ASP.NET Core MVC のアップロード、インポート、エクスポートについてどのくらい知っていますか?
はじめに
私は夜型になったので、このセクションでは、ASP.NET Core MVC でのアップロードについて説明します。このセクションでは、インポートとエクスポートについて簡単に説明します。ブロガーが正しく理解するまで待ってから、あなたと話し合って共有します。

.NET Core MVC アップロード
まずは公式サイトのアップロード例を見て、拡張トレーニングを行ってみましょう。 公式サイトのフォームはこんな感じです。
りーASP.NET Core MVC でアップロードされたファイルを受信するには、IFormFile を使用して受信する必要があります。インターフェイスは次のように定義されています。 バックグラウンド コントローラーは、アップロードされた Action メソッドを次のように定義します:
<form method="post" enctype="multipart/form-data" asp-controller="UploadFiles" asp-action="Index">
<p class="form-group">
<p class="col-md-10">
<p>Upload one or more files using this form:</p>
<input type="file" name="files" multiple />
</p>
</p>
<p class="form-group">
<p class="col-md-10">
<input type="submit" value="上传" />
</p>
</p>
</form>アップロードされたファイルが配置されているディレクトリを明確に理解するために、公式 Web サイトの例を変更します。
りー上記と同様に、private IHostingEnvironment hostingEnv; を挿入して、Web サイトのルート ディレクトリ パスを取得します。次のようにレンダリングして、フロントフォームのアクションメソッドをリクエストします:
public interface IFormFile
{
string ContentType { get; }
string ContentDisposition { get; }
IHeaderDictionary Headers { get; }
long Length { get; }
string Name { get; }
string FileName { get; }
Stream OpenReadStream();
void CopyTo(Stream target);
Task CopyToAsync(Stream target, CancellationToken cancellationToken = null);
}もちろん、TagHelper を追加することを忘れないでください:
[HttpPost("UploadFiles")]
public async Task<IActionResult> Post(List<IFormFile> files)
{
long size = files.Sum(f => f.Length);
// full path to file in temp location
var filePath = Path.GetTempFileName();
foreach (var formFile in files)
{
if (formFile.Length > 0)
{
using (var stream = new FileStream(filePath, FileMode.Create))
{
await formFile.CopyToAsync(stream);
}
}
}
return Ok(new { count = files.Count, size, filePath });
}アップロードが成功すると、アップロードされたバイト サイズが次のように表示されます。
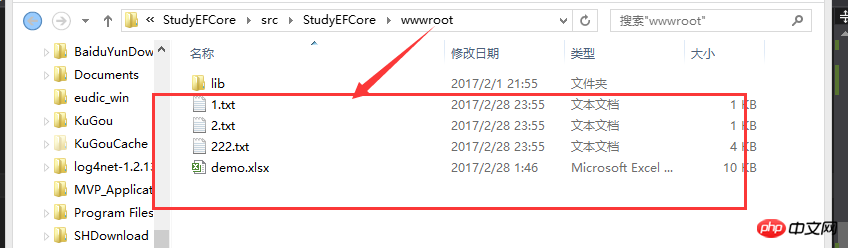
 次のように、Web サイトのルート ディレクトリにアップロードされたファイルが表示されます。
次のように、Web サイトのルート ディレクトリにアップロードされたファイルが表示されます。
public IActionResult UploadFiles(List<IFormFile> files)
{
long size = 0;
foreach (var file in files)
{
//var fileName = file.FileName;
var fileName = ContentDispositionHeaderValue
.Parse(file.ContentDisposition)
.FileName
.Trim('"');
fileName = hostingEnv.WebRootPath + $@"\{fileName}";
size += file.Length;
using (FileStream fs = System.IO.File.Create(fileName))
{
file.CopyTo(fs);
fs.Flush();
}
}
ViewBag.Message = $"{files.Count}个文件 /{size}字节上传成功!";
return View();
