jQuery+Angularを利用してログインインターフェースに検証コードを実装する機能の詳細説明
この記事では、jQuery と Angular を使用したログイン インターフェイスの検証コードの詳細な説明を主に紹介します。必要な友達は参照してください。
前に書いた:
前回のイベントでは、ajax バックグラウンドを使用してログイン関数を作成しました。非同期対話機能が追加されています。この機能の背後にある原理は理解しやすく、実装の過程で多くの落とし穴に遭遇したことを共有したいと思います。いつものように詳しく書きますので、参考にしてください、気に入った友達はいいねを押したりフォローしたりしてください。
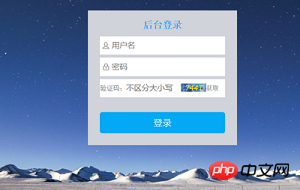
最終的な効果:

クリックしてログインする前に、検証コードが正しいかどうかが判断されます (検証コードが間違っている場合、検証コードは大文字と小文字を区別することも、大文字と小文字を区別することもできます)。の場合、検証コードが更新されるまで、クロスドメイン ログイン操作は実行されません。
全体的なアイデア。
1. 4 桁の乱数を取得します
2. それを確認コードの入力ボックスに割り当てます。
3. クリックしてログインする前に、確認コード入力ボックスの値が等しいかどうかを確認します。等しい場合は、次のステップに進みます。 4. ajax 部分は直接挿入できます。
詳細:1. ここの確認コードボックスの背景画像はオンラインで見つけたものです。確認コードはより正式なもののようですが、そうでない場合は少し低く見えます。
2. 大文字と小文字を区別しないため、実際には js の toUpperCase() メソッドを使用して小文字を大文字に変換します。これはネイティブ js であるため、angular でも使用できます。
3. 検証コードを関数にカプセル化し、クリックしてログインするときに最後にこの関数を呼び出します。関数は毎回更新できます。
4. 確認コードがコピーされないようにするには、HTML で disabled="disabled" を使用します。これにより、確認コード ボックスのテキストが選択されなくなります。
以下はコード部分の実装プロセスの詳細な説明です(コメントはより詳細に書かれています):理解できない場合は、HTMLコードの説明は必要ありません。コメントエリア。以下に angular に関する内容がいくつかありますので、まだ学習していない場合は、実装の効果には影響しません。 (コードをコピーしてローカルで試すことができます。)
まず、jq を使用した実装のプロセスを示し、次に angular での実装のプロセスを示します。私の記事をいくつか読んだ人なら、私が最善を尽くすことを知っているでしょう。すべてのコードをそれぞれに配置するすべての手順が明確に説明されているので、皆さんのお役に立てれば幸いです。
HTMLの内容は次のとおりです:
<p class="js5-form" id="js5-form" ng-controller="enterCtrl">
<p id="enter-all" >
<h3>jnshu后台登录</h3>
<form action="" name="myForm">
<p class="js5-input-p">
<p class="js5-input-img1"></p>
<input id="js5-userNum" type="text" name="userName" placeholder="用户名" maxlength="12" ng-model="userName" ng-keyup="mykey($event)" required/>
</p>
</form>
<form action="" name="registerForm">
<p class="js5-input-p">
<p class="js5-input-img2"></p>
<input id="js5-password" type="password" name="userPsd" placeholder="密码" maxlength="20" ng-model="userPsd" ng-keyup="mykey($event)" ng-minlength="5" ng-maxlength="16" required/>
</p>
</form>
<!--账号和密码的登录框-->
<form action="" >
<p class="js5-input-p">
<span class="js5-input-pSpan">验证码:</span>
<input type="text" placeholder="不区分大小写" class="js5-form3-input" id="js5-form3-input" ng-model="writeCode" maxlength="6" ng-keyup="mykey($event)">
<input type="text" class="js5-authCode" value="" id="js5-authCode" ng-model="showAuthCode" disabled="disabled">
<!--disabled="disabled"禁止验证码框文字被选中-->
<span class="spanShift" ng-click="changeVerify()">获取</span>
</p>
</form>JQコードの実装部分は次のとおりです:
var authCode;
randomCode=$("#js5-authCode").eq(0);//获取验证码出现的方框dom
console.log(randomCode);
function createCode() {
authCode="";//设置这个为空变量,然后往里面添加随机数
var authCodeLength=4;//随机数的长度
