Node.jsでのsocket.io学習チュートリアルの紹介(1)
socket.io はイベントに基づいたリアルタイムの双方向通信を提供します。そのため、次の記事では、socket.io に関する関連情報を主に紹介し、socket.io を学習するための基礎知識を主に紹介します。一緒に見てみましょう。
はじめに
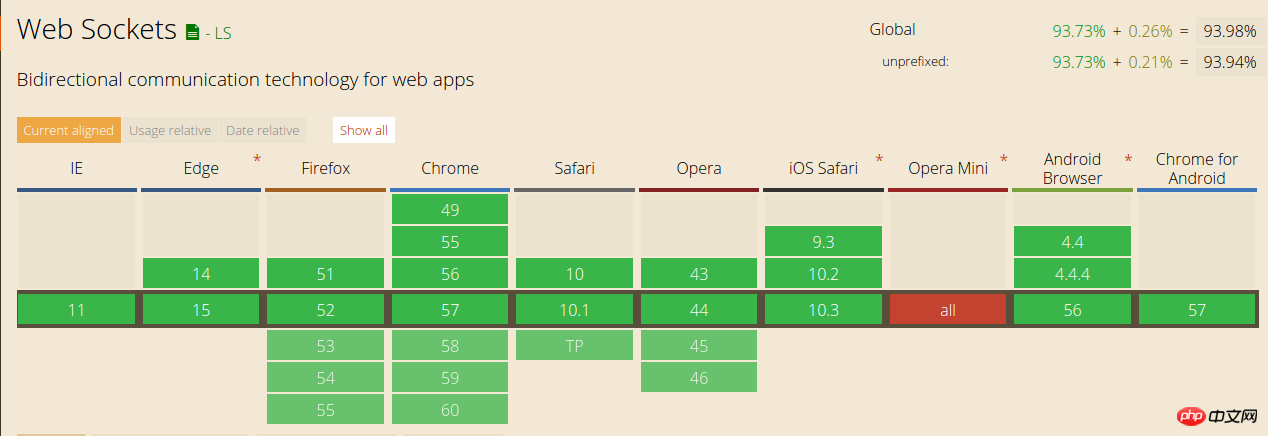
Web とサーバー間のリアルタイムのデータ送信は非常に重要な要件ですが、最初は AJAX ポーリングによってのみ実現できます。 WebSocket 標準が導入される前は、AJAX ポーリングが唯一の実現可能な方法でした (Flash ブラウザ経由でも可能でしたが、ここでは説明しません)。 AJAX ポーリングの原理は、AJAX を介してサーバー データを定期的に同期するタイマーを設定することです。この方法では遅延が発生し、サーバーに大きな負荷がかかります。 IETF が TCP ソケットに基づいてデータを送受信するためのプロトコルである WebSocket を標準化したのは 2011 年になってからです。現在、主要なブラウザはすべて WebSocket をサポートしています。

server.bind を介して <p><code>server.bind绑定
应用
实时数据分析展示(报表,日志)
即时通讯、聊天,
二进制流(图片,音乐,视频)传输
多人协同编辑
即时消息推送
类似技术
AJAX轮询: 基于XMLHttpRequest的AJAX轮询
AJAX长轮询: 类似轮询,服务器在客户端请求后不返回响应,直到有数据需要传到客户端,传完数据后客户端再发起新的请求。缺点是要额外传输的HTTP头,保持住请求不响应也需要一些额外工作。
HTTP流: 与AJAX长轮询类似,服务端响应会带上HTTP头:
Transfer-Encoding: chunkedアプリケーション
をバインドすることもできます。コード > 分析と表示 (レポート、ログ)
インスタント メッセージング、チャット、
バイナリ ストリーム (写真、音楽、ビデオ) 送信
複数人での共同編集
インスタント メッセージ プッシュ
similarial Technologies送信する必要があるデータ クライアント。データが送信された後、クライアントは新しいリクエストを開始します。欠点は、追加の HTTP ヘッダーを送信する必要があり、リクエストが応答しないようにするために追加の作業が必要になることです。
HTTP ストリーム: AJAX ロングポーリングと同様に、サーバー応答は HTTP ヘッダーを返します: Transfer-Encoding: chunked データをクライアントに返した後、クライアントは開始する必要はありません。新しいリクエストの欠点は、各チャンク間のデータの識別と処理が難しいことです。
一方向/双方向方法
双方向: WebSocket、プラグイン
Delay
WebSocket < プラグイン < ing以上がNode.jsでのsocket.io学習チュートリアルの紹介(1)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7444
7444
 15
15
 1371
1371
 52
52
 76
76
 11
11
 9
9
 6
6
 Node V8 エンジンのメモリと GC の詳細な図による説明
Mar 29, 2023 pm 06:02 PM
Node V8 エンジンのメモリと GC の詳細な図による説明
Mar 29, 2023 pm 06:02 PM
この記事では、NodeJS V8 エンジンのメモリとガベージ コレクター (GC) について詳しく説明します。
 Nodeのメモリ制御に関する記事
Apr 26, 2023 pm 05:37 PM
Nodeのメモリ制御に関する記事
Apr 26, 2023 pm 05:37 PM
