より優れた画像処理を提供する SVG ツールの概要
SVG は Web デザインの世界でますます人気が高まっています。Illustrator または Inkscape を使用して SVG 画像を作成できます。 ただし、Web デザインを行う場合は、SVG をより軽量にするためにいくつかの最適化を行う必要があります。
以下に紹介する 20 のツールは、SVG 画像を迅速かつ効果的に作成するのに役立ちます。既存のオンライン ツールは、最適化、変換、新しいモデルの作成などにすでに役立ちます。
詳細については、CSS を使用して SVG アニメーションを作成する方法を参照してください
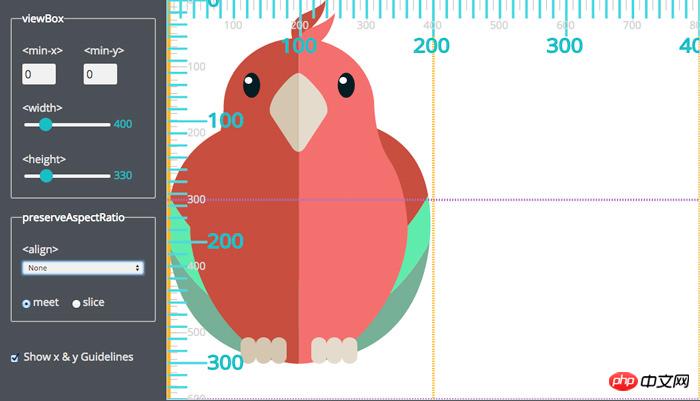
インタラクティブな SVG 座標系
SVG のデザインは、その座標系から切り離せません。これは、Sara Souiden によって作成された素晴らしい対話型ツールで、SVG 座標系が何であるかを理解するのに役立ちます。 SVG の viewBox と prepareAspectRatio (下図に示すピンクとオレンジの線) とその隣のルーラーを使用すると、トスの過程で SVG 座標がどのように機能するかを学ぶことができます。

b64
b64 は、画像形式を Base64 に変換して最適化するための小さなツールです。 SVG 画像 (または JPG と PNG も) を投げ込むだけで、結果を CSS としてサイトに直接取得できます。

SVGO
デフォルトの SVG には不要な情報が多く含まれていますが、これらを削除しても画像自体には影響しません。エディターのメタデータ、コメント、または非表示のノードを削除したい場合は、SVGO を使用できます。
SVGO は npm を通じてインストールできます
$ [sudo] npm install -g svgo
GUI版も使えるので楽しくドラッグ&ドラッグできます。
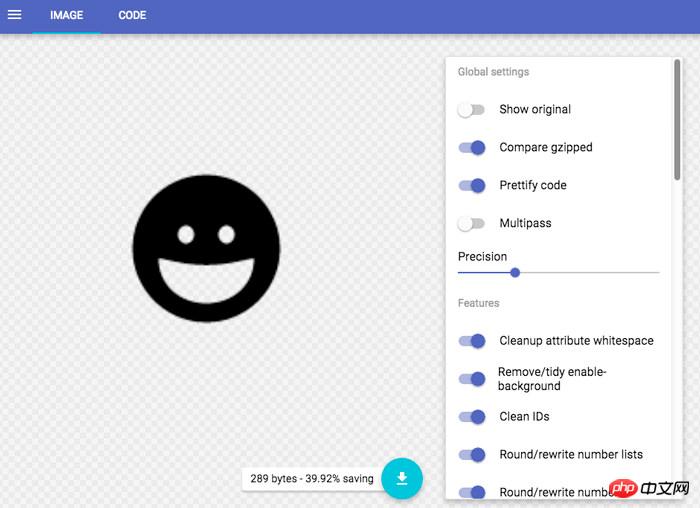
SVG すごい
SVG OMG は、SVGO コマンド ラインを GUI を備えたバージョンにパッケージ化しています。ボタンをクリックするだけで機能をオンまたはオフにでき、最後に画像やコードをエクスポートできます。

