開発者が使用する最も人気のある HTML5/CSS3 コード ジェネレーター
HTML5 と CSS3 は、使い始めてすぐに使用できる最高の言語です。最も簡単で最良の方法は、直接実行し始めることです。ジェネレーターは、コードを自動的に生成する重要な役割を果たし、多くの反復作業を行う必要がある開発者やデザイナーに非常に適しています。この記事では、経験豊富な開発者やデザイナーがよく使用する HTML5 および CSS3 コード ジェネレーターをいくつか厳選しました。
HTML5 コードジェネレーター
インターネット上には、高品質のコードを生成できる HTML5 ジェネレーターが 5 つまたは 6 つあります。その本質は HTML5 ボイラープレートです。それでも、ほとんどの開発者はそれらを自分たちのものだと考えています。初めてのウェブサイト用のテンプレート。トピックに戻りますが、オンラインにはさまざまなコード ジェネレーターを提供する Web サイトが何千も存在するため、適切な HTML5 ジェネレーターを見つけるのはそれほど簡単ではありません。このため、私たちはしばしば混乱してしまいます。ただし、さらに優れたジェネレーターをいくつか見つけることができたので、この記事で紹介します。
四季龍 HTML5 ジェネレーター

Shiki Ryu HTML5 ジェネレーターを使用すると、アプリケーションにメディエーターを追加でき、多くの人がこの方法で使用することを好みます。テンプレートに機能を追加したり、レイアウトを変更したりできます。実際、これは非常に実用的です。他のジェネレーターよりもセマンティックで理解しやすいため、開発者はこのジェネレーターを好みます。
初期化ジェネレーター

HTML5 ボイラープレートに基づいて新しいプロジェクトを開始する場合、これはプロジェクトを開始するための優れたツールになります。クリーンでカスタマイズ可能なテンプレートが生成されます。さまざまなフレームワークやライブラリからテンプレートを選択またはカスタマイズすると、テンプレートが圧縮ファイル形式でダウンロードされ、そのコードを使用して Web サイトをデザインできます。
Quackit HTML5 ジェネレーター

Quackit は一連のコードを提供するだけでなく、すべての情報を入力することもできます。これは初心者にとって非常に役立ちます。したがって、最初に CSS と HTML を学習している場合は、このジェネレーターを使用して作業タスクを簡素化できます。これらのジェネレーターは、丸い境界線、影、色のグラデーション、HTML5 テンプレートのデザインに重点を置いているため、優れています。
モダンズジェネレーター

Modernizr は、HTML5 と CSS3 を構築して Web サイトをより強力にするのに役立つオープンソースのスクリプト ライブラリです。このようにして、ユーザーが使用しているブラウザやデバイスに関係なく、コードを完璧に実行し、エレガントに表示できる優れた Web サイトを作成できます。
CSSコードジェネレーター
CSS3メーカー
このジェネレーターはオンラインで簡単に見つけることができます。このジェネレーターを使い始めると、きっと完全に依存してしまうでしょう。これを使用すると、多くのアニメーション、カスタム フォント、テキスト スクロール、ボックス モデルのシャドウ、丸い境界線、テキストのシャドウ、トランジション、グラデーションなどを実行できます。
私

