
この記事では、HttpClient を介して ASP.NET Web API を呼び出す例を主に紹介します。編集者が非常に優れていると考えたので、参考として共有します。エディターをフォローして見てみましょう
前の 2 つの記事では、ASP.NET Web API の基本的な知識と原則を紹介し、簡単な例を通してその基本 (CRUD) 操作を学びました。 JQueryとAjaxを介してWeb API上でデータ操作を実行します。この記事では、HttpClientを使ってWeb API上でデータ操作を行う方法を紹介します。
ここでは引き続き Product の操作例を使用して、その基本的なアプリケーションを示します。
ASP.NET Web API アプリケーションを作成する
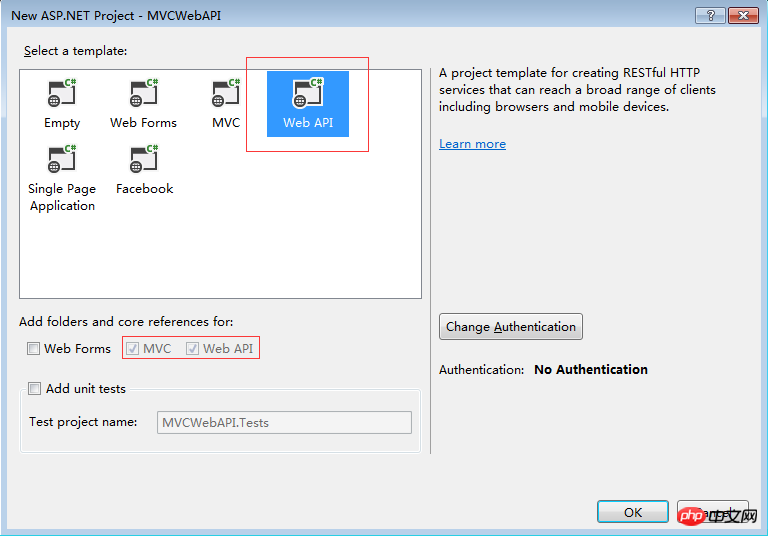
VS で ASP.NET Web アプリケーションを作成することを選択し、ウィザードの次のウィンドウで Web API テンプレートを選択します。

モデルの作成
ここでは、データを渡すための単純な Product モデル クラスを Models フォルダーの下に作成します。
Models フォルダーを右クリックし、[追加] -> [クラス] を選択します
public class Product
{
public int ProductID { get; set; }
public string ProductName { get; set; }
public decimal Price { get; set; }
public int Count { get; set; }
public string Description { get; set; }
}Cotroller の作成
次に、Controllers フォルダーの下に API コントローラーを作成し、「ProductsController」という名前を付けます。
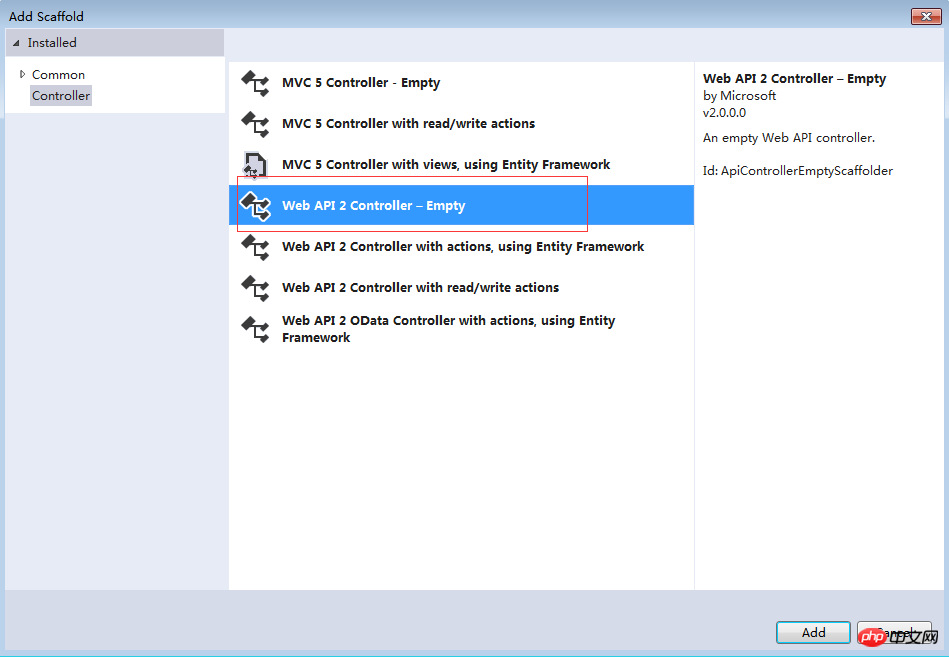
Controllers フォルダーを右クリックし、[追加] -> [コントローラー] を選択し、ポップアップ ウィザードで [Web API 2 コントローラー - 空] を選択します

