
CSS ボタンの高品質な例をお探しの場合は、この記事が最適です。この記事では、CodePen から 10 個のユニークな CSS ボタンのコレクションとそのコード スニペットを集めて、Web プロジェクトに適用できるようにしました。
Web デザイナーは、クールなボタンを作成するために Photoshop に依存する必要はなくなりました。 CSS3 を使用すると、背景のグラデーション、影、光沢/光沢のある効果を実現できます。


このボタンのセットは非常にシンプルですっきりしています。さまざまな色、サイズ、スタイルがあり、小、中、大のボタンから選択できるからです。したがって、簡単にサイズ変更したり交換したりできます。また、純粋な CSS 実装を使用すると、インターネット上で最も簡潔でクリーンなボタン スタイルの 1 つになる可能性があります。
コードアドレス: [ポータル]

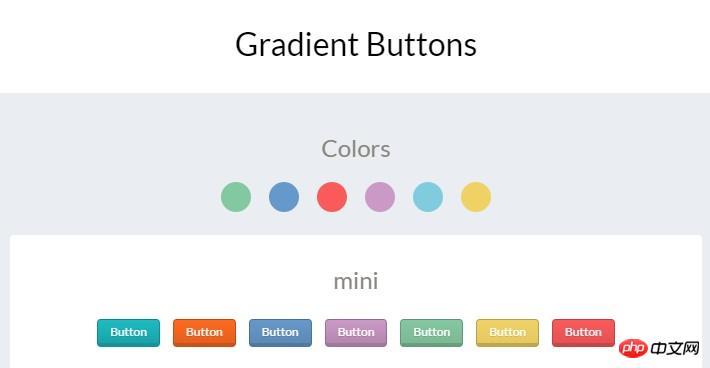
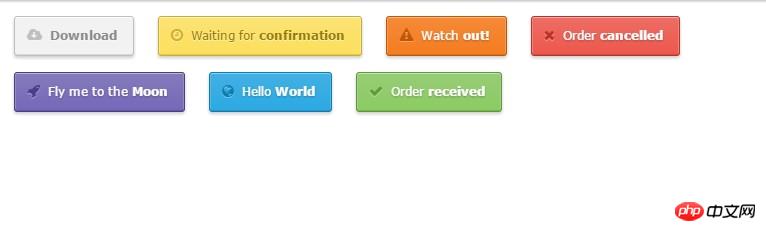
これは Felipe Marcos が作ったクールなボタンのセットです。上記のプラスチックボタンとは少し異なりますが、これも使いやすいです。光沢のあるプラスチックのデザインはありませんが、クリックすると「押した」効果が感じられます。
6 つのデフォルトのデザイン色から選択することも、お気に入りの色、サイズ、スタイルをカスタマイズすることもできます。分類は CSS クラス名に基づいているため、クラスにデフォルトのボタンのスタイルと色を設定できます。
コードアドレス: [ポータル]

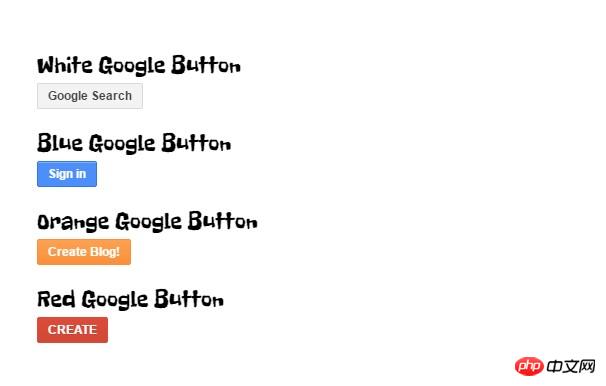
Google のオンライン ツール (Blogger、Cloud Drive、Gmail とその検索機能など) にはすべて異なるボタン スタイルがあり、開発者の Tim Wagner はこのペンでこれらのスタイルを複製しました。
作者は Google のデザインに触発され、純粋な CSS3 を使用してこれらのクールな外観のボタンを実装しました。これに似た別の例があります。これは、Monkey Raptor が作成した拡張ボタンで、これらのボタンに別のミキシングを加えています。
コードアドレス: [ポータル]

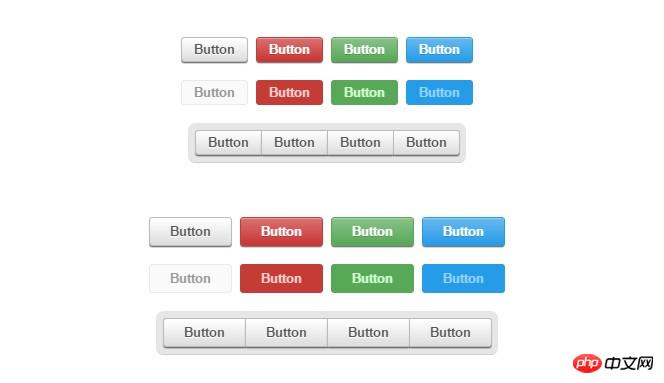
これは、Alan Collins が CodePen で作成したプラスチック ベースのボタンのコレクションです。多くの色とさまざまなスタイルがあります。このボタン コレクションのデザインのユニークな点は、単一の CSS クラスでスムーズ スタイルとフラット スタイルを切り替えることができることです。とても便利ではないでしょうか?
コードアドレス: [ポータル]

