
私はいつも github から何かをダウンロードします。github のインターフェース全体はよくできており、ソースコードのスライドの特殊効果が最も気に入っています。最初はこれが単なる ajax リクエストの効果だと思いました。この特殊効果がブラウザのアドレスバーの変更に追従し、進むボタンと戻るボタンをクリックした後にコードを前後にスライドさせることができることがわかりました~~それでは、勉強してみましょう~

1. アンカーポイントハッシュを通じて実装:
実際、この点は中国では古くから行われており、アドレスバーの後に # アンカーポイントを追加することでブラウザがアンカーポイント単位で履歴を識別できるようになっている。ただし、ページ自体にこのアンカー ポイントがあるという意味ではありません。アンカー ポイントのハッシュは、ブラウザーがこのレコードを履歴スタックの一番上にプッシュするようガイドするだけです。
小さなデモを作ってみましょう:
<style type="text/css">
#tab1_header,#tab2_header{
cursor:pointer;
border:1px solid;
width:50px;
}
#tab1,#tab2{
width:90%;
height:200px;
border:1px solid;
}
</style>
<p id="tab_header">
<span id="tab1_header">Tab1</span>
<span id="tab2_header">Tab2</span>
</p>
<p id="tab1">1</p>
<p id="tab2">2</p>非常に単純なタブ スイッチ (通常の状況で直接の場合):
$("#tab1_header").click(function() {
$("#tab2").hide();
$("#tab1").show();
});
$("#tab2_header").click(function() {
$("#tab1").hide();
$("#tab2").show();
});ただし、タブ 2 をクリックしたときに戻るボタンを使用してタブ 1 に戻りたい場合は、ブラウザの動作がユーザーの考えにまったく基づいていないため、機能しません。この場合、# を追加できます。新しいページをシミュレートするアンカー。なぜシミュレーションの場合、js を介して window.location を直接変更すると、ブラウザはページを再読み込みしますが、# を追加すると再読み込みされず、履歴に保存されます。 JS は window.location.hash を使用して、URL の背後にあるアンカー ポイント # を制御します。
コードを次のように変更します:
$(function(){
showTab();
$(window).bind('hashchange', function(e){
showTab();
});
$("#tab1_header").click(showTab1);
$("#tab2_header").click(showTab2);
});
function showTab() {
if (window.location.hash == "#tab2"){
showTab2();
} else {
showTab1();
}
}
function showTab1() {
$("#tab2").hide();
$("#tab1").show();
window.location.hash = "#tab1";
};
function showTab2() {
$("#tab1").hide();
$("#tab2").show();
window.location.hash = "#tab2";
};window.location.hash = "#tab1" を追加するだけです。タブをクリックした後、ブラウザが URL の変更を検出すると、#tab1 がアドレス バーの後に追加されます。がトリガーされると、ユーザーがクリックして戻るときに取得できるイベントは window.location.hash を通じて判断され、ajax 操作を実行できます。ただし、haschange イベントはすべてのブラウザーで使用できるわけではないため、ポーリングは最新のブラウザーでのみ使用できます。低レベルのブラウザでは URL が変更されているかどうかを検出するために必要です。これについてはここでは詳しく説明しません。
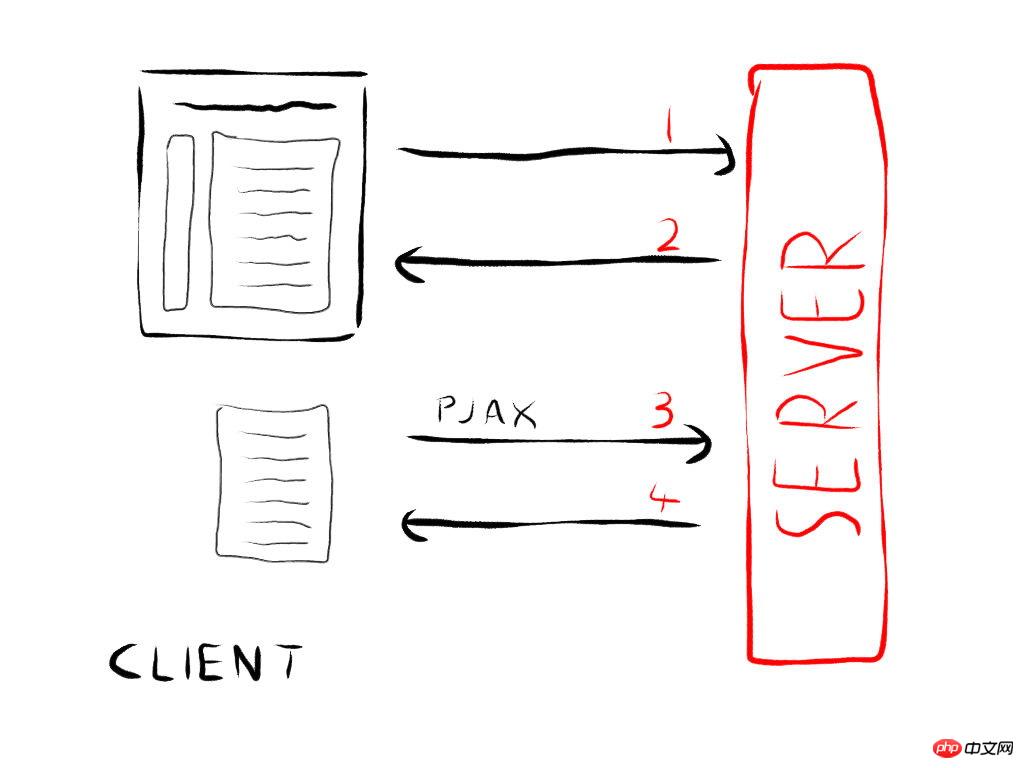
2. HTML5 の拡張された History オブジェクト (Pjax など) を通じて実装されます
window.history.pushState メソッドを使用して更新せずにブラウザのアドレス バーを更新できます。このメソッドは、アドレス バーの更新中にアドレスを履歴スタックにプッシュします。スタックのトップ ページを削除するには、popstate イベントを使用します。それは〜