ウィザードの次のステップで、API コントローラー名を「」と入力します。製品コントローラー」。

HttpClient を通じて Web API を呼び出す必要があるため、ここで MVC コントローラーも作成する必要があります。
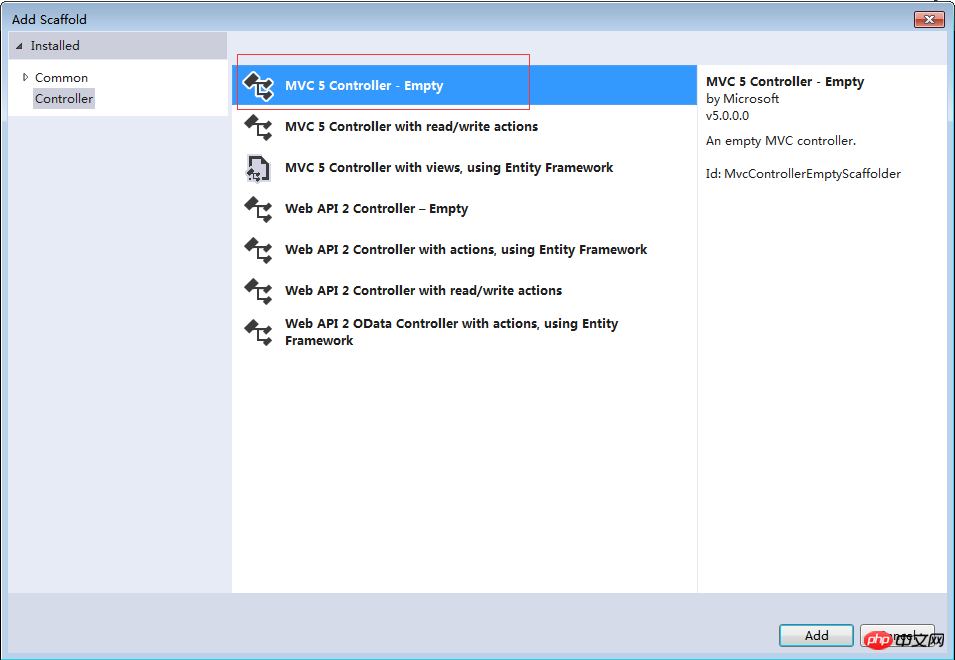
同様に、Controllers フォルダーを右クリックし、[追加] -> [コントローラー] を選択し、ポップアップ ウィザードで [MVC 5 コントローラー - 空] を選択します

