ミニプログラム開発掲示板の事例を詳しく解説
コード内の p と hx の色が正常に表示されない場合は、基本的にコードに問題があると結論付けることができます。これは、vim が自動的にファイル タイプを識別し、通常多くのキーワードでファイル タイプ オンというキーワードを強調表示するためです。場合は、「より多く書くか、より少なく書くか」引用符によって引き起こされます。
vim では、コードの折りたたみ、コード選択バット、位置マーカーなどの使用と組み合わせることで、効率が大幅に向上します。コードを折りたたんだ後、折りたたまれたコンテンツを全体としてコピー/移動/削除操作の行として扱うことができるため、「コード構造の調整」(新しいタグやコンテナーの挿入/移動) を実行するときに非常に便利です。選択するのにそれほど苦労する必要はありません
最も外側のラベルにカーソルを置き、zm 操作を実行して、現在のレベルのコードブロック全体を手動で折りたたむだけです
set fdm=indent/marker が設定されている場合など手動での折りたたみには zm を引き続き使用できます。
前の vat、vit cit、yat などのコマンドと同じ意味です: <action> t <object> ここで、action には d も含まれます。 、y、c (変更)、t は to を意味し、object は任意のオブジェクトです ('、"、括弧) > ] } $、G、gg およびその他の特殊文字。この操作は驚くほど効率的です。 また、削除の方向は T にすることもできます。これは、前後に削除することを意味します。さらに、「まで」の場合、オブジェクトは特定の「文字」にすることもできます (ただし、「まで」の文字はコンテンツ自体です)は削除されません。たとえば、これは食べ物です。dto コマンドを使用すると、「this is s」という内容は削除されますが、文字「o」自体は削除されません。<action> t <object> 其中 action同样包括 d, y, c(change)的, t表示to 到, object是任何对象,包括 ', ", 括号) > ] } $, G,gg等 特殊字符, 这样的操作将会是 惊人的提高效率的. 而且删除的方向还可以是 T 表示倒过来向前删除, 而且, "直到"的地方, 对象 还可以是某个"字符"(但是 "直到"的这个字符本身不会被删除!! 如 this is some food , 使用 dto 命令, 将删除 "this is s" 这些内容,但是 字符"o"本身不会删除! .
不要试图去改变bootstrap的 组件/ js控件 的默认的 js表现, 因为:即使你添加了 js脚本, 而且, 用户自己定义的js脚本, 也确实要执行! 但是 bootstrap插件本身 最后也要执行 自己的js代码, 所以你原来定义的 脚本 效果又会 被 覆盖. 所以你定义 的js 最后也就没有效果了.
gvim的 dj和 dk 分别是删除 上一行 和下一行, 就不必移动下一行, 然后再按dd了(注意当前行也会被删除, 意思是, dj和dk将会删除 两行!)
重要!! 按数字进行跳转到行?
以前都是在命令行方式下, 输入数字进行跳转. 这个很明显就慢了, 而且很别扭! 实际上可以 在 "normal" 普通模式下 进行数字式行 跳转:
绝对数字行 跳转: nG G表示go, 跳转的意思. 比如: 10G, 则跳转到 文件的 第10行. gvim的普通模式下, 会默认 接受命令输入的, 如果是组合命令, 将会在 ruler上的右下角 显示已经输入的命令, 并等待后面的命令字符输入, 而且接受 以数字开头的命令, 如3dd.
