プレタグスタイルを使用する際の注意事項
タグを使用している可能性があります。これは HTML の非常に特別なタグで、タグ内のスペースを実際に表示できるようにします。たとえば、4 つのスペースは実際には 4 つのスペースとして表示されます。これは、タグ間のスペースを 1 つに圧縮する他のタグの通常の動作とは異なります。この観点からすると、<pre class="brush:php;toolbar:false"> タグは非常に便利です。 <h3> <pre class="brush:php;toolbar:false"> 内で <code> タグを使用していますか? </code>
タグの「pre」は「整形済みテキスト」(定型文)を意味し、その中のテキストの内容については特に規定はない。 <code> タグのセマンティクスは、その中のテキストがコードであることを示します。これは私にとって特に便利です。コードを表示する必要があるときに使用します。例を次に示します: <pre class="brush:php;toolbar:false"><pre class="brush:php;toolbar:false"><code>
function cool(x) {
return x + 1;
}
</code>説明すると、
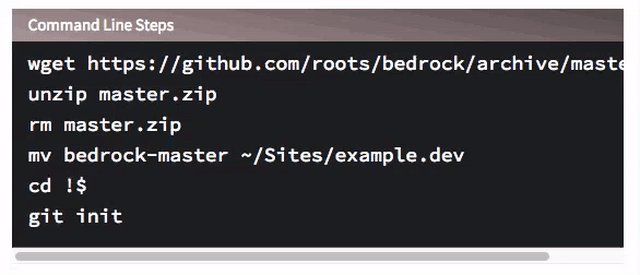
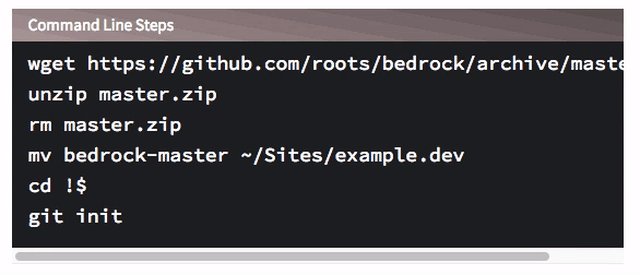
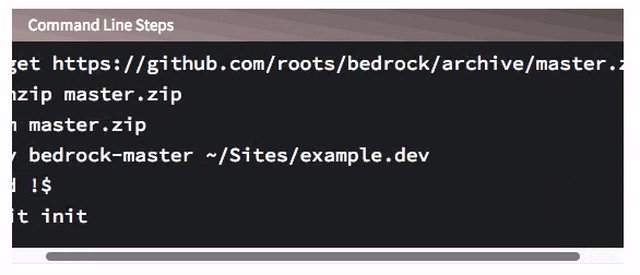
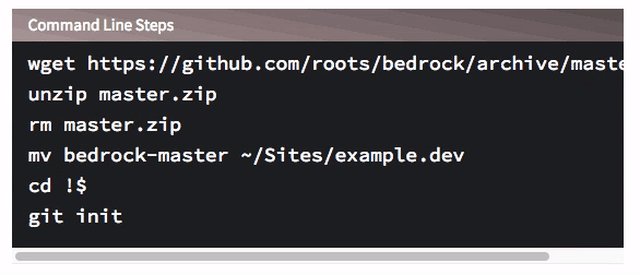
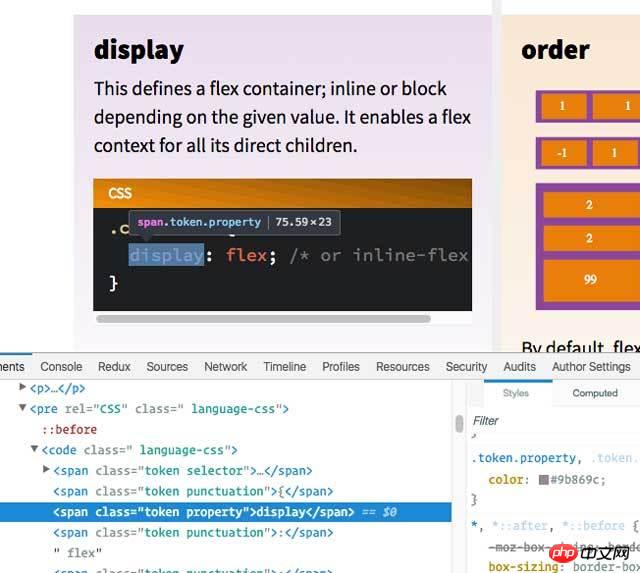
<code> の間に改行があり、これも空白行として表示され、非常に煩わしいです。この問題を解決する適切な CSS 方法はありません。最良の方法は、コードを <pre class="brush:php;toolbar:false"> タグと同じ行で開始するか、コンパイラを使用してここで改行を削除することです。 <p style="text-align: center"> <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/007/0d1d239a75cc159e4746f3c705f17de8-0.jpg" class="lazy" alt="Screen Shot 2016-05-21 at 9.02.25 AM.png"></p><h3> フォントを選択してください</h3><p> </p><pre class="brush:php;toolbar:false"> タグは主にコード ブロックを表示するために使用され、コードでは通常固定幅フォントが使用されるため、<pre class="brush:php;toolbar:false"> のスタイル フォントを固定幅フォントに設定することをお勧めします。 <p> 幸いなことに、ブラウザのデフォルト フォントはすでに </p><pre class="brush:php;toolbar:false"> を固定幅フォントに設定しているため、それを使用することはできません。もちろん、お好みのフォントを設定することも可能です。 <p> これは、「フォント スタック」を研究した Michael Tuck によって 2009 年に書かれた記事です。フォント スタックとは、font-family タグ内にフォントのグループをリストすることを指します。優先フォントが先頭にリストされ、代替フォントが順番にリストされます。彼の等幅フォント スタックでは、クロスプラットフォーム システムにプリインストールされているフォントがうまく利用されています。 </p>りー<p style="text-align: center"> <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/007/3ad18ef6b132cf037ee4e7c76af97da6-1.jpg" class="lazy" alt="プレタグスタイルを使用する際の注意事項"></p><p> フォントスタックが現在廃止されているかどうかはわかりませんが、良いスタートだと思います。 </p><p> さらに、カスタム フォントを使用することもできます。またはサードパーティのサービスを使用します。これを書いている時点では、Typekit は 23 個の等幅フォントを提供しています。 </p><h3> 折るのか折らないのか? </h3><p> これは個人的な好みの問題ですが、2 つの状況があります。 </p><p> 私自身、エディターでコードを記述するとき、水平スクロール バーが表示されずにコードが自動的に折り返されることがよくあります。そして、記事内のコードを読むときに、コードが壊れていないことが気に入っています。これが奇妙であることはわかっています。 CodePen では、誰もが独自の好みを持っているため、ユーザーが中断するかどうかを選択するオプションを提供します。 </p><p style="text-align: center"> <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/007/3ad18ef6b132cf037ee4e7c76af97da6-2.gif" class="lazy" alt="プレタグスタイルを使用する際の注意事項"></p><p> コードを表示するときは、行を折り返すかどうかを選択する必要があります。ラップすることを選択した場合は、幸いなことに、次のように </p><pre class="brush:php;toolbar:false"> タグに提供されている独自のスタイルを使用して、ラップ中に空白を保持できます。 行を折り返したくない場合は、上記のようにする必要はありませんが、行が長すぎる場合にどうなるかを考慮する必要があります。行が長すぎると、固定幅のコンテナーが拡張されたり、その境界を超えたりする可能性があります。これを避けるには、水平スクロールバーを追加することをお勧めします: <pre class="brush:php;toolbar:false">font-family: Consolas, "Andale Mono WT", "Andale Mono", "Lucida Console", "Lucida Sans Typewriter", "DejaVu Sans Mono", "Bitstream Vera Sans Mono", "Liberation Mono", "Nimbus Mono L", Monaco, "Courier New", Courier, monospace;
 また、最大の高さを指定するには max-height を、すべてのスクロールバーでコード ブロックが高くなりすぎないようにするために overflow:auto を考慮することもできます。
また、最大の高さを指定するには max-height を、すべてのスクロールバーでコード ブロックが高くなりすぎないようにするために overflow:auto を考慮することもできます。
アダプティブにすべきかもしれません
おそらくあなたも含めて、折り返すこともスクロールすることも好まない人もいます。この状況にも解決策があります。 をデフォルトのコンテナ幅のままにすることもできますが、対話中に拡張することもできます:
ログイン後にコピー
をデフォルトのコンテナ幅のままにすることもできますが、対話中に拡張することもできます:
pre {
white-space: pre-wrap;
}
 メールでの場合はどうなるでしょうか?