ノンブロッキングおよびイベント駆動に基づいて構築されたノード サービスには、メモリ消費量が少ないという利点があり、大量のネットワーク リクエストの処理に非常に適しています。大量のリクエストを前提として、「メモリ制御」に関する問題を考慮する必要があります。 1. V8 のガベージ コレクション メカニズムとメモリ制限 Js はガベージ コレクション マシンによって制御されます
 Node の File モジュールについて詳しく説明しましょう
Apr 24, 2023 pm 05:49 PM
Node の File モジュールについて詳しく説明しましょう
Apr 24, 2023 pm 05:49 PM
ファイル モジュールは、ファイルの読み取り/書き込み/開く/閉じる/削除の追加など、基礎となるファイル操作をカプセル化したものです。ファイル モジュールの最大の特徴は、すべてのメソッドが **同期** と ** の 2 つのバージョンを提供することです。 asynchronous**、sync サフィックスが付いているメソッドはすべて同期メソッドであり、持たないメソッドはすべて異種メソッドです。
 Node.js 19 が正式リリースされました。その 6 つの主要な機能についてお話しましょう。
Nov 16, 2022 pm 08:34 PM
Node.js 19 が正式リリースされました。その 6 つの主要な機能についてお話しましょう。
Nov 16, 2022 pm 08:34 PM
Node 19 が正式リリースされましたので、この記事では Node.js 19 の 6 つの主要な機能について詳しく説明します。
 最適な Node.js Docker イメージを選択する方法について話しましょう。
Dec 13, 2022 pm 08:00 PM
最適な Node.js Docker イメージを選択する方法について話しましょう。
Dec 13, 2022 pm 08:00 PM
ノード用の Docker イメージの選択は些細なことのように思えるかもしれませんが、イメージのサイズと潜在的な脆弱性は、CI/CD プロセスとセキュリティに大きな影響を与える可能性があります。では、最適な Node.js Docker イメージを選択するにはどうすればよいでしょうか?
 Node.js の GC (ガベージ コレクション) メカニズムについて話しましょう
Nov 29, 2022 pm 08:44 PM
Node.js の GC (ガベージ コレクション) メカニズムについて話しましょう
Nov 29, 2022 pm 08:44 PM
Node.js はどのように GC (ガベージ コレクション) を行うのでしょうか?次の記事で詳しく説明します。
 Nodeのイベントループについて話しましょう
Apr 11, 2023 pm 07:08 PM
Nodeのイベントループについて話しましょう
Apr 11, 2023 pm 07:08 PM
イベント ループは Node.js の基本的な部分であり、メイン スレッドがブロックされていないことを確認することで非同期プログラミングが可能になります。イベント ループを理解することは、効率的なアプリケーションを構築するために重要です。次の記事では、Node のイベント ループについて詳しく説明します。お役に立てれば幸いです。
 ノードがnpmコマンドを使用できない場合はどうすればよいですか?
Feb 08, 2023 am 10:09 AM
ノードがnpmコマンドを使用できない場合はどうすればよいですか?
Feb 08, 2023 am 10:09 AM
ノードが npm コマンドを使用できない理由は、環境変数が正しく設定されていないためです。解決策は次のとおりです: 1. 「システムのプロパティ」を開きます; 2. 「環境変数」->「システム変数」を見つけて、環境を編集します。変数; 3.nodejs フォルダーの場所を見つけます; 4.「OK」をクリックします。