-
相对行数跳转, 用
ブートストラップを変更してみてください。コンポーネント/js コントロールのデフォルトの js パフォーマンス。理由は次のとおりです。js スクリプトを追加した場合でも、ユーザー定義の js スクリプトを実行する必要がありますが、ブートストラップ プラグイン自体も独自の js を実行する必要があります。スクリプトの効果は再び上書きされるため、数字+-
- 以前はコマンド ライン モードで、数値を入力してジャンプしました。これは明らかに遅くて扱いにくいです! 実際、数値行ジャンプは「通常」モードで実行できます:
- 絶対数値行ジャンプ: nG G は移動、ジャンプを意味します。 例: 10G、ファイルの 10 行目にジャンプします。 gvim の通常モードでは、複合コマンドの場合、入力されたコマンドは次のようになります。そして、次のコマンド文字が入力されるのを待ち、3dd などの数字で始まるコマンドを受け入れます。
行番号を基準にしてジャンプするには、
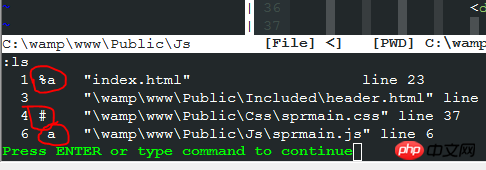
を使用します。 number+-の場合、3+ はその行からジャンプして 3 行下にジャンプすることを意味し、3- は現在の行から開始して 3 行上にジャンプすることを意味します。また、3+ は 3 コマンドで直接表すこともできます。数字を入力して Enter キーを押すと、カーソルが移動することがわかります。 @ - :ls でバッファー間を移動する方法 3 つの特殊記号 %a、a、# は何を意味しますか?
- Nerdtree 上で常にファイルを開く必要はありません。開いている限り、ファイルはバッファに保持されるため、必要なファイルを一度開いておけば、再度 nerdtree を使用して開く必要はありません。
- は、ファイルが閉じられたばかりであることを意味します。は b# で直接切り替えることができるファイルです
- % はもちろんこれを意味します ファイルは現在編集中のファイルです、100% 正しい、つまりカーソルはこのファイル内にあります
- それがフレームワークの js スクリプトの場合は、ページをレンダリングするときに使用され、フレームワークの js スクリプトが実行されるため、先頭に導入するのが最適です。自分で書いた js スクリプトが最適です。通常、これはパフォーマンスの最適化のためです (ページのレンダリングは、js ファイルがダウンロードされて実行されるまで常に待機する必要があるため)。 ); 一方、jsは何らかのdom要素を参照します...🎜🎜モーダルボックスのトリガーと表示位置の調整について🎜🎜jsコードの実行処理について( 1 回だけ実行されるか、繰り返し実行されますか?🎜🎜🎜🎜js プログラム コード、デフォルトです。上から下にあり、1 回だけ実行されます!🎜
js コードを複数回実行する必要がある場合、2 つの方法があります。1 つはタイマーを使用する方法で、もう 1 つはイベント バインディングを使用する方法です。または、イベント監視と呼ばれます!
2 つの違いは、タイマーによって実行されるイベントは一定の期間で定期的かつ追跡可能であり、イベント バインディングは一定の方法で繰り返し実行されることです。特定のイベント、わかりません このイベントが発生すると、イベント監視またはイベント検出と呼ばれます。この繰り返し実行方法は、この種のイベント (クリック イベントなど) が発生すると、イベントにバインドされたコードが実行されます。 . つまり、これも繰り返し実行される可能性のある「コード」です
この2つの方法のみ、jsコードが繰り返し実行されます。他のコードについては、Webページが読み込まれたときに、jsコードが実行されます。ウェブページの色に関しては、特別なオンラインカラーマッチングツールがあります。生成後、対応するレイヤードカラーテーブルを大胆に使用できます。アドレス: http://www.kmguolv.com /tool/yanse.html
ナビゲーション バーは p タグではなく nav タグに配置することをお勧めします
- 1 つのナビゲーション バーには、複数のナビゲーション バーを含めることができます (通常は2) ul のクラス スタイル nav .navbar-nav の ul はナビゲーションとして使用され、通常は左側に 1 つ、右側に 1 つが使用されます。デフォルトでは、左側が navbar-left、右側が navbar-right です。
- ナビゲーション バーにフォームを含めることができます。はい、フォーム フォームは UL ナビゲーションの外側に配置されますが、フォームが navbar-form クラスを使用している限り、UL には含まれないことに注意してください。問題ありません
- navbar には他の非ナビゲーション コンテンツを含めることができますが、対応するコンテンツは navbar-....class に追加する必要があります。たとえば、テキスト コンテンツは p.navbar-text に配置され、リンクはnavbar-btn を追加するだけです
CSS スタイルを変更するには 3 つの方法があります
値を直接支払う: css('color', ' #abc');
- 同時に複数の値を割り当てます;
- 値を支払うには、関数メソッドを使用し、
$('selector').css('width': function(index, value){ return parseFloat(value)*1.2; });このメソッドは、より複雑なスタイル設定に非常に役立ちます。たとえば、オブジェクトの位置を設定する場合、この位置は次のようになります。明確で固定されたハードコーディングされた値ではなく、$(this ).height()...を含むより複雑な関数操作を通じて取得された値は非常に便利です!! 上記の質問に関連して、モーダル モーダル ボックスのポップアップの位置を変更するにはどうすればよいですか?
