モデル、ビュー、コントローラーの理解 (C#)
この記事では、ASP.NET MVC モデル、ビュー、コントロールの概要を説明します。つまり、ASP.NET MVC の「M」、「V」、「C」について説明します。
この記事を読むと、ASP.NET MVC のさまざまな部分がどのように連携して動作するかを理解できるようになります。また、ASP.NET MVC プログラムのアーキテクチャが ASP.NET Web フォーム プログラムや ASP プログラムとどのように異なるのかも理解できるはずです。
ASP.NET MVC アプリケーションのサンプル
ASP.NET MVC Web アプリケーションを作成するためのデフォルトの Visual Studio テンプレートには、ASP.NET MVC Web アプリケーションのさまざまな部分を理解するために使用できる非常にシンプルなサンプル アプリケーションが含まれています。このチュートリアルでは、この簡単なプログラムを使用してみましょう。
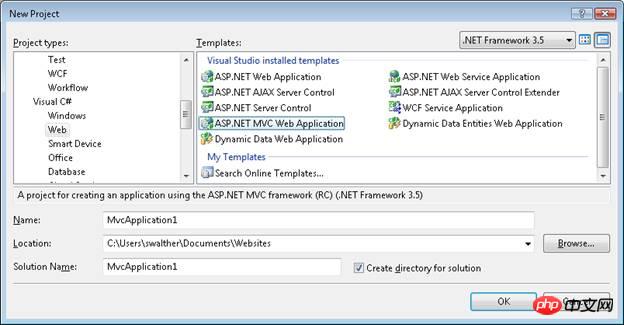
Visual Studio 2008 を実行し、[ファイル]、[新規] の順に選択し (図 1 を参照)、MVC テンプレートを使用して ASP.NET MVC プログラムを作成します。 [新しいプロジェクト] ダイアログ ボックスで、[プロジェクトの種類 (P)] で希望のプログラミング言語 (Visual Basic または C#) を選択し、[テンプレート] で ASP.NET MVC Web アプリケーション を選択します。 「OK」ボタンをクリックします。

図 1 新しいプロジェクトのダイアログ ボックス
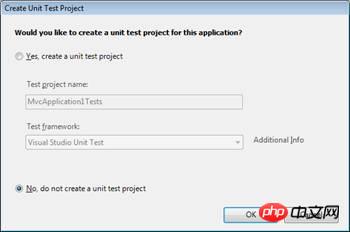
新しい ASP.NET MVC プログラムを作成すると、単体テスト プロジェクトの作成 ダイアログ ボックスが表示されます (図 2 を参照)。このダイアログ ボックスでは、ASP.NET MVC をテストするための別の ASP.NET MVC プログラムが作成されます。のプロジェクト。オプション いいえ、単体テスト プロジェクトを作成しません を選択し、OK ボタンをクリックします。

図 2 単体テストの作成ダイアログ
ASP.NET MVC プログラムが作成されます。ソリューション エクスプローラー ウィンドウにいくつかのフォルダーとファイルが表示されます。特に、Models、Views、Controllers という名前の 3 つのフォルダーが表示されます。名前が示すように、これら 3 つのフォルダーには、モデル、ビュー、コントローラーを実装するファイルが含まれています。
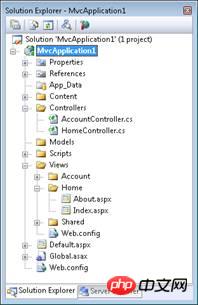
[Controllers] フォルダーを展開すると、AccountController.cs という名前のファイルと HomeControllers.cs という名前のファイルが表示されます。 Views フォルダーを展開すると、Account、Home、Shared という 3 つのサブフォルダーが表示されます。ホーム フォルダーを展開すると、About.aspx と Index.aspx という 2 つのファイルが表示されます (図 3 を参照)。これらのファイルは、デフォルトの ASP.NET MVC テンプレートを含むサンプル アプリケーションを構成します。

図 3 ソリューション エクスプローラー ウィンドウ
「デバッグ」→「デバッグ開始」を選択するとサンプルプログラムが実行されます。または、F5 キーを押すこともできます。
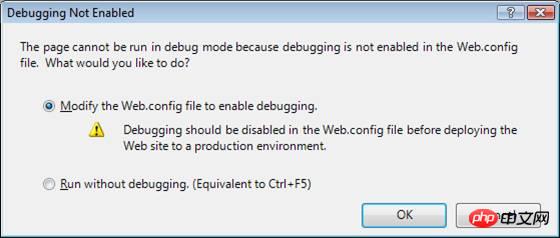
ASP.NET プログラムを初めて実行するときは、図 4 に示すダイアログ ボックスが表示されます。デバッグを開始することをお勧めします。 「OK」ボタンをクリックするとプログラムが実行されます。

図 4 デバッグが開始されていないダイアログ ボックス
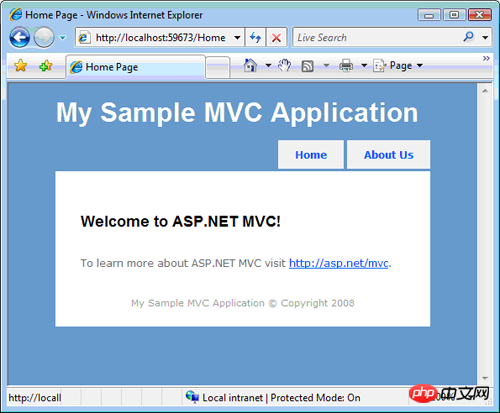
ASP.NET MVC プログラムを実行すると、Visual Studio はブラウザーでプログラムを実行します。サンプルプログラムには、IndexページとAboutページの2つのページが含まれています。プログラムを初めて起動すると、[インデックス] ページが表示されます (図 5 を参照)。プログラムの右上隅にあるメニュー リンクをクリックすると、[バージョン情報] ページに移動できます。

図 5 インデックスページ
ブラウザのアドレス バーの URL に注意してください。[バージョン情報] メニュー リンクをクリックすると、アドレス バーの URL が /Home/About に変わります。