次のステップで MVC 5 コントローラー名を「ProductController」と入力します。魔法使い。

Web API メソッド (CRUD) を作成する
ここでも、シミュレートされたデータを使用して、単純な CRUD Web API メソッドを作成します。これについては前の章で詳しく説明したので、ここでは詳しく説明しません。コードに直接移動します。
public class ProductsController : ApiController
{
// Mock product list
public static List<Product> productList = initProductMockDataList();
private static List<Product> initProductMockDataList()
{
return new List<Product>()
{
new Product {ProductID=1,ProductName="Product A",Price=1000000,Count=5,Description="Description A"},
new Product {ProductID=2,ProductName="Product B",Price=200000,Count=2,Description="Description B"},
new Product {ProductID=3,ProductName="Product C",Price=500000,Count=8,Description="Description C"},
new Product {ProductID=4,ProductName="Product D",Price=80000,Count=10,Description="Description D"},
new Product {ProductID=5,ProductName="Product E",Price=300000,Count=3,Description="Description E"}
};
}
public IEnumerable<Product> Get()
{
return productList;
}
public Product Get(int id)
{
return productList.Where(p => p.ProductID == id).FirstOrDefault();
}
public void Post([FromBody]Product product)
{
var lastProduct = productList.OrderByDescending(p => p.ProductID).FirstOrDefault();
int newProductID = lastProduct.ProductID + 1;
product.ProductID = newProductID;
productList.Add(product);
}
public void Put([FromBody]Product product)
{
var currentProduct = productList.Where(p => p.ProductID == product.ProductID).FirstOrDefault();
if (currentProduct != null)
{
foreach (var item in productList)
{
if (item.ProductID.Equals(currentProduct.ProductID))
{
item.ProductName = product.ProductName;
item.Price = product.Price;
item.Count = product.Count;
item.Description = product.Description;
}
}
}
}
public void Delete(int id)
{
Product product = productList.Where(p => p.ProductID == id).FirstOrDefault();
productList.Remove(product);
}
}JQueryとAjaxを介してMVCコントローラーを呼び出し、MVCコントローラーのHttpClientを介してWeb APIを呼び出します
次に、Web APIの(CRUD)メソッドが作成されます。次に、それぞれのデータ操作を見ていきます。方法は別途。
1. 製品リストを取得します
作成した MVC 5 コントローラー ファイル ProductController を開きます。 HttpClient を使用して、Web API のリスト メソッドを呼び出します。
まず System.Net.Http を導入する必要があります
using System.Net.Http;
次に、Web API アドレスのパブリック静的変数を定義します。
public static readonly Uri _baseAddress = new Uri("http://localhost:21853/");
//
// GET: /Product/
public ActionResult Index()
{
return View();
}
public JsonResult GetProductList()
{
List<Product> productList = null;
Uri address = new Uri(_baseAddress, "/api/products");
using (var httpClient = new HttpClient())
{
var response = httpClient.GetAsync(address).Result;
if (response.IsSuccessStatusCode)
productList = response.Content.ReadAsAsync<List<Product>>().Result;
}
return Json(productList, JsonRequestBehavior.AllowGet);
}ここでは、ボタンをクリックして Ajax 呼び出しを通じて製品リスト データを取得する必要があるため、ここでは JsonResult を使用してデータを返します。
次に、ビューを作成しましょう。
Views->Product フォルダーの下に「Index」という名前のビューを作成します。インデックス ビューを開き、ページ コードを次のように変更します。
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<script src="~/Scripts/jquery-1.10.2.min.js" type="text/javascript"></script>
</head>
<body>
<p style="background-color: #008000; padding: 10px; margin: 5px; width: 45%;">
<p style="font-weight: bold; margin-bottom: 5px;">Get Product List</p>
<p style="padding-bottom:5px;"><input id="btnGetProductList" name="btnGetProductList" type="button" value="Get Product List" /></p>
<p id="products"></p>
</p>
</body>
</html>次に、[商品リストの取得] ボタンをクリックしたときに商品リストをロードする必要があります。コードは次のように実装されています。
$('#btnGetProductList').click(function () {
$.ajax({
url: '/Product/GetProductList',
type: 'GET',
dataType: 'json'
}).success(function (result) {
DisplayProductList(result);
}).error(function (data) {
alert(data);
});
});
// Display product list
function DisplayProductList(result) {
var productTable = $("<table cellpadding='3' cellspacing='3'></table>");
var productTableTitle = $("<tr><th>Product ID</th><th>Product Name</th><th>Price</th><th>Count</th><th>Description</th></tr>");
productTableTitle.appendTo(productTable);
for (var i = 0; i < result.length; i++) {
var productTableContent = $("<tr><td>"
+ result[i].ProductID + "</td><td>"
+ result[i].ProductName + "</td><td>"
+ result[i].Price + "</td><td>"
+ result[i].Count + "</td><td>"
+ result[i].Description + "</td></tr>");
productTableContent.appendTo(productTable);
}
$('#products').html(productTable);
}さて、実行します。コード。
「商品リストを取得」ボタンをクリックする前は、次のようになります。