$('selector').css('width': function(index, value){ return parseFloat(value)*1.2; });这种方式, 对于比比较复杂的, 样式设置是非常有用的, 比如要设置, 对象的位置, 这个位置又不是一个确定的, 固定的, 写死了的值, 而是一个经过较复杂的函数运算才得到的值 , 里面包含了$(this).height()...就很有用了!!
连通上面的那个问题, 如何修改 modal模态框弹出式的位置?
方法就是: 对模态框使用css函数方法: $('#mymodal'). modal({options}) . css('top': 30%); 等等之类的方法.... 参考: http://www.cnblogs.com/ZHF/p/3739022.html
或者修改 ...css('margin-top': '200px'); 之类的,
或者更精确的, 使用函数: 在bootstrap.js中, 原来就已经将p#modal设置为absolute了 , 所以设置 css("position", "absolute").css({ left:..., top:...});,
使用: 直接 .css( margin-top或者top: return ($(window).height() / 2)-($(this).find(".modal-content").height()/2));就OK
理解son daughter child, children, grand....有什么作用?
child, 有两种意思, 一种是泛指 儿童, 小孩; 另外一种是特指, 特别指 son或者 daughter的 "子女", 即father的直接后代, 即: father>child.
如果要表示所有的儿子, 所有的"子女", 则使用 children.
grandson + granddaughter = grandchild, grandchildren, 相应的是: grandmother, grandfather....
因此, jquery中的children函数, 就是查找 直接后代元素 $('selector').children = selector > 'children'.. , 这个在英语中 本来就有确定的确切的含义的!
而find是查找所有 的后代 元素. 这个从 windows 操作系统的 查找 "find"方法中 也可以得到 印证~~
而filter则是在平级元素集合中, 查找某个元素... $('mysel').filter('.平级元素中其他特性用来过滤的')....
--选择器的限制上下文?这个有用?
对于选择器 $('.myslecect') , 默认的是 从文档的根 开始搜索, 即context是整个文档; 但是, 如果要限定 查找的范围, 在当前这个选择器中, 则使用context=this就好了, 说白了, 就是一个 context的意思, 如 $('.mysel', this );
$('#mymodal') で使用します。 {options}) . css('top': 30%); およびその他のメソッド.... 参照: http://www.cnblogs.com/ZHF/p/3739022.htmlまたは
...css('margin-top': '200px'); またはそのようなもの、またはより正確には、次の関数を使用します: bootstrap.js では、p#modal は絶対に設定されています, したがって、 css("position", "absolute").css({ left:..., top:. ..});,
使用: 直接 .css( margin-top or上: return ($(window).height() / 2)-($(this).find(".modal-content").height()/2)); OK
息子を理解してください娘、子供、孫.... 役割は何ですか?
子供には2つの意味があります。1つは一般的な子供を指し、もう1つは特に息子または娘、つまり直系の「子供」を指します。父親の子孫、つまり: 父>子。
$('.myslecect') の場合、デフォルトではルートから検索します。ドキュメント、つまりコンテキストはドキュメント全体です。ただし、検索範囲を制限したい場合は、現在のセレクターで context=this を使用します。端的に言うと、次のようなコンテキストを意味します。 $('.mysel', this );🎜🎜🎜vim での削除操作?🎜 複数の 🎜dd であっても、d+multiple+j であっても、multiple+dj であっても、どちらも削除であり、すべての「現在の行を含む」は削除されます! 複数の計算が異なるだけです: 🎜: 🎜dd の倍数には現在の行が含まれます 🎜: の倍数 + dj など、の倍数には現在の行は含まれません。それは単なる計算の違いです: 🎜例: 2dj = 3dd、効果は同じで、どちらも現在の行を含む 3 行の内容を削除します。垂直方向の配置?