ブラウザー ウィンドウを閉じて、Visual Studio に戻ります。Home/About パスにファイルが見つかりません。このファイルは存在しません。どのようにしてこれが可能ですか?
URL はページと同等ではありません
従来の ASP.NEW Web フォーム プログラムまたは ASP プログラムを生成する場合、1 つの URL が 1 つの Web ページに対応します。 SomePage.aspx という名前のページに対する要求がサーバーに対して行われた場合、ディスク上に SomePage.aspx という名前のページが存在することが最善です。 SomePage.aspx ファイルが存在しない場合は、醜い 404 – Page Not Found エラーが発生します。
対照的に、ASP.NET MVC プログラムを生成する場合、ブラウザーのアドレスに入力した URL とプログラム内で探しているファイルの間には対応関係がありません。
で ASP.NET MVC プログラムでは、URL はディスク上のページではなく、コントローラーのアクションに対応します。
従来の ASP.NET または ASP プログラムでは、ブラウザーの要求はページにマップされます。対照的に、ASP.NET MVC アプリケーションでは、ブラウザーの要求はコントローラーのアクションにマップされます。 ASP.NET Web フォーム プログラムはコンテンツ中心です。 対照的に、ASP.NET MVC プログラムはプログラム ロジックを中心としています。
ASP.NET ルーティングを理解する
ブラウザーは、ASP.NET ルーティングと呼ばれる ASP.NET Framework 機能を通じてコントローラー アクション マッピングを要求します。 ASP.NET ルーティングは、受信したコントローラー アクション要求をルーティングするために ASP.NET MVC フレームワークによって使用されます。
ASP.NET ルーティングは、ルーティング テーブルを使用して受信要求を処理します。このルーティング テーブルは、Web アプリケーションの最初の実行時に作成されます。 これは Global.asax ファイル内に作成されます。デフォルトの MVC Global.asax ファイルをリスト 1 に示します。
コード 1 – Global.asax
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Routing;
namespace MvcApplication1
{
// Note: For instructions on enabling IIS6 or IIS7 classic mode,
// visit http://go.microsoft.com/?LinkId=9394801
public class MvcApplication : System.Web.HttpApplication
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Default", // Route name
"{controller}/{action}/{id}", // URL with parameters
new { controller = "Home", action = "Index", id = "" } // Parameter defaults
);
}
protected void Application_Start()
{
RegisterRoutes(RouteTable.Routes);
}
}
}ASP.NET プログラムを初めて起動すると、Application_Start() メソッドが呼び出されます。コード 1 では、このメソッドは RegisterRoutes() メソッドを呼び出して、デフォルトのルート テーブルを作成します。
デフォルトのルーティング テーブルにはルートが 1 つだけ含まれています。このデフォルト ルートは、受信リクエストを 3 つのセグメントに分割します (URL セグメントは 2 つのスラッシュの間にあるものです)。最初のセグメントはコントローラー名にマップされ、2 番目のセグメントはアクション名にマップされ、最後のセグメントはアクションに渡される Id というパラメーターにマップされます。
たとえば、次の URL について考えてみましょう:
/製品/詳細/3
この URL は次のように 3 つのパラメーターに解析されます:
コントローラー = 製品
アクション = 詳細
ID = 3