randomArray=[0,1,2,3,4,5,6,7,8,9,'A','B','C','D','E','F','G','H','I','J','K','L','M','N','O','P','Q','R', 'S','T','U','V','W','X','Y','Z'];
//创建一个数组,随机数从里面选择四位数或者更多
for(var i=0;i<authCodeLength;i++){
var index=Math.floor(Math.random()*36);//随机取一位数
authCode +=randomArray[index];//取四位数,并+相连
}
console.log(authCode);//取到四位随机数之后,跳出循环
randomCode.val(authCode);//将四位随机数赋值给验证码出现的方框
console.log(randomCode.val());
}
//以上是封装的获取验证码的函数
$(function () {//当文档加载结束后,运行这个函数
createCode();//一开始先运行一遍取随机数的函数
$("#js5-btn").click(function () {//这里是一个点击事件
console.log(window.randomCode);
//这里写了一个必报,window.randomCode是在文档里面找到这个dom,否则上文的四个随机数传不到这里来
var randomCode=window.randomCode.val();
console.log(randomCode);
var authInput=$("#js5-form3-input").val().toUpperCase(),
user=$("#js5-userNum").val(),
psd=$('#js5-password').val();
//上面三个是分别获取验证码输入框的值,账号的值,密码的值。
//验证码输入框这里,最后toUpperCase()方法是把小写转换成大写
console.log(authInput);
console.log(randomCode);
console.log(user,psd);
if (randomCode===authInput) {
//验证验证码,在验证码输入框与验证码的值不相等之前,是不会进入下面登录的步骤的,验证码是第一步关卡
var firstAjax = new XMLHttpRequest();
//创建ajax对象,这里是ajax跨域的部分
firstAjax.open("POST", "这里是你url跨域的地址", true);
//连接服务器,跨域。
firstAjax.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
//setRequestHeader() 方法指定了一个 HTTP 请求的头部,它应该包含在通过后续 send() 调用而发布的请求中。
//可以理解为,这是http的请求头,固定格式,位置必须要在open之后,send之前。
firstAjax.send("name=" + user + "&pwd=" + psd);
//在使用POST方式时参数代表着向服务器发送的数据,前面两个是账号框和密码框
firstAjax.onreadystatechange = function () {//当参数被传入服务器的时候,引用监听事件。
if (firstAjax.readyState == 4) {//readyState四种状态,当执行四步完成之后
if (firstAjax.status == 200) {//返回的是200,代表成功,404未找到。
var returnValue = JSON.parse(firstAjax.responseText);//取回由服务器返回的数据
console.log(returnValue);
if (returnValue.code == 0) {//这里是后端定义的,当code==0的时候,代表登录正确。
window.location.href = "https://www.baidu.com/index.php?tn=98012088_3_dg&ch=1";
//后端返回的数据验证成功就跳转链接。
}
else {
$("#js5Message").text(returnValue.message);//当code不等于0时,返回出错信息
}
} else {
alert("出错咯,咯咯咯");//返回的不是200的时候,出错。
}
}
};
createCode();//点击登录按钮,验证之后会刷新验证码
}
else {
$("#js5Message").text("验证码错误,请重新输入");
createCode();//验证码错误,刷新验证码。
}
})
});これはAngularコードの実装部分です:
JQ部分は詳しく書かれています、ここにもあります非常に詳細に説明されています。理解できない場合は、jq の部分を振り返って、ローカルにコピーして自分で試してみてください。
var enter=angular.module("myApp");
enter.controller('enterCtrl',['$scope','$http','$state',function ($scope,$http,$state) {
$scope.changeVerify=function () {//定义了一个点击事件,获取验证码
var authCode="";
var authCodeLength=4;//取几个随机数字
var randomArray=[0,1,2,3,4,5,6,7,8,9,'A','B','C','D','E','F','G','H','I','J','K','L','M','N','O','P','Q','R', 'S','T','U','V','W','X','Y','Z'];
for(var i=0;i<authCodeLength;i++){
var index=Math.floor(Math.random()*36);//随机取一位数