この表では、スタイルではなく、tr/td の属性 valign="middle" です。
スタイルを使用する場合は、img{vertical-align: middle; です。スタイル、完全な単語を使用します。 表現方法...
背景の 5 つの特徴の覚え方
背景の 5 つの特徴は個別に指定することも、一度にすべてを記述することもできます。属性が記述されていないため、完全に記述する必要があります。これらの 5 つの属性値は、CSS が認識または区別できないことを心配する必要はありません。言葉や書き方で明確に区別できますが、一部の特徴が書かれていない場合でも、記載しないでください。
背景: 属性の順序は次のとおりです。画像][位置][添付ファイル][繰り返し]: 覚えておくべき 1 つの単語を使用できます: cipar: ニーモニック: cigar: cigar 「背景に葉巻を吸って座る。cipar == cigar、p と g は画像対称です。 ..
位置の値は、水平方向と垂直方向の値で表されます。最初の値は水平方向、2 番目の値は垂直方向です。水平方向: 左中央右、垂直方向: 上中央下。マークダウンの下線は何を意味しますか? アスタリスクはすべて同じであり、1 つの下線またはアスタリスクは em (強調を表すために斜体を使用) を意味し、2 つのアスタリスクまたは下線は
を意味します。無視され、大きな「ドット」は無視されます。 操作!
この種のドットと記号の操作は、最新の操作を記録し、同じ操作を継続して実行できます。また、最近の移動および選択操作も無視されます。つまり、カーソルの移動や選択の変更などによって、最後の操作は消えません。通常、ポイント マーク メモリの操作には、削除/コピー/貼り付け/などがあります。インデント、(これで十分です)
特別 これはインデント操作用です。前回コンテンツを選択してからインデントした場合、選択したコンテンツは「強調表示」されません。ただし、ドットを実行し続けると。これにより、複数回インデントするときにコンテンツを繰り返し選択する手間が省けます
できるだけインデントしてください!コードのトラブルシューティングと折りたたみを確認してください。
-
覚えておく必要があるのは、フォーム内の ID については、クラスは HTML ページの JS コードでのみ使用されるということです。バックグラウンド php ファイルが無効な場合、バックグラウンド php ファイルはフォーム要素の名前に基づいて値を取得します:
$_POST['フォーム要素の名前] - tp Jump では次のことに注意してください。バックグラウンドの特定のポイントへ ページ操作のアドレス関数
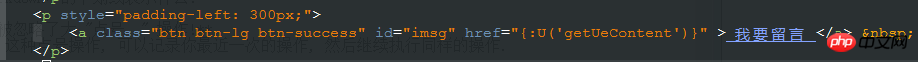
{:U('getUeContent')}は、最後の U メソッドが href を生成するため、実際にはこの操作に対応する HTML テンプレート ファイルに対応します。リンク a の属性値:上記の a href={:U(...)} では、属性値を二重引用符で追加する必要があるため、href の後に属性値を追加する必要があることに注意してください。引用符が追加されていない場合は、ソース内にあります コード内に表示されるジャンプ アドレスには二重引用符が含まれていないため、エラーが発生します!<a class="btn btn-lg btn-success" id="imsg" href="/index.php/Home/Index/getUeContent.html "> 我要留言 </a>
ログイン後にコピー
$_POST['表单元素的name]
要注意, tp中跳转到后台的某个页面操作的地址函数 {:U('getUeContent')} dt{object} の使用に加えて、ct も使用できます{object} の原理と効果は前の操作と同じです!
form-inline と form-horizontal の違いは何ですか?
