WeChat ミニプログラム開発中の画像の歪みに対する解決策は何ですか?
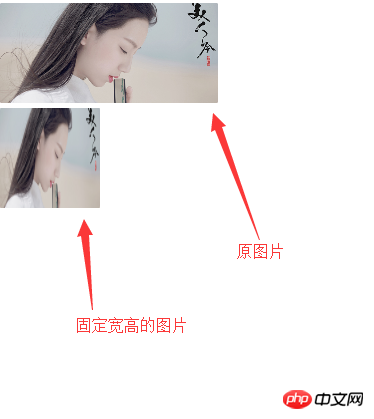
要約: 多くの開発者は、WeChat アプレットの開発プロセス中に画像の歪みに遭遇する可能性があります。これは、WeChat アプレットの画像タグで幅と高さを設定する必要があるためです。そうしないと、画像の幅と高さが高すぎると、元の画像が歪んでしまいます。サイズ領域が伸びます。次の図をよく目にします。 ただし、幅と高さを固定設定にすると、次のような問題が発生します。
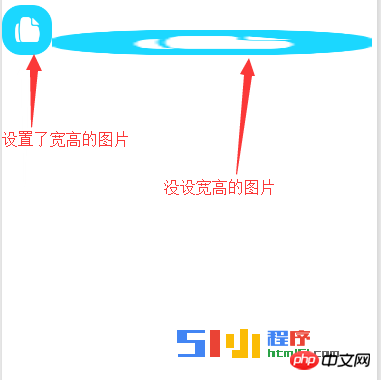
多くの開発者は、WeChat アプレットの開発プロセス中に画像の歪みに遭遇する可能性があります。これは、 WeChat アプレットの画像タグは幅を設定する必要があるためです。画像の幅と高さが高すぎると、元の画像サイズの領域が拡張されます。次のようなアイコンがよく見られます:  しかし、幅と高さを固定設定にすると、一部の画像が指定された表示画像サイズの比率と一致せず、歪みが発生します。 このため、画像が正常に読み込まれると、bindload イベントがトリガーされ、画像の幅と高さを取得できるメソッドを考えました。画像の元の幅と高さを取得し、その比率を計算し、必要に応じて画像の幅(または高さ)を修正し、それに基づいて対応する高さ(または幅)を計算すると、問題は解決します。原理は次のとおりです: インターフェイス imageLoad:
function imageLoad(e,zhi,img,or) {
var windowWidth=0;
wx.getSystemInfo({
success: function(res) {
console.log(1);
windowWidth=res.windowWidth;
}
})
var $width=e.detail.width, //获取图片真实宽度
$height=e.detail.height, //获取图片的真实高度
ratio=$width/$height; //图片的真实宽高比例
// console.log(e);
if(or=='height'){
var viewWidth=zhi*ratio, //设置图片显示宽度
viewHeight=zhi;
if(viewWidth/2>windowWidth){
console.log("你的图片已经超过屏幕宽度");
}
}else{
var viewWidth=zhi, //设置图片显示宽度
viewHeight=zhi/ratio;
}
var image=img;
//将图片的datadata-index作为image对象的key,然后存储图片的宽高值
image[e.target.dataset.index]={
width:viewWidth,
height:viewHeight
}
return image;
}
module.exports = {
imageLoad: imageLoad
}ログイン後にコピー そして js にコードを追加します: var imgload = require('../../utils/imgload.js')
Page({
data: {
images:{}
},
//当图片加载完成后会调用imageLoad函数
imageLoad:function(e){
var that=this;
//imageLoad(e,zhi,img,or)
//--e:图片加载完成后触发事件;zhi:你要固定的宽(高)的值,img:保存图片的宽高值的变量,or:想要固定的宽(width),高(height)默认为固定宽
var imgs= imgload.imageLoad(e,200,this.data.images,'height')
this.setData({
images:imgs
});
},
onLoad:function(){
},
onReady: function () {
// 页面渲染完成
},
})ログイン後にコピー wxml にコードを追加します。 <image wx:for="{{srcs}}" style="display:block;" src="{{ item }}" bindload="imageLoad" data-index="{{ index }}"
style="width:{{ images[index].width }}rpx; height:{{ images[index].height }}rpx;"></image>ログイン後にコピー |
以上がWeChat ミニプログラム開発中の画像の歪みに対する解決策は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事
R.E.P.O.説明されたエネルギー結晶と彼らが何をするか(黄色のクリスタル)
1 か月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最高のグラフィック設定
1 か月前
By 尊渡假赌尊渡假赌尊渡假赌
アサシンのクリードシャドウズ:シーシェルリドルソリューション
3週間前
By DDD
Windows11 KB5054979の新しいものと更新の問題を修正する方法
2週間前
By DDD
Will R.E.P.O.クロスプレイがありますか?
1 か月前
By 尊渡假赌尊渡假赌尊渡假赌

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
Gmailメールのログイン入り口はどこですか?
 7548
7548
 15
15
 7548
7548
 15
15
CakePHP チュートリアル
 1382
1382
 52
52
 1382
1382
 52
52
Steamのアカウント名の形式は何ですか
 83
83
 11
11
 83
83
 11
11
NYTの接続はヒントと回答です
 22
22
 90
90
 22
22
 90
90