HTML5アプリケーションキャッシュの知識ポイントを詳しく解説 Application Cache
アプリケーションキャッシュとは何ですか
HTML5 ではアプリケーション キャッシュ テクノロジが導入されており、キャッシュ マニフェスト ファイルを作成することで、Web アプリケーションをキャッシュしてネットワークなしで使用できるようになり、オフライン アプリケーションを簡単に作成できます。
アプリケーション キャッシュによってもたらされる 3 つの利点は次のとおりです:
① オフラインで閲覧
② ページの読み込み速度の向上
③サーバー負荷を軽減
また、主要なブラウザはすべてアプリケーションキャッシュをサポートしていますので、サポートしていなくてもプログラムに影響はありません
。 オフラインストレージテクノロジー
HTML5 は、localstorage と Application Cache という 2 つの主要なオフライン ストレージ テクノロジを提案しています。どちらにも独自のアプリケーション シナリオがあります。従来のオフライン ストレージ テクノロジは Cookie です。
練習後、タスクの localstorage は重要ではない ajax データを保存する必要があります
。 アプリケーション キャッシュは静的リソースを保存するために使用されますが、これはあくまでもおまけです
。 Cookie は小さなテキスト (4096 バイト) しか保存できないため、大きなデータは保存できません。これが Cookie と前述のキャッシュ テクノロジの違いの 1 つです。HTTP はステートレスであるため、サーバーはリクエストを区別する必要があります。同じサーバーから発信されている場合、識別文字列が必要であり、このタスクはユーザーの権限を確認するために毎回サーバーとブラウザーの間で渡されます。
したがって、アプリケーション キャッシュのアプリケーション シナリオが異なるため、使用方法が不一致になります。
アプリケーションキャッシュの紹介
アプリケーション キャッシュを使用するには、次の 2 つの側面の作業が必要です:
① サーバーはマニフェストリストを維持する必要があります
②ブラウザ上で簡単な設定だけ
<html manifest="demo.appcache">
例を挙げて説明します:
CACHE MANIFEST CACHE: # 需要缓存的列表 style1.css 1.jpg 01.js http://localhost/applicationcache/02.js http://localhost/applicationcache/zepto.js NETWORK: # 不需要缓存的 4.jpg FALLBACK: # 访问缓存失败后,备用访问的资源,第一个是访问源,第二个是替换文件*.html /offline.html 2.jpg/3.jpg
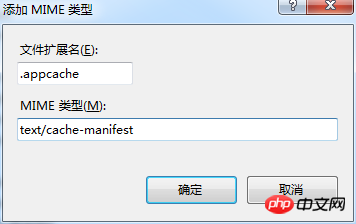
まず、ここでエラーを報告しました:
Application Cache Error event: Manifest fetch failed (404)
このエラーの理由は、マニフェスト ファイルが正しい MIME タイプ、つまり「text/cache-manifest」で構成されている必要があるためです。 Webサーバーで設定する必要があります。サーバーが異なると異なります

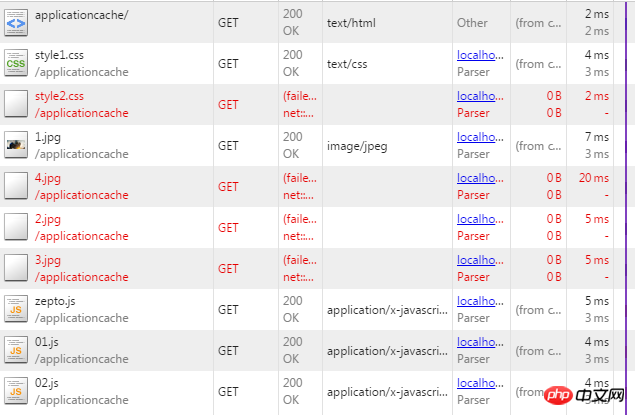
このようにすると、現時点でインターネットが切断されている場合でも、それらのファイルにアクセスできます
。

ここで注意すべき点が 1 つあります。たとえば、/index.html がここに含まれていない場合、実際には「applicationcache/」がキャッシュされます。
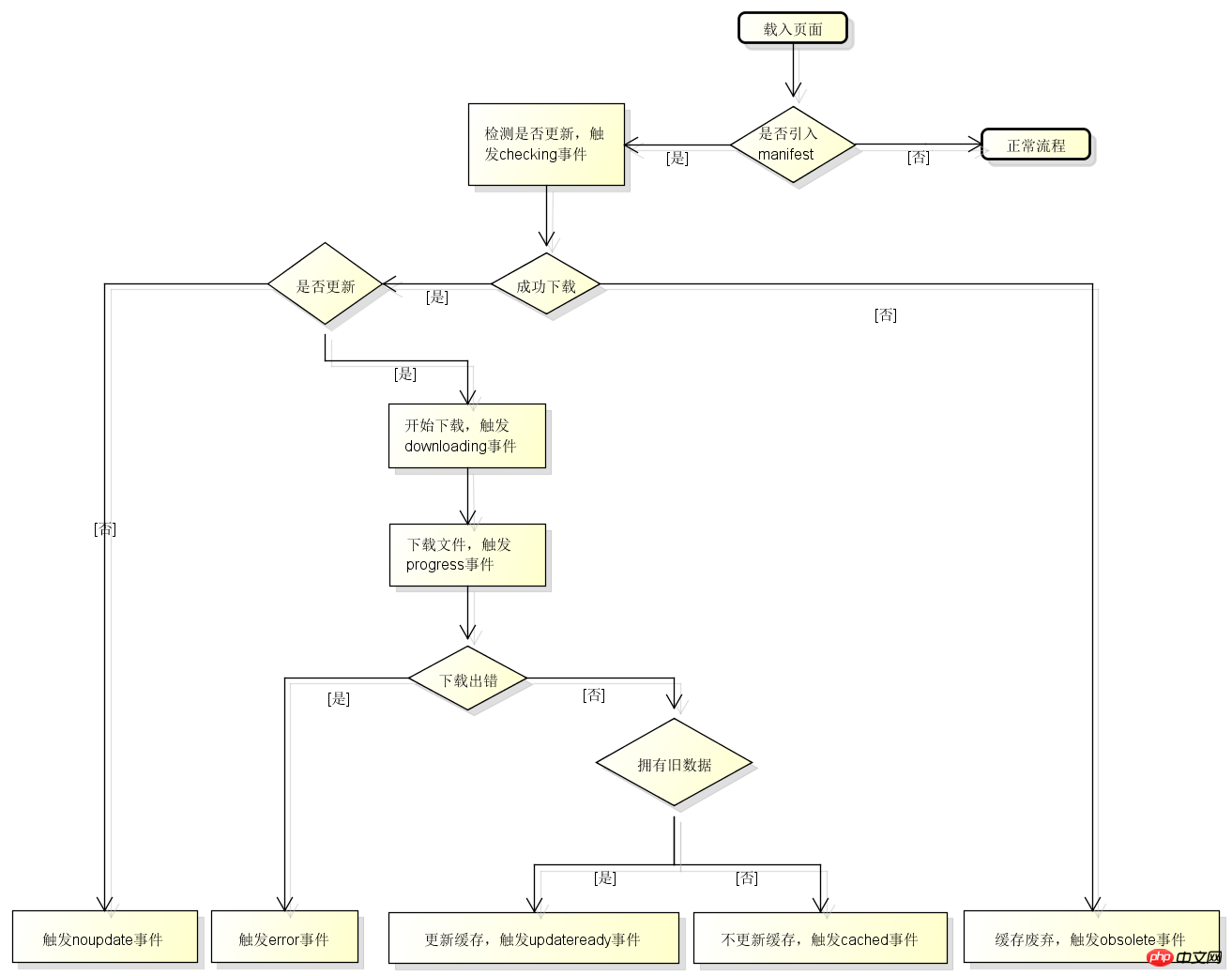
 図に示すように、HTML5 ではいくつかのイベント ポイントが定義されていますが、通常、js を積極的に使用して動作することはほとんどなく、ブラウザーの処理に完全に依存しています。