form-inline はインライン フォームです。つまり、すべてのフォーム コントロールが 1 つにコンパクトに配置されたインライン要素として使用されます。 form-horizontal は水平フォームです。ラベルは左にフロートし、右揃えであり、フォーム コントロールとラベルの関係は同じ行上で水平にあり、form-vertical に対して相対的です (また、
- form-horizontal 水平フォームはグリッド要素と合わせて使用する必要があります。このとき、form はコンテナーに相当し、各 p.form-group は .row に相当します。 .row と書く必要はなく、左側のラベルと右側の入力を分離する必要があります。col-md-2 などのクラスが与えられます。ラベルには control-label クラスも与えられます。
- 通常のフォームのフォームグループのラベルの場合、for="some_id" 属性を設定するだけで済みますが、入力には type、class、id、placeholder の 4 つの属性が必要です
- コンテナー、グリッドシステムを使用する必要はありません、単純なコンテナーを作成することもできます!
以上がミニプログラム開発掲示板の事例を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7664
7664
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 ミニプログラム開発におけるPHP権限管理とユーザーロール設定
Jul 04, 2023 pm 04:48 PM
ミニプログラム開発におけるPHP権限管理とユーザーロール設定
Jul 04, 2023 pm 04:48 PM
ミニ プログラム開発における PHP の権限管理とユーザー ロール設定 ミニ プログラムの普及と適用範囲の拡大に伴い、ユーザーからはミニ プログラムの機能とセキュリティに対する要求が高まっています。その中でも権限管理とユーザー ロール設定は、ミニ プログラムのセキュリティを確保する上で重要な部分です。ミニプログラムでの権限管理やユーザーロールの設定にPHPを利用することで、ユーザーのデータやプライバシーを効果的に保護することができますので、その実装方法を紹介します。 1. 権限管理の実装 権限管理とは、ユーザーの ID と役割に基づいてさまざまな操作権限を付与することを指します。小さくて
 ミニプログラム開発におけるPHPページジャンプとルーティング管理
Jul 04, 2023 pm 01:15 PM
ミニプログラム開発におけるPHPページジャンプとルーティング管理
Jul 04, 2023 pm 01:15 PM
ミニ プログラム開発における PHP のページ ジャンプとルーティング管理 ミニ プログラムの開発が急速に進むにつれ、PHP とミニ プログラム開発を組み合わせる開発者が増えています。小規模プログラムの開発では、ページ ジャンプとルーティング管理は非常に重要な部分であり、開発者がページ間の切り替えやナビゲーション操作を実現するのに役立ちます。一般的に使用されるサーバーサイド プログラミング言語として、PHP はミニ プログラムと適切に対話し、データを転送できます。ミニ プログラムにおける PHP のページ ジャンプとルーティング管理について詳しく見てみましょう。 1. ページジャンプベース
 uniapp で小規模なプログラムの開発と公開を実装する方法
Oct 20, 2023 am 11:33 AM
uniapp で小規模なプログラムの開発と公開を実装する方法
Oct 20, 2023 am 11:33 AM
uni-app でミニ プログラムを開発および公開する方法 モバイル インターネットの発展に伴い、ミニ プログラムはモバイル アプリケーション開発の重要な方向性になりました。クロスプラットフォーム開発フレームワークとして、uni-app は WeChat、Alipay、Baidu などの複数の小規模プログラム プラットフォームの開発を同時にサポートできます。以下では、uni-app を使用して小さなプログラムを開発および公開する方法を詳しく紹介し、具体的なコード例をいくつか示します。 1. 小さなプログラムを開発する前の準備. uni-app を使用して小さなプログラムを開発する前に、いくつかの準備を行う必要があります。
 ミニプログラム開発における PHP のセキュリティ保護と攻撃の防止
Jul 07, 2023 am 08:55 AM
ミニプログラム開発における PHP のセキュリティ保護と攻撃の防止
Jul 07, 2023 am 08:55 AM
