.NET MVC ビューからコントローラーにパラメーターを渡す 3 つの方法
この記事では、ビューからコントローラーにパラメーターを渡すいくつかの形式の ASP.NET MVC を主に紹介します。これは非常に優れており、必要な方は参照してください。
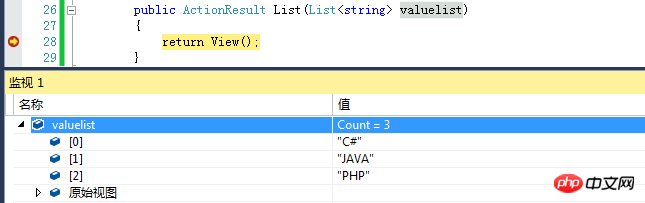
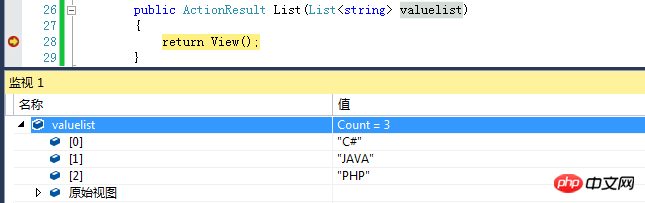
1. 配列を渡す。
デバッグ効果:2. 単一のモデルを渡す
$(function () {
var value = ["C#", "JAVA", "PHP"];
$("input[type='button']").click(function () {
$.ajax(
{
url: "/Home/List",
type: "Get",
data: { valuelist: value },
traditional: true, //必须设置该属性,否则控制器中获取不到值
success: function (data) {
alert("Success");
}
});
});
});
public ActionResult List(List<string> valuelist)
{
return View();
}
@using (Html.BeginForm())
{
<p class="form-group">
@Html.LabelFor(model => model.Name, new { @class = "control-label col-md-2" })
<p class="col-md-10">
@Html.EditorFor(model => model.Name)
@Html.ValidationMessageFor(model => model.Name)
</p>
</p>
<p class="form-group">
@Html.LabelFor(model => model.Price, new { @class = "control-label col-md-2" })
<p class="col-md-10">
@Html.EditorFor(model => model.Price)
@Html.ValidationMessageFor(model => model.Price)
</p>
</p>
<p class="form-group">
@Html.LabelFor(model => model.Color, new { @class = "control-label col-md-2" })
<p class="col-md-10">
@Html.EditorFor(model => model.Color)
@Html.ValidationMessageFor(model => model.Color)
</p>
</p>
<p class="form-group">
<p class="col-md-offset-2 col-md-10">
<input type="submit" value="提交" class="btn btn-default" />
</p>
</p>
}デバッグ効果:

りー
public class Products
{
public int Id { get; set; }
[DisplayName("产品名称")]
[Required(ErrorMessage = "此项不能为空")]
public string Name { get; set; }
[DisplayName("产品价格")]
[Required(ErrorMessage = "此项不能为空")]
public string Price { get; set; }
[DisplayName("产品颜色")]
[Required(ErrorMessage = "此项不能为空")]
public string Color { get; set; }
}
public ActionResult Add(Products product)
{
return View();
}デバッグ効果:
以上が.NET MVC ビューからコントローラーにパラメーターを渡す 3 つの方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 Windows 11 で Xbox One コントローラーを適切に調整する方法
Sep 21, 2023 pm 09:09 PM
Windows 11 で Xbox One コントローラーを適切に調整する方法
Sep 21, 2023 pm 09:09 PM
Windows がゲーム プラットフォームとして選ばれるようになったため、そのゲーム指向の機能を特定することがさらに重要になっています。その 1 つは、Windows 11 で Xbox One コントローラーを調整する機能です。組み込みの手動キャリブレーションを使用すると、ドリフト、ランダムな動き、またはパフォーマンスの問題を取り除き、X、Y、Z 軸を効果的に調整できます。利用可能なオプションが機能しない場合は、いつでもサードパーティの Xbox One コントローラー調整ツールを使用できます。確認してみましょう! Windows 11 で Xbox コントローラーを調整するにはどうすればよいですか?続行する前に、コントローラーをコンピューターに接続し、Xbox One コントローラーのドライバーを更新していることを確認してください。この作業中に、利用可能なファームウェアのアップデートもインストールします。 1. 風を利用する
 iOS 17のスタンバイモードは充電中のiPhoneをホームハブに変える
Jun 06, 2023 am 08:20 AM
iOS 17のスタンバイモードは充電中のiPhoneをホームハブに変える
Jun 06, 2023 am 08:20 AM