Global.asax ファイルで定義されているデフォルト ルートには、3 つのパラメータすべてのデフォルト値が含まれています。デフォルトのコントローラはホーム、デフォルトのアクションはインデックス、デフォルトの ID は空の文字列です。これらのデフォルト値を念頭に置いて、次の URL がどのように解析されるかを考えてください:
/従業員
この URL は次のように 3 つのパラメータに解析されます:
コントローラー = 従業員
アクション = インデックス
ID =
最後に、URL (http://localhost など) を入力せずに ASP.NET MVC プログラムを開くと、URL は次のように解析されます:
コントローラー = ホーム
アクション = インデックス
ID =
このリクエストは、HomeController クラスの Index() アクションにルーティングされます。
コントローラーを理解する
コントローラーは、ユーザーが MVC プログラムと対話する方法を制御する責任があります。コントローラーには、ASP.NET MVC アプリケーションのフロー制御ロジックが含まれています。コントローラーは、ユーザーがブラウザー要求を送信したときにどのような応答が返されるかを決定します。コントローラーはクラスです (たとえば、Visual Basic や C# クラス)。サンプル ASP.NET MVC アプリケーションには、Controllers フォルダーにある HomeController.cs という名前のコントローラーが含まれています。 HomeController.cs ファイルの内容はコード 2 で再現されます。
コード 2 – HomeController.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcApplication1.Controllers
{
[HandleError]
public class HomeController : Controller
{
public ActionResult Index()
{
ViewData["Title"] = "Home Page";
ViewData["Message"] = "Welcome to ASP.NET MVC!";
return View();
}
public ActionResult About()
{
ViewData["Title"] = "About Page";
return View();
}
}
}HomeController には Index() と About() という 2 つのメソッドがあることに注意してください。これら 2 つのメソッドは、コントローラーによって公開される 2 つのアクションに対応します。 URL /Home/Index は HomeController.Index() メソッドを呼び出し、URL/Home/About は HomeController.About() メソッドを呼び出します。
コントローラー内のパブリック メソッドはすべてコントローラー アクションとして公開されます。これについては十分に注意する必要があります。これは、インターネットにアクセスしてブラウザに正しい URL を入力するだけで、コントローラー内の任意のパブリック メソッドを呼び出すことができることを意味します。
見方を理解する
HomeController によって公開される Index() アクションと About() アクションは両方ともビューを返します。ビューには、ブラウザに送信される HTML マークアップとコンテンツが含まれます。ビューは、ASP.NET MVC プログラムのページに相当します。適切な場所にビューを作成する必要があります。 HomeController.Index() アクションは、次のパスにあるビューを返します:
/Views/Home/Index.aspx
HomeController.About() アクションは、次のパスにあるビューを返します:
/Views/Home/About.aspx
通常、コントローラー アクションのビューを返したい場合は、Views フォルダーの下にコントローラーと同じ名前のサブフォルダーを作成する必要があります。このサブフォルダー内に、コントローラー アクションと同じ名前の .aspx ファイルを作成します。
リスト 3 のファイルには About.aspx ビューが含まれています。
コード 3 – About.aspx
<%@ Page Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage" %>
<asp:Content ID="aboutContent" ContentPlaceHolderID="MainContent" runat="server">
<h2>About</h2>
<p>
Put content here.