ミニ プログラム開発における PHP のセキュリティ保護と攻撃の防止 モバイル インターネットの急速な発展に伴い、ミニ プログラムは人々の生活の重要な部分になりました。 PHP は、強力で柔軟なバックエンド開発言語として、小規模プログラムの開発にも広く使用されています。ただし、セキュリティの問題は、プログラム開発において常に注意が必要な側面です。この記事では、小規模プログラム開発における PHP のセキュリティ保護と攻撃防止に焦点を当て、いくつかのコード例を示します。 XSS (クロスサイト スクリプティング攻撃) の防止 XSS 攻撃とは、ハッカーが Web ページに悪意のあるスクリプトを挿入することを指します。
 PHP データのキャッシュと小規模プログラム開発におけるキャッシュ戦略
Jul 05, 2023 pm 02:57 PM
PHP データのキャッシュと小規模プログラム開発におけるキャッシュ戦略
Jul 05, 2023 pm 02:57 PM
ミニ プログラム開発における PHP データ キャッシュとキャッシュ戦略 ミニ プログラムの急速な開発に伴い、より多くの開発者がミニ プログラムのパフォーマンスと応答速度を向上させる方法に注目し始めています。重要な最適化方法の 1 つは、データ キャッシュを使用してデータベースや外部インターフェイスへの頻繁なアクセスを減らすことです。 PHP では、さまざまなキャッシュ戦略を使用してデータ キャッシュを実装できます。この記事では、PHP におけるデータ キャッシュの原理を紹介し、いくつかの一般的なキャッシュ戦略のサンプル コードを提供します。 1. データ キャッシュの原理 データ キャッシュとは、データをメモリに保存することを指します。
 PHPで開発したドロップダウンメニューをWeChatアプレットに実装する方法
Jun 04, 2023 am 10:31 AM
PHPで開発したドロップダウンメニューをWeChatアプレットに実装する方法
Jun 04, 2023 am 10:31 AM
今日は、PHP で開発されたドロップダウン メニューを WeChat アプレットに実装する方法を学びます。 WeChat ミニ プログラムは、ユーザーがダウンロードしてインストールすることなく WeChat で直接使用できる軽量のアプリケーションであり、非常に便利です。 PHP は非常に人気のあるバックエンド プログラミング言語であり、WeChat ミニ プログラムとうまく連携する言語です。 PHP を使用して WeChat ミニ プログラムのドロップダウン メニューを開発する方法を見てみましょう。まず、PHP、WeChat アプレット開発ツール、サーバーなどの開発環境を準備する必要があります。それから私たちは
 ミニプログラム開発における PHP ページのアニメーション効果とインタラクションデザイン
Jul 04, 2023 pm 11:01 PM
ミニプログラム開発における PHP ページのアニメーション効果とインタラクションデザイン
Jul 04, 2023 pm 11:01 PM
ミニ プログラム開発における PHP ページ アニメーション効果とインタラクション デザインの概要: ミニ プログラムは、モバイル デバイス上で実行され、ネイティブ アプリケーションと同様のエクスペリエンスを提供できるアプリケーションです。ミニ プログラムの開発では、一般的に使用されるバックエンド言語として PHP を使用して、ミニ プログラム ページにアニメーション効果やインタラクティブなデザインを追加できます。この記事では、一般的に使用される PHP ページのアニメーション効果とインタラクション デザインをいくつか紹介し、コード例を添付します。 1. CSS3 アニメーション CSS3 は、さまざまなアニメーション効果を実現するための豊富なプロパティとメソッドを提供します。そして小さいところでは
 UniApp は、ByteDance ミニプログラムの開発および起動プロセスの分析を実装します。
Jul 06, 2023 pm 05:01 PM
UniApp は、ByteDance ミニプログラムの開発および起動プロセスの分析を実装します。
Jul 06, 2023 pm 05:01 PM
UniApp によって実装された ByteDance アプレットの開発と起動プロセスの分析 ByteDance アプレットは、新しいモバイル アプリケーション開発方法として、業界で徐々に人気が高まっています。 Bytedance ミニ プログラムを開発する前に、UniApp を使用して開発および起動プロセスを実装する方法を理解する必要があります。 1. UniApp の紹介 UniApp は、Vue.js をベースに開発されたフレームワークで、HTML5、アプリ、小規模プログラムなどを複数端末の統合開発フレームワークとして記述し、コードを記述することで複数のプラットフォームで同時に動作させることができます。 、フォントも含めて。