iOS 17 で Apple は、iPhone を水平方向に充電するために設計された新しいディスプレイ エクスペリエンスであるスタンバイ モードを導入します。この位置では、iPhone は一連の全画面ウィジェットを表示でき、便利なホームハブになります。 iOS 17 を実行している iPhone を充電器に水平に置くと、スタンバイ モードが自動的に有効になります。時間、天気、カレンダー、音楽コントロール、写真などを表示できます。左または右にスワイプして利用可能なスタンバイ オプションを選択し、長押しするか上下にスワイプしてカスタマイズできます。たとえば、アナログ ビュー、デジタル ビュー、バブル フォント、および時間の経過とともに背景色が時間に基づいて変化するデイライト ビューから選択できます。いくつかのオプションがあります
 Vue で編集可能なテーブルを実装する方法
Nov 08, 2023 pm 12:51 PM
Vue で編集可能なテーブルを実装する方法
Nov 08, 2023 pm 12:51 PM
テーブルは、多くの Web アプリケーションにおいて不可欠なコンポーネントです。通常、テーブルには大量のデータが含まれるため、ユーザー エクスペリエンスを向上させるためにテーブルにはいくつかの特定の機能が必要です。重要な機能の 1 つは編集可能性です。この記事では、Vue.js を使用して編集可能なテーブルを実装する方法を検討し、具体的なコード例を示します。ステップ 1: データを準備する まず、テーブルのデータを準備する必要があります。 JSON オブジェクトを使用してテーブルのデータを保存し、それを Vue インスタンスの data プロパティに保存できます。この場合
 SpringBoot と SpringMVC の違いと比較を理解する
Dec 29, 2023 am 09:20 AM
SpringBoot と SpringMVC の違いと比較を理解する
Dec 29, 2023 am 09:20 AM
SpringBoot と SpringMVC を比較し、その違いを理解する Java 開発の継続的な発展に伴い、Spring フレームワークは多くの開発者や企業にとって最初の選択肢となっています。 Spring エコシステムでは、SpringBoot と SpringMVC の 2 つの非常に重要なコンポーネントです。どちらも Spring フレームワークをベースにしていますが、機能や使用方法にいくつかの違いがあります。この記事では、SpringBoot と Spring の比較に焦点を当てます。
 PHPでCodeIgniter4フレームワークを使用するにはどうすればよいですか?
May 31, 2023 pm 02:51 PM
PHPでCodeIgniter4フレームワークを使用するにはどうすればよいですか?
May 31, 2023 pm 02:51 PM
PHP は非常に人気のあるプログラミング言語であり、CodeIgniter4 は一般的に使用される PHP フレームワークです。 Web アプリケーションを開発する場合、フレームワークを使用すると、開発プロセスのスピードアップ、コードの品質の向上、メンテナンス コストの削減が可能になり、非常に役立ちます。この記事ではCodeIgniter4フレームワークの使い方を紹介します。 CodeIgniter4 フレームワークのインストール CodeIgniter4 フレームワークは、公式 Web サイト (https://codeigniter.com/) からダウンロードできます。下
 Laravelをゼロから学ぶ:コントローラーメソッド呼び出しの詳細説明
Mar 10, 2024 pm 05:03 PM
Laravelをゼロから学ぶ:コントローラーメソッド呼び出しの詳細説明
Mar 10, 2024 pm 05:03 PM
Laravelをゼロから学ぶ:コントローラーメソッド呼び出しの詳細解説 Laravelの開発において、コントローラーは非常に重要な概念です。コントローラーはモデルとビューの間のブリッジとして機能し、ルートからのリクエストを処理し、対応するデータを表示のためにビューに返す責任を負います。コントローラー内のメソッドはルートから呼び出すことができます。この記事では、コントローラー内のメソッドの記述方法と呼び出し方法を詳しく紹介し、具体的なコード例を示します。まず、コントローラーを作成する必要があります。 Artisan コマンド ライン ツールを使用して、
 Laravel 開発: Laravel View を使用してビューを生成するには?
Jun 14, 2023 pm 03:28 PM
Laravel 開発: Laravel View を使用してビューを生成するには?
Jun 14, 2023 pm 03:28 PM
Laravel は現在最も人気のある PHP フレームワークの 1 つであり、その強力なビュー生成機能は印象的です。ビューは、Web アプリケーションでユーザーに表示されるページまたは視覚要素であり、HTML、CSS、JavaScript などのコードが含まれています。 LaravelView を使用すると、開発者は構造化テンプレート言語を使用して Web ページを構築し、コントローラーとルーティングを通じて対応するビューを生成できます。この記事では、LaravelView を使用してビューを生成する方法を説明します。 1. 何を
 Laravelコントローラーとは何ですか
Jan 14, 2023 am 11:16 AM
Laravelコントローラーとは何ですか
Jan 14, 2023 am 11:16 AM
laravel では、コントローラー (Controller) は特定の機能を実装するために使用されるクラスであり、コントローラーは関連するリクエスト処理ロジックを別のクラスに結合できます。一部のメソッドは、特定の機能を実装するためにコントローラーに保存されます。コントローラーはルーティングを通じて呼び出され、コールバック関数は使用されなくなり、コントローラーは「app/Http/Controllers」ディレクトリに保存されます。




