フロントエンド HTML5 のいくつかの保存方法のまとめ
全体的な状況
h5 より前は、Cookie は主にストレージに使用されていました。 Cookie の欠点は、リクエスト ヘッダーにデータが含まれ、サイズが 4k 以内であることです。メインドメインの汚染。
主なアプリケーション: ショッピングカート、顧客ログイン
IE ブラウザの場合、UserData があり、サイズは 64k で、IE ブラウザのみがサポートしています。
目標
4kのサイズ問題を解決
リクエストヘッダーにストレージ情報が含まれることが多いという問題を解決します
リレーショナルストレージの問題を解決します
クロスブラウザ
1.ローカルストレージlocalstorage
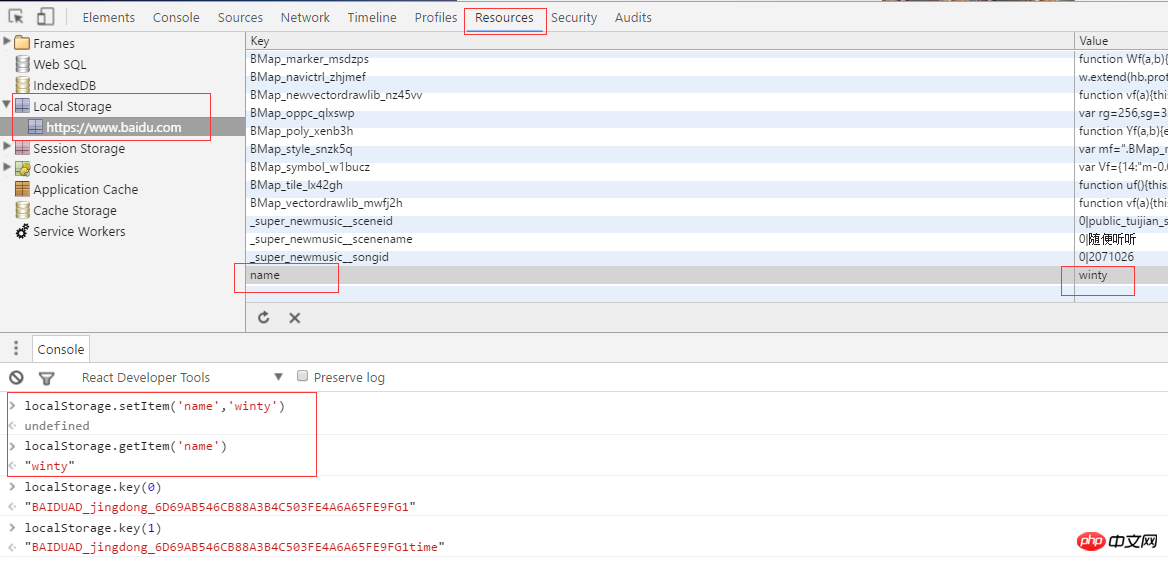
保存方法:
これはキーと値のペアの形式で永続的に保存され、手動で削除しない限り期限切れになりません。サイズ:
ドメイン名あたり 5M
サポート状況:
注: IE9 localStorage はローカル ファイルをサポートしていません。これをサポートするには、プロジェクトをサーバーにデプロイする必要があります。 
検出方法:
if(window.localStorage){
alert('This browser supports localStorage');
}else{
alert('This browser does NOT support localStorage');
}getItem //レコードを取得します
setIten//レコードを設定します RemoveItem//レコードを削除します key//keyに対応する値を取得 clear//レコードをクリアします 保存されたコンテンツ:
保存されたコンテンツ:
配列、画像、JSON、スタイル、スクリプト。 。 。 (文字列にシリアル化できるコンテンツはすべて保存できます)
2. ローカルストレージセッションストレージ HTML5 のローカル ストレージ API における localStorage と sessionStorage の使用方法は同じです。違いは、sessionStorage はページを閉じた後に消去されるのに対し、localStorage は常に保存されることです。 3. オフラインキャッシュ(アプリケーションキャッシュ) アプリケーションに必要なファイルのローカル キャッシュ使用法:
①マニフェストファイルの設定
ページ上:<!DOCTYPE HTML> <html manifest="demo.appcache"> ... </html>
マニフェスト ファイル:
マニフェスト ファイルは、何をキャッシュするか (何をキャッシュしないか) をブラウザに指示する単純なテキスト ファイルです。
マニフェスト ファイルは 3 つの部分に分割できます: ①キャッシュマニフェスト - この見出しの下にリストされているファイルは、最初のダウンロード後にキャッシュされます ②ネットワーク - この見出しの下にリストされているファイルはサーバーへの接続が必要であり、キャッシュされません ③FALLBACK - このタイトルの下にリストされているファイルは、ページにアクセスできない場合 (404 ページなど) のフォールバック ページを指定します完全なデモ:
CACHE MANIFEST # 2016-07-24 v1.0.0 /theme.css /main.js NETWORK: login.jsp FALLBACK: /html/ /offline.html
Tomcat:
<mime-mapping>
