
この記事では、CSSでの文字のくり抜き、透明度の値、影の効果の設定例を中心に紹介します。 文字のストロークの色の透明度の値を設定することで、文字をある程度柔らかくすることができます
text-fill-color は空のテキストを作成します:
Code
CSS Codeコンテンツをクリップボードにコピーします
-webkit-text-fill-color:transparent;キット-text-ストローク:
1px; 効果
text-ストローク-カラーの透明度の値はテキストを柔らかくします: 
CSSコード
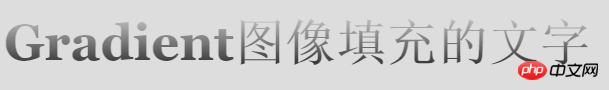
背景画像
:-webkit-linear-gradient(#000); -webkit-背景
--webkit-text-fill-color:
transparent効果 1
CSS コード
背景-画像 :-ウェブキット-linear-gradient(
#eee); -webkit-背景-
クリップ; 1px transparent;
効果 2 比較すると、効果 2 のテキストが効果 1 より柔らかいことがわかります
構文: CSSコード
 box-reflect:
box-reflect:
| [
>? コンテンツをクリップボードにコピーします
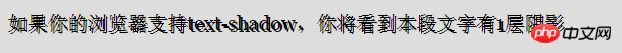
text-shadow: 2px
2px; Effect
コンテンツをクリップボードにコピー
:1px1px5px#000;
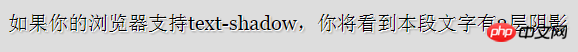
テキスト-シャドウ :
:
5px
;
効果
以上が簡単にマスターできる 3 つの小さな特殊効果 - テキストのくり抜き、透明度、影の効果の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。