メールでの場合はどうなるでしょうか?
おそらく何らかの理由で HTML が電子メールで使用されている可能性があります。一部のタグは電子メールで問題を引き起こす可能性があります。これは、CSS が電子メールでは有効にならないためです。そのため、折り返されていない特に長いテキストが存在する場合、電子メールのレイアウトが崩れる可能性があります。
CSS-Tricks では、RSS フィードを使用して電子新聞を自動的に生成する必要があるため、RSS フィードを生成するときに、次のようにすべての
タグにインライン スタイルを強制的に追加するための特別な処理 HTML が必要です。 <pre class="brush:php;toolbar:false"><pre class="brush:php;toolbar:false">
这是我所能做的保证代码块中很长的一行不会破坏掉布局。(一般我们除了加上面的那个外,还加上 word-wrap: break-word 和 word-break: break-all —— 译者注)
你需要代码语法高亮吗?
网上不乏各种语法高亮方案,你可以搜索自己喜欢的方案。我个人推崇 Prism.js,因为:
它代码量少。
它无依赖。
它对标签的 class 起名起的好。
它允许你 copy 它的代码自己修改和定制。

除非从 server 端直接生成 的样式(用来语法分色),不然 Prism.js 已经足够好了。
你标注了代码是什么语言了吗?
我个人比较喜欢在代码块上标准出使用的语言。
比如:

标记出语言的其中一种方式是通过 data-* 属性(可能你的语法高亮工具也已经要求你标记出)然后显示它,例如:
<pre class="brush:php;toolbar:false"><code> <h1 id="Example-code">Example code</h1> <code></code></code>
pre[data-lang]::before {
content: attr(data-lang);
display: block;
}我想这也不是一种特别简单的方法,所以可能一些人只是简单在代码里注释一下。也许用 title 属性是更好的选择?
控制空格
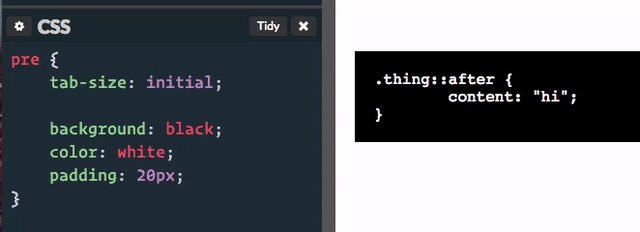
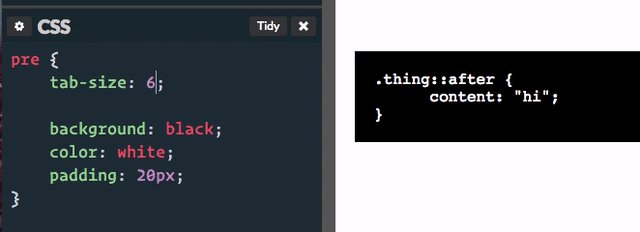
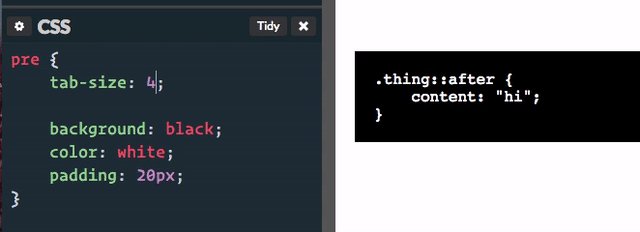
如果你使用 tab 来缩进,你可能会觉得缩进太宽了。
默认情况下,tab 被按照 8 个空格来渲染,这很荒唐。

在写代码的时候,我们通常让 tab 宽度为 4 个空格。幸运地,你可以用样式控制它:
pre {
tab-width: 4;
}就我个人而言,我喜欢直接用空格缩进。
其他选择
努力让代码块很好地展示在网页上可不是一件琐事,它是值得做的工作。如果你不想自己做这些工作,CodePen 提供了内嵌版可以很好地演示代码(还可以预览),内嵌 GitHub Gists 也是一个不错的选择。