個人的には、このジェネレーターがとても気に入っています。CSS3.me はデザイナーの Eric Hoffman によって設計されました。使いやすく、軽量でパーソナライズされた強力なジェネレーターです。これを使用して、透明度の設定、シャドウのドロップ、丸い境界線の変更と設定、グラデーション効果の追加などを行うことができます。
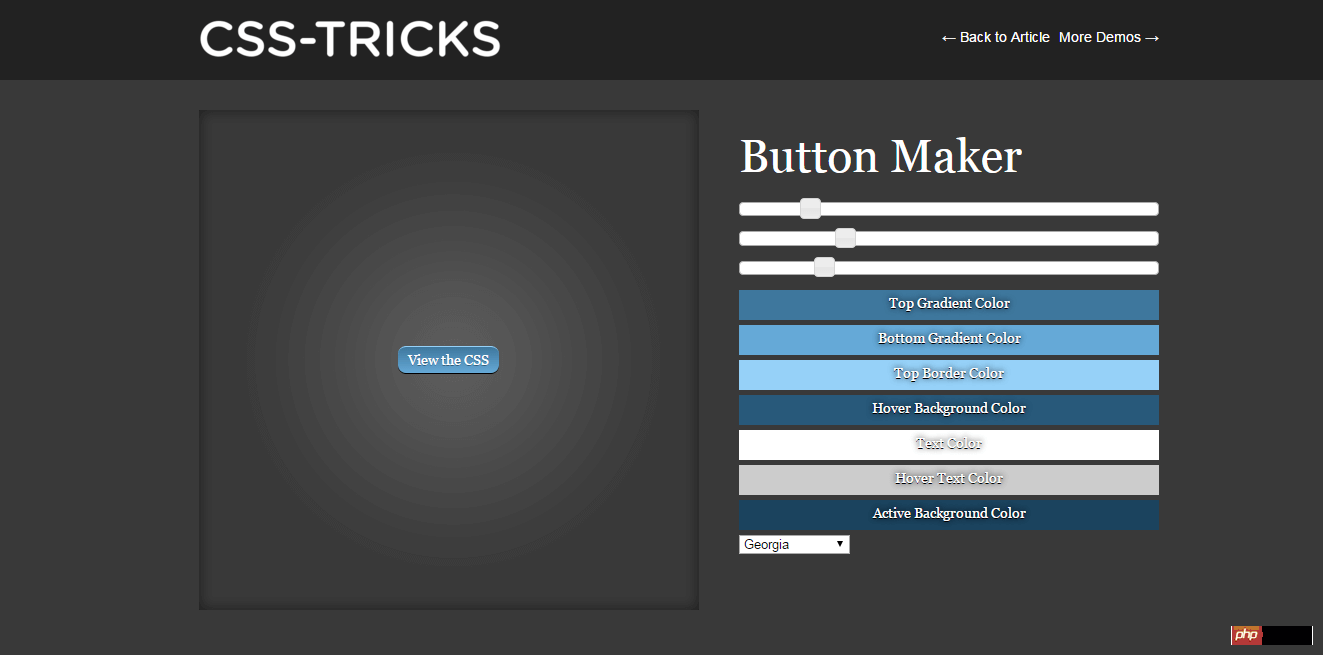
CSS3-トリックボタンジェネレーター

これは非常に古典的で古いボタン ジェネレーターであり、非常に直線的で、グラフィカル インターフェイスはありません。これをプロジェクトで使用すると、何の影響もなくボタンを生成できます。
画像の枠線と角丸枠のジェネレーター
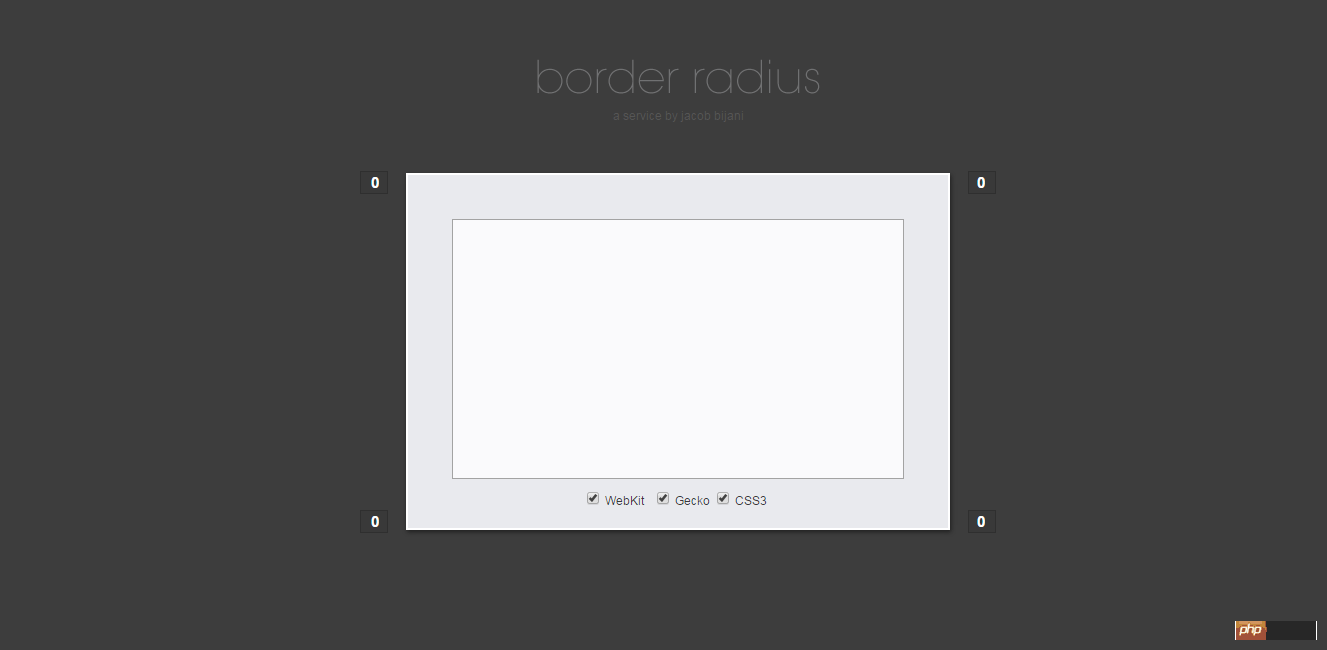
丸い境界線ジェネレーター (Border-Radius)