<extension>manifest</extension>
<mime-type>text/cache-manifest</mime-type>
</mime-mapping>共通 API:
など コアは applicationCache オブジェクトで、アプリケーション キャッシュの現在のステータスを示す status 属性があります:
0 (UNCACHED): キャッシュなし、つまりページに関連するアプリケーション キャッシュがありません 1 (IDLE): アイドル状態、つまりアプリケーションキャッシュが更新されていません 2 (チェック): チェック、つまり説明ファイルのダウンロードと更新のチェック 3 (ダウンロード): ダウンロード中、つまり、アプリケーションキャッシュは説明ファイルで指定されたリソースをダウンロードしています 4 (更新準備完了): 更新が完了し、すべてのリソースがダウンロードされました 5 (IDLE): 放棄されました。つまり、アプリケーション キャッシュ記述ファイルが存在しないため、ページはアプリケーション キャッシュにアクセスできなくなりました関連イベント:
アプリケーションキャッシュステータスの変化を示します:
チェック: ブラウザがアプリのキャッシュの更新を探しているときにトリガーされます error : アップデートのチェック中またはリソースのダウンロード中にエラーが送信されるとトリガーされます noupdate: 説明ファイルをチェックし、ファイルに変更がないことが判明したときにトリガーされます ダウンロード : アプリケーション キャッシュ リソースのダウンロードが開始されるときにトリガーされます 進行状況: ファイルのダウンロード アプリケーション キャッシュ中に継続的にダウンロードすることによってトリガーされます updateready: ページ上の新しいアプリケーション キャッシュがダウンロードされるときにトリガーされます キャッシュ済み: アプリケーション キャッシュが完全に利用可能になったときにトリガーされますアプリケーション キャッシュの 3 つの利点:
①オフライン閲覧
② ページの読み込み速度の向上 ③ サーバーの負荷を軽減します注意事項:
1. ブラウザーによって、キャッシュされたデータの容量制限が異なる場合があります (一部のブラウザーでは、サイトごとに 5MB の制限を設定しています)
2. マニフェスト ファイルまたは内部的にリストされているファイルを正常にダウンロードできない場合、更新プロセス全体が失敗とみなされ、ブラウザは引き続き古いキャッシュを使用します 3. マニフェストを参照する HTML は、マニフェスト ファイルと同じ生成元を持ち、同じドメイン内に存在する必要があります 4. ブラウザは、マニフェスト ファイルを参照する HTML ファイルを自動的にキャッシュします。つまり、HTML コンテンツが変更された場合は、バージョンを更新する必要があります。 5. マニフェストファイル内の CACHE は、NETWORK と FALLBACK の位置順序とは関係がありません。暗黙の宣言の場合は、先頭にある必要があります。 6. FALLBACK のリソースはマニフェスト ファイルと同じソースを持つ必要があります7. 更新完版本后,必须刷新一次才会启动新版本(会出现重刷一次页面的情况),需要添加监听版本事件。
8. 站点中的其他页面即使没有设置manifest属性,请求的资源如果在缓存中也从缓存中访问
9. 当manifest文件发生改变时,资源请求本身也会触发更新
点我参考更多资料!
