
シナリオ: 文字をクリックしてモーダルをポップアップし、モーダルに文字を表示します。
スタイル:
.modal{
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: 600rpx 300rpx 0 300rpx;
height: 140rpx;
border-radius: 10rpx;
line-height: 160rpx;
color: #fff;
font-size: 40pt;
box-sizing: border-box;
background-color: rgba(178, 178, 178, 0.7)
}
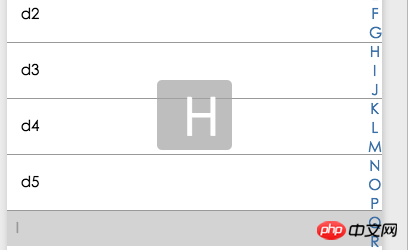
結果は次のとおりです:

1.png
分析: フォントを拡大および縮小すると、フォントが小さいときに中央に配置されていることがわかります。 CSSの機構中心点拡大とは異なり、拡大すると左の線で拡大されます。
解決策: パディングを追加しますpadding-right: 23rpx;
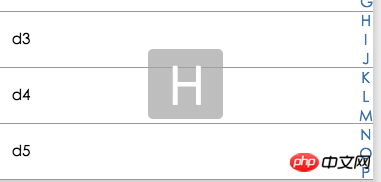
結果は次のようになります:

2.png
以上がフォント サイズを大きくし、序文の中央に配置しない方法を共有します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。