これは非常に優れた軽量ツールで、主に角に丸い境界線を設定するために使用されます。コーナーの設定が完了したら、含めるプレフィックスをブラウザ上で確認できますが、これはすでに完了しています。非常にシンプルでフレンドリーなインターフェースを備えたジェネレーターです。
画像の境界線ジェネレーター (Border-Image)

矢印または三角形を描画し、ジェネレーターでそれを Web サイトの境界線または要素の境界線にタイル表示したいとします。これは、画像をコピーして最適な境界線スタイルを見つける場合に最適な画像境界線ジェネレーターです。つまり、その際に画像のサイズやオフセット、タイル表示などを操作・設定することができます。開発者は多くの場合、背景の設定にこれを使用することを好みます。
CSS3 グラデーション効果ジェネレーター
カラージラグラデーションジェネレーター

このエディタには多くの機能がバンドルされており、非常に使いやすいです。ブラシを少し動かして、変化を観察することができます。また、ブラウザ上で直接動作するため、Web で作業する開発者やデザイナーにとって理想的です。
@フォントフェイスジェネレーター

このジェネレーターを使用すると、Web ページからフォントをアップロードしたり、システムからフォントをアップロードしたりできます。次に、使用できる出力ファイルを生成します。このジェネレーターはフォント プロパティの CSS ファイルを生成し、フォントを HTML ファイルに表示できます。これは、フォントをチェックするための優れたツールです。特に、多くの反復フォントを含む完全な Web サイトを作成する時間がない場合に最適です。
CSS3 ドロップダウン シャドウ ジェネレーター
Webestools シャドウジェネレーター