} 次のように、FormData オブジェクトを使用して Ajax 送信用のファイルを取得します。
現時点では、背景を少し変更する必要があります。ファイルを取得するために IFormFile インターフェイスは必要なくなりましたが、次のようにリクエスト内のフォームを通じて取得します。
この時点で、ASP.NET Core MVC でのアップロードは終了します。これはまだ比較的単純ですが、比較的一般的な要件です。
次のように、FormData オブジェクトを使用して Ajax 送信用のファイルを取得します。
現時点では、背景を少し変更する必要があります。ファイルを取得するために IFormFile インターフェイスは必要なくなりましたが、次のようにリクエスト内のフォームを通じて取得します。
この時点で、ASP.NET Core MVC でのアップロードは終了します。これはまだ比較的単純ですが、比較的一般的な要件です。 Excel のインポートとエクスポート
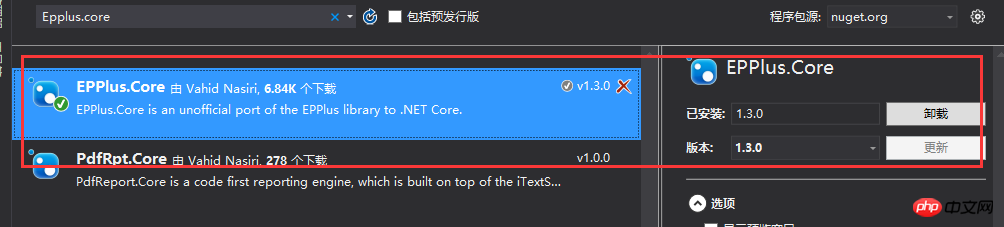
このプロジェクトではバッチインポートとエクスポートを使用する必要があったため、.net core が誕生した当初、.net core には Excel 用のエクスポートがありませんでしたが、庭で熱心な庭師が共有して作成しているのを見かけました。 Excel のエクスポートですが、ブロガーは 2 月 19 日にすでに外国人が .net core 用の Excel をエクスポートおよびインポートしていることを発見しました。現在のバージョンは EPPlus をベースにした 1.3 ですが、機能は EPPlus に似ていますが、.net core に移植されています。 . 以下を見てみましょう。まず、次のように EPPlus.Core パッケージをダウンロードします:
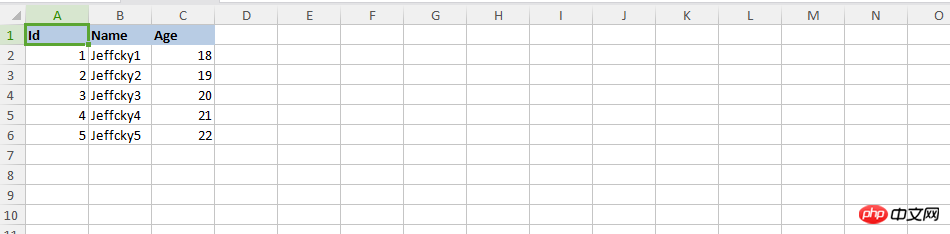
コードを直接エクスポートします:
<form method="post" enctype="multipart/form-data" asp-controller="Upload" asp-action="UploadFiles">
</form>
ログイン後にコピー
<form method="post" enctype="multipart/form-data" asp-controller="Upload" asp-action="UploadFiles"> </form>
ここでは、次のように、エクスポート プロパティとリスト データを設定するだけで、統一された方法でカプセル化してエクスポートします。

 エクスポートについて話した後、インポートを見てみましょう:
エクスポートについて話した後、インポートを見てみましょう:
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
インポートしたデータを読んでページに戻りましょう。
 この時点で、次のようにインポートを統一した方法でカプセル化しましょう:
この時点で、次のようにインポートを統一した方法でカプセル化しましょう:
<p class="row">
<p class="form-group">
<p class="col-md-10">
<p>使用表单上传多个文件</p>
<input type="file" id="files" name="files" multiple />
@ViewBag.Message
</p>
</p>
</p>
<p class="row">
<p class="form-group">
<p class="col-md-10">
<input type="button" id="upload" class="btn btn-success" style="cursor:pointer;width:100px;" value="上传" />
</p>
</p>
</p>

インポートの導入はおそらく終わったと思いますが、実際の難しさは、インポート テンプレートが指定されている場合に、バッチ インポート後にデータ形式がチェックされることです。バッチ データがインポートされる場合、ユーザーが指定したデータ形式が完全に正しいこと、およびデータが繰り返し検証されていないことを確認する方法は、過去 2 日間で基本的に完了しています。これは次のように大別できます。必要なデータ項目の検証、データ形式の検証、データベースが存在するかどうかの検証、データ インポート部分がインポートに失敗した場合の返される形式のユーザー エクスペリエンス。 NPOI と EPPlus を使用してこのような機能をインポートおよびエクスポートする場合、これは非常に簡単です。ただし、さまざまなシナリオが発生した場合、データのインポートが失敗した場合にユーザー エクスペリエンスを向上させる方法が問題になります。 Excel にドロップダウン ボックスと結合されたセル データがある場合、これは別の質問ですが、多くの履歴書ではインポートとエクスポートに NPOI と EPPlus を使用すると書かれているかもしれません。この 2 つは単なるツールであり、ツールを使用して複雑なシナリオに適用し、例を示すことが高度であると考えられます。
まとめ
このセクションでは、.net core でのダウンロード、インポート、エクスポートについて簡単に紹介します。可能であれば、上で提案したマージされた列データの取得や画像の取得など、EPPlus に関する高度な知識を後で説明します。さようなら、SQL Server は時間があるときに定期的に更新されます。