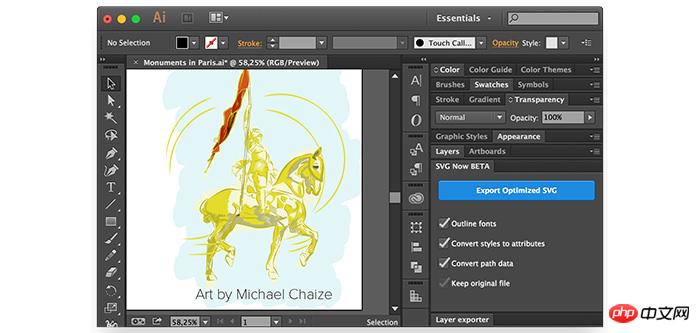
今すぐSVG
Illustrator で作業する場合、出力される SVG には多くの不要な情報が含まれます。このツールを使用すると、エクスポートされた SVG の最適化されたバージョンを Illustrator から直接取得できます。このツールは、いくつかの最適化された SVG オプションをパネルに追加します。 SVG Now は、Creative Cloud アドオンページから入手できます。

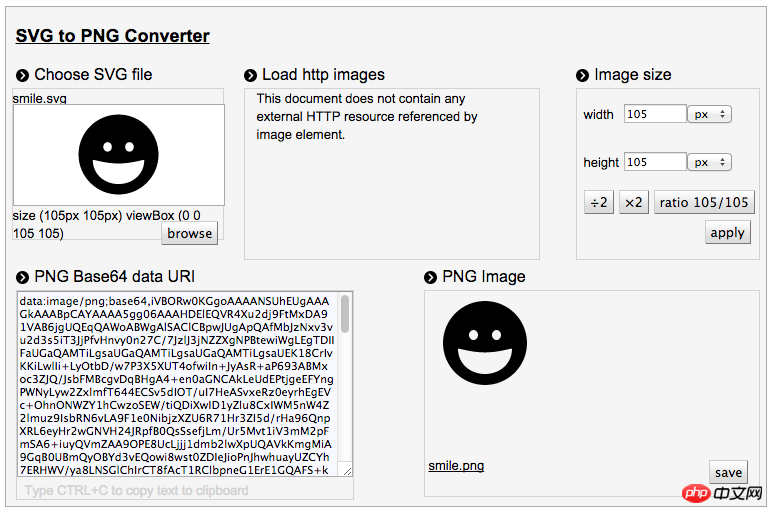
SVGからPNGへのコンバーター
出力 SVG ファイルを PNG 形式に変換したいですか? Illustratorなどのアプリを開かなくても出来ますか?この SVG から PNG への変換ツールを使用して、出力画像を PNG 形式で取得し、必要に応じて PNG の Base64 データ URI も取得します。

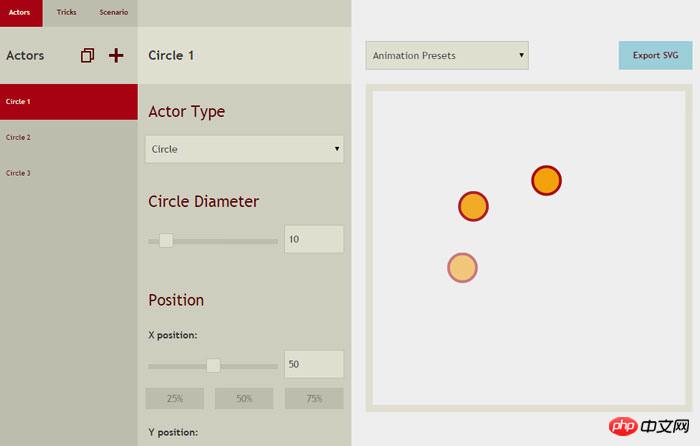
SVG サーカス
アニメーションの読み込みが素晴らしいと思っていたなら、SVG Circus を使用すると、SVG で簡単にアニメーションを読み込むことができます。このツールを使用すると、独自のローダー、スピナー、または同様のループ アニメーションを作成できます。 「役割」、位置、サイズ、色、その他のフォームパネルを設定し、エクスポートして結果を取得します。