ドロップ シャドウ エフェクトをより深く、より具体的に解釈したい場合は、このジェネレーターを強くお勧めします。調整バー、外部シャドウ、内部シャドウの設定が付属しているため、シャドウの色、オフセット、および予期しない多くのクールな効果を設定することもできます。
HTML5 と CSS3 は相互に連携して動作し、最高のコーディング テクノロジを簡単に提供します。ボタンのスタイル設定やボックスのモックアップなどの退屈な小さなことにエネルギーを費やさず、主な作業に集中できるように、作業負荷を軽減できるツールを探していることが多いかもしれません。オンラインで使用できるツールはたくさんありますが、上記のツールは最も一般的に使用されるコード ジェネレーターにすぎません。ただし、これらのツールが良いかどうかは、そのツールに対する基準によって異なります。この記事が予期せぬお役に立てば幸いです。
英語原文: HTML5 and CSS3 Code Generators For Web Programmers 翻訳: codecloud.net
以上が開発者が使用する最も人気のある HTML5/CSS3 コード ジェネレーターの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7658
7658
 15
15
 1393
1393
 52
52
 91
91
 11
11
 38
38
 113
113
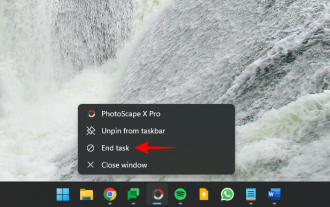
 Windows 11 タスクバーの「タスクの終了」オプションについて知っておくべきことすべて
Aug 25, 2023 pm 12:29 PM
Windows 11 タスクバーの「タスクの終了」オプションについて知っておくべきことすべて
Aug 25, 2023 pm 12:29 PM
フリーズしたプログラムや応答しないプログラムは、タスク マネージャーから簡単に強制終了できます。しかし、Microsoft は最近、タスクバーからこれらのタスクを直接終了できる機能をユーザーに提供しました。このオプションはすべての人に展開されているわけではありませんが、Windows Insider ビルドを持っている場合は簡単に利用できます。 [タスクの終了] ボタンを有効にし、タスク バーからタスクを閉じるために必要なものは次のとおりです。タスク バーからタスク終了ボタンを取得してアプリを強制終了する方法 現在、タスク バー アプリのタスク終了ボタンを有効にするオプションは、Windows Insider ビルドを使用するユーザーの開発者向けオプションとしてのみ利用可能です。ただし、安定版で世界中のユーザーに展開されるため、これは今後の機能更新で変更される可能性があります。まだなら
 PHP開発で自動コード生成ツールを使用する方法
Jun 27, 2023 pm 02:30 PM
PHP開発で自動コード生成ツールを使用する方法
Jun 27, 2023 pm 02:30 PM
Web 開発の急速な発展に伴い、PHP は Web 開発の主要なプログラミング言語の 1 つになりました。多くの Web 開発者は、学習が簡単、記述が簡単、クロスプラットフォームなどの利点があるため、PHP を使用してアプリケーションを作成します。ただし、大規模な PHP プロジェクトの場合、すべてのコードを手作業で記述するのは非常に時間と労力がかかります。結局のところ、私たちはより効率的な方法でプロジェクトを完了し、顧客の要件を満たすアプリケーションを迅速に開発したいと考えています。したがって、PHP 自動コード生成ツールを使用して、開発プロセスをスピードアップし、
 GitHub Copilot Chat ベータ版が Visual Studio および VS Code の個人ユーザーに利用可能になりました
Sep 22, 2023 pm 08:53 PM
GitHub Copilot Chat ベータ版が Visual Studio および VS Code の個人ユーザーに利用可能になりました
Sep 22, 2023 pm 08:53 PM
GitHub は、人工知能ソフトウェア開発に革命を起こす取り組みにおいて、大きな一歩を踏み出しました。同社は、GitHubCopilot のすべての個人ユーザーを対象に、Visual Studio および VSCode での GitHubCopilotChat の公開テストを発表しました。 GitHub は、すべての個人ユーザーに対して CopilotChat ベータ版を無料で有効にしました。これは、7 月に GitHub Copilot for Business ユーザー向けパブリック ベータ版のリリースが成功したことに続くものです。チームと個人の開発者は同様に、GitHub CopilotChat を活用して、新しい言語やフレームワークを学習したり、バグのトラブルシューティングを行ったり、シンプルな自然言語出力でコーディングに関する質問への回答を得たりできるようになりました。
 ThinkPHP6 コードジェネレーター: CRUD コードを迅速に生成
Aug 25, 2023 pm 10:24 PM