authCode +=randomArray[index];//取四位数,并+相连
}
$scope.showAuthCode=authCode;//赋值
console.log($scope.showAuthCode);
};
//上面是封装的获取验证码的函数,会在下面进行调用
(function () {
$scope.changeVerify();//调用点击事件。
$scope.enter=function (userName,userPsd) {
//点击登录按钮事件,将双向绑定的账号密码当做参数传入函数
if ($scope.writeCode.toUpperCase() ==$scope.showAuthCode){//toUpperCase()将小写转化为大写
//双向绑定验证码输入框,可以直接使用,这里是验证验证码
$http({
method:"POST",
url:"你的跨域地址",//$http的固定格式
params:{
"name":userName,
"pwd":userPsd
//双向绑定的参数传到下个页面
}
}).then(function (res) {
//获取服务器返回的参数
console.log(res);
if (res.data.code!==0){
//参数不为0的时候,弹出提示
alert(res.data.message);
}else {
//参数为0的时候,跳转页面
$state.go("home.studentList");
}
})
}else {
alert("验证码输入错误咯,咯咯咯");
$scope.changeVerify();//验证后,刷新验证码
}
}
}());2日間断続的に書いていましたが、今は以前ほど早く書けていません。 。質問がある場合は、コメント欄に残してください。至らない点がございましたら、ご指導、アドバイスをいただければ幸いです。
以上がjQuery+Angularを利用してログインインターフェースに検証コードを実装する機能の詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7678
7678
 15
15
 1393
1393
 52
52
 1209
1209
 24
24
 91
91
 11
11
 Google Chrome で認証コードの画像が表示されない場合はどうすればよいですか? Chrome ブラウザで認証コードが表示されません。
Mar 13, 2024 pm 08:55 PM
Google Chrome で認証コードの画像が表示されない場合はどうすればよいですか? Chrome ブラウザで認証コードが表示されません。
Mar 13, 2024 pm 08:55 PM
Google Chrome で認証コードの画像が表示されない場合はどうすればよいですか? Google Chrome を使用して Web ページにログインするために確認コードが必要になる場合があります。一部のユーザーは、画像検証コードを使用すると、Google Chrome で画像のコンテンツが適切に表示されないことに気づきます。何をすべきでしょうか? Google Chromeの認証コードが表示されない場合の対処法を以下のエディターでご紹介しますので、皆様のお役に立てれば幸いです!方法の紹介: 1. ソフトウェアに入り、右上隅の「詳細」ボタンをクリックし、下のオプションリストで「設定」を選択してに入ります。 2. 新しいインターフェースに入ったら、左側の「プライバシー設定とセキュリティ」オプションをクリックします。 3. 次に、右側の「Web サイト設定」をクリックします。
 Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Angular.js は、動的アプリケーションを作成するための無料でアクセスできる JavaScript プラットフォームです。 HTML の構文をテンプレート言語として拡張することで、アプリケーションのさまざまな側面を迅速かつ明確に表現できます。 Angular.js は、コードの作成、更新、テストに役立つさまざまなツールを提供します。さらに、ルーティングやフォーム管理などの多くの機能も提供します。このガイドでは、Ubuntu24 に Angular をインストールする方法について説明します。まず、Node.js をインストールする必要があります。 Node.js は、ChromeV8 エンジンに基づく JavaScript 実行環境で、サーバー側で JavaScript コードを実行できます。ウブにいるために
 Angular のサーバーサイド レンダリング (SSR) について説明する記事
Dec 27, 2022 pm 07:24 PM
Angular のサーバーサイド レンダリング (SSR) について説明する記事
Dec 27, 2022 pm 07:24 PM
Angular Universal をご存知ですか?これは、Web サイトがより優れた SEO サポートを提供するのに役立ちます。
 フロントエンド開発に PHP と Angular を使用する方法
May 11, 2023 pm 04:04 PM
フロントエンド開発に PHP と Angular を使用する方法
May 11, 2023 pm 04:04 PM
インターネットの急速な発展に伴い、フロントエンド開発テクノロジーも常に改善され、反復されています。 PHP と Angular は、フロントエンド開発で広く使用されている 2 つのテクノロジーです。 PHP は、フォームの処理、動的ページの生成、アクセス許可の管理などのタスクを処理できるサーバー側スクリプト言語です。 Angular は、単一ページ アプリケーションの開発やコンポーネント化された Web アプリケーションの構築に使用できる JavaScript フレームワークです。この記事では、PHPとAngularをフロントエンド開発に使用する方法と、それらを組み合わせる方法を紹介します。
 仮想番号は確認コードを受け取ることができますか?