</p>
</asp:Content>コード 3 の最初の行を無視すると、ビューの残りの部分には標準の HTML が含まれます。ビューのコンテンツを変更する任意の HTML を入力できます。
ビューは、ASP または ASP.NET Web フォームのページと非常によく似ています。ビューには HTML コンテンツとスクリプトを含めることができます。お気に入りのプログラミング言語 (C# や Visual Basic .NET など) でスクリプトを作成できます。スクリプトを使用して、データベース データなどの動的コンテンツを表示します。
モデルを理解する
コントローラーとビューについてはすでに説明しました。最後のトピックはモデルです。 MVCモデルとは何ですか?
MVC モデルには、ビューやコントローラーに含まれていないプログラム内のすべてのロジックが含まれています。モデルには、すべてのプログラム ビジネス ロジック、検証ロジック、データベース アクセス ロジックが含まれている必要があります。たとえば、Microsoft Entity Framework を使用してデータベースにアクセスする場合は、Models フォルダーに Entity Framework クラス (.edmx ファイル) を作成します。
ビューには、ユーザー インターフェイスを生成するためのロジックのみが含まれている必要があります。コントローラーには、正しいビューを返すか、ユーザーを他のアクション (フロー制御) にリダイレクトするための最小限のロジックのみを含める必要があります。その他すべてをモデルに含める必要があります。
一般に、「太い」モデルと「薄い」コントローラーを目指す必要があります。コントローラー メソッドには数行のコードのみを含める必要があります。コントローラーのアクションが「太りすぎ」た場合は、ロジックを Models フォルダー内の新しいクラスに移動することを検討する必要があります。
概要
このチュートリアルでは、ASP.NET MVC Web アプリケーションのさまざまな部分の概要を説明します。 ASP.NET ルーティングが受信ブラウザー要求を特定のコントローラー アクションにマッピングする方法を学習しました。コントローラーがどのように調整され、ビューがブラウザーに返されるかを学びました。最後に、モデルにプログラムによるビジネス、検証、データベース アクセスのロジックがどのように含まれるかを学びました。
以上がモデル、ビュー、コントローラーの理解 (C#)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 C言語で特殊文字を処理する方法
Apr 03, 2025 pm 03:18 PM
C言語で特殊文字を処理する方法
Apr 03, 2025 pm 03:18 PM
C言語では、以下などのエスケープシーケンスを通じて特殊文字が処理されます。\ nはラインブレークを表します。 \ tはタブ文字を意味します。 ESACEシーケンスまたは文字定数を使用して、Char C = '\ n'などの特殊文字を表します。バックスラッシュは2回逃げる必要があることに注意してください。さまざまなプラットフォームとコンパイラが異なるエスケープシーケンスを持っている場合があります。ドキュメントを参照してください。
 C文字列におけるcharの役割は何ですか
Apr 03, 2025 pm 03:15 PM
C文字列におけるcharの役割は何ですか
Apr 03, 2025 pm 03:15 PM
Cでは、文字列でCharタイプが使用されます。1。単一の文字を保存します。 2。配列を使用して文字列を表し、ヌルターミネーターで終了します。 3。文字列操作関数を介して動作します。 4.キーボードから文字列を読み取りまたは出力します。
 C言語でさまざまなシンボルを使用する方法
Apr 03, 2025 pm 04:48 PM