以上がASP.NET Core MVC のアップロード、インポート、エクスポートについてどのくらい知っていますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 29
29
 C言語でさまざまなシンボルを使用する方法
Apr 03, 2025 pm 04:48 PM
C言語でさまざまなシンボルを使用する方法
Apr 03, 2025 pm 04:48 PM
c言語のシンボルの使用方法は、算術、割り当て、条件、ロジック、ビット演算子などをカバーします。算術演算子は基本的な数学的操作に使用されます。割り当てと追加、下位、乗算、除算の割り当てには、条件操作に使用されます。ポインター、ファイル終了マーカー、および非数値値。
 マルチスレッドと非同期C#の違い
Apr 03, 2025 pm 02:57 PM
マルチスレッドと非同期C#の違い
Apr 03, 2025 pm 02:57 PM
マルチスレッドと非同期の違いは、マルチスレッドが複数のスレッドを同時に実行し、現在のスレッドをブロックせずに非同期に操作を実行することです。マルチスレッドは計算集約型タスクに使用されますが、非同期はユーザーインタラクションに使用されます。マルチスレッドの利点は、コンピューティングのパフォーマンスを改善することですが、非同期の利点はUIスレッドをブロックしないことです。マルチスレッドまたは非同期を選択することは、タスクの性質に依存します。計算集約型タスクマルチスレッド、外部リソースと相互作用し、UIの応答性を非同期に使用する必要があるタスクを使用します。
 C文字列におけるcharの役割は何ですか
Apr 03, 2025 pm 03:15 PM
C文字列におけるcharの役割は何ですか
Apr 03, 2025 pm 03:15 PM
Cでは、文字列でCharタイプが使用されます。1。単一の文字を保存します。 2。配列を使用して文字列を表し、ヌルターミネーターで終了します。 3。文字列操作関数を介して動作します。 4.キーボードから文字列を読み取りまたは出力します。
 C言語でchar配列の使用方法
Apr 03, 2025 pm 03:24 PM
C言語でchar配列の使用方法
Apr 03, 2025 pm 03:24 PM
Char Arrayは文字シーケンスをC言語で保存し、char array_name [size]として宣言されます。アクセス要素はサブスクリプト演算子に渡され、要素は文字列のエンドポイントを表すnullターミネーター「\ 0」で終了します。 C言語は、strlen()、strcpy()、strcat()、strcmp()など、さまざまな文字列操作関数を提供します。
 C言語で特殊文字を処理する方法
Apr 03, 2025 pm 03:18 PM
C言語で特殊文字を処理する方法
Apr 03, 2025 pm 03:18 PM
C言語では、以下などのエスケープシーケンスを通じて特殊文字が処理されます。\ nはラインブレークを表します。 \ tはタブ文字を意味します。 ESACEシーケンスまたは文字定数を使用して、Char C = '\ n'などの特殊文字を表します。バックスラッシュは2回逃げる必要があることに注意してください。さまざまなプラットフォームとコンパイラが異なるエスケープシーケンスを持っている場合があります。ドキュメントを参照してください。
 C言語でCharを変換する方法
Apr 03, 2025 pm 03:21 PM
C言語でCharを変換する方法
Apr 03, 2025 pm 03:21 PM
C言語では、charタイプの変換は、キャスト:キャスト文字を使用することにより、別のタイプに直接変換できます。自動タイプ変換:あるタイプのデータが別のタイプの値に対応できる場合、コンパイラは自動的に変換します。
 C言語のcharとwchar_tの違い
Apr 03, 2025 pm 03:09 PM
C言語のcharとwchar_tの違い
Apr 03, 2025 pm 03:09 PM
C言語では、charとwchar_tの主な違いは文字エンコードです。CharはASCIIを使用するか、ASCIIを拡張し、WCHAR_TはUnicodeを使用します。 Charは1〜2バイトを占め、WCHAR_Tは2〜4バイトを占有します。 charは英語のテキストに適しており、wchar_tは多言語テキストに適しています。 CHARは広くサポートされており、WCHAR_TはコンパイラとオペレーティングシステムがUnicodeをサポートするかどうかに依存します。 CHARの文字範囲は限られており、WCHAR_Tの文字範囲が大きく、特別な機能が算術演算に使用されます。
 C言語合計の機能は何ですか?
Apr 03, 2025 pm 02:21 PM
C言語合計の機能は何ですか?
Apr 03, 2025 pm 02:21 PM
C言語に組み込みの合計機能はないため、自分で書く必要があります。合計は、配列を通過して要素を蓄積することで達成できます。ループバージョン:合計は、ループとアレイの長さを使用して計算されます。ポインターバージョン:ポインターを使用してアレイ要素を指し示し、効率的な合計が自己概要ポインターを通じて達成されます。アレイバージョンを動的に割り当てます:[アレイ]を動的に割り当ててメモリを自分で管理し、メモリの漏れを防ぐために割り当てられたメモリが解放されます。




