
この記事では主に、透明な背景画像と不透明なテキストの効果を実現するための 2 つの CSS 方法を紹介します。必要な友達は参考にしてください。
概要:
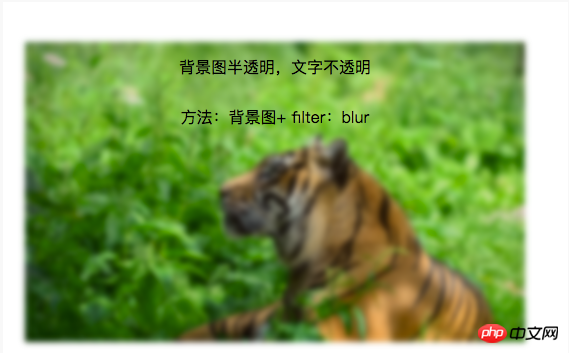
方法 1 (すりガラス効果): 背景画像 + 擬似class + flite:blur(3px)
メソッド 2 (半透明効果): 背景画像 + 位置決め + background:rgba(255,255,255,0.3)
CSS 透明な背景画像と不透明なテキスト効果を実現する 2 つのメソッド
よく使用されますプロジェクトでは、背景画像にテキストの導入を使用します。透明な背景画像と不透明なテキスト効果を実現する 2 つのテクニックを説明します。将来の学習のために記録してください。
1. 曇りガラス効果:
背景画像 + 疑似クラス + flite:blur(3px)
rree.demo1{
width: 500px;
height: 300px;
line-height: 50px;
text-align: center;
}
.demo1:before{
background: url(http://csssecrets.io/images/tiger.jpg) no-repeat;
background-size: cover;
width: 500px;
height: 300px;
content: "";
position: absolute;
top: 0;
left: 0;
z-index: -1;/*-1 可以当背景*/
-webkit-filter: blur(3px);
filter: blur(3px);
}
2. 背景画像 + 位置決め + 背景:rgba ( 255,255,255,0.3)りー
以上がCSS を使用して背景画像を透明にし、テキストを不透明にする 2 つの特殊効果コードを紹介します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。