SVG スプライト
SVG スプライトは、多数の SVG ファイルを最適化し、従来の背景 CSS スプライトや前景画像、SVG スタックなどを使用して SVG スプライト タイプにベイクできる Node.js モジュールです。
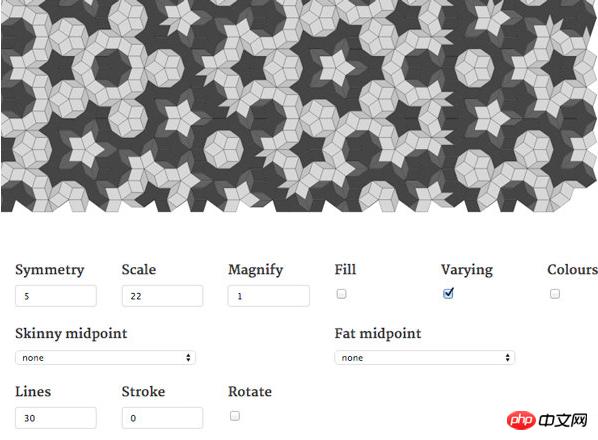
準
quasi を使用すると、以下に示すような準結晶画像を生成できます。このジェネレーターは実験的なものにすぎませんが、結果は非常に優れています。オプションの値を変更して試してから、「SVG を保存」ボタンを使用してダウンロードできます。

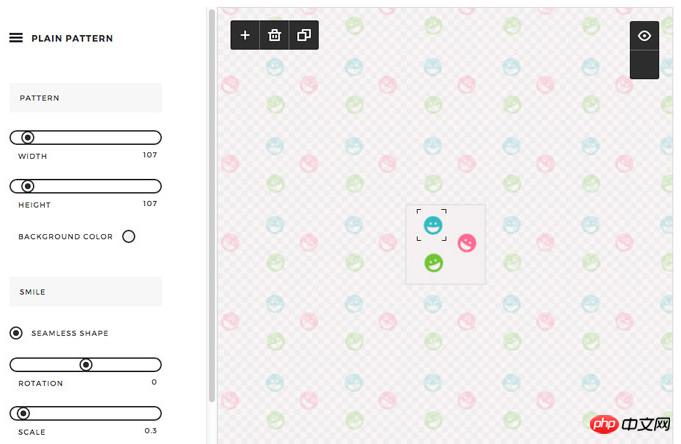
無地柄
SVG を使用してパターンを作成することは、これまでになく簡単で楽しいものになりました。画像をアップロードし、縮小したり間隔を変更したり、素敵なパターンが得られるまで回転したり色を変更したりします。ダウンロードする前に結果をプレビューできます。

三角形化ジェネレーター
Trianglify ジェネレーターを使用して、美しい SVG 幾何学模様を作成します。色、粒度の設定を自由に変更したり、使用するカラー パレットを選択したりできます。このツールは Trianglify の GUI バージョンです。

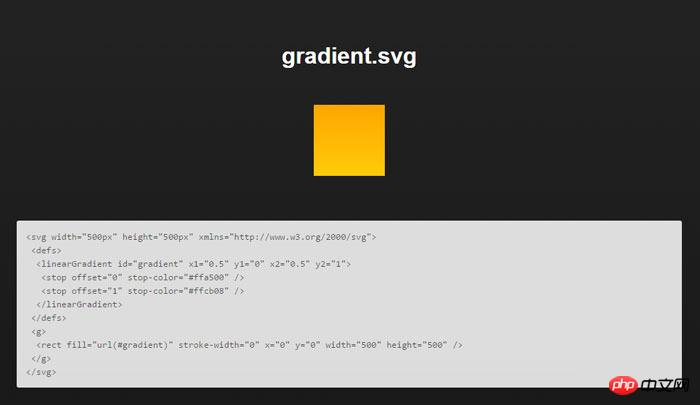
SVG グラデーション
CSS を使用してグラデーションを作成できることはご存知ですが、SVG を使用して同じ効果を実現できることもご存知ですか? SVG でグラデーションを作成する最も簡単な方法は、このツールを使用することです。開始色と終了色を入力するだけで、効果を作成するためのコードが表示されます。 CSS フォールバックも含まれます。

