
WeChat ミニ プログラムのドロップダウン メニューの例、ミニ プログラムの早期導入者による制作、開発ツールはバージョン 0.9 ですが、アイデアと原則は同じで、WeChat ミニ プログラムを始めるのに非常に適しています。 
WeChat ミニ プログラムのドロップダウン メニューのアイデアと手順:
レイアウトの観点から見ると、全体的な使用法は dl で記述され、セカンダリ パッケージは dd で記述され、対話の観点からは ul li で記述されます。 、特定のレベルのメニューをクリックして兄弟メニューを閉じ、サブメニューをクリックしてすべてのメニューを閉じます。
1. dt を使用して第 1 レベルのメニューを作成します
2. dd を使用して第 2 レベルのメニューをネストします。最初は非表示で、位置は絶対で、Z-index を使用してページレイヤーをポップアップします
/*总菜单容器*/
.menu {display: block;height: 38px;}
/*一级菜单*/
.menu dt {
font-size: 15px;float:left;width: 33%;height: 38px;border-right: 1px solid #d2d2d2;
border-bottom: 1px solid #d2d2d2; text-align: center;background-color: #f4f4f4; color: #5a5a5a;line-height: 38px;
}
/*二级菜单外部容器样式*/
.menu dd{ position: absolute;width: 100%;top:39px; left:0;z-index:999;}
/*二级菜单普通样式*/
.menu li{
font-size: 14px; line-height: 34px;color: #575757;height: 34px;display: block;padding-left: 8px;
background-color: #fff;border-bottom: 1px solid #dbdbdb;
}効果を確認し、次にクリックイベントを実装します。
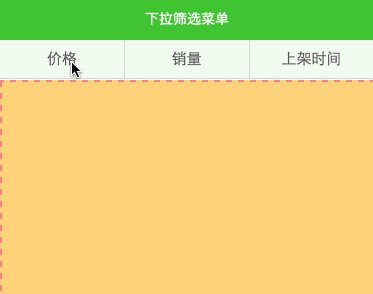
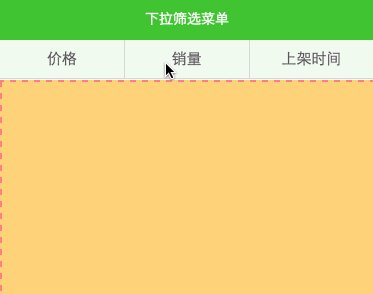
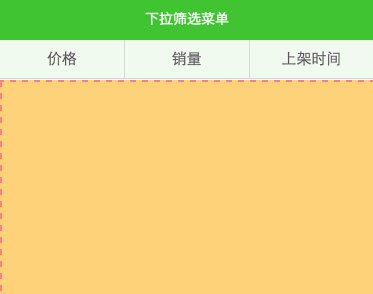
図に示すように

3.dt はクリック イベント TapMainMenu をバインドし、フラグは表示と非表示の切り替えを制御し、表示と非表示を制御する 2 つのクラス、hidden と show を提供します。注: dt は表示だけでなく、bindTap も実行できます。
/* 显示与隐藏 */
.show {
display: block;
}
.hidden {
display: none;
}web前端开发http://www.51xuediannao.com/4. すべての第 1 レベルのメニューを閉じます。各第 1 レベルのメニューにはインデックス識別子があり、tapMainMenu イベントによって渡され、現在の要素 subMenuDisplay[index] に 1 対 1 で対応します。元の状態を表示または非表示にします。
コアコード:
<dl class="menu">
<dt data-index="0" bindtap="tapMainMenu">价格</dt>
<dd class="{{subMenuDisplay[0]}}">
<ul><li>sub1</li><li>sub2</li></ul>
</dd>
</dl>
//使用function初始化array,相比var initSubMenuDisplay = [] 既避免的引用复制的,同时方式更灵活,将来可以是多种方式实现,个数也不定的
function initSubMenuDisplay() {
return ['hidden', 'hidden', 'hidden'];
}
Page({
data:{
subMenuDisplay:initSubMenuDisplay()
},
tapMainMenu: function(e) {// 获取当前显示的一级菜单标识
var index = parseInt(e.currentTarget.dataset.index); // 生成数组,全为hidden的,只对当前的进行显示
var newSubMenuDisplay = initSubMenuDisplay();// 如果目前是显示则隐藏,反之亦反之。同时要隐藏其他的菜单
if(this.data.subMenuDisplay[index] == 'hidden') {
newSubMenuDisplay[index] = 'show';
} else {
newSubMenuDisplay[index] = 'hidden';
} // 设置为新的数组
this.setData({
subMenuDisplay: newSubMenuDisplay
});
}
});5. 二次メニューの現在の項目を選択しますが、システムアイコンを与え、背景色を変更し、テキストを太字にし、第一レベルのメニュータイトルも変更し、ポップアップを表示しますデモのウィンドウ
TapSubMenu メソッドを宣言し、二次クリック イベントをリッスンします
//获取当前显示的一级菜单标识tapSubMenu: function(e) { var index = parseInt(e.currentTarget.dataset.index); console.log(index); // 隐藏所有一级菜单 this.setData({ subMenuDisplay: initSubMenuDisplay() }); }
加highlight效果
