CSSの今後の方向性
プレーン CSS が Sass、Less、Stylus、Rest に代わるのに十分な機能を発揮するのはいつになるでしょうか?

Web 開発者が直面しなければならない最も厳しい事実の 1 つは、ほとんどの人が Web サイトを閲覧するときに依然として古い低パフォーマンスのブラウザーを使用していることです。ブラウザーは常に新しい機能を追加していますが、ブラウザーを更新していない多くのユーザーを失うことを覚悟しない限り、通常はそれらを活用することはできません。
Electron を使用してアプリケーションを開発する場合、この問題は発生しません。これは、作成した Electron アプリケーションのコードが別の Chromium ブラウザ上で実行されるためです。 Chromium は Google Chrome のコア エンジンであり、Google が提供しています。同時に、これはオープンソースでもあり、コミュニティ内の多数の開発者が毎日それを最適化しています。
CSS カスタム プロパティ
先週、Electron は CSS カスタム プロパティをサポートする新しいバージョンをリリースしました。 Sass や Less などの前処理言語を使用したことがある場合は、配色やレイアウトなどの再利用可能な値を定義できる変数についてはすでによく知っているでしょう。変数を使用すると、スタイルシートが DRY (繰り返さない) に保たれ、保守性が向上します。
CSS カスタム プロパティは通常の CSS プロパティであるため、JavaScript を通じて操作できます。この微妙だが強力な機能により、開発者は CSS ハードウェア アクセラレーションを活用しながらビジュアル インターフェイスを動的に変更でき、フロントエンド コードとスタイル シート間の重複を減らすことができます。
以下はカスタム属性の使用例です:
:root {
--primary-color: papayawhip;
--base-line-height: 1.4;
}
.thing {
color: var(--primary-color);
margin: 0 0 calc(var(--base-line-height) * 1rem);
}Google Chrome でデモをご覧ください (Chrome バージョン 49 以降が必要です)
CSS Mixin と継承
これで、CSS に変数が追加されました。それは素晴らしいことですが、完璧な CSS を書くには十分ではありません。本当に必要なのは、再利用可能な CSS を記述する方法です。これらの機能は Sass、Less、Stylus にはすでに存在しますが、通常の CSS では利用できません。
@apply ルールを入力してください
Google の誰かが新しい仕様セットを開発中です:
この仕様では、@apply ルールを定義します。これにより、開発者は、他のスタイル ルールで参照できる名前付き変数にプロパティのセットを保存できます。
@apply ルールの使用例を次に示します:
body {
--alert: {
color: white;
padding: 15px;
margin: 1rem 0;
border-radius: 6px;
}
}
.alert-success {
@apply --alert;
background-color: olivedrab;
}
.alert-warning {
@apply --alert;
background-color: firebrick;
}この記事の執筆時点 (2016 年 4 月 8 日) では、この機能はまだ非常に新しく、Google Chrome や Chrome Canary でさえサポートされていませんが、最新の Chromium nightly ではフラグを有効にすることで可能になります。
@apply ルールを自分で試してみたい場合は、まず最新の Chromium をダウンロードし、タグを有効にして @apply を実装します。 OS X でこれを行う方法は次のとおりです:
/Applications/Chromium.app/Contents/MacOS/Chromium \ --enable-blink-features=CSSApplyAtRules
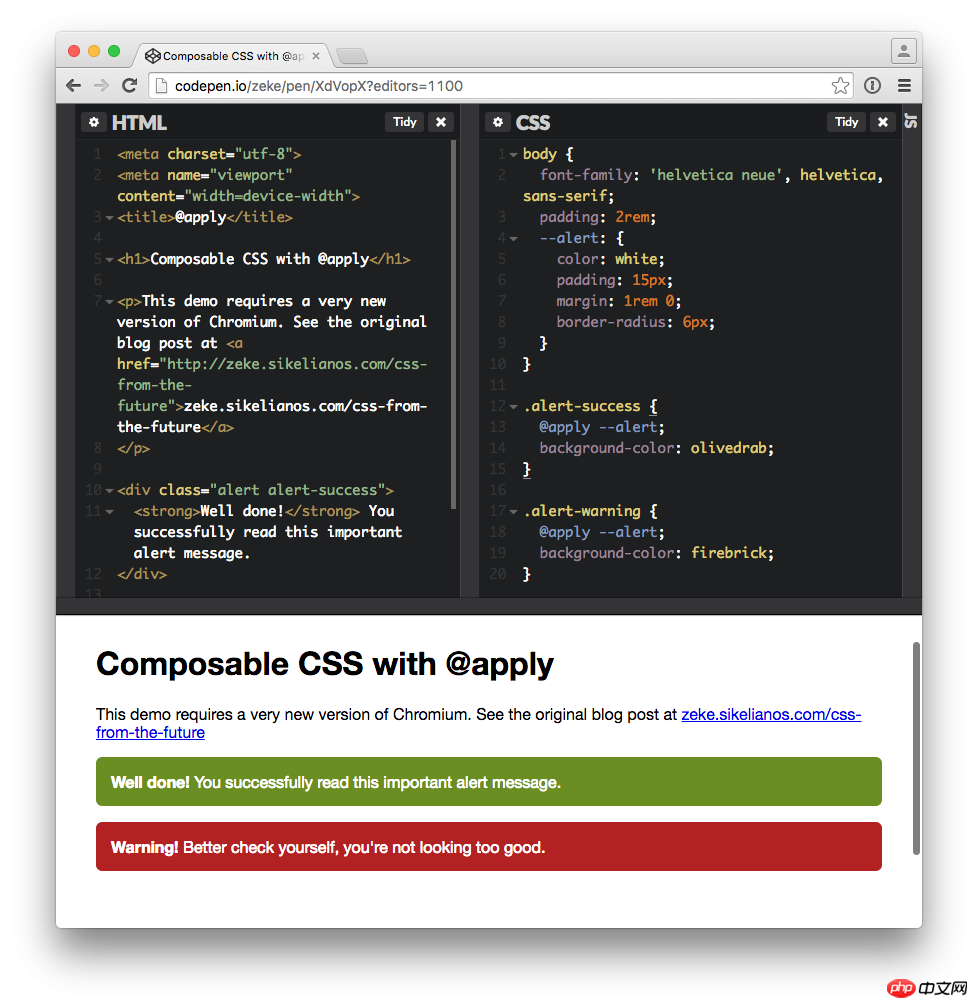
上記のルールによって結合されたクールなスタイルをすべて表示するには、私の codepen のデモを参照してください:

@Chromium ブラウザに Codepen デモを適用します
今すぐ未来の CSS を書き始めましょう
@apply が Chromium と Electron でサポートされると、ネイティブ CSS を使用してクリーンで保守可能なスタイルを作成できるようになります。しかし、その日が来るまで、これらのギャップを埋めるためにプリプロセッサを学び続ける必要があります。
CSS の未来を作成できるプロジェクトが少なくとも 2 つあります: Myth と cssnext です。 2 つのプロジェクトのうち、cssnext はより活発で、@apply の実装を促進する専用の git issue さえあります (翻訳者注: postcss-cssnext の最新バージョンはすでに @apply ルールをサポートしています)。
以上が CSS の将来性です。
以上がCSSの今後の方向性の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 82
82
 11
11
 21
21
 76
76
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。