PSDをSVGにエクスポート
Photoshop を画像エディターとして使用している場合、Photoshop ワークスペースでデザインを SVG に変換する必要がある場合があります。Photoshop でサポートされていない形式があります。スクリプトをこのツールにダウンロードし、Adobe Photosho/presets/scripts フォルダーにコピーします。
ベクター レイヤー名の名前を SVG 拡張子に変更するには (たとえば、layer1 を Layer1.svg に)、[ファイル] > [スクリプト] > [SVG] からスクリプトを実行できるようになりました。
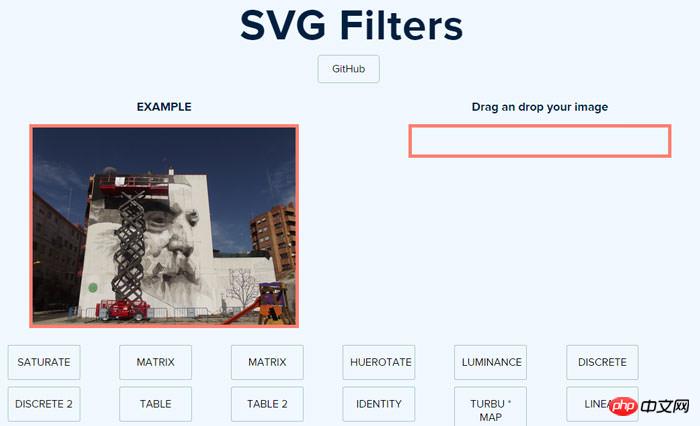
SVGフィルター
SVG を使用して画像に効果を追加できることをご存知ですか?色相、彩度、ぼかし、線形カラーオーバーレイ、その他の効果など。これは、これらのエフェクトを視覚化し、そのエフェクトをプロジェクトに簡単に埋め込むことができる小さなスニペットを提供するツールです。

SVG モーフィアス
SVG Morpheous は、SVG アイコンをある形状から別の形状に変更できる JavaScript ライブラリです。緩み効果、トランジション アニメーションの長さ、回転の方向を設定できます。

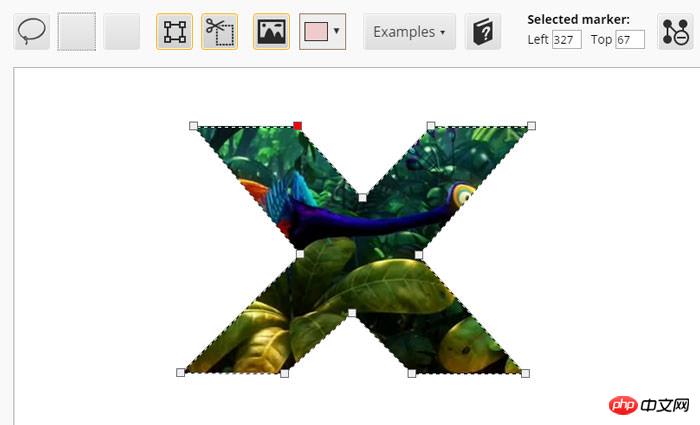
クリップパスジェネレーター
SVG では、画像の図形をクリックしてトリミングできます。形状が正方形または円の中にある場合、それは非常に単純です。しかし、その形状が多数の店舗やポリゴンを含む形状の場合はどうなるでしょうか?このため、クリップ パス ジェネレーター ツールを見つける必要があります。

チャーティスト.js
Chartist.js は、高度にカスタマイズ可能な応答性の高いグラフを作成するためのライブラリです。 SVG を利用してチャートを表示し、SMIL アニメーションも使用できます。このライブラリを使用すると、線形グラフ、円グラフ、ヒストグラム、その他の種類のグラフを作成したり、グラフにアニメーションを追加したりできます。
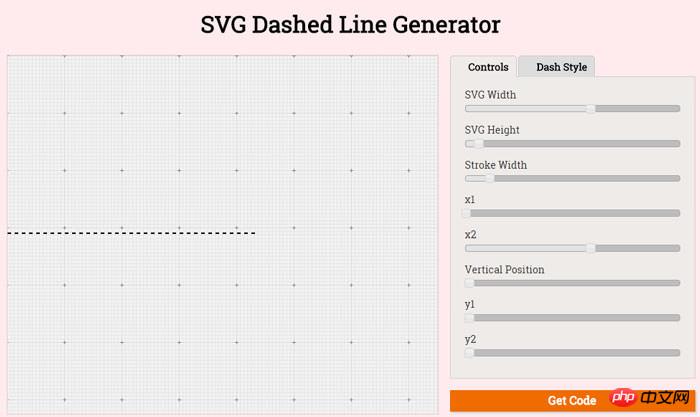
SVG ストローク ダッシュ ジェネレーター
これは、SVG ストローク ダシャレーを使用して破線を生成するシンプルなツールです。まずリストからダッシュのタイプを選択し、次にダッシュの幅、高さ、回転、または色を簡単にカスタマイズします。次に、HTML コードと CSS を取得して、この破線をプロジェクトに適用できます。