以上がプレタグスタイルを使用する際の注意事項の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7504
7504
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 54
54
 C++ 開発ノート: C++ コードでの Null ポインター例外の回避
Nov 22, 2023 pm 02:38 PM
C++ 開発ノート: C++ コードでの Null ポインター例外の回避
Nov 22, 2023 pm 02:38 PM
C++ 開発では、null ポインター例外は一般的なエラーであり、ポインターが初期化されていないか、解放された後も使用され続けている場合によく発生します。 Null ポインター例外はプログラムのクラッシュを引き起こすだけでなく、セキュリティ上の脆弱性も引き起こす可能性があるため、特別な注意が必要です。この記事では、C++ コードでの null ポインター例外を回避する方法について説明します。ポインター変数の初期化 C++ のポインターは、使用する前に初期化する必要があります。初期化されていない場合、ポインタはランダムなメモリ アドレスを指すことになり、Null Pointer Exception が発生する可能性があります。ポインタを初期化するには、ポインタを
 明朝試験で注意すべき事項の紹介
Mar 13, 2024 pm 08:13 PM
明朝試験で注意すべき事項の紹介
Mar 13, 2024 pm 08:13 PM
Mingchao テスト中は、情報の損失やゲームへの異常なログインを防ぐために、システムのアップグレード、工場出荷時設定へのリセット、部品の交換は避けてください。特別な注意事項: テスト期間中は異議申し立てチャンネルがありませんので、取り扱いには注意してください。 Mingchao テスト中に注意が必要な事項の紹介: システムのアップグレード、工場出荷時の設定の復元、機器のコンポーネントの交換などは行わないでください。注: 1. 情報の損失を避けるため、テスト期間中は慎重にシステムをアップグレードしてください。 2. システムをアップデートすると、ゲームにログインできなくなる問題が発生する可能性があります。 3. 現段階ではまだアピールチャンネルは開設されていないため、アップグレードするかどうかはプレイヤー自身の判断で選択してください。 4.同時に、1つのゲームアカウントは1台のAndroidデバイスと1台のPCでのみ使用できます。 5. 携帯電話システムをアップグレードしたり、工場出荷時の設定に戻したり、デバイスを交換したりする前に、テストが完了するまで待つことをお勧めします。
 初めてDouyinでライブブロードキャストを開始するにはどうすればよいですか?初めてライブ配信をする際に気をつけることは何ですか?
Mar 22, 2024 pm 04:10 PM
初めてDouyinでライブブロードキャストを開始するにはどうすればよいですか?初めてライブ配信をする際に気をつけることは何ですか?
