxParse.wxml //用于解析使用的模版 " \n' +'## 开发信息 \n ' +' [微信小程序开发论坛](http://weappdev.com) \n' +' '; var that = this //更新数据 that.setData({ wxParseData:WxParse('md',text) }) }ログイン後にコピーwxParse.jsファイルを導入します - rrreee データ値配列
- rrreeerrreee 関数リスト
-
htmlをjsonに設定 - マークダウンをhtmlからjsonに設定
wxParse/ </コード>ルートディレクトリに</ul><h2></h2><ul class=" list-paddingleft-2">スタイルを配置します。 ファイル <code>wxParse.wxss が、このプラグインを呼び出すスコープに導入されます。 テンプレート ファイル wxParse を <code>x に導入します。使用したいテンプレートの.wxmlwxParseData ( wxParseData を使用する必要があります)、- 動的読み込みコード
以上がWeChat アプレットのリッチ テキストは、HTML およびマークダウン解析をサポートします。wxParse Alpha0.1の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7447
7447
 15
15
 1374
1374
 52
52
 76
76
 11
11
 14
14
 6
6
 http ステータス コード 520 は何を意味しますか?
Oct 13, 2023 pm 03:11 PM
http ステータス コード 520 は何を意味しますか?
Oct 13, 2023 pm 03:11 PM
HTTP ステータス コード 520 は、サーバーがリクエストの処理中に不明なエラーに遭遇し、より具体的な情報を提供できないことを意味します。サーバーがリクエストを処理しているときに不明なエラーが発生したことを示すために使用されます。サーバー構成の問題、ネットワークの問題、またはその他の不明な理由が原因である可能性があります。これは通常、サーバー構成の問題、ネットワークの問題、サーバーの過負荷、またはコーディング エラーが原因で発生します。ステータス コード 520 エラーが発生した場合は、Web サイト管理者またはテクニカル サポート チームに連絡して詳細情報と支援を得ることが最善です。
 Nginx プロキシ マネージャーを使用して HTTP から HTTPS への自動ジャンプを実装する方法
Sep 26, 2023 am 11:19 AM
Nginx プロキシ マネージャーを使用して HTTP から HTTPS への自動ジャンプを実装する方法
Sep 26, 2023 am 11:19 AM
NginxProxyManager を使用して HTTP から HTTPS への自動ジャンプを実装する方法 インターネットの発展に伴い、ますます多くの Web サイトが HTTPS プロトコルを使用してデータ送信を暗号化し、データ セキュリティとユーザーのプライバシー保護を向上させ始めています。 HTTPS プロトコルは SSL 証明書のサポートを必要とするため、HTTPS プロトコルを展開する際には特定の技術サポートが必要です。 Nginx は強力で一般的に使用される HTTP サーバーおよびリバース プロキシ サーバーであり、NginxProxy
 httpステータスコード403とは何ですか?
Oct 07, 2023 pm 02:04 PM
httpステータスコード403とは何ですか?
Oct 07, 2023 pm 02:04 PM
HTTP ステータス コード 403 は、サーバーがクライアントの要求を拒否したことを意味します。 http ステータス コード 403 の解決策は次のとおりです: 1. 認証資格情報を確認します。サーバーが認証を必要とする場合は、正しい資格情報が提供されていることを確認します。2. IP アドレス制限を確認します。サーバーが IP アドレスを制限している場合は、クライアントの IP アドレスは制限されています。ホワイトリストに登録されているか、ブラックリストに登録されていません。3. ファイルのアクセス許可設定を確認します。403 ステータス コードがファイルまたはディレクトリのアクセス許可設定に関連している場合は、クライアントがこれらのファイルまたはディレクトリにアクセスするための十分なアクセス許可を持っていることを確認してください。等
 Web ページのリダイレクトの一般的なアプリケーション シナリオを理解し、HTTP 301 ステータス コードを理解する
Feb 18, 2024 pm 08:41 PM
Web ページのリダイレクトの一般的なアプリケーション シナリオを理解し、HTTP 301 ステータス コードを理解する
Feb 18, 2024 pm 08:41 PM
HTTP 301 ステータス コードの意味を理解する: Web ページ リダイレクトの一般的なアプリケーション シナリオ インターネットの急速な発展に伴い、Web ページの操作に対する人々の要求はますます高くなっています。 Web デザインの分野では、Web ページのリダイレクトは一般的かつ重要なテクノロジであり、HTTP 301 ステータス コードによって実装されます。この記事では、HTTP 301 ステータス コードの意味と、Web ページ リダイレクトにおける一般的なアプリケーション シナリオについて説明します。 HTTP301 ステータス コードは、永続的なリダイレクト (PermanentRedirect) を指します。サーバーがクライアントのメッセージを受信すると、
 クイックアプリケーション: PHP 複数ファイルの非同期 HTTP ダウンロードの実践的な開発事例分析
Sep 12, 2023 pm 01:15 PM
クイックアプリケーション: PHP 複数ファイルの非同期 HTTP ダウンロードの実践的な開発事例分析
Sep 12, 2023 pm 01:15 PM
クイック アプリケーション: PHP の実践的な開発ケース分析 複数ファイルの非同期 HTTP ダウンロード インターネットの発展に伴い、ファイル ダウンロード機能は多くの Web サイトやアプリケーションの基本的なニーズの 1 つになりました。複数のファイルを同時にダウンロードする必要があるシナリオでは、従来の同期ダウンロード方法は非効率的で時間がかかることがよくあります。このため、PHP を使用して HTTP 経由で複数のファイルを非同期にダウンロードするソリューションがますます一般的になってきています。この記事では、実際の開発事例を通して、PHP 非同期 HTTP の使用方法を詳しく分析します。
 http.PostForm 関数を使用してフォーム データを含む POST リクエストを送信する
Jul 25, 2023 pm 10:51 PM
http.PostForm 関数を使用してフォーム データを含む POST リクエストを送信する
Jul 25, 2023 pm 10:51 PM
http.PostForm 関数を使用して、フォーム データを含む POST リクエストを送信します。Go 言語の http パッケージでは、http.PostForm 関数を使用して、フォーム データを含む POST リクエストを送信できます。 http.PostForm 関数のプロトタイプは次のとおりです。 funcPostForm(urlstring,dataurl.Values)(resp*http.Response,errerror)where, u
 httpリクエスト415エラーの解決策
Nov 14, 2023 am 10:49 AM
httpリクエスト415エラーの解決策
Nov 14, 2023 am 10:49 AM
解決策: 1. リクエスト ヘッダーの Content-Type を確認する; 2. リクエスト本文のデータ形式を確認する; 3. 適切なエンコード形式を使用する; 4. 適切なリクエスト メソッドを使用する; 5. サーバー側のサポートを確認する。
 C# における一般的なネットワーク通信とセキュリティの問題と解決策
Oct 09, 2023 pm 09:21 PM
C# における一般的なネットワーク通信とセキュリティの問題と解決策
Oct 09, 2023 pm 09:21 PM
C# におけるネットワーク通信とセキュリティの一般的な問題と解決策 今日のインターネット時代では、ネットワーク通信はソフトウェア開発に不可欠な部分となっています。 C# では通常、データ送信のセキュリティ、ネットワーク接続の安定性など、ネットワーク通信の問題が発生します。この記事では、C# における一般的なネットワーク通信とセキュリティの問題について詳しく説明し、対応する解決策とコード例を提供します。 1. ネットワーク通信の問題 ネットワーク接続の中断: ネットワーク通信プロセス中に、ネットワーク接続が中断される場合があります。