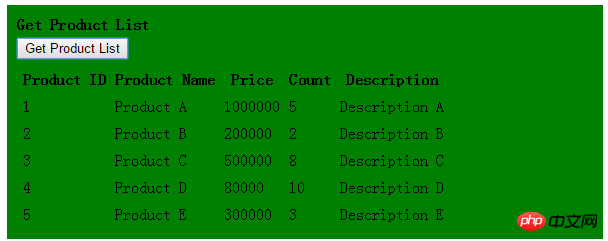
「商品リストを取得」ボタンをクリックした後、次のようになります。

商品データリストがロードされます成功しました。
2. 単一の製品データを取得します
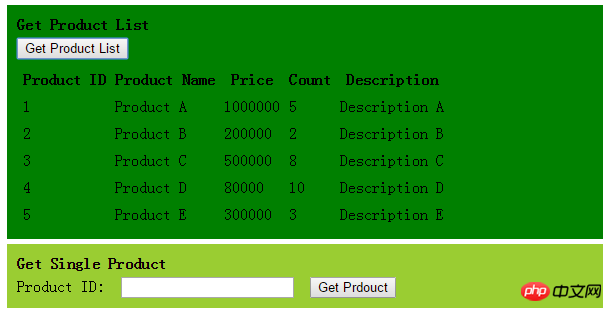
ここで行うことは、検索ボックスに製品 ID を入力し、[製品を取得] ボタンをクリックしてこの製品情報を見つけることです。
まず、ProductController で HttpClient を使用して Web API を呼び出し、単一の Product データを取得するメソッドを完了します。
public JsonResult GetSingleProduct(int id)
{
Uri address = new Uri(_baseAddress, "/api/products/" + id);
Product product = null;
using (var httpClient = new HttpClient())
{
var response = httpClient.GetAsync(address).Result;
if (response.IsSuccessStatusCode)
product = response.Content.ReadAsAsync<Product>().Result;
}
return Json(product, JsonRequestBehavior.AllowGet);
}次に、[インデックス ビュー] ページに移動し、製品 ID を検索するためのテキスト ボックスと [製品を取得] ボタンを追加します。
<p style="background-color: #9ACD32; padding: 10px; margin: 5px; width: 45%; ">
<p style="font-weight:bold;margin-bottom:5px;">Get Single Product</p>
<p>Product ID: <input id="txtSearchProductID" name="txtSearchProductID" type="text" /> <input id="btnGetProduct" name="btnGetProduct" type="button" value="Get Prdouct" /></p>
<p id="product"></p>
</p>「Get Product」ボタンに Ajax メソッドを追加します
$('#btnGetProduct').click(function () {
if ($('#txtSearchProductID').val().trim() != "") {
$.ajax({
url: '/Product/GetSingleProduct?id=' + $('#txtSearchProductID').val(),
type: 'GET',
dataType: 'json'
}).success(function (result) {
if (result != null) {
$('#product').html("Product ID: " + result.ProductID + "<br/>" + "Product Name: " + result.ProductName + "<br/>" + "Count: " + result.Count + "<br/>" + "Price: " + result.Price + " <br/>" + "Description: " + result.Description);
} else {
$('#product').html('');
}
}).error(function (data) {
alert(data);
});
}
}); プログラムを実行して、Product リストを読み込みます。
[製品を取得] ボタンをクリックする前に:

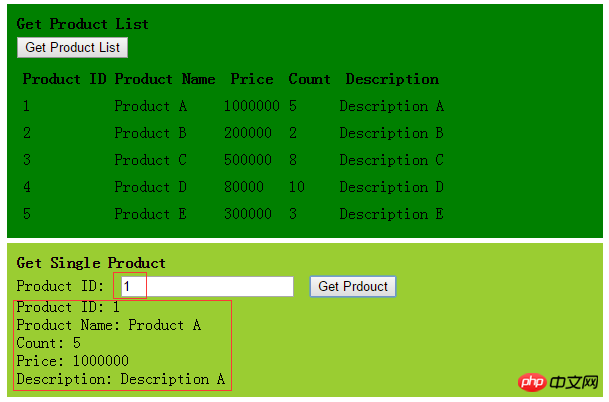
ここでは、製品 ID 1 のデータを探します

製品 ID 1 のデータが正常に取得されたことがわかります。
3. 新しい製品を追加します
ここでは、製品名、個数、価格、説明情報を入力するための 4 つのテキストボックスと、[製品の作成] ボタンを作成します。
首先,我们先完成在ProductController中使用HttpClient调用Web API中新增一条Product数据的方法。
public JsonResult CreateProduct(Product product)
{
bool createSuccess = true;
Uri address = new Uri(_baseAddress, "/api/products");
using(var httpClient=new HttpClient())
{
var response = httpClient.PostAsJsonAsync(address, product).Result;
if (!response.IsSuccessStatusCode)
createSuccess = false;
}
return Json(createSuccess, JsonRequestBehavior.AllowGet);
}接着,来到Index View页面中添加4个textbox用来输入Product Name,Count,Price,Description的信息以及一个Create Product按钮。
<p style="background-color: #CA5100; padding: 10px; margin: 5px; width: 45%;">
<p style="font-weight:bold;margin-bottom:5px;">Create Product</p>
<p>
<table>
<tr><td> Product Name:</td><td><input id="txtCreateProductName" name="txtCreateProductName" type="text" /></td></tr>
<tr><td>Count:</td><td><input id="txtCreateCount" name="txtCreateCount" type="text" /></td></tr>
<tr><td> Price:</td><td><input id="txtCreatePrice" name="txtCreatePrice" type="text" /></td></tr>
<tr><td> Description:</td><td><input id="txtCreateDescription" name="txtCreateDescription" type="text" /></td></tr>
</table>
</p>
<p>
<p id="createMessage" style="color:blue;"></p>
<input id="btnCreateProduct" name="btnCreateProduct" type="button" value="Create Product" />
</p>
</p>为按钮Create Produc按钮t添加Ajax方法
$('#btnCreateProduct').click(function () {
if ($('#txtCreateProductName').val().trim() != "" && $('#txtCreateCount').val().trim() != "" &&
$('#txtCreatePrice').val().trim() != "" && $('#txtCreateDescription').val().trim() != "") {
var product = {
ProductID: 0, ProductName: $('#txtCreateProductName').val(),
Count: $('#txtCreateCount').val(), Price: $('#txtCreatePrice').val(),
Description: $('#txtCreateDescription').val()
};
$.ajax({
url: '/Product/CreateProduct',
type: 'GET',
data: product,
dataType: 'json'
}).success(function (result) {
if (result != null && result) {
$('#createMessage').html('Product create success.');
$("#btnGetProductList").trigger('click');
}
}).error(function (data) {
alert(data);
})
}
});运行程序,加载Product列表。
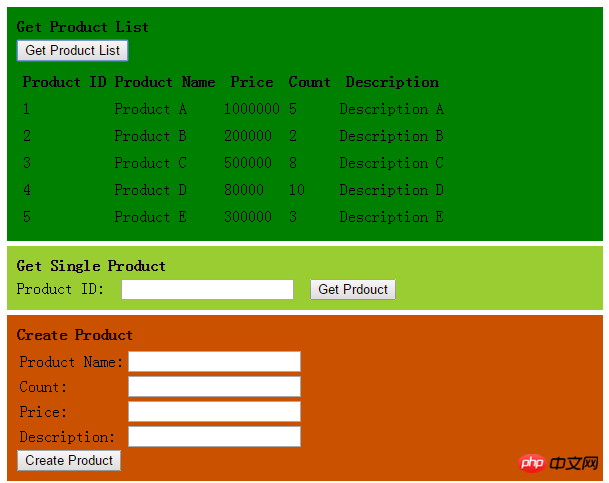
点击Create Product按钮之前:

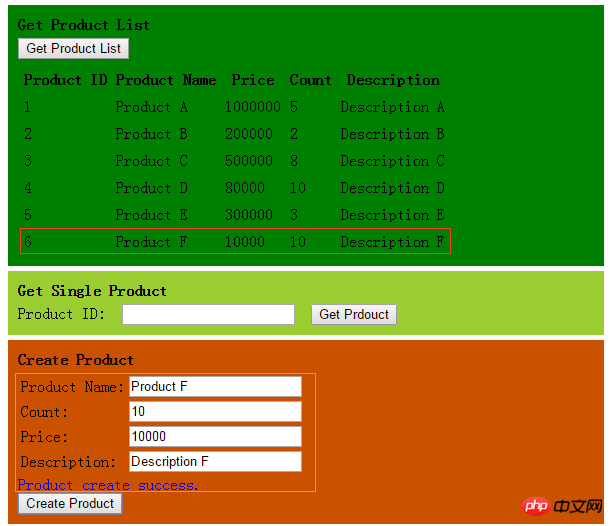
输入新增数据,点击Create Product按钮之后:

我们看到新增数据成功并显示到了Product列表中。
4.修改Product信息
这里我们创建5个textbox,用来输入Product ID,Product Name,Count,Price,Description的信息以及一个Update Product按钮。
首先,我们先完成在ProductController中使用HttpClient调用Web API中修改一条Product数据的方法。
public JsonResult UpdateProduct(Product product)
{
bool updateSuccess = true;
Uri address = new Uri(_baseAddress, "/api/products");
using (var httpClient = new HttpClient())
{
var response = httpClient.PutAsync<Product>(address, product, new JsonMediaTypeFormatter()).Result;
if (!response.IsSuccessStatusCode)
updateSuccess = false;
}
return Json(updateSuccess, JsonRequestBehavior.AllowGet);
}接着,来到Index View页面中添加5个textbox用来输入Product ID,Product Name,Count,Price,Description的信息以及一个Update Product按钮。
<p style="background-color: #007ACC; padding: 10px; margin: 5px; width: 45%;">
<p style="font-weight:bold;margin-bottom:5px;">Update Product</p>
<p>
<table>
<tr><td>Product ID:</td><td><input id="txtUpdateProductID" name="txtUpdateProductID" type="text" /></td></tr>
<tr><td> Product Name:</td><td><input id="txtUpdateProductName" name="txtUpdateProductName" type="text" /></td></tr>
<tr><td>Count:</td><td><input id="txtUpdateCount" name="txtUpdateCount" type="text" /></td></tr>
<tr><td> Price:</td><td><input id="txtUpdatePrice" name="txtUpdatePrice" type="text" /></td></tr>