C言語でさまざまなシンボルを使用する方法
Apr 03, 2025 pm 04:48 PM
c言語のシンボルの使用方法は、算術、割り当て、条件、ロジック、ビット演算子などをカバーします。算術演算子は基本的な数学的操作に使用されます。割り当てと追加、下位、乗算、除算の割り当てには、条件操作に使用されます。ポインター、ファイル終了マーカー、および非数値値。
 C言語のcharとwchar_tの違い
Apr 03, 2025 pm 03:09 PM
C言語のcharとwchar_tの違い
Apr 03, 2025 pm 03:09 PM
C言語では、charとwchar_tの主な違いは文字エンコードです。CharはASCIIを使用するか、ASCIIを拡張し、WCHAR_TはUnicodeを使用します。 Charは1〜2バイトを占め、WCHAR_Tは2〜4バイトを占有します。 charは英語のテキストに適しており、wchar_tは多言語テキストに適しています。 CHARは広くサポートされており、WCHAR_TはコンパイラとオペレーティングシステムがUnicodeをサポートするかどうかに依存します。 CHARの文字範囲は限られており、WCHAR_Tの文字範囲が大きく、特別な機能が算術演算に使用されます。
 マルチスレッドと非同期C#の違い
Apr 03, 2025 pm 02:57 PM
マルチスレッドと非同期C#の違い
Apr 03, 2025 pm 02:57 PM
マルチスレッドと非同期の違いは、マルチスレッドが複数のスレッドを同時に実行し、現在のスレッドをブロックせずに非同期に操作を実行することです。マルチスレッドは計算集約型タスクに使用されますが、非同期はユーザーインタラクションに使用されます。マルチスレッドの利点は、コンピューティングのパフォーマンスを改善することですが、非同期の利点はUIスレッドをブロックしないことです。マルチスレッドまたは非同期を選択することは、タスクの性質に依存します。計算集約型タスクマルチスレッド、外部リソースと相互作用し、UIの応答性を非同期に使用する必要があるタスクを使用します。
 C言語でCharを変換する方法
Apr 03, 2025 pm 03:21 PM
C言語でCharを変換する方法
Apr 03, 2025 pm 03:21 PM
C言語では、charタイプの変換は、キャスト:キャスト文字を使用することにより、別のタイプに直接変換できます。自動タイプ変換:あるタイプのデータが別のタイプの値に対応できる場合、コンパイラは自動的に変換します。
 C言語でchar配列の使用方法
Apr 03, 2025 pm 03:24 PM
C言語でchar配列の使用方法
Apr 03, 2025 pm 03:24 PM
Char Arrayは文字シーケンスをC言語で保存し、char array_name [size]として宣言されます。アクセス要素はサブスクリプト演算子に渡され、要素は文字列のエンドポイントを表すnullターミネーター「\ 0」で終了します。 C言語は、strlen()、strcpy()、strcat()、strcmp()など、さまざまな文字列操作関数を提供します。
 C言語合計の機能は何ですか?
Apr 03, 2025 pm 02:21 PM
C言語合計の機能は何ですか?
Apr 03, 2025 pm 02:21 PM
C言語に組み込みの合計機能はないため、自分で書く必要があります。合計は、配列を通過して要素を蓄積することで達成できます。ループバージョン:合計は、ループとアレイの長さを使用して計算されます。ポインターバージョン:ポインターを使用してアレイ要素を指し示し、効率的な合計が自己概要ポインターを通じて達成されます。アレイバージョンを動的に割り当てます:[アレイ]を動的に割り当ててメモリを自分で管理し、メモリの漏れを防ぐために割り当てられたメモリが解放されます。