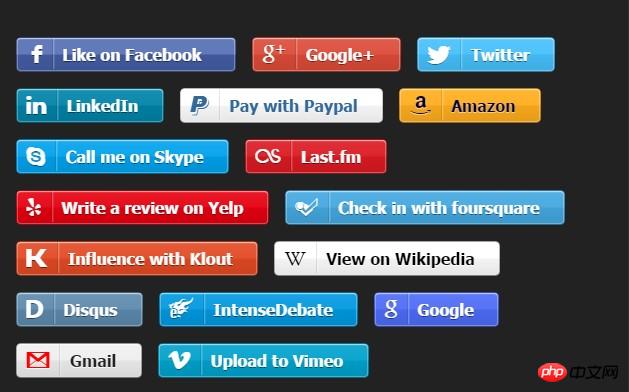
ユニークな配色とブランドアイコンを備えたソーシャルボタンのコレクションです。開発者の Stan Williams もこのコレクションを GitHub でリリースし、ボタンの色とスタイルを更新および維持しています。現在、背景に光沢のあるグラデーションが施された 50 個の異なるボタンで構成されていますが、どれも高品質です。
Web サイトにソーシャル共有ボタンを追加する必要がある場合は、この純粋な CSS ボタン コレクションが良い選択です。
コードアドレス: [ポータル]

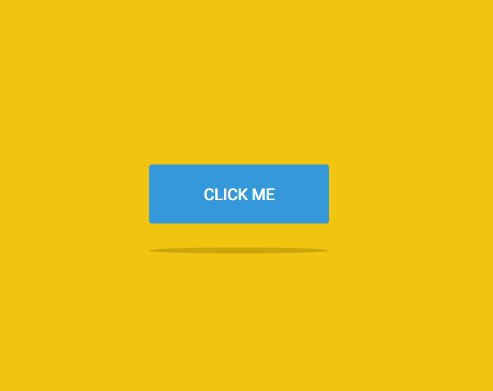
一見すると普通のボタンだと思うかもしれません。しかし、ボタンをクリックすると、このゼリー ボタンにはクリック イベントにバインドされた特別なアニメーション効果があることがわかります。
アニメーションの面白さもさることながら、私が最も印象に残ったのはボタンの下の影のデザインです。ボタンと影のアニメーションのデザインにより、Web サイトやソーシャル ネットワークを起動するユーザーがクリックしたくなるようになっています。
コードアドレス: [ポータル]

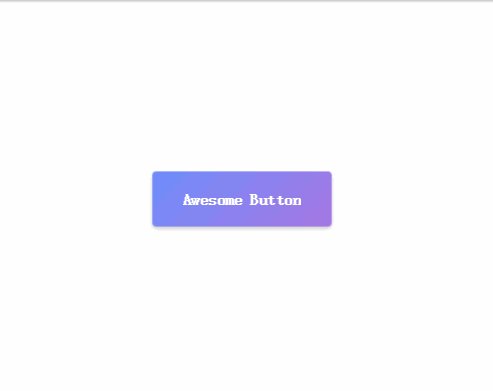
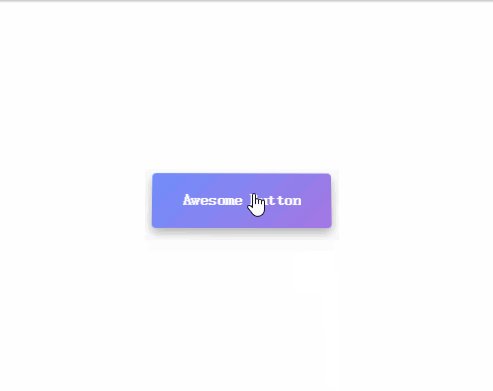
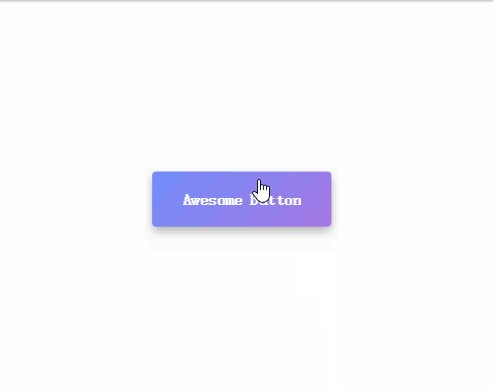
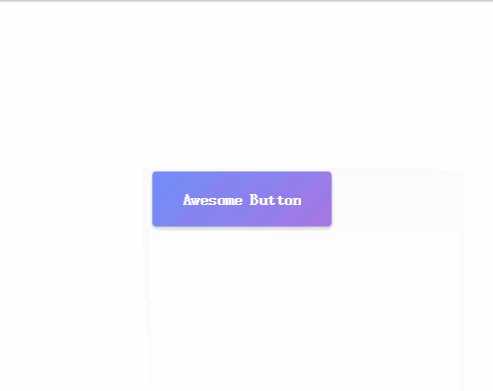
これは、CSS3 放射状グラデーションを使用して Tobias Reich によって実装された視差ボタンです。ボタンの背景と影全体が純粋な CSS を使用して実現されており、本当に感動しました。ただし、Tobias は、ボタンをホバーしてクリックしたときに視覚的な歪み効果を実現するために、JavaScript も使用しました。
このボタンは、私がこれまでに見た中で最も高度なボタン効果の 1 つであり、どの Web ページにもうまく適合します。
コードアドレス: [ポータル]

