WeChat アプレットに H5 ファイルを解析させる方法
要約: ネットユーザーはよく、WeChat アプレットに H5 ファイルを解析させる方法、または H5 Web ページを APP にカプセル化する方法を尋ねます。公式の答えは次のとおりなので、最初はこれは不可能だと思いました。 各ミニ プログラム ページは、index.js、index.wxm... など、同じパスにある同じ名前の 4 つの異なるサフィックス ファイルで構成されています。 H5 Web ページを APP にカプセル化するための H5 ファイルまたは類似のものはありますか?公式の答えは次のとおりなので、最初はこれは不可能だと思いました:
|
各ミニ プログラム ページは、同じパスにある同じ名前を持つ 4 つの異なるサフィックス ファイルで構成されます。 js、index.wxml、index.wxss、index.json。接尾辞 .js の付いたファイルはスクリプト ファイル、接尾辞 .json の付いたファイルは構成ファイル、接尾辞 .wxss の付いたファイルはスタイル シート ファイル、接尾辞 .wxml の付いたファイルはページ構造ファイルです。 上記の意味はすでに非常に明らかです。翻訳: .js は javascript .wxss は css と同等
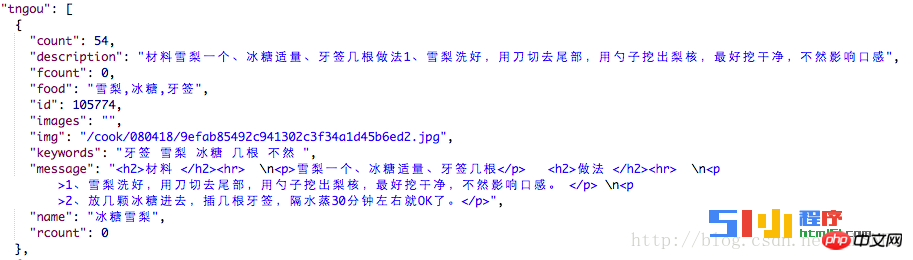
API によって返されるデータ: 注: message の対応する値は [AppleScript] プレーンテキストビュー "<h2 id="材料-nbsp">材料 </h2><hr> \n<p>雪梨一个、冰糖适量、牙签几根</p> <h2 id="做法-nbsp">做法 </h2><hr> \n<p>1、雪梨洗好,用刀切去尾部,用勺子挖出梨核,最好挖干净,不然影响口感。 </p> \n<p>2、放几颗冰糖进去,插几根牙签,隔水蒸30分钟左右就OK了。</p>",
"name": "冰糖雪梨"ログイン後にコピー
//wxParse目录 - wxParse/ -wxParse.js(必须存在) -html2json.js(必须存在) -htmlparser.js(必须存在) -showdown.js(必须存在) -wxDiscode.js(必须存在) -wxParse.wxml(必须存在) -wxParse.wxss(必须存在) -emojis(可选) ログイン後にコピー
@import "/wxParse/wxParse.wxss"; ログイン後にコピー //在 onLoad 函数里添加哦, var article = '<p>我是HTML代码</p>'; /** * WxParse.wxParse(bindName , type, data, target,imagePadding) * 1.bindName绑定的数据名(必填) * 2.type可以为html或者md(必填) * 3.data为传入的具体数据(必填) * 4.target为Page对象,一般为this(必填) * 5.imagePadding为当图片自适应是左右的单一padding(默认为0,可选) */ var that = this; WxParse.wxParse('article', 'html', article, that,5); ログイン後にコピー
|
以上がWeChat アプレットに H5 ファイルを解析させる方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7638
7638
 15
15
 1391
1391
 52
52
 90
90
 11
11
 32
32
 150
150



 コードをコピー
コードをコピー