CSS Unicode 範囲固有の文字はフォントフェイスのカスタム フォントを使用します
1. Unicode-rangeとは何ですか?
名前を見ると、多くの友人は見慣れないものだと思うかもしれませんが、実際、これは奇妙な名前を持っているだけで、機能の重要な瞬間に今でも非常に役立ちます。
unicode-range は CSSプロパティで、通常は @font-face ルールと一緒に使用されます。
急ぐ必要はないので、段階的に詳しく見ていきましょう。現在、多くの Web サイトで Microsoft Yahei フォントが使用されていますが、Microsoft Yahei の名前は少し長いです:
.font {
font-family: 'microsoft yahei';
}。 このフォントがグローバルでない場合、使用するたびに書き込むのが面倒になります。 SassやLessなどで変数にできるようになりましたが、CSSのコード量は減っていません。実際、次のように、@font-face のネイティブ機能を使用してプログラミングのコストを簡素化し、コードの量を減らすことができます:
@font-face {
font-family: YH;
src: local("microsoft yahei");
}次に、Microsoft Yahei フォントを使用したい場合は、長くてスタイリッシュな 文字列 を使用せずに、直接使用してください:
.font {
font-family: YH;
}フォントは Microsoft Yahei フォントで、覚えやすく使いやすいです。これが @font-face の本当の強みです。
Microsoft Yahei フォントは、iMac やその他の Apple マシンではデフォルトでは利用できないようです。Mac OS の定義では Pingfang フォントを使用したいと考えています)。 それ以来、私たちのフォントはよりインテリジェントになりました。フォントを直接使用するには:
@font-face {
font-family: BASE;
src: local('PingFang SC'),
local("Microsoft Yahei");
}Windows システムでの結果:
 OS X システムの場合:
OS X システムの場合:
 ご興味がございましたら、ここをクリックしてください: Yahei と Pingfang のアバターの名前がシンプルになったデモ
ご興味がございましたら、ここをクリックしてください: Yahei と Pingfang のアバターの名前がシンプルになったデモ
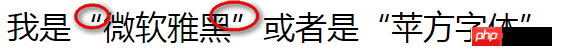
誰もが満足していましたが、熱心なデザイナーは、Microsoft Yahei フォントの引用符がその前後で同じに見えることに突然気づきました。長い記事では問題ありませんが、大きなスローガンで使用されている場合は、明らかに引用符ではありません。最高のパフォーマンスを実現するため、すべての引用符が Song フォントである一方で、他のフォントは Pingfang または Microsoft Yahei であることを期待してリクエストが行われました。
 そのような必要がある場合は、次の方法があります:
そのような必要がある場合は、次の方法があります:
1. Xiaozhi は理性と感情を持ってこの要求を拒否しましたが、あなたはデザイナーとしての才能を発揮する機会を失いました
2. 引用符の外側に Span タグを適用し、Song Diagnostic に設定します。ただし、コンテンツが動的である場合は、おそらく面倒で、出力時にコンテンツを照合して置換する必要があります。
3. ZiZhu などの中国語フォント生成ツールを使用して、上下の引用符のみを含むフォントを生成します。フォントファミリーの名前が quote であると仮定すると、次の CSS が使用されます:
.font {
font-family: BASE;
}。 しかし、宋代のシステムにはそれがあり、追加世代と追加要求はすべてコストです。
4. この記事の unicode-range を使用します。つまり、引用符で囲んで宋王朝の使用を指定するために unicode-range を使用します。次の CSS コード:
.font {
font-family: quote, BASE;
}この時点で、元の一方向の引用符はより伝統的かつ簡単になります (下の図を参照):
 新しい目で見たい場合は、ここをクリックしてください: unicode-range は、特定のフォントを使用するために特定の文字を制御するデモ
新しい目で見たい場合は、ここをクリックしてください: unicode-range は、特定のフォントを使用するために特定の文字を制御するデモ
ここで、Firefox ブラウザーの下に大きな穴があります。その理由は、Firefox ブラウザーがフォントのピンイン名 ('simsun') を区別するためです。 Firefox はブラウザのデフォルトのフォントを処理します。誰もが注意する必要がある落とし穴がいくつかあります。
目の肥えた人なら誰でも、上記の 4 つの方法が最もコストが低く、それを実現する最良の方法であることがわかります。 unicode-range に興味を持ったでしょうか?
2. unicode-range の値と構文
名前が示すように、unicode-range の値は Unicode 値であり、U+ の後にさまざまな文字やテキストを表すいくつかの数字または文字が続きます。初期値は U+0-10FFFF で、すべて
文字です。セット/*支持的值 */ unicode-range: U+26; /* 单个字符编码 */ unicode-range: U+0-7F; unicode-range: U+0025-00FF; /* 字符编码区间 */ unicode-range: U+4??; /* 通配符区间 */ unicode-range: U+0025-00FF, U+4??; /* 多个值 */
其中,U+4??有些小伙伴可能不知道什么意思,?可以理解为占位符,表示0-F的值,因此,U+4??表示从U+400到U+4FF。
我们扫一扫unicode-range的语法应该就知道其属性值的组成了,就是U+跟上对应字符的charCode值。
于是,前端领域字符表示方式又多了一员:
1. HTML中字符输出使用&#x配上charCode值;
2. 在JavaScript文件中为防止乱码转义,则是\u配上charCode值;
3. 而在CSS文件中,如CSS伪元素的content属性,直接使用\配上charCode值。
4. unicode-range是U+配上charCode值。
那有哪些常用的unicode值范围呢?以及如何获得任意字符的unicode值呢?
三、unicode-range的常用unicode值及获取
对于我们中文用户,最常用的有下面这些:
汉字:[0x4e00,0x9fa5](或十进制[19968,40869])
数字:[0x30,0x39](或十进制[48, 57])
小写字母:[0x61,0x7a](或十进制[97, 122])
大写字母:[0x41,0x5a](或十进制[65, 90])
关于中文汉字更详尽的编码,我特意整理了一个页面,以及可以预览对应字符范围的所有字符内容。您可以狠狠地点击这里:中文汉字unicode编码范围整理demo
截图效果如下:

