
この記事では、矢印付きの美しく美しいパンくずリストのナビゲーションバーを作成するサンプルコードを中心に紹介します。非常に良い基準値を持っています。エディターで見てみましょう
美しく美しいパンくずリスト ナビゲーション バーを作成しましょう
始める前に、いつものように、パンくずリスト ナビゲーション バーとは何かについて一般的な科学を説明したいと思います
次の種類のホームページ
>コラムページ>記事ページ
ホームページ/コラムページ/記事ページ
訪問者にWebサイトの現在位置と戻り方を伝えるDOMはパンくずナビゲーションバーと呼ばれます
ただし。 。 。 。 。 。
これは悪くないと思いますか?
ある日、あなたの会社の UI から画像が表示された場合、その画像内のパンくずナビゲーション バーは次のようになります

このように

またはその他のパターンのパンくずナビゲーション バー、この時点で何をすべきか?
パターンを見つけてナビゲーション バーに背景を追加するだけなので、とても簡単だと言う友人もいるかもしれません
しかし、本当にそんなに簡単なのでしょうか?さて、さっそく練習を始めて、この美しいパンの形をしたナビゲーション バーを完成させる方法を見てみましょう
1. まず、順序なしリストを使用してナビゲーション バーを作成します
<ul>
<li>
<a href="#">主页</a>
</li>
<li>
<a href="#">主页2</a>
</li>
<li>
<a href="#">主页3</a>
</li>
<li>
<a href="#">主页4</a>
</li>
<li>
<a href="#">主页5</a>
</li>
</ul>。次のステップは CSS コードです
body{background:#000}
ul{ list-style: none;}
li{
width: 60px;
height: 50px;
line-height: 50px;
float: left;
background: #6cf;
text-align: center;
}
a{
color: #000;
text-decoration: none;
}CSS コードは特別なものではなく、普通にナビを実行するのと同じです。次に、選択した背景画像を配置します。それが下の写真です

ナビゲーションバーのliに背景画像を追加します
body{
background: #000;
}
ul{
list-style: none;
margin: 100px 100px;
}
li{
width: 60px;
height: 30px;
line-height: 30px;
float: left;
background: #6cf;
text-align: center;
background: url(img/bg.png) no-repeat 100% 0;
}
a{
color: #000;
text-decoration: none;
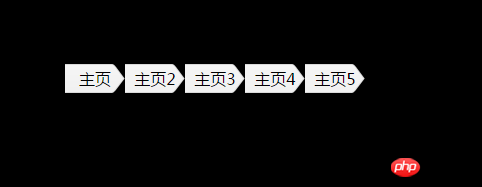
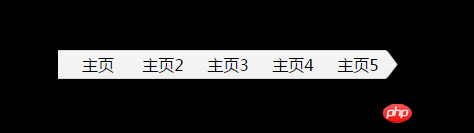
}この時のページ効果はこんな感じです

ナニ?これには何か問題がありますか?監督、この脚本には何か問題があります!
確かに問題はありますが、どこに問題があるのでしょうか?


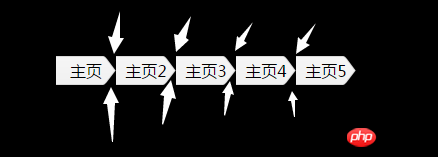
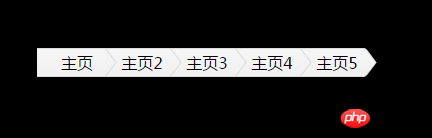
上の写真と下の写真を比較すると、各ナビゲーション (最後のものを除く) が次のナビゲーションに重なっていることがすぐにわかります。 li タグに margin-left:-15px; を追加するだけです。 具体的なコードは次のとおりです
li{
width: 80px;
height: 30px;
line-height: 30px;
float: left;
background: #6cf;
text-align: center;
background: url(img/bg.png) no-repeat 100% 0;
margin-left: -15px;
}
これはまさにここに当てはまります。そのため、異なる z-index を li タグに個別に追加するだけで済みます (z-index 属性を有効にしたい場合は、最初に位置指定 (position:相対) を追加する必要があります) ここでの z-index の値には多くの制限はありませんが、唯一のことは、最後の li タグが最も小さく、以下同様に徐々に増加し、最初の li タグが最大になるということです。 最終的なコードは次のようになります
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{
margin: 0;
padding: 0;
}
body{
background: #000;
}
ul{
list-style: none;
margin: 100px 100px;
}
li{
width: 80px;
height: 30px;
line-height: 30px;
float: left;
background: #6cf;
text-align: center;
background: url(img/bg.png) no-repeat 100% 0;
margin-left: -15px;
position: relative;/*保证z-index有效*/
}
a{
color: #000;
text-decoration: none;
}
</style>
</head>
<body>
<ul>
<li style="z-index: 5;">
<a href="#">主页</a>
</li>
<li style="z-index: 4;">
<a href="#">主页2</a>
</li>
<li style="z-index: 3;">
<a href="#">主页3</a>
</li>
<li style="z-index: 2;">
<a href="#">主页4</a>
</li>
<li style="z-index: 1;">
<a href="#">主页5</a>
</li>
</ul>
</body>
</html>
以上が矢印付きブレッドクラム ナビゲーション バーのサンプル コードを共有するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。