/*二级菜单高亮样式*/.menu li.highlight{ background-color: #f4f4f4;}第一レベルのメニューとは異なり、クリックの強調表示は 2 次元配列を使用して実装されるため、特定のレベルの特定の二次メニューを見つけることができますそしてそれを表示するか非表示にするかを決定しました。 レイアウト ファイルを次のように変更します:
<dd class="{{subMenuDisplay[0]}}">
<ul>
<li class="{{subMenuHighLight[0][0]}}" data-index="0-0" bindtap="tapSubMenu">100以内</li>
<li class="{{subMenuHighLight[0][1]}}" data-index="0-1" bindtap="tapSubMenu">100-500</li>
<li class="{{subMenuHighLight[0][2]}}" data-index="0-2" bindtap="tapSubMenu">500-1000</li>
<li class="{{subMenuHighLight[0][3]}}" data-index="0-3" bindtap="tapSubMenu">1000-3000</li>
<li class="{{subMenuHighLight[0][4]}}" data-index="0-4" bindtap="tapSubMenu">3000以上</li>
</ul>
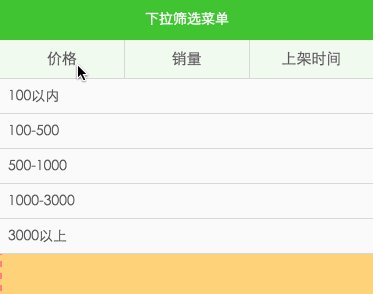
</dd>効果は図に示すとおりです

対応する JS コードは次のように記述する必要があります:
//声明初始化高亮状态数组function initSubMenuHighLight() { return [
['','','','',''],
['',''],
['','','']
];
}クリック イベント
tapSubMenu: function(e) { // 隐藏所有一级菜单
this.setData({
subMenuDisplay: initSubMenuDisplay()
}); // 处理二级菜单,首先获取当前显示的二级菜单标识
var indexArray = e.currentTarget.dataset.index.split('-'); console.log("indexArray : " + indexArray); var newSubMenuHighLight = initSubMenuHighLight(); // 与一级菜单不同,这里不需要判断当前状态,只需要点击就给class赋予highlight即可
newSubMenuHighLight[indexArray[0]][indexArray[1]] = 'highlight'; console.log(newSubMenuHighLight); // 设置为新的数组
this.setData({
subMenuHighLight: newSubMenuHighLight
});
}この方法で、強調表示と強調表示のキャンセルが実現されます。しかし、これはまだ終わっていません。第 1 レベルのメニューとは異なり、これは兄弟のサブメニューと相互に排他的ではありません。つまり、このメニューをクリックしても兄弟メニューのハイライト状態をオフにすることはできません。そこでjsコードを改良しました。
宣言メソッド。保存に便利なように、代わりに変数形式を使用してください。
//定义初始化数据,用于运行时保存var initSubMenuHighLight = [ ['','','','',''], ['',''], ['','','']];
点击事件
tapSubMenu: function(e) { // 隐藏所有一级菜单 this.setData({ subMenuDisplay: initSubMenuDisplay() }); // 处理二级菜单,首先获取当前显示的二级菜单标识 var indexArray = e.currentTarget.dataset.index.split('-'); // 初始化状态 // var newSubMenuHighLight = initSubMenuHighLight; for (var i = 0; i < initSubMenuHighLight.length; i++) { // 如果点中的是一级菜单,则先清空状态,即非高亮模式,然后再高亮点中的二级菜单;如果不是当前菜单,而不理会。经过这样处理就能保留其他菜单的高亮状态 if (indexArray[0] == i) { for (var j = 0; j < initSubMenuHighLight[i].length; j++) { // 实现清空 initSubMenuHighLight[i][j] = ''; } // 将当前菜单的二级菜单设置回去 } } // 与一级菜单不同,这里不需要判断当前状态,只需要点击就给class赋予highlight即可 initSubMenuHighLight[indexArray[0]][indexArray[1]] = 'highlight'; // 设置为新的数组 this.setData({ subMenuHighLight: initSubMenuHighLight }); }機能の改善点:
1. アニメーションドロップダウンの表示と非表示を切り替える
2. 抽象化、各セカンダリメニューのクリックを監視するためにコールバック関数を使用する
3. データソースと表示を分離する必要がある第 1 レベルと第 2 レベルのメニューのキー値は独立している必要があります。システムはインデックスのみを認識し、対応するクリックを処理し、ページにジャンプし、結果をフィルタリングします。メニューをクリックするとすべてのグループがクリアされますが、修正予定です
。以上がWeChat ミニ プログラムでドロップダウン メニューを作成する詳細な手順の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。