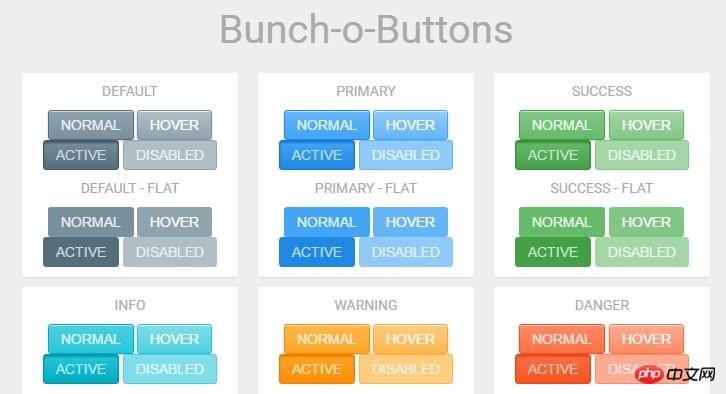
このボタンのセットは、Hubspot のデザインに基づいて開発者の Joe Henriod によって作成されました。これらは従来の HTML ボタンと同様に機能しますが、任意の要素に適用できる CSS クラスから構築されています。
この一連の錠剤ボタンには赤と青のみが表示されますが、カスタム カラーもサポートされていることがわかります。ゴージャスなホバー効果とクリック効果は、誰の注目も集めるのに十分です。
コードアドレス: [ポータル]

ほとんどのフロントエンド開発者は、Sass/SCSS の方が記述が簡単で、開発者の生産性が向上するため、Sass/SCSS の使用に熱心です。
SCSS によって実装されたこれらのボタンには、内側と外側の影の効果があり、細部の構造が印象的です。単一のクラスの色を変更したり、そこに独自の創造性を混ぜることもできます。
これらがページに統合されると、ボタンのホバー状態とアクティブ状態も 3D 感覚で表示されます。
これらのボタンは、どの Web サイトにも比較的簡単に実装できます。また、SCSS コードを CodePen で CSS コードに変換して独自に使用することもできます。
コードアドレス: [ポータル]

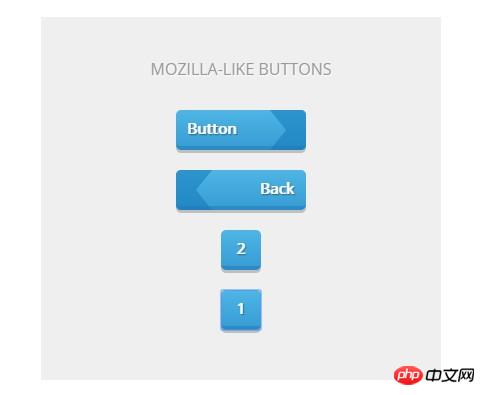
Mozilla Web サイトはブランド変更が行われ、従来のプラスチック製のデザインが廃止されましたが、私は元のデザインが気に入りました。幸いなことに、開発者の Felix Schwarzer は、自分のコードを使用して設計を再度再作成しました。
青い三角形、グラデーションの背景、3D ベベルがすべて純粋な CSS を使用して作成されていることがわかります。この一連のボタンのデザインもその壮大さを示しており、ユーザーの注目を集めやすくなっています。
コードアドレス: [ポータル]
これら 10 個のユニークなボタン セットは純粋な CSS3 で開発されており、サイズ、色、スタイルを変更することで、ビジネス、ブログ、ソーシャル ネットワーク、電子商取引ストアなどのプロジェクトに統合できます。
このリストにまとめられた内容は、CodePen の氷山の一角にすぎません。さらに多くのリソースを探している場合は、CodePen を頻繁に参照すると、さらに多くの驚きが得られるかもしれません。
読んでいただきありがとうございます。
英語原文: 美しい CSS ボタンを作成するための 10 個の無料コード スニペット
翻訳アドレス: http://www.jianshu.com/p/430817f5adee
以上が美しい CSS ボタンを作成するための 10 のコード スニペットの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。