github 環境をシミュレートしてみましょう。github の各 URL は完全な実際のページに対応しているため、ajax でページをリクエストするときは、ターゲット ページの指定された ID コンテナー内のコンテンツを非同期的に取得する必要があります。 たとえば、次のような 2 つのページがあります:
Index.html
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk">
<title>index</title>
</head>
<body>
<script>document.write(new Date());</script>
<p id="cn">
<a href="second.html">加载前</a>
</p>
</body>
</html>Second.html
rreee同期 http リクエストで開くと、2 ページになります。2 つのページに多くの類似点がある場合は、このメソッドを使用して DOM を変更する ajax リクエストを実装できます。<script>document.write(new) Date());</script> ステートメントは、その変更を通じて 2 つの http リクエストから取得されたかどうかを知ることができます
外部 Ajax リクエストでは時間表示は変更されません。
りー上記のステートメントでは、#cn 要素がクリックされると、pushState メソッドを通じて状態が履歴スタックにプッシュされ、3 番目のパラメーターでブラウザーの URL ボックスが 2 番目のページを指し、2 番目のページが非同期で読み込まれます。 ajax に対応する部分をコンテナに追加して、非同期読み込みを実現し、同様にユーザーがクリックして戻ると、popstate がトリガーされます。先ほどの PushState メソッドの最初のパラメーターの状態です。ここで渡される仮パラメータ e の属性は、開発用に var st = e.state を通じて取得されます。同時に、インデックス ページ内の対応するコンテンツがロードされます。時間の関係上、この js は再構築されていないため、$.ajax を直接記述しました。実際、特別な効果が必要なく、単に jQ で非同期にロードする場合は、$("#cn") を直接使用できます。 load(st.url + " #cn ");要求された HTML に対応する #cn をこのページの #cn コンテナに入れます。ただし、さらに素晴らしい特殊効果を追加したい場合は、によって返されたデータを直接操作する必要があります。アヤックス。
りーまず p コンテナを作成し、スクリプトでフィルタリングされたコードをこのコンテナにロードし、find メソッドを使用して対応するセレクタ コンテナを見つけ、それを独自のページに挿入します。ここでは、slideUp を使用できます。独自のプロジェクトのニーズに応じて、コンテンツを表示する特殊効果を表示します~~
さらに、pjax (https://github.com/defunkt/jquery-pjax) という jQuery コンポーネントをお勧めします。これは、コンテナ内のコンテンツに対応する別のページに非同期部分が読み込まれます。実装メカニズムは上記の 2 番目のオプションと同じです。 PushState + ajax = pjax このアプリは人気が出そうな予感がします。
要約すると、2 つのソリューションは実際には、IE6 や FF3.6 などの下位レベルのブラウザのサポートにはあまり適していません。前者は、ローエンド ブラウザと互換性を持たせるためにポーリングを使用してブラウザのアドレス バーの動作を監視する必要があります。 、後者は、完全な HTML5 アプリケーションは、非 HTML5 ブラウザーに対してのみ判断ジャンプを行うことができます。
如pjax最后的一段无奈的兼容处理:
$.support.pjax = window.history && window.history.pushState
// Fall back to normalcy for older browsers.
if ( !$.support.pjax ) {
$.pjax = function( options ) {
window.location = $.isFunction(options.url) ? options.url() : options.url
}
$.fn.pjax = function() { return this }
}
以上がAjax を使用してブラウザ履歴を保持する 2 つのソリューションの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。