<tr><td> Description:</td><td><input id="txtUpdateDescription" name="txtUpdateDescription" type="text" /></td></tr>
</table>
</p>
<p>
<p id="updateMessage" style="color:white;"></p>
<input id="btnUpdateProduct" name="btnUpdateProduct" type="button" value="Update Product" />
</p>
</p>为按钮Update Product按钮添加Ajax方法
$('#btnUpdateProduct').click(function () {
if ($('#txtUpdateProductID').val().trim() != "" && $('#txtUpdateProductName').val().trim() != "" &&
$('#txtUpdateCount').val().trim() != "" && $('#txtUpdatePrice').val().trim() != null && $('#txtUpdateDescription').val().trim() != "") {
var product = {
ProductID: $('#txtUpdateProductID').val(), ProductName: $('#txtUpdateProductName').val(),
Count: $('#txtUpdateCount').val(), Price: $('#txtUpdatePrice').val(),
Description: $('#txtUpdateDescription').val()
};
$.ajax({
url: '/Product/UpdateProduct',
type: 'GET',
data: product,
dataType: 'json'
}).success(function (result) {
if (result != null && result) {
$('#updateMessage').html('Product update success.');
$('#btnGetProductList').trigger('click');
}
}).error(function (data) {
alert(data);
})
}
});运行代码,加载Product列表。
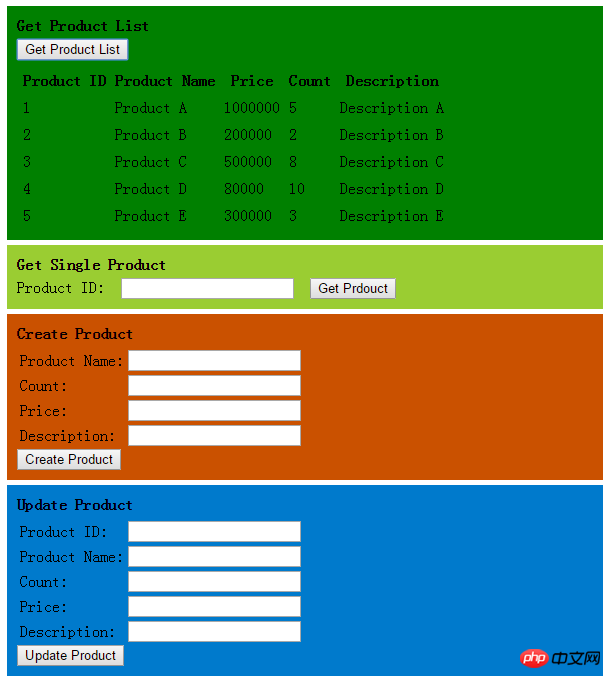
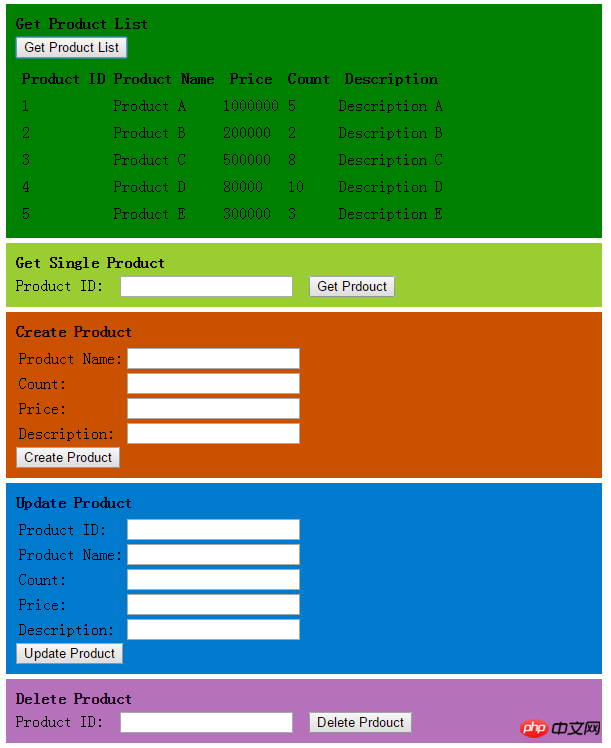
点击Update Create按钮之前:

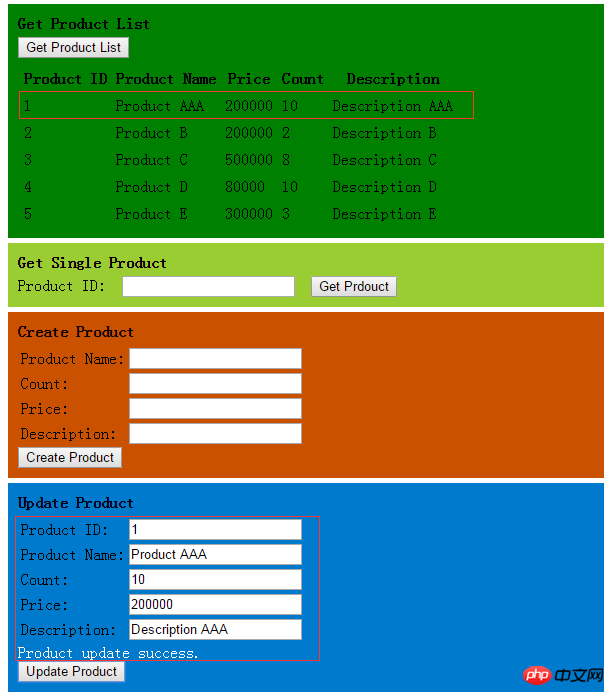
这里我们修改第一条数据,输入修改信息,点击Update Product按钮之后:

我们看到Product ID为1的信息成功修改并显示到了Product列表中。
5.删除Product
这里我们创建1个textbox,用来输入Product ID的信息以及一个Delete Product按钮。
首先,我们先完成在ProductController中使用HttpClient调用Web API中删除一条Product数据的方法。
public JsonResult DeleteProduct(int id)
{
bool deleteSuccess = true;
Uri address = new Uri(_baseAddress, "/api/products/" + id);
using (var httpClient = new HttpClient())
{
var response = httpClient.DeleteAsync(address).Result;
if (!response.IsSuccessStatusCode)
deleteSuccess = false;
}
return Json(deleteSuccess, JsonRequestBehavior.AllowGet);
}接着,来到Index View页面中添加1个textbox用来输入Product ID的信息以及一个Delete Product按钮。
<p style="background-color: #B572BA; padding: 10px; margin: 5px; width: 45%; ">
<p style="font-weight:bold;margin-bottom:5px;">Delete Product</p>
<p>Product ID: <input id="txtDeleteProductID" name="txtDeleteProductID" type="text" /> <input id="btnDeleteProduct" name="btnDeleteProduct" type="button" value="Delete Prdouct" /></p>
<p id="deleteMessage" style="color:blue;"></p>
</p>为按钮Delete Product按钮添加Ajax方法
$('#btnDeleteProduct').click(function () {
if ($('#txtDeleteProductID').val().trim() != "") {
$.ajax({
url: '/Product/DeleteProduct?id=' + $('#txtDeleteProductID').val(),
type: 'GET',
dataType: 'json'
}).success(function (result) {
if (result != null && result) {
$('#deleteMessage').html('Product delete success.');
$('#btnGetProductList').trigger('click');
}
}).error(function (data) {
alert(data);
})
}
});运行代码,加载Product列表。
点击Delete Product按钮之前。

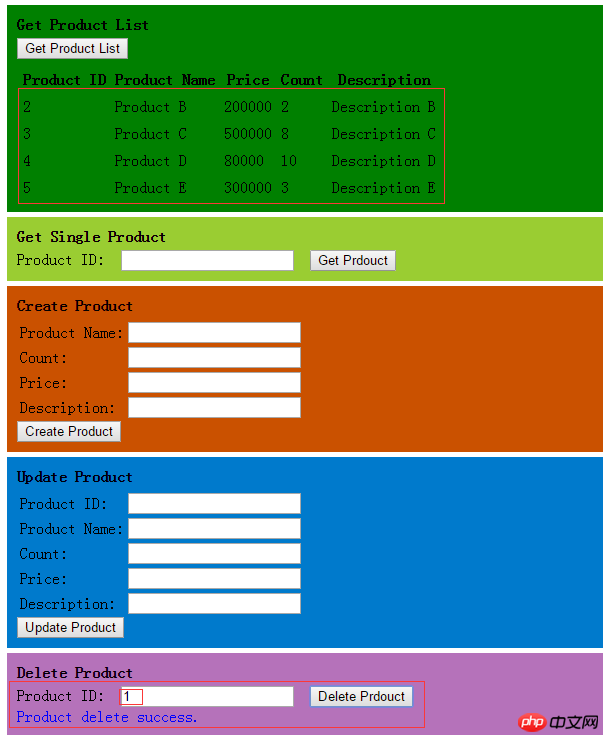
这里我们输入Product ID为1的数据,点击Delete Product按钮之后:

我们看到Product ID为1的数据成功删除,并且Product列表中也没有了这条数据。
以上がASP.NET Web APIを呼び出すHttpClientの詳細な図による説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。