左侧的汉字都是可以点击的,然后,我又顺便花时间做了个可以预览unicode-range范围字符内容的页面,例如unicode-range对应字符显示工具兼显示基本汉字demo
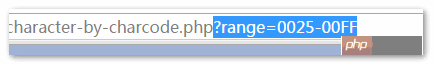
地址后面的range=写上对应的unicode-range范围内容,就可以知道对应的都是那些字符了,例如,上面语法那里出现过的U+0025-00FF,我们看看都是对应哪些内容,我们把url后面改成如下图:

结果原来指的是这些字符:

某个具体的字符unicode值如何获取?
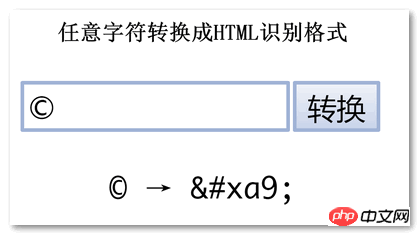
这就需要我之前在“使用 等空格实现最小成本中文对齐”一文中提到的小工具了,您可以狠狠地点击这里:任意字符转换成HTML识别格式工具页面
例如:

上面的a9就是我们需要的charCode值,&#x是在HTML中显示字符实体用的,这里不用管,然后套永在unicode-range属性值中就是U+9aU+a9,一开始的宋体引号例子,我就是使用这个工具获取到U+201c和U+201d的。
四、unicode-range适合使用的场景
我看到有部分前端小伙伴使用unicode-range的场景是这样的,一段内容,英文数字等使用某个字体,中文使用另外一个字体,于是,使用unicode-range弄了一段自定义编码,看上去很酷,毕竟使用了很多人都不知道的unicode-range,实际上,这并不是unicode-range真正适合的应用场景(虽然确实也实现了效果),为什么呢?
比方说你希望数字英文是Helvetica字体,中文是苹方或微软雅黑,直接把英文字体放在前面就可以了!
.font {
font-family: Helvetica, 'Pingfang SC', 'microsoft yahei';
}因为,据我所知,这些英文字体是没有中文字符集映射的,也就是,英文字体实际上对中文是没有任何作用的。考虑到font-family的字体解析是从前往后依次的,所以,自然而然上面的代码数字英文是Helvetica字体,中文是苹方或微软雅黑,完全不需要使用unicode-range做吃力不讨好的事情。
那unicode-range适合使用的场景究竟是什么呢?
在我看来,是对中文内容中的某部分中文字符做特殊字体处理,或者是英文字体中部分字符做特殊字体处理,这个才是适合的。比方说,上面使用宋体引号的案例,因为都是中文字体,因此,才有使用unicode-range的价值。
5. Unicode-range の互換性
拭いてもカニウスが開かない。
互換性関連の JSON データはここで見つけることができます。
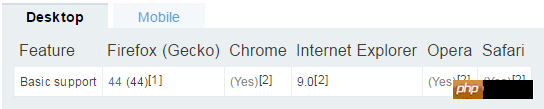
MDN では次のように表示されます:

基本的にはIE9以降のブラウザでサポートが開始されており、Firefox 44でもChrOMEやモバイル端末でのサポートが開始されており、誰もが自然に楽しくプレイできます。全体として、互換性は依然として非常に良好で、少なくとも実際のプロジェクトで使用する場合には問題ないと思います。 IE8 のフォント効果はほとんど悪いです。結局のところ、機能に影響を与える CSS プロパティではありません。
6. 結論
unicode-range を扱うとき、私は突然ため息をつきました。テキストのデフォルトの色を @font-face ルールで定義できれば、フロントエンドで search の強調表示効果を実装できればいいのにと思います。これを行うには、検索コンテンツを Unicode エンコーディングに直接変換し、Unicode 範囲のマッチングを使用して自動的に変更するのが望ましいですが、サポートされていないのが残念です。結局のところ、フォントが一致するだけでは明らかではないようです。
以上がCSS Unicode 範囲固有の文字はフォントフェイスのカスタム フォントを使用しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