メソッド描画: シンプルな SVG エディター
Methoddraw は、ツールが隣接した直感的なインターフェースを備えた Web ベースの SVG エディターです。線や図形を描画したり、テキストを入力したり、組み込みの図形を使用したりして、図面のプロパティを編集できます。画像を SVG 形式でエクスポートするか (SVG Base64 形式に変換することもできます)、PNG として直接保存します。

Flash をアニメーション SVG にエクスポート
たとえ人気がなくなったとしても、Flash を手放すのが難しい場合があります。その場合は、Flash アニメーションを SVG に変換して、新しいテクノロジーでも引き続き使用できます。このツールは、Flash アプリケーションを拡張可能な形式で作成し、CS5、CS5、および CC で動作します。
シェイプ、ビットマップ シンボル、クラシック モーション トゥイーン、シェイプ トゥイーンになると、SVG にエクスポートできます (他の人にとっては、成功するかどうかは議論の余地があります)。
以上がより優れた画像処理を提供する SVG ツールの概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7532
7532
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 79
79
 画像処理タスクでワッサーシュタイン距離はどのように使用されますか?
Jan 23, 2024 am 10:39 AM
画像処理タスクでワッサーシュタイン距離はどのように使用されますか?
Jan 23, 2024 am 10:39 AM
EarthMover's Distance (EMD) としても知られるワッサーシュタイン距離は、2 つの確率分布間の差を測定するために使用される指標です。従来の KL 発散または JS 発散と比較して、Wasserstein 距離は分布間の構造情報を考慮に入れるため、多くの画像処理タスクで優れたパフォーマンスを示します。 Wasserstein 距離は、2 つのディストリビューション間の最小輸送コストを計算することにより、あるディストリビューションを別のディストリビューションに変換するために必要な最小作業量を測定できます。このメトリクスは、分布間の幾何学的差異を捉えることができるため、画像生成やスタイル転送などのタスクで重要な役割を果たします。したがって、ワッサーシュタイン距離が概念になります
 ビジョントランスフォーマー(VIT)モデルの動作原理と特性の詳細な分析
Jan 23, 2024 am 08:30 AM
ビジョントランスフォーマー(VIT)モデルの動作原理と特性の詳細な分析
Jan 23, 2024 am 08:30 AM
VisionTransformer (VIT) は、Google が提案した Transformer ベースの画像分類モデルです。従来の CNN モデルとは異なり、VIT は画像をシーケンスとして表し、画像のクラス ラベルを予測することで画像の構造を学習します。これを実現するために、VIT は入力イメージを複数のパッチに分割し、チャネルを通じて各パッチのピクセルを連結し、線形投影を実行して目的の入力寸法を実現します。最後に、各パッチが単一のベクトルに平坦化され、入力シーケンスが形成されます。 Transformer のセルフ アテンション メカニズムを通じて、VIT は異なるパッチ間の関係を捕捉し、効果的な特徴抽出と分類予測を実行できます。このシリアル化された画像表現は、
 AI テクノロジーを使用して古い写真を復元する方法 (例とコード分析付き)
Jan 24, 2024 pm 09:57 PM
AI テクノロジーを使用して古い写真を復元する方法 (例とコード分析付き)
Jan 24, 2024 pm 09:57 PM
古い写真の修復は、人工知能テクノロジーを使用して古い写真を修復、強化、改善する方法です。このテクノロジーは、コンピューター ビジョンと機械学習アルゴリズムを使用して、古い写真の損傷や欠陥を自動的に特定して修復し、写真をより鮮明に、より自然に、より現実的に見せることができます。古い写真の復元の技術原則には、主に次の側面が含まれます: 1. 画像のノイズ除去と強化 古い写真を復元する場合、最初にノイズ除去と強化を行う必要があります。平均値フィルタリング、ガウス フィルタリング、バイラテラル フィルタリングなどの画像処理アルゴリズムとフィルタを使用して、ノイズやカラー スポットの問題を解決し、写真の品質を向上させることができます。 2. 画像の修復と修復 古い写真には、傷、ひび割れ、色あせなどの欠陥や損傷がある場合があります。これらの問題は、画像の復元および修復アルゴリズムによって解決できます。