Jan 02, 2024 am 10:22 AM
仮想番号は確認コードを受け取ることができますか?
Jan 02, 2024 am 10:22 AM
仮想番号は認証コードを受け取ることができ、登録時に入力した携帯電話番号が規定を満たしており、携帯電話番号が正常に接続できる限り、SMS認証コードを受け取ることができます。ただし、仮想携帯電話番号の利用には注意が必要で、Webサイトによっては仮想携帯電話番号の登録に対応していない場合があるため、正規の仮想携帯電話番号サービスプロバイダーを選択する必要があります。
 携帯電話で確認コードを受信できないのはなぜですか?
Aug 17, 2023 pm 02:49 PM
携帯電話で確認コードを受信できないのはなぜですか?
Aug 17, 2023 pm 02:49 PM
携帯電話で認証コードを受信できない場合は、ネットワークの問題、携帯電話の設定の問題、携帯電話会社の問題、個人設定の問題が原因です。詳細な紹介: 1. ネットワークの問題: 携帯電話が設置されているネットワーク環境が不安定または信号が弱いため、確認コードが時間内に配信されない可能性があります; 2. 携帯電話の設定の問題: テキスト メッセージ携帯電話の音声機能が誤ってオフになったり、認証コード送信番号がブラックリストに追加され、認証コードが正常に受信されなくなったりする場合 3. 携帯電話会社側の問題、携帯電話会社側の故障や故障の可能性があります。メンテナンスにより認証コードの配信が間に合わない場合など
 PHP画像処理事例:画像の認証コード機能の実装方法
Aug 17, 2023 pm 12:09 PM
PHP画像処理事例:画像の認証コード機能の実装方法
Aug 17, 2023 pm 12:09 PM
PHP画像処理事例:画像の認証コード機能の実装方法 インターネットの急速な発展に伴い、認証コードはWebサイトのセキュリティを守る重要な手段の1つとなっています。認証コードとは、画像認識技術を利用して本人かどうかを判断する認証方法です。この記事では、PHPを使用して画像の認証コード機能を実装する方法とコード例を紹介します。はじめに 認証コードはランダムな文字を含む画像であり、ユーザーは認証に合格するには画像内の文字を入力する必要があります。検証コードを実装する主なプロセスには、ランダムな文字の生成と、文字を画像に描画することが含まれます。
 PHP 開発ガイド: 検証コードログインの実装
Jul 01, 2023 am 09:27 AM
PHP 開発ガイド: 検証コードログインの実装
Jul 01, 2023 am 09:27 AM
インターネットの発展やスマートフォンの普及に伴い、認証コードによるログイン機能を採用するWebサイトやアプリが増えています。認証コードログインは、セキュリティを向上させ、悪意のある攻撃を防ぐために、正しい認証コードを入力することでユーザーの本人確認を行うログイン方法です。 PHP開発において、簡易認証コードログイン機能の実装は複雑ではなく、以下の手順で完了します。データベース テーブルの作成 まず、検証コード情報を保存するテーブルをデータベースに作成する必要があります。テーブル構造には次のフィールドを含めることができます: id: 自動インクリメント主キー phon