Mar 22, 2024 pm 04:10 PM
ショートビデオプラットフォームの台頭により、Douyinは多くの人々の日常生活に欠かせないものになりました。 Douyin でのライブ配信やファンとの交流は、多くのユーザーの夢です。では、Douyin で初めてライブブロードキャストを開始するにはどうすればよいでしょうか? 1.Douyinで初めてライブブロードキャストを開始するにはどうすればよいですか? 1. 準備 ライブブロードキャストを開始するには、まずDouyinアカウントが実名認証を完了していることを確認する必要があります。実名認証のチュートリアルは、Douyin APP の「自分」 -> 「設定」 -> 「アカウントとセキュリティ」にあります。実名認証が完了すると、ライブ配信条件を満たしてDouyinプラットフォームでライブ配信を開始できます。 2. ライブ配信許可を申請する ライブ配信条件を満たした後、ライブ配信許可を申請する必要があります。 Douyin APPを開き、「自分」→「クリエイターセンター」→「ダイレクト」をクリックします。
 localstorage を使用してデータを保存する手順と注意事項
Jan 11, 2024 pm 04:51 PM
localstorage を使用してデータを保存する手順と注意事項
Jan 11, 2024 pm 04:51 PM
localStorage を使用してデータを保存する手順と注意事項 この記事では、主に localStorage を使用してデータを保存する方法と、関連するコード例を紹介します。 LocalStorage は、サーバーを経由せずにデータをユーザーのコンピューターのローカルに保持する、ブラウザーにデータを保存する方法です。 localStorage を使用してデータを保存する手順と注意事項は次のとおりです。ステップ 1: ブラウザが LocalStorage をサポートしているかどうかを確認する
 ネットワークなしで pip をインストールする手順と注意事項
Jan 18, 2024 am 10:02 AM
ネットワークなしで pip をインストールする手順と注意事項
Jan 18, 2024 am 10:02 AM
オフライン環境に pip をインストールする方法と注意点. ネットワークがスムーズでないオフライン環境では、pip のインストールが困難になります。この記事では、オフライン環境に pip をインストールするいくつかの方法を紹介し、具体的なコード例を示します。方法 1: オフライン インストール パッケージを使用する インターネットに接続できる環境で、次のコマンドを使用して、公式ソースから pip インストール パッケージをダウンロードします: pipdownloadpip このコマンドは、公式ソースから pip とその依存パッケージを自動的にダウンロードし、現在のディレクトリに保存します。ダウンロードした圧縮パッケージをリモートの場所に移動します
 Python 開発ノート: 一般的なメモリ リークの問題を回避する
Nov 22, 2023 pm 01:43 PM
Python 開発ノート: 一般的なメモリ リークの問題を回避する
Nov 22, 2023 pm 01:43 PM
高級プログラミング言語である Python は、学習しやすく、使いやすく、開発効率が高いという利点があり、開発者の間でますます人気が高まっています。ただし、ガベージ コレクション メカニズムの実装方法が原因で、Python は大量のメモリを処理するときにメモリ リークが発生する傾向があります。この記事では、よくあるメモリリーク問題、問題の原因、メモリリークを回避する方法の3つの側面からPython開発時に注意すべきことを紹介します。 1. 一般的なメモリ リークの問題: メモリ リークとは、動作中にプログラムによって割り当てられたメモリ空間を解放できないことを指します。
 よくある質問とメモ: バッチ クエリでの MyBatis の使用
Feb 19, 2024 pm 12:30 PM
よくある質問とメモ: バッチ クエリでの MyBatis の使用
Feb 19, 2024 pm 12:30 PM
MyBatis バッチ クエリ ステートメントに関する注意事項と FAQ はじめに MyBatis は、柔軟で効率的なデータベース操作をサポートする優れた永続層フレームワークです。中でもバッチクエリは一般的な要件であり、複数のデータを一度にクエリすることでデータベース接続やSQL実行のオーバーヘッドが軽減され、システムのパフォーマンスが向上します。この記事では、MyBatis バッチ クエリ ステートメントに関するいくつかの注意事項と一般的な問題を紹介し、具体的なコード例を示します。これが開発者に何らかの助けとなることを願っています。 Mを使用する際の注意点
 Linux 環境で pip を正しくインストールして使用するための手順とポイント
Jan 17, 2024 am 09:31 AM
Linux 環境で pip を正しくインストールして使用するための手順とポイント
Jan 17, 2024 am 09:31 AM
Linux 環境での pip のインストール手順と注意点 タイトル: Linux 環境での pip のインストール手順と注意点 Python を開発する際、プログラムの機能を高めるためにサードパーティのライブラリを使用する必要があることがよくあります。 Python の標準パッケージ管理ツールである pip は、これらのサードパーティ ライブラリを簡単にインストール、アップグレード、管理できます。この記事では、Linux 環境に pip をインストールする手順を紹介し、注意事項と具体的なコード例を参考にします。 1. pipをインストールしてPythonのバージョンを確認する