离线缓存与传统浏览器缓存区别:
1. 离线缓存是针对整个应用,浏览器缓存是单个文件
2. 离线缓存断网了还是可以打开页面,浏览器缓存不行
3. 离线缓存可以主动通知浏览器更新资源
4.Web SQL
关系数据库,通过SQL语句访问Web SQL 数据库 API 并不是 HTML5 规范的一部分,但是它是一个独立的规范,引入了一组使用 SQL 操作客户端数据库的 APIs。
支持情况:
Web SQL 数据库可以在最新版的 Safari, Chrome 和 Opera 浏览器中工作。
核心方法:
①openDatabase:这个方法使用现有的数据库或者新建的数据库创建一个数据库对象。
②transaction:这个方法让我们能够控制一个事务,以及基于这种情况执行提交或者回滚。
③executeSql:这个方法用于执行实际的 SQL 查询。
打开数据库:
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024,fn); //openDatabase() 方法对应的五个参数分别为:数据库名称、版本号、描述文本、数据库大小、创建回调
执行查询操作:
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024);
db.transaction(function (tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS WIN (id unique, name)');
});插入数据:
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024);
db.transaction(function (tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS WIN (id unique, name)');
tx.executeSql('INSERT INTO WIN (id, name) VALUES (1, "winty")');
tx.executeSql('INSERT INTO WIN (id, name) VALUES (2, "LuckyWinty")');
});读取数据:
db.transaction(function (tx) {
tx.executeSql('SELECT * FROM WIN', [], function (tx, results) {
var len = results.rows.length, i;
msg = "<p>查询记录条数: " + len + "</p>";
document.querySelector('#status').innerHTML += msg;
for (i = 0; i < len; i++){
alert(results.rows.item(i).name );
}
}, null);
});由这些操作可以看出,基本上都是用SQL语句进行数据库的相关操作,如果你会MySQL的话,这个应该比较容易用。
点我看更多教程!
5.IndexedDB
索引数据库 (IndexedDB) API(作为 HTML5 的一部分)对创建具有丰富本地存储数据的数据密集型的离线 HTML5 Web 应用程序很有用。同时它还有助于本地缓存数据,使传统在线 Web 应用程序(比如移动 Web 应用程序)能够更快地运行和响应。
异步API:
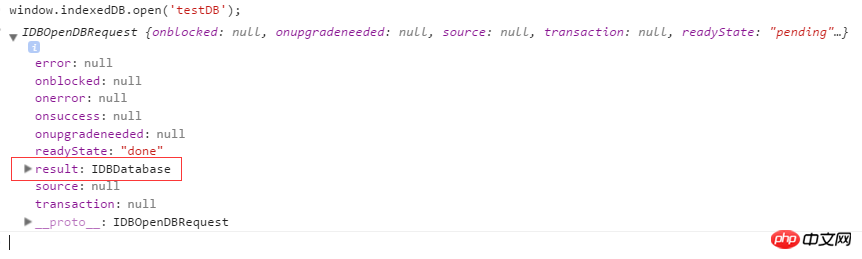
在IndexedDB大部分操作并不是我们常用的调用方法,返回结果的模式,而是请求——响应的模式,比如打开数据库的操作

这样,我们打开数据库的时候,实质上返回了一个DB对象,而这个对象就在result中。由上图可以看出,除了result之外。还有几个重要的属性就是onerror、onsuccess、onupgradeneeded(我们请求打开的数据库的版本号和已经存在的数据库版本号不一致的时候调用)。这就类似于我们的ajax请求那样。我们发起了这个请求之后并不能确定它什么时候才请求成功,所以需要在回调中处理一些逻辑。
关闭与删除:
function closeDB(db){
db.close();
}
function deleteDB(name){
indexedDB.deleteDatabase(name);
}数据存储:
indexedDB中没有表的概念,而是objectStore,一个数据库中可以包含多个objectStore,objectStore是一个灵活的数据结构,可以存放多种类型数据。也就是说一个objectStore相当于一张表,里面存储的每条数据和一个键相关联。
我们可以使用每条记录中的某个指定字段作为键值(keyPath),也可以使用自动生成的递增数字作为键值(keyGenerator),也可以不指定。选择键的类型不同,objectStore可以存储的数据结构也有差异。
这个就有点复杂了。
以上がフロントエンド HTML5 のいくつかの保存方法のまとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7622
7622
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 138
138
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