 画像超解像再構成におけるAI技術の応用
Jan 23, 2024 am 08:06 AM
画像超解像再構成におけるAI技術の応用
Jan 23, 2024 am 08:06 AM
超解像度画像再構成は、畳み込みニューラル ネットワーク (CNN) や敵対的生成ネットワーク (GAN) などの深層学習技術を使用して、低解像度画像から高解像度画像を生成するプロセスです。この方法の目的は、低解像度の画像を高解像度の画像に変換することで、画像の品質と詳細を向上させることです。この技術は、医療画像、監視カメラ、衛星画像など、さまざまな分野で幅広く応用されています。超解像度画像再構成により、より鮮明で詳細な画像を取得できるため、画像内のターゲットや特徴をより正確に分析および識別することができます。再構成方法 超解像度画像の再構成方法は、一般に、補間ベースの方法と深層学習ベースの方法の 2 つのカテゴリに分類できます。 1) 補間による手法 補間による超解像画像再構成
 C# 開発における画像処理とグラフィカル インターフェイスの設計の問題に対処する方法
Oct 08, 2023 pm 07:06 PM
C# 開発における画像処理とグラフィカル インターフェイスの設計の問題に対処する方法
Oct 08, 2023 pm 07:06 PM
C# 開発における画像処理とグラフィカル インターフェイス設計の問題に対処する方法には、特定のコード サンプルが必要です はじめに: 最新のソフトウェア開発では、画像処理とグラフィカル インターフェイス設計は一般的な要件です。 C# は汎用の高水準プログラミング言語として、強力な画像処理機能とグラフィカル インターフェイス設計機能を備えています。この記事は C# に基づいており、画像処理とグラフィカル インターフェイスの設計の問題に対処する方法について説明し、詳細なコード例を示します。 1. 画像処理の問題: 画像の読み取りと表示: C# では、画像の読み取りと表示は基本的な操作です。使用できます。N
 Java 開発: 画像認識と処理を実装する方法
Sep 21, 2023 am 08:39 AM
Java 開発: 画像認識と処理を実装する方法
Sep 21, 2023 am 08:39 AM
Java 開発: 画像認識と処理の実践ガイド 要約: コンピューター ビジョンと人工知能の急速な発展に伴い、画像認識と画像処理はさまざまな分野で重要な役割を果たしています。この記事では、Java 言語を使用して画像認識と処理を実装する方法と、具体的なコード例を紹介します。 1. 画像認識の基本原理 画像認識とは、コンピューター技術を使用して画像を分析および理解し、画像内のオブジェクト、特徴、またはコンテンツを識別することを指します。画像認識を実行する前に、図に示すように、いくつかの基本的な画像処理技術を理解する必要があります。
 PHP学習メモ:顔認識と画像処理
Oct 08, 2023 am 11:33 AM
PHP学習メモ:顔認識と画像処理
Oct 08, 2023 am 11:33 AM
PHP 学習メモ: 顔認識と画像処理 はじめに: 人工知能技術の発展に伴い、顔認識と画像処理が話題になっています。実際のアプリケーションでは、顔認識と画像処理は主にセキュリティ監視、顔ロック解除、カード比較などに使用されます。一般的に使用されるサーバー側スクリプト言語として、PHP を使用して顔認識や画像処理に関連する機能を実装することもできます。この記事では、具体的なコード例を使用して、PHP での顔認識と画像処理について説明します。 1. PHP における顔認識 顔認識は
 スケール不変特徴量 (SIFT) アルゴリズム
Jan 22, 2024 pm 05:09 PM
スケール不変特徴量 (SIFT) アルゴリズム
Jan 22, 2024 pm 05:09 PM
スケール不変特徴変換 (SIFT) アルゴリズムは、画像処理およびコンピューター ビジョンの分野で使用される特徴抽出アルゴリズムです。このアルゴリズムは、コンピュータ ビジョン システムにおけるオブジェクト認識とマッチングのパフォーマンスを向上させるために 1999 年に提案されました。 SIFT アルゴリズムは堅牢かつ正確であり、画像認識、3 次元再構成、ターゲット検出、ビデオ追跡などの分野で広く使用されています。複数のスケール空間内のキーポイントを検出し、キーポイントの周囲の局所特徴記述子を抽出することにより、スケール不変性を実現します。 SIFT アルゴリズムの主なステップには、スケール空間の構築、キー ポイントの検出、キー ポイントの位置決め、方向の割り当て、および特徴記述子の生成が含まれます。これらのステップを通じて、SIFT アルゴリズムは堅牢でユニークな特徴を抽出することができ、それによって効率的な画像処理を実現します。