図に示すように、HTML5 ではいくつかのイベント ポイントが定義されていますが、通常、js を積極的に使用して動作することはほとんどなく、ブラウザーの処理に完全に依存しています。
サイズ制限
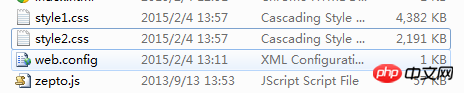
アプリケーション キャッシュのサイズ制限は 5M に統一されています。ここでテストしてみましょう:
 示されているように、2 つの CSS ファイルは現時点でもまだ 5M を超えています
示されているように、2 つの CSS ファイルは現時点でもまだ 5M を超えています
\APPLICATIONCACHE 01.js 02.js 1.jpg 2.jpg 3.jpg 4.jpg demo.appcache index.html style1.css style2.css web.config zepto.js
示されているように、style2 はキャッシュできなくなります。これによりどのような問題が発生しますか?
たとえば、チャネル A は独自のアプリケーション キャッシュを維持し、チャネル B も独自のアプリケーション キャッシュを維持します。このとき、チャネル A の使用量がピークに達すると、チャネル B のすべてのキャッシュが無効になるため、次のようになります。 いくつかの質問
更新メカニズムに関しては、マニフェストが初めて更新されるとき、ページの読み込みがすでに開始されているか、完了していても、キャッシュの更新がまだ完了していないため、ブラウザーはアプリケーション キャッシュの有効期限が切れたリソースを引き続き使用します。が更新された場合、ブラウザは今回は新しいリソースを使用しません。リソースは 2 回目にのみ使用されます。このとき、updateイベント内でwindow.reloadイベントが実行されます。
りー上記の例から、キャッシュは単なる表示定義ファイルではないことがわかります。たとえば、上記の例の applicationcache/ は、デフォルトで、index.html をマップされたデータとして保存し、demo.appcache ファイルをインクルードします。ファイルの更新は常にオンラインでは行われませんが、マニフェスト構成ファイルに変更を加えるだけで更新できます。
たとえば、次のコードを変更してみましょう:
manifest 文件可分为三个部分: CACHE MANIFEST - 在此标题下列出的文件将在首次下载后进行缓存 NETWORK - 在此标题下列出的文件需要与服务器的连接,且不会被缓存 FALLBACK - 在此标题下列出的文件规定当页面无法访问时的回退页面(比如 404 页面)
この時点でdemo.appcacheが更新されていない場合、キャッシュは更新されません。その理由は、index.htmlがキャッシュされており、元のマニフェストリストがまだ検出されているためです。 各ページは独自のマニフェスト リストを統一的に管理します。つまり、ページ a は common.js で構成され、ページ b も common.js で構成されます。これは、ページ a が更新された後、ページ b のマニフェストが更新されることを意味します。は変更されず、ページ b は依然として読み取られます。古いバージョンのファイルの場合、これは理にかなっていますが、無駄でもあり、処理には公開ページが必要です。
まとめ
使いやすさと使いやすさの観点からは、アプリケーション キャッシュを使用する価値がありますが、実際にオフライン アプリケーションを実装するには、静的リソースをキャッシュするのが最善です。
以上がHTML5アプリケーションキャッシュの知識ポイントを詳しく解説 Application Cacheの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7663
7663
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