ThinkPHP6 コードジェネレーター: CRUD コードを迅速に生成
Aug 25, 2023 pm 10:24 PM
ThinkPHP6 コード ジェネレーター: CRUD コードを迅速に生成する はじめに: 開発プロセス中、CRUD (CRUD) 関数を作成する必要に遭遇することがよくあります。この繰り返しの作業は時間がかかり、エラーが発生しやすくなります。開発効率を向上させ、エラーを減らすために、強力なコード ジェネレーターを使用して CRUD コードを自動的に生成できます。この記事では、開発者が CRUD コードを迅速に生成できるようにする、ThinkPHP6 フレームワークに基づくコード ジェネレーターを紹介します。概要:面倒なコーディング作業をコードで解決
 コード ジェネレーター開発に Python 正規表現を使用する方法
Jun 22, 2023 pm 04:44 PM
コード ジェネレーター開発に Python 正規表現を使用する方法
Jun 22, 2023 pm 04:44 PM
Python 正規表現は、コード ジェネレーターの開発に使用できる強力なツールです。コード ジェネレーターは、特定のルールと条件に基づいてコードまたはその他のテキストを生成する自動ツールです。このようなツールは、プログラマーが反復的なタスクを自動化するのに役立つため、時間と労力を大幅に節約できます。以下では、コード ジェネレーター開発で Python 正規表現を使用する方法を紹介します。 Python 正規表現について Python 正規表現は、使用できるパターン マッチング ツールです。
 Microsoft は Aptos Labs と提携して Web3 テクノロジーの開発を加速します
Aug 11, 2023 am 09:21 AM
Microsoft は Aptos Labs と提携して Web3 テクノロジーの開発を加速します
Aug 11, 2023 am 09:21 AM
Web3 開発向けの主要なブロックチェーン プラットフォームである AptosLabs は、Microsoft との戦略的パートナーシップを発表し、同社の Azure OpenAI サービスを Aptos ネットワークに統合しました。この統合により、Aptos の開発者とユーザーは、分散型ネットワーク上で人工知能と機械学習のパワーにアクセスできるようになります。 Aptos は、ソーシャル メディアやゲームから DeFi や NFT に至るまで、幅広いアプリケーションとユースケースをサポートする、強力でスケーラブルで安全なブロックチェーン ネットワークを構築します。 Aptos は、開発者が簡単かつ自信を持ってスマート コントラクトを作成できる独自のプログラミング言語 Move も開発しました。 Move は、コードの安全性、安全性、検証可能性を確保し、エンドユーザー エクスペリエンスがシームレスで楽しいものであることを保証します。
 GitHub Copilot は、OpenAI Codex を使用したコーディングを支援します
Jun 12, 2023 pm 05:50 PM
GitHub Copilot は、OpenAI Codex を使用したコーディングを支援します
Jun 12, 2023 pm 05:50 PM
あなたが開発者またはプログラマー志望であれば、おそらく GitHubCopilot について聞いたことがあるでしょう。そうでない場合でも、ChatGPT について聞いたことがあると思います。 Copilot は、コーディング エクスペリエンスをより効率的かつ楽しいものにするために設計されたツールです。しかし、GitHubCopilot とは一体何なのでしょうか?最近 Microsoft は、ChatGPT などの新しい人工知能ツールの導入のおかげで、検索エンジンの Bing からソフトウェア開発およびバージョン管理システムの GitHub に至るまで、さまざまな製品に AI を統合しています。 Copilot は、開発者がコードなどを作成できるように設計された AI 駆動のツールです。コードの行またはブロックを完成させるための提案を提供し、開発者がより効率的に作業できるようにします。
 PHP プログラミングでコード ジェネレーターを使用するにはどうすればよいですか?
Jun 12, 2023 am 09:14 AM
PHP プログラミングでコード ジェネレーターを使用するにはどうすればよいですか?
Jun 12, 2023 am 09:14 AM
コードジェネレーターとは何ですか?インターネット技術の継続的な発展に伴い、ウェブサイトの開発に従事する人がますます増えています。ウェブサイトの開発にはさまざまなプログラミング言語を使用する必要がありますが、その中でも PHP は最も人気のある言語の 1 つです。ただし、PHP でコードを記述するには多くの時間と労力がかかるため、コーディング効率を向上させるために、多くの開発者はコード ジェネレーターを使用し始めます。コード ジェネレーターは、仕様に準拠したコードを自動的に生成する自動ツールです。これによりコーディング時間が短縮され、開発者は複雑なアプリケーションをより迅速に